En Chrome 58, que actualmente es Canary, se cambió el nombre del panel de Rutas de acceso a "Rendimiento", el nombre del panel de Perfiles a "Memoria" y la función de registro de perfiles de CPU de JavaScript en el panel de Perfiles se trasladó a una ubicación más oculta.
El objetivo a largo plazo es quitar el antiguo generador de perfiles de CPU de JavaScript y lograr que todos trabajen con el nuevo flujo de trabajo.
En esta pequeña guía de migración, se muestra cómo registrar un perfil de JS en el panel de rendimiento y cómo la IU del panel de rendimiento se asigna al flujo de trabajo anterior al que estás acostumbrado.
Cómo acceder al generador de perfiles de CPU de JavaScript anterior
Si prefieres el flujo de trabajo anterior "Registrar perfil de CPU de JavaScript" que solía estar disponible en el panel Perfiles, puedes acceder a él de la siguiente manera:
- Abre el menú principal de DevTools.
- Selecciona Más herramientas > Generador de perfiles de JavaScript. El generador de perfiles anterior se abre en un panel nuevo llamado JavaScript Profiler.
Cómo grabar un perfil de JS
- Abre DevTools.
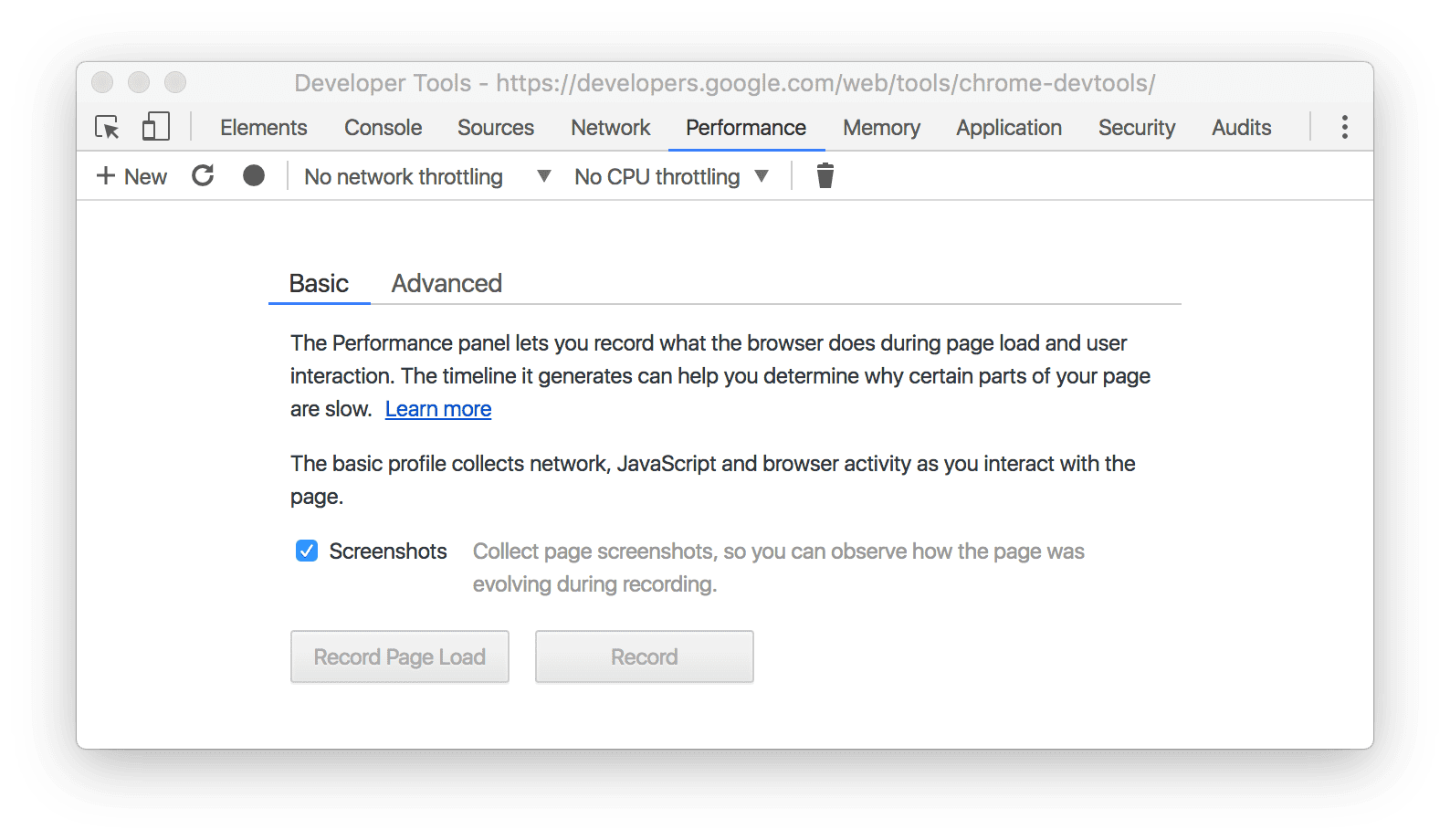
Haz clic en la pestaña Rendimiento.

Figura 1. El panel Rendimiento. Realiza la grabación de una de las siguientes maneras:
- Para generar un perfil de la carga de una página, haz clic en Record Page Load. Las Herramientas para desarrolladores inician la grabación automáticamente y, luego, se detienen automáticamente cuando detectan que la página terminó de cargarse.
- Para generar un perfil de una página en ejecución, haz clic en Grabar, realiza las acciones que desees generar un perfil y, luego, haz clic en Detener cuando termines.
Cómo se asigna el flujo de trabajo anterior al nuevo
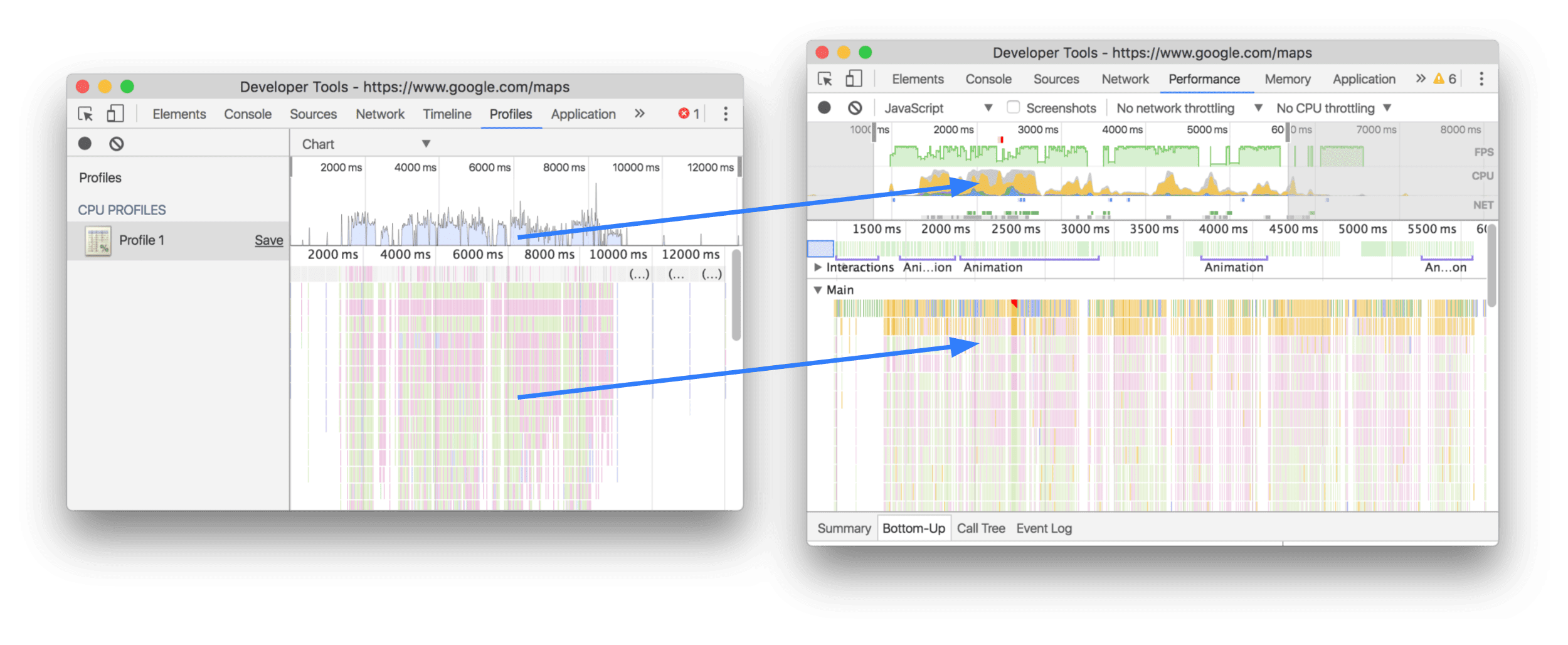
En la vista Gráfico del flujo de trabajo anterior, la siguiente captura de pantalla muestra la posición del gráfico de descripción general del uso de la CPU (flecha superior) y el gráfico de llama (flecha inferior) en el flujo de trabajo nuevo.

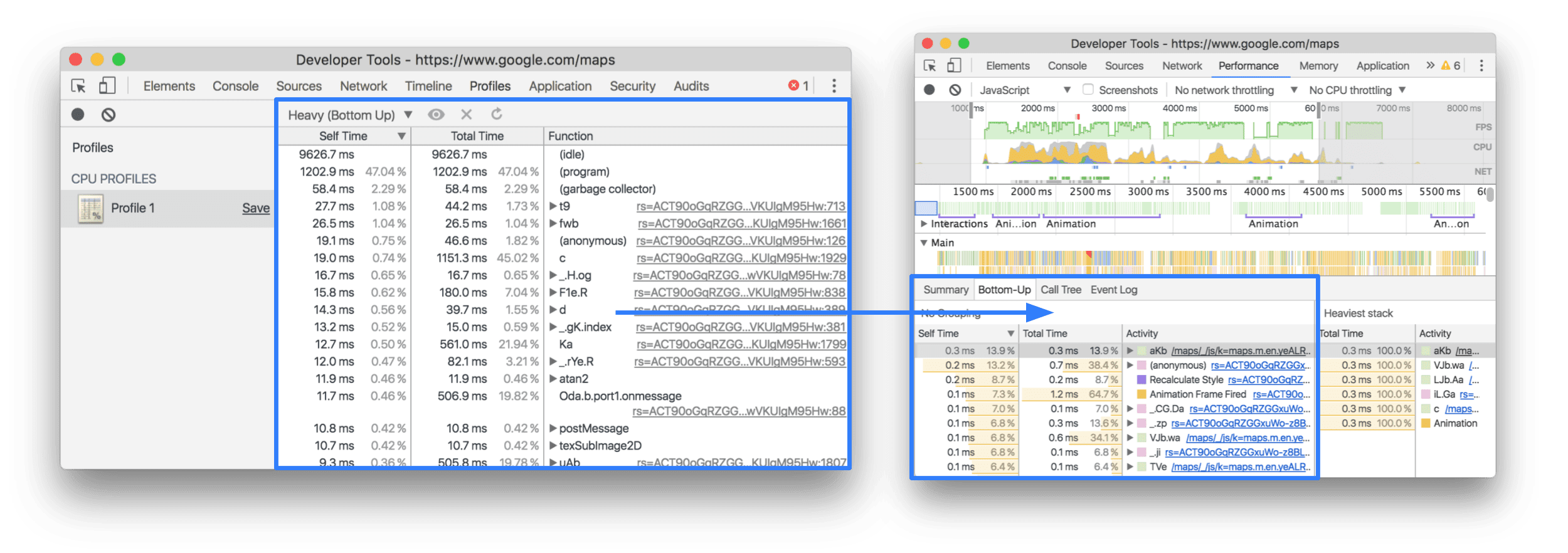
La vista Heavy (Bottom Up) está disponible en la pestaña Bottom-Up:

La vista Árbol (de arriba abajo) está disponible en la pestaña Árbol de llamadas:

Envía un ping a @ChromeDevTools en Twitter o abre un problema de GitHub en nuestro repositorio de documentos si omitimos alguna función o si tienes alguna otra pregunta sobre este artículo.


