소개
Chrome은 웹에서 애플리케이션으로 할 수 있는 작업을 개척하는 풍부하고 강력한 웹브라우저입니다. Google은 최종 사용자에게 매우 빠르고 안정적이며 기능이 풍부한 탐색 환경을 제공하기 위해 노력하고 있습니다. 또한 Google은 개발자가 Chrome을 편리하게 사용할 수 있도록 지원하고 있습니다. Chrome 및 Safari에 번들로 제공되는 개발자 도구를 사용하면 웹 개발자와 프로그래머가 브라우저 및 웹 애플리케이션 내부를 심도 있게 살펴볼 수 있습니다.
개발자 도구는 오픈소스 WebKit 프로젝트의 일부입니다. 이 도움말의 대부분은 Google Chrome과 Safari 모두에 적용됩니다. 하지만 스크린샷은 Google Chrome 6을 사용하여 찍었으므로 브라우저에 약간의 차이가 있을 수 있습니다.
이 도움말에서는 개발자 도구를 간략히 살펴보고 가장 인기 있고 유용한 기능을 설명합니다. 타겟층은 개발자 도구를 알지 못하거나 아직 조사하지 않은 웹 개발자입니다. 하지만 숙련된 웹 개발자라도 한두 가지 도움을 얻을 수 있을 것입니다.
사용 중인 개발자 도구 인스턴스가 이 도움말의 스크린샷과 정확히 일치하지 않는 경우, 이 도움말에 설명된 모든 기능을 사용하려면 5로 업그레이드하는 것이 좋습니다.
개요
전체적으로 개발자 도구에서 사용할 수 있는 도구 그룹은 8개이며, 출시마다 기능이 확장되고 있습니다. 이제 Chrome 5에서 요소, 리소스, 스크립트, 타임라인, 프로필, 저장소, 감사, 콘솔을 제공합니다.
요소

요소 도구를 사용하면 브라우저에서 보는 것처럼 웹페이지를 볼 수 있습니다. 즉, Elements 도구를 사용하면 원시 HTML, 원시 CSS 스타일, 문서 객체 모델을 확인하고 실시간으로 조작할 수 있습니다.
리소스

리소스 도구를 사용하여 웹페이지 또는 애플리케이션이 웹 서버에서 요청하는 구성요소, 요청에 걸리는 시간, 필요한 대역폭을 알아보세요. 각 리소스의 HTTP 요청 및 응답 헤더도 확인할 수 있습니다. 리소스 도구는 페이지 로드 시간을 단축하는 데 적합합니다.
스크립트

페이지의 JavaScript 내부를 살펴보려면 스크립트 도구를 사용합니다. 여기에서 페이지에 필요한 스크립트 목록과 모든 기능을 갖춘 스크립트 디버거를 확인할 수 있습니다. JavaScript를 실시간으로 변경할 수도 있습니다.
타임라인

타임라인 도구는 고급 타이밍 및 속도 분석을 위해 다양한 Chrome 백그라운드 활동을 심층적으로 보여줍니다. 브라우저가 DOM 이벤트를 처리하고, 페이지 레이아웃을 렌더링하고, 창을 페인트하는 데 걸리는 시간을 확인할 수 있습니다.
프로필

프로필 도구를 사용하면 JavaScript 스크립트의 성능을 캡처하고 분석할 수 있습니다. 예를 들어 실행하는 데 가장 오래 걸리는 함수를 파악하고 최적화할 위치를 정확하게 파악할 수 있습니다.
스토리지

최신 웹 애플리케이션에는 쿠키보다 더 많은 지속성이 필요하며 저장소 도구를 사용하면 로컬 브라우저 저장소를 추적, 쿼리, 디버그할 수 있습니다. 이 도구는 로컬 데이터베이스, 로컬 저장소, 세션 저장소, 쿠키에 저장된 데이터를 표시하고 쿼리할 수 있습니다.
감사

감사 도구는 마치 내 옆에 웹 최적화 컨설턴트가 있는 것처럼 편리합니다. 이 도구는 페이지가 로드될 때 페이지를 분석하고 페이지 로드 시간을 줄이고 인식된 (실제) 응답성을 높이기 위한 제안과 최적화를 제공할 수 있습니다.
콘솔

마지막으로 개발자 도구는 모든 기능을 갖춘 콘솔을 제공합니다. 콘솔에서 임의의 JavaScript를 입력하고 프로그래매틱 방식으로 페이지와 상호작용할 수 있습니다.
시작하기
Chrome에서 간편하게 개발자 도구를 시작할 수 있습니다.
모든 운영체제에서 페이지의 요소를 마우스 오른쪽 버튼으로 클릭하고 컨텍스트 메뉴에서 '요소 검사' 옵션을 선택하면 됩니다. 그러면 개발자 도구가 열리고 클릭한 요소로 바로 이동합니다.
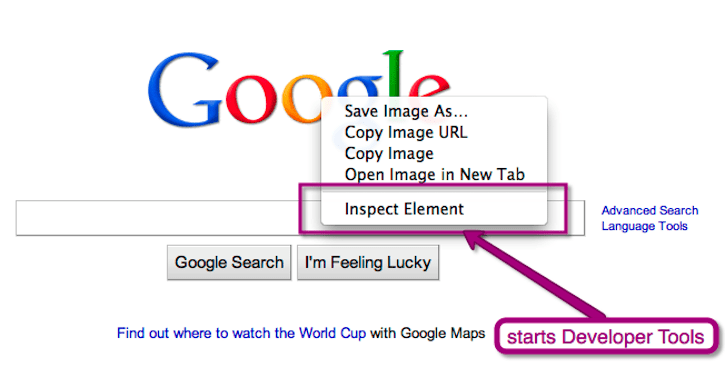
이 기능을 사용해 보려면 Chrome 브라우저에서 http://www.google.com으로 이동하세요. Google 로고를 마우스 오른쪽 버튼으로 클릭하면 다음 옵션이 표시됩니다.

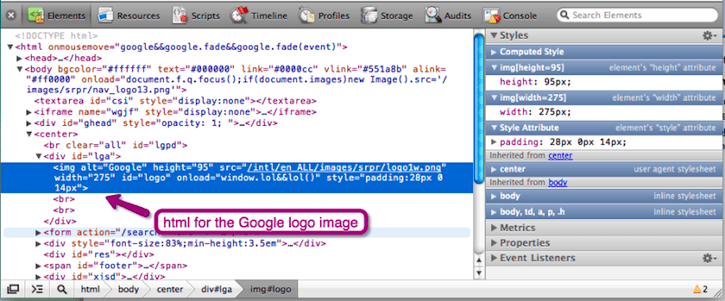
'요소 검사'를 선택하면 다음과 같이 개발자 도구가 표시됩니다.

개발자 도구가 Elements 탭 내에서 열리고 Google 로고의 <img> 태그로 자동으로 드릴다운하여 강조 표시된 것을 볼 수 있습니다. 이는 특정 페이지 요소를 생성한 HTML이 무엇인지 궁금할 때 매우 유용합니다.
간단한 단축키를 사용하여 개발자 도구를 열 수도 있습니다. 운영체제에 따라 다음을 시도해 보세요.
- Windows 및 Linux에서는
Control-Shift-J키를 선택합니다. - Mac에서는
Command-Option-J키를 선택합니다.
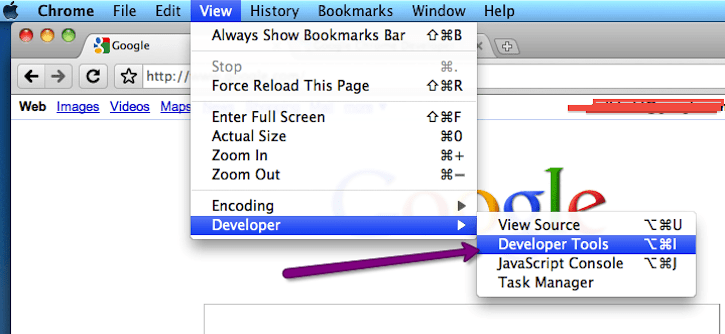
마지막으로 기본 브라우저 메뉴에서 도구를 열 수 있습니다.
Mac의 기본 애플리케이션 메뉴 바에서 보기, 개발자, 개발자 도구를 선택합니다.

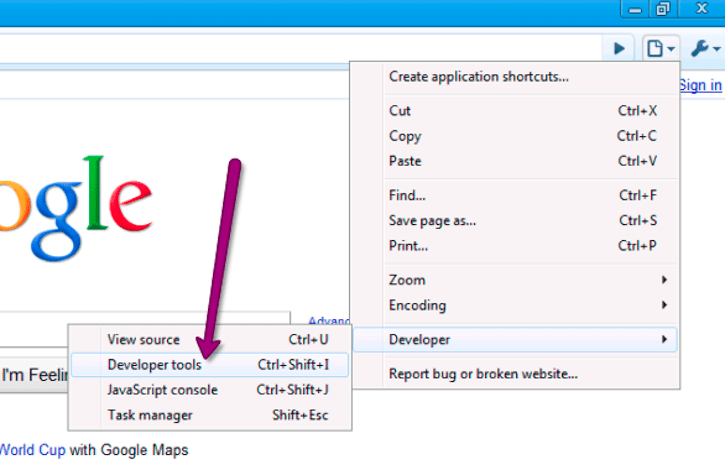
Windows PC의 경우 오른쪽 상단에 있는 페이지 메뉴를 사용하고 개발자, 개발자 도구를 선택해야 합니다.

이제 개발자 도구가 열려 있으므로 먼저 Google 홈페이지의 요소를 살펴보겠습니다.
요소

개발자 도구의 첫 번째 탭은 요소입니다. 웹페이지의 구조를 확인할 수 있는 창으로, 브라우저에서 보는 방식으로 표시됩니다.
DOM 탐색
페이지의 일부 측면에 대한 HTML 스니펫을 식별해야 할 때 요소 탭을 자주 방문하게 됩니다. 예를 들어 이미지에 HTML ID 속성이 있는지, 그리고 이 속성의 값이 무엇인지 궁금할 수 있습니다.
요소 탭이 페이지의 '소스 보기'에 더 적합한 방법일 때도 있습니다. Elements 탭에서는 페이지의 DOM이 깔끔하게 형식이 지정되어 HTML 요소, 상위 요소, 하위 요소를 쉽게 볼 수 있습니다. 방문하는 페이지에 축소된 HTML이 있거나 HTML이 너무 보기 좋지 않아 페이지의 구조를 파악하기 어려운 경우가 많습니다. 요소 탭은 페이지의 실제 기본 구조를 확인하는 솔루션입니다.
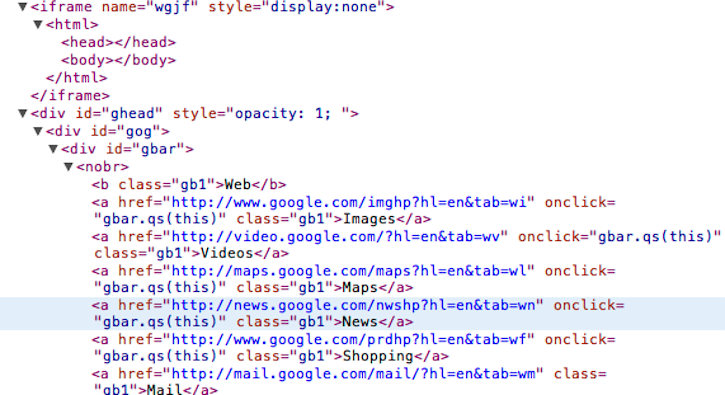
예를 들어 다음은 Google 홈페이지의 '소스 보기'에서 가져온 출력입니다.

위 소스는 최적화되고 축소되어 읽기 어렵습니다. 이 형식은 클라이언트와 서버에 적합하지만 개발자에게는 어렵습니다.
대신 페이지의 소스를 읽으려면 요소 탭을 사용하여 구문 강조 표시된 요소 계층 구조를 멋지게 출력된 형식으로 확인하세요.

또한 Elements 탭을 사용하면 페이지의 모든 요소의 스타일, 측정항목, 속성, 이벤트 리스너를 탐색하고 상호작용할 수 있으며 경우에 따라 변경할 수도 있습니다.
스타일 탐색
CSS의 계층 구조 특성으로 인해 요소 탭의 스타일 브라우저가 매우 유용합니다. 스타일이 자체적으로 축소되고 의도치 않은 시각적 요소가 표시되는 경우가 있습니다. 브라우저가 요소에 적용하는 스타일 규칙을 알면 이러한 문제를 디버그하는 데 도움이 됩니다.
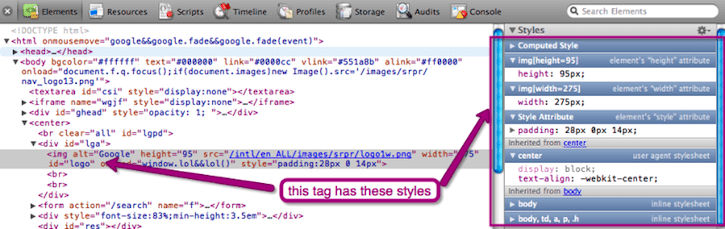
Elements 탭에서 요소를 클릭하면 해당 요소에 연결된 모든 스타일이 표시됩니다.

위 스크린샷에서 적용되는 모든 스타일 속성을 알 수 있습니다. 예를 들어 패딩은 <img> 요소의 스타일 속성에서 직접 가져옵니다. 하지만 너비와 높이는 각 기본 속성에서 가져옵니다. 흥미롭게도 <center> 태그, <body> 태그 등에서 상속된 스타일도 있습니다.
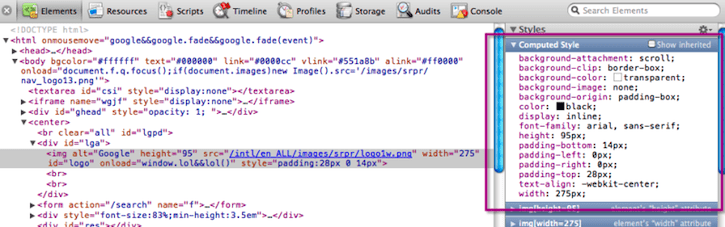
개별 스타일과 스타일의 출처를 확인하는 것도 좋지만, 계산되고 요소에 적용된 후의 최종 스타일 세트를 확인하는 것도 매우 유용합니다. 아래 스크린샷과 같이 계산된 스타일 메뉴를 선택하면 최종 제품을 확인할 수 있습니다.

다음으로 Elements 탭에서 제공하는 다른 기능을 간단히 살펴보겠습니다. 다음은 향후 도움말에서 자세히 다룰 예정입니다.
상자 모델
측정항목 메뉴를 선택하면 선택한 요소에 적용된 박스 모델을 확인할 수 있습니다.

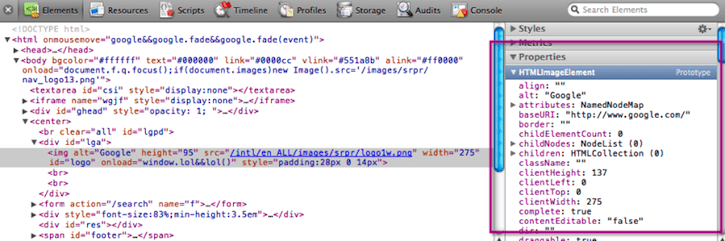
요소 속성
속성 메뉴를 선택하면 JavaScript와 DOM에서 보는 것처럼 요소의 모든 속성을 볼 수 있습니다.

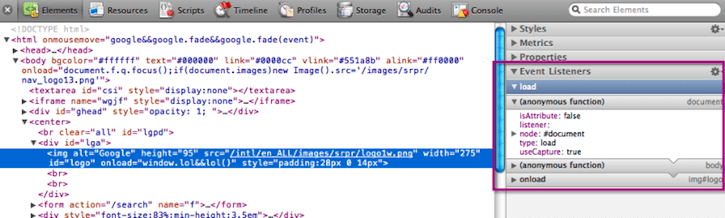
이벤트 리스너
마지막으로 이벤트 리스너 메뉴를 통해 요소에 연결되거나 요소를 통해 전달되는 이벤트 리스너를 볼 수도 있습니다.

요약
요소 탭을 통해 사용할 수 있는 많은 기능이 있으며 향후 도움말에서는 개별 메뉴를 자세히 살펴봅니다.
브라우저에서 페이지가 어떻게 표시되는지 확인하려면 요소 탭을 사용해야 합니다. '이 스타일은 어떻게 계산되나요?' 또는 '이 구성요소는 어떤 HTML 태그로 생성되나요?'와 같은 일반적인 문제는 요소 탭을 통해 빠르고 쉽게 해결할 수 있습니다.
요소 탭을 '소스 보기'의 슈퍼 버전이라고 생각하고 페이지를 매우 선명하게 살펴보세요.
페이지를 조사한 후 HTML, CSS, 이미지가 어떻게 표시되는지 궁금할 수 있습니다. 다음에 설명하는 '리소스' 탭에는 클라이언트 브라우저와 웹 서버가 통신하여 이러한 리소스를 전송하는 방법이 표시됩니다.
리소스
애플리케이션이 작동하면 다음 단계는 네트워크 및 대역폭 성능을 최적화하는 것입니다. 서버에서 클라이언트로 애플리케이션을 최대한 빠르고 효율적으로 전송하는 것이 좋습니다. 페이지가 빠르게 로드되므로 사용자의 만족도가 높아지고, 대역폭과 서버 리소스 비용을 절약할 수 있으며, 이제 사이트 속도가 반영되는 Google 검색 결과 순위에서 더 높은 점수를 얻을 수 있습니다.
개발자 도구의 리소스 탭은 웹 서버와 클라이언트 브라우저 간의 통신을 확인할 수 있는 창입니다. 브라우저에서 요청한 모든 리소스 (항상 놀랍습니다), 서버에서 리소스를 수신하는 데 걸리는 시간, 전송 중에 사용되는 대역폭을 확인할 수 있습니다.
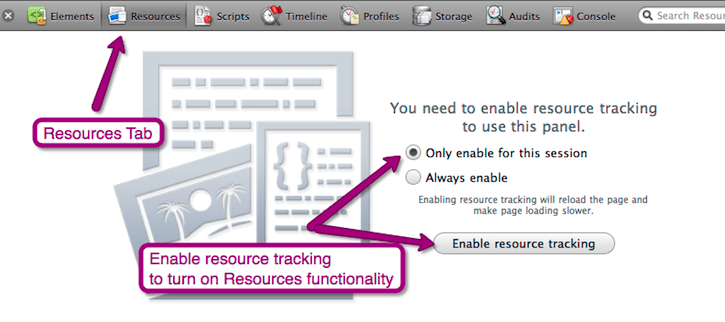
아이러니하게도 리소스 탭을 실행하면 페이지 로드 성능에 영향을 미치므로 기본적으로 사용 중지되어 있습니다. 이 기능에 처음 액세스할 때는 보고 있는 페이지에 이 기능을 사용 설정해야 합니다.

불필요하게 약간의 성능 저하가 발생하지 않도록 기본값인 '이 세션에만 사용 설정'을 선택한 상태로 두는 것이 좋습니다. '리소스 추적 사용 설정'을 클릭하면 페이지가 새로고침되고 개발자 도구에서 서버에서 전송된 리소스를 모니터링하고 표시합니다.
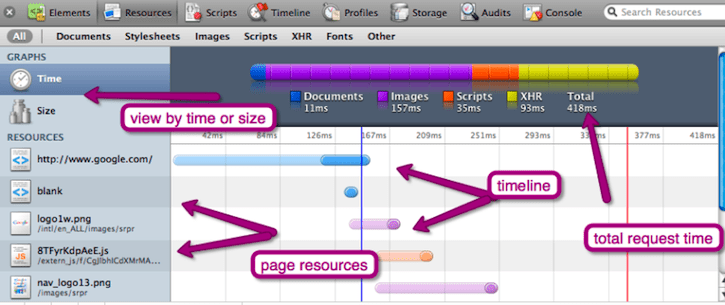
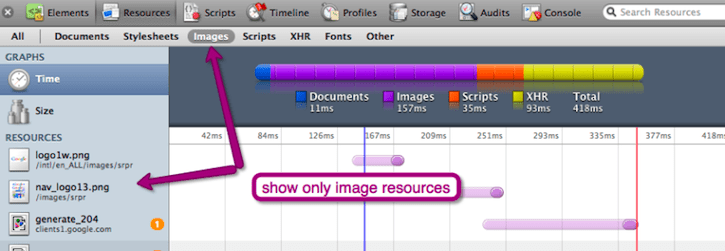
다음 스크린샷은 Google 홈페이지에 필요한 리소스와 로드된 리소스를 보여줍니다.

이 화면에는 많은 정보가 포함되어 있으므로 하나씩 살펴보겠습니다.
기본 동작은 페이지의 모든 리소스를 요청하고 로드하는 데 걸린 시간을 표시하는 것입니다. 리소스 목록을 아래로 스크롤하면 클라이언트에서 얼마나 많은 개별 요청을 실행하고 있는지 알 수 없으므로 놀랄 수 있습니다. 클라이언트의 요청 수가 많으면 성능에 심각한 영향을 미칠 수 있습니다. 정확히 무엇이 요청되는지 파악하는 것이 최적화 및 궁극적인 리소스 감소의 첫 번째 단계입니다.
이미지 또는 스타일 시트만 확인하려면 기본 탭 창 바로 아래에 있는 메뉴를 사용하여 리소스 유형을 필터링하면 됩니다.

리소스가 요청되는 순서도 알아봅니다. 타임라인 표시를 사용하면 페이지의 특정 요소가 다른 요소보다 늦게 표시되는 이유를 더 잘 이해할 수 있습니다.
요청된 모든 리소스와 전체 요청 타임라인을 구성하는 방법을 간략히 살펴본 후 개별 리소스로 드릴다운해야 합니다.
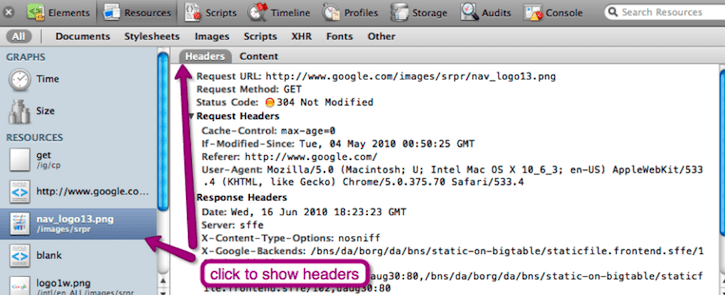
페이지에 액세스할 때마다 일부 리소스가 요청되는 경우 캐싱 헤더가 올바르게 구성되지 않았음을 나타냅니다. 왼쪽 목록에서 리소스를 클릭하면 리소스의 모든 헤더를 볼 수 있습니다.

헤더 디스플레이를 사용하여 예상되는 HTTP 응답 코드가 설정되고 적절한 헤더가 제공되는지 확인합니다. 예를 들어 리소스가 거의 변경되지 않거나 전혀 변경되지 않는 경우 서버는 Expires 헤더를 먼 미래로 설정해야 합니다. 이렇게 하면 브라우저에 해당 날짜까지 리소스를 다시 요청하면 안 된다고 알립니다. 이렇게 하면 페이지에 필요한 HTTP 연결 수가 줄어 사이트 속도가 빨라집니다.
요약
리소스 탭에는 더 많은 내용이 포함되어 있으며, 이는 향후 도움말에서 다룰 예정입니다.
리소스 탭을 사용하여 클라이언트 브라우저가 웹 서버와 통신하는 방식을 파악할 수 있습니다. 요청 시간, 요청 크기, 요청 순서를 비롯한 이 정보를 사용하여 서버 부하와 비용을 줄이고 속도를 높이며 사용자 환경을 개선하는 스마트한 최적화를 실행할 수 있습니다.
속도는 웹사이트, 사용자, 검색엔진에 매우 중요합니다. 리소스의 수와 크기를 줄이고 적절한 HTTP 대화가 발생하면 다음 단계는 페이지에서 실행 중인 스크립트를 조사하고 최적화하는 것입니다. 다행히 다음에 설명할 스크립트 탭에서 이 작업을 할 수 있습니다.
추가 리소스
개발자 도구에 관한 자세한 내용은 다음을 참고하세요.
물론 html5rocks.com에서 이 도움말의 2부와 다른 많은 멋진 HTML5 및 Chrome 콘텐츠도 기대해 주세요.

