في الإصدار 58 من Chrome، وهو الإصدار المتوفّر حاليًا من الإصدار التجريبي، تمت إعادة تسمية لوحة "المخطط الزمني" ليصبح "لوحة الأداء"، وتم إعادة تسمية لوحة "الملفات الشخصية" ليصبح "لوحة الذاكرة"، وتم نقل ميزة "تسجيل الملف التعريفي لوحدة المعالجة المركزية في JavaScript" في لوحة "الملفات الشخصية" إلى مكان أكثر إخفاءً.
والهدف على المدى الطويل هو إزالة أداة تحليل أداء وحدة المعالجة المركزية (CPU) القديمة لصفحات JavaScript، وإشراك الجميع في سير العمل الجديد.
يوضّح لك دليل نقل البيانات هذا كيفية تسجيل ملف تعريف JavaScript في لوحة الأداء، وكيفية ربط واجهة مستخدم لوحة الأداء بالعملية القديمة التي اعتدت عليها.
الوصول إلى أداة تحليل وحدة المعالجة المركزية (CPU) القديمة في JavaScript
إذا كنت تفضّل سير العمل القديم "تسجيل الملف التعريفي لوحدة المعالجة المركزية (CPU) في JavaScript" الذي كان متاحًا في لوحة "الملفات الشخصية"، سيظل بإمكانك الوصول إليه على النحو التالي:
- افتح القائمة الرئيسية في "أدوات مطوّري البرامج".
- اختَر مزيد من الأدوات > أداة تحليل JavaScript. يتم فتح أداة تحليل الأداء القديمة في لوحة جديدة باسم أداة تحليل أداء JavaScript.
كيفية تسجيل ملف تعريف JS
- افتح "أدوات مطوري البرامج".
انقر على علامة التبويب الأداء.

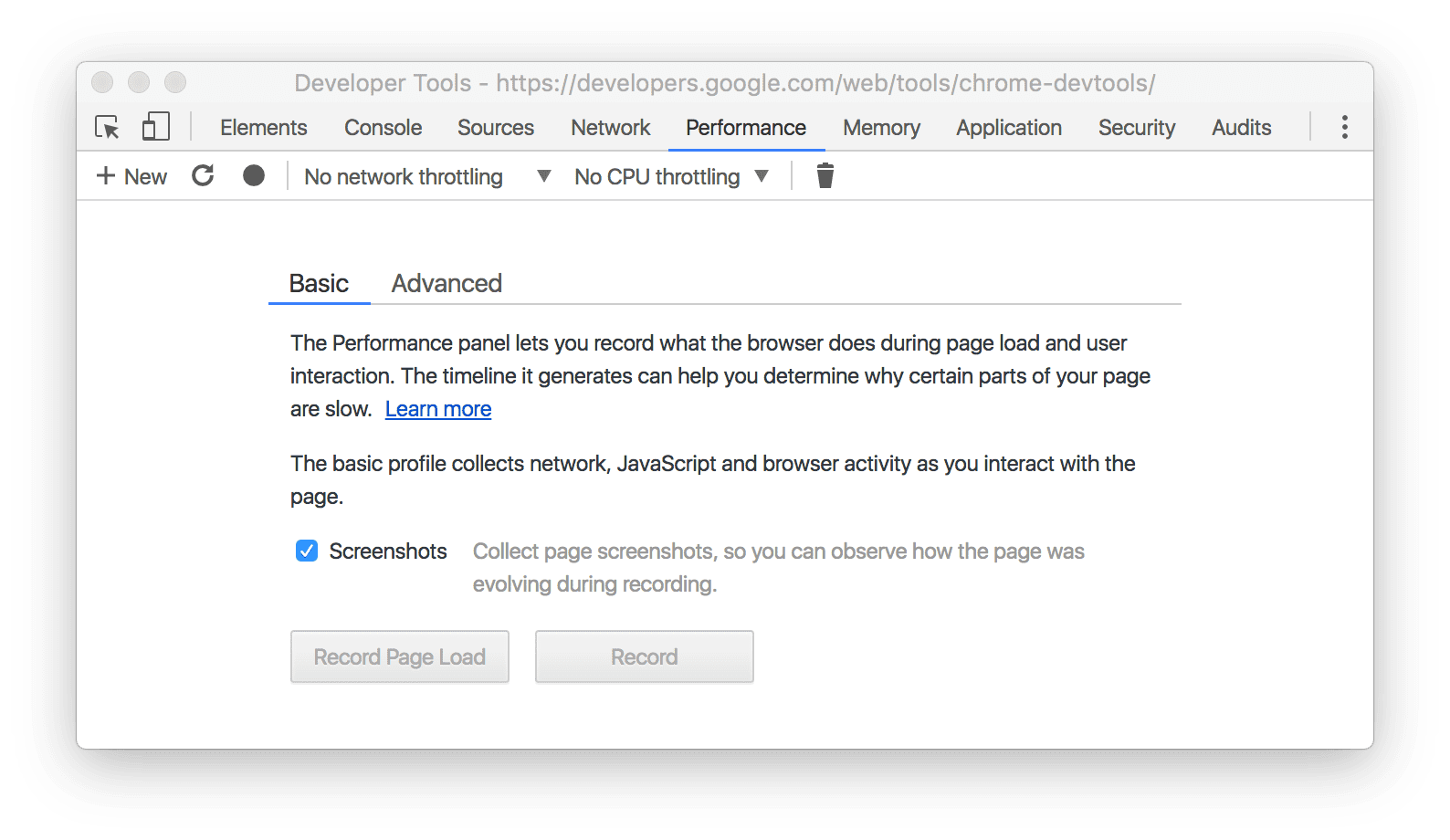
الشكل 1. لوحة الأداء يمكنك التسجيل بإحدى الطريقتَين التاليتَين:
- لإنشاء ملف شخصي لتحميل صفحة، انقر على تسجيل تحميل الصفحة. تبدأ أدوات المطوّرين التسجيل تلقائيًا ثم تتوقف تلقائيًا عند رصدها لانتهاء تحميل الصفحة.
- لإنشاء ملف شخصي لصفحة قيد التشغيل، انقر على تسجيل، ثم نفِّذ الإجراءات التي تريد إنشاء ملف شخصي لها، ثم انقر على إيقاف عند الانتهاء.
كيفية ربط سير العمل القديم بالسير العمل الجديد
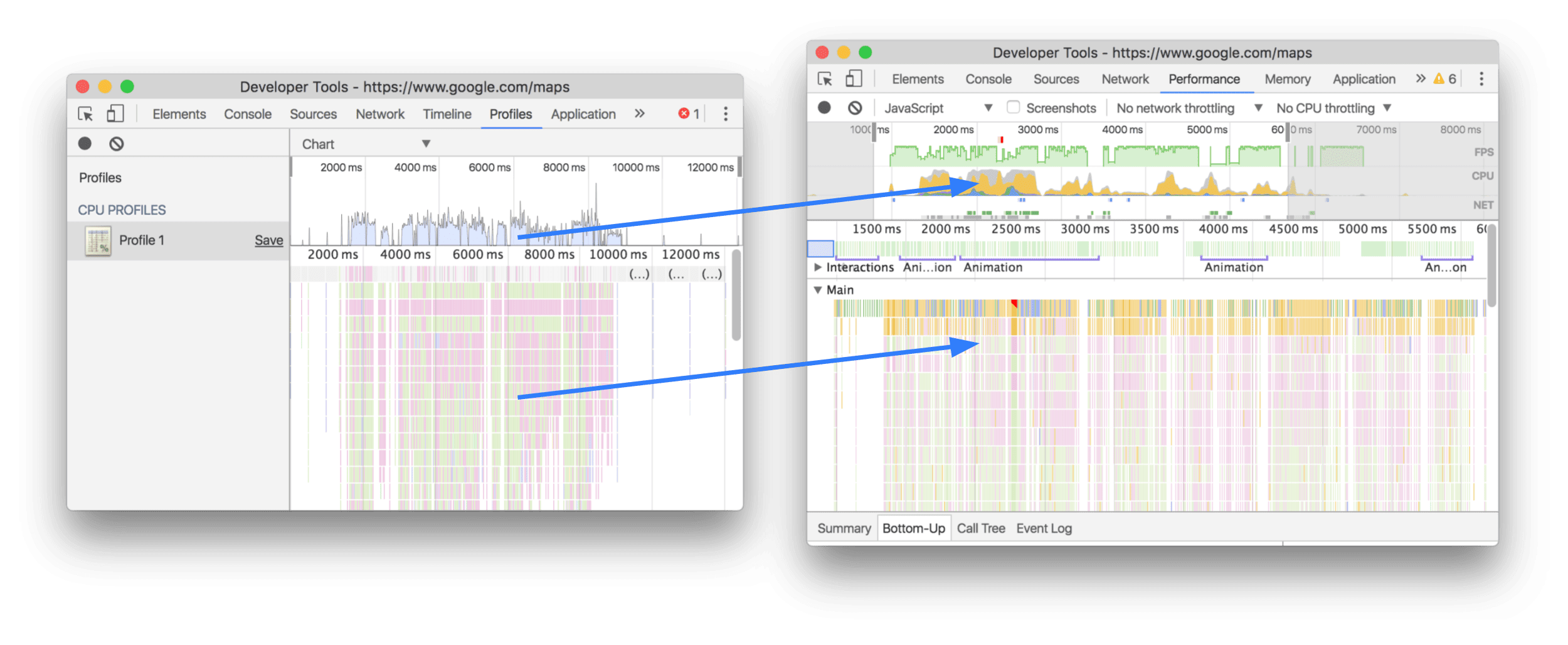
من طريقة العرض الرسم البياني للعملية القديمة، تعرض لك لقطة الشاشة أدناه موضع الرسم البياني العام لاستخدام وحدة المعالجة المركزية (السهم العلوي) ورسم بياني للأداء (السهم السفلي) في سير العمل الجديد.

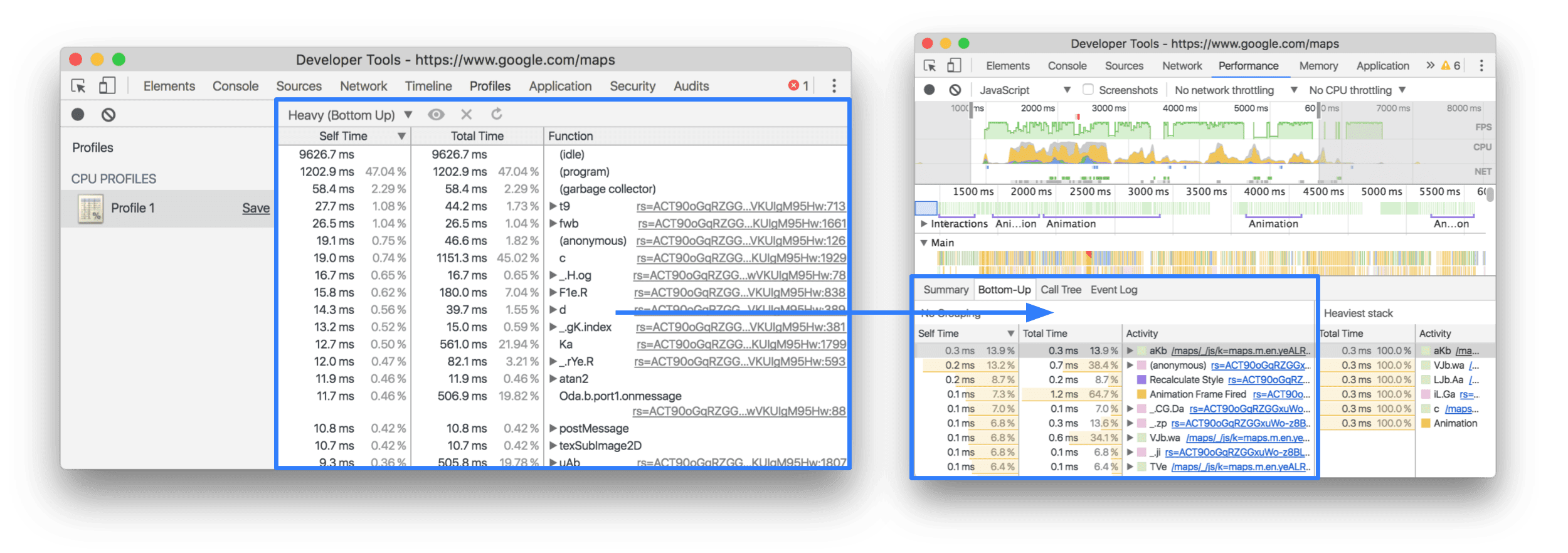
يتوفّر عرض استهلاك كثيف (تصاعديًا) في علامة التبويب تصاعديًا:

يتوفّر عرض الشجرة (من الأعلى للأسفل) في علامة التبويب شجرة المكالمات:

يمكنك التواصل معنا على Twitter على @ChromeDevTools أو فتح مشكلة على GitHub في مستودع المستندات إذا فاتتنا أي ميزات أو إذا كان لديك أي أسئلة أخرى حول هذه المقالة.


