はじめに
Google Chrome は、ウェブ上のアプリケーションの可能性を切り開く、豊かで強力なウェブブラウザです。Google は、エンドユーザーに非常に高速で安定した、機能豊富なブラウジング エクスペリエンスを提供できるよう取り組んできました。また、デベロッパーの皆様が Chrome を快適にご利用いただけるよう、Google はさまざまな取り組みを行っています。Chrome と Safari にバンドルされているデベロッパー ツールを使用すると、ウェブ デベロッパーやプログラマーはブラウザとウェブ アプリケーションの内部構造に詳細にアクセスできます。
デベロッパー ツールは、オープンソースの WebKit プロジェクトの一部です。この記事の説明のほとんどは、Google Chrome と Safari の両方に適用されます。ただし、スクリーンショットは Google Chrome 6 を使用して撮影されたため、お使いのブラウザとは若干異なる場合があります。
この記事では、デベロッパー ツールの概要と、最も人気があり便利な機能を紹介します。ターゲット ユーザーは、デベロッパー ツールを知らない、またはまだ調査していないウェブ デベロッパーです。ただし、経験豊富なウェブ デベロッパーの方でも、1、2 つのヒントを得られることでしょう。
デベロッパー ツールのインスタンスがこの記事のスクリーンショットと完全に一致しない場合は、5 にアップグレードすることをおすすめします。これにより、この記事で説明するすべての機能にアクセスできるようになります。
概要
デベロッパー ツールには、主に 8 つのツールグループがあり、リリースごとに機能が拡張されています。Chrome 5 では、要素、リソース、スクリプト、タイムライン、プロファイル、ストレージ、監査、コンソールが利用可能になりました。
要素
![[要素] タブ。](https://developer.chrome.google.cn/static/blog/devtools-introduction-part-1/image/elements-tab-98f60be511aa.png?authuser=6&hl=ja)
要素ツールを使用すると、ブラウザに表示されるウェブページを確認できます。つまり、要素ツールを使用すると、未加工の HTML、未加工の CSS スタイル、Document Object Model を表示し、リアルタイムで操作できます。
リソース
![[リソース] タブ。](https://developer.chrome.google.cn/static/blog/devtools-introduction-part-1/image/resources-tab-ad1eae2013ffd.png?authuser=6&hl=ja)
リソース ツールを使用すると、ウェブページまたはアプリケーションがウェブサーバーからリクエストしているコンポーネント、これらのリクエストにかかる時間、必要な帯域幅を確認できます。各リソースの HTTP リクエスト ヘッダーとレスポンス ヘッダーも表示できます。リソース ツールは、ページの読み込み時間を短縮するのに最適です。
スクリプト
![[スクリプト] タブ。](https://developer.chrome.google.cn/static/blog/devtools-introduction-part-1/image/scripts-tab-73b45d68d3a2b.png?authuser=6&hl=ja)
ページの JavaScript を調べるには、[スクリプト] ツールを使用します。ページに必要なスクリプトのリストと、フル機能のスクリプト デバッガを確認できます。JavaScript をその場で変更することもできます。
タイムライン
![[タイムライン] タブ。](https://developer.chrome.google.cn/static/blog/devtools-introduction-part-1/image/timeline-tab-4aee0534564f1.png?authuser=6&hl=ja)
高度なタイミングと速度の分析を行うには、タイムライン ツールを使用して、Chrome のさまざまなバックグラウンド アクティビティを詳細に把握します。DOM イベントの処理、ページ レイアウトのレンダリング、ウィンドウのペイントにブラウザが要する時間を把握できます。
プロフィール
![[パフォーマンス] タブ。](https://developer.chrome.google.cn/static/blog/devtools-introduction-part-1/image/performance-tab-ce7e3d7489121.png?authuser=6&hl=ja)
プロファイル ツールは、JavaScript スクリプトのパフォーマンスをキャプチャして分析するのに役立ちます。たとえば、実行に最も時間のかかる関数を把握し、最適化すべき部分を特定できます。
ストレージ
![[ストレージ] タブ。](https://developer.chrome.google.cn/static/blog/devtools-introduction-part-1/image/storage-tab-6e04e2b41393.png?authuser=6&hl=ja)
最新のウェブ アプリケーションでは、単なる Cookie よりも永続性の高い保存方法が必要になります。ストレージ ツールは、ローカル ブラウザ ストレージの追跡、クエリ、デバッグに役立ちます。このツールを使用すると、ローカル データベース、ローカル ストレージ、セッション ストレージ、Cookie に保存されているデータを表示およびクエリできます。
監査
![[Audit] タブ。](https://developer.chrome.google.cn/static/blog/devtools-introduction-part-1/image/audit-tab-2eea90bdbdfbd.png?authuser=6&hl=ja)
監査ツールは、ウェブ最適化コンサルタントが隣に座っているようなものです。このツールは、ページの読み込み時にページを分析し、ページの読み込み時間を短縮するための推奨事項や最適化を提供し、予想される反応と実際の反応を向上させることができます。
Console
![[コンソール] タブ。](https://developer.chrome.google.cn/static/blog/devtools-introduction-part-1/image/console-tab-4b14735896798.png?authuser=6&hl=ja)
最後に、デベロッパー ツールには、充実した機能のコンソールがあります。Console から任意の JavaScript を入力して、ページをプログラムで操作できます。
起動
Chrome 内でデベロッパー ツールを簡単に起動できます。
どのオペレーティング システムでも、ページ内の任意の要素を右クリックし、コンテキスト メニューから [要素を検証] オプションを選択するだけです。これにより、デベロッパー ツールが開き、クリックした要素に直接移動します。
この動作を確認するには、Chrome ブラウザで http://www.google.com にアクセスしてください。Google のロゴを右クリックすると、次のオプションが表示されます。

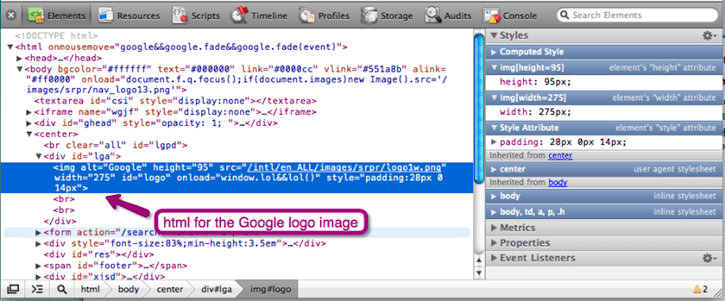
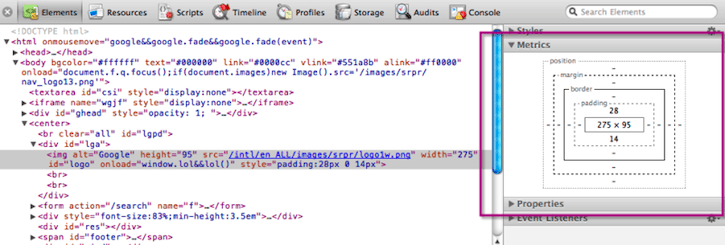
[要素の検査] を選択すると、デベロッパー ツールが表示されます。デベロッパー ツールは次のようになります。

デベロッパー ツールが [要素] タブ内に開き、Google ロゴの <img> タグに自動的にドリルダウンしてハイライト表示されていることに注目してください。これは、特定のページ要素を生成した HTML を確認する際に非常に便利です。
簡単なキーボード ショートカットでデベロッパーツールを開くこともできます。オペレーティング システムに応じて、次の操作をお試しください。
- Windows と Linux では、
Control-Shift-Jキーを選択します。 - Mac の場合は、
Command-Option-Jキーを選択します。
最後に、ブラウザのメインメニューからツールを開くこともできます。
Mac の場合は、メイン アプリケーションのメニューバーで、[表示]、[デベロッパー]、[デベロッパー ツール] の順に選択します。

Windows PC の場合は、右上のページメニューから [デベロッパー]、[デベロッパー ツール] の順に選択します。

デベロッパー ツールを開いて準備ができたので、まずは Google のホームページの要素を確認しましょう。
要素
![[要素] タブを選択します。](https://developer.chrome.google.cn/static/blog/devtools-introduction-part-1/image/selecting-elements-tab-7ab82e713ea93.png?authuser=6&hl=ja)
デベロッパー ツールの最初のタブは [要素] です。ブラウザに表示されるウェブページの構造を把握できます。
DOM ブラウジング
ページの特定の部分の HTML スニペットを特定する必要がある場合は、[要素] タブを使用することが多いでしょう。たとえば、画像に HTML id 属性が含まれているかどうか、その属性の値は何かを調べることができます。
ページの「ソースを表示」するには、[要素] タブを使用するほうが適切な場合があります。[要素] タブでは、ページの DOM が適切にフォーマットされ、HTML 要素、その祖先、子孫が簡単に表示されます。アクセスしたページの HTML が圧縮されているか、単に見づらくて、ページの構造を把握しづらいことがよくあります。[要素] タブは、ページの実際の基盤となる構造を表示するためのソリューションです。
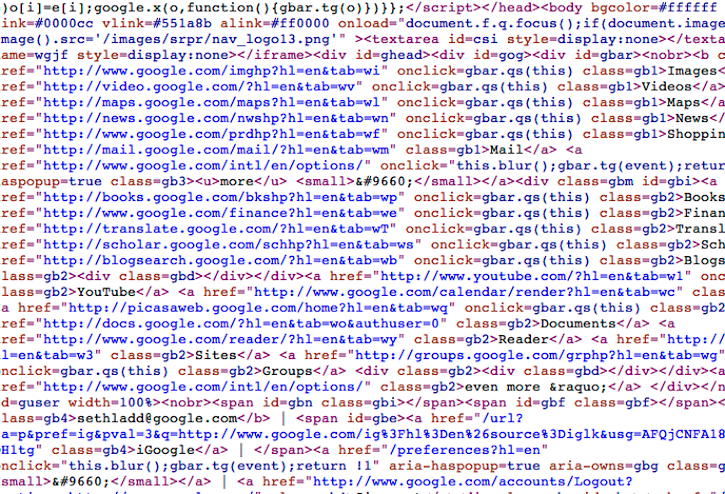
たとえば、Google ホームページの「ソースを表示」からの出力は次のとおりです。

上記のソースは最適化と圧縮が施されているため、読みづらいでしょう。この形式はクライアントとサーバーに適していますが、デベロッパーにとっては扱いにくい形式です。
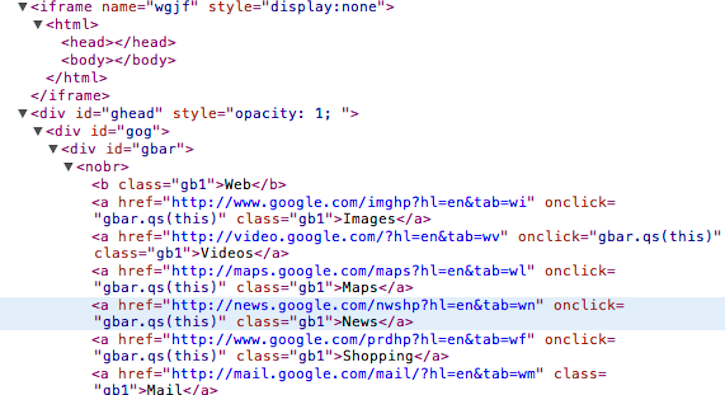
ページのソースを読む場合は、[要素] タブを使用して、構文がハイライト表示された要素階層を表示します。

[要素] タブでは、ページ上の任意の要素のスタイル、指標、プロパティ、イベント リスナーをブラウジング、操作、変更することもできます。
スタイルのブラウジング
CSS はカスケード形式であるため、[要素] タブのスタイル ブラウザが非常に便利です。スタイルが自己収縮し、意図しないビジュアルが表示されることがあります。ブラウザが要素に適用しているスタイル設定ルールを把握すると、このような問題のデバッグに役立ちます。
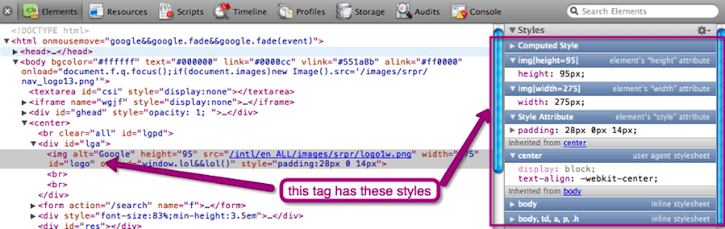
[要素] タブで任意の要素をクリックすると、その要素に適用されているすべてのスタイルが表示されます。

上のスクリーンショットでは、適用されているすべてのスタイル属性を確認できます。たとえば、パディングは <img> 要素のスタイル属性から直接取得されます。ただし、幅と高さはそれぞれのネイティブ属性から取得されます。興味深いことに、<center> タグや <body> タグなどから継承されたスタイルもあります。
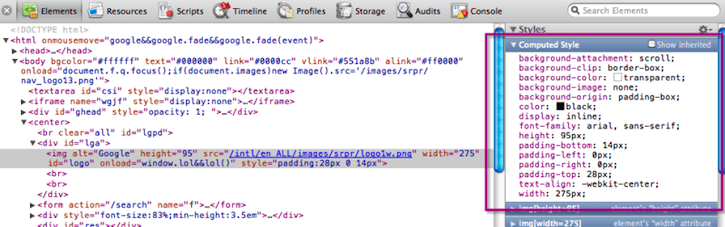
個々のスタイルとその出所を確認することは重要ですが、計算されて要素に適用された後の最終的なスタイルセットを確認することも非常に有用です。以下のスクリーンショットに示すように、[計算スタイル] メニューを選択すると、最終的な結果を確認できます。

次に、[要素] タブで利用できる他の機能について簡単に説明します。今後の記事で詳しく説明します。
ボックスモデル
選択した要素に適用されているボックスモデルを確認するには、[指標] メニューを選択します。

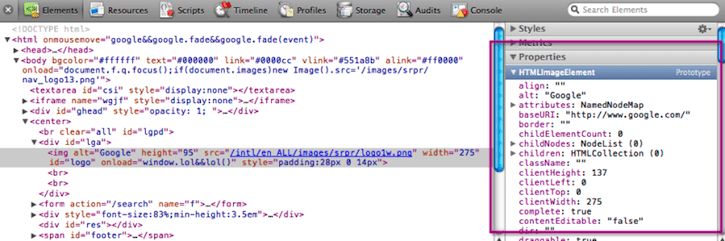
要素のプロパティ
[プロパティ] メニューを選択すると、JavaScript と DOM が認識する要素のプロパティをすべて確認できます。

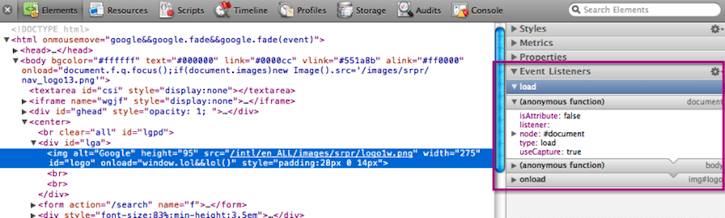
イベント リスナー
さらに、[イベント リスナー] メニューから、要素にアタッチされているイベント リスナーや、要素をバブルアップするイベント リスナーを確認することもできます。

概要
[要素] タブには多くの機能が用意されています。今後の記事では、個々のメニューについて詳しく説明します。
ブラウザ自体に表示されるページを確認する場合は、[要素] タブを使用する必要があります。「このスタイルはどのように計算されるか?」や「このコンポーネントはどの HTML タグによって生成されたか?」などの一般的な問題は、[要素] タブで簡単に解決できます。
[要素] タブは、超強力な「ソースを表示」機能と考えてください。ページを非常に詳細に把握できます。
ページを調査した後、HTML、CSS、画像が最初にどのようにそこに表示されたのか疑問に思うかもしれません。次に説明する [リソース] タブには、クライアント ブラウザとウェブサーバーが通信してリソースを送信する方法が表示されます。
リソース
アプリケーションが機能したら、次のステップとしてネットワークと帯域幅のパフォーマンスを最適化する必要があります。サーバーからクライアントへのアプリケーションの転送は、できるだけ迅速かつ効率的に行う必要があります。ページの読み込みが速くなるため、ユーザーの満足度が向上します。また、帯域幅とサーバー リソースの費用を節約できます。さらに、Google の検索結果ランキング(サイトの速度が考慮されるようになりました)で高いスコアを得ることができます。
デベロッパー ツールの [Resources] タブは、ウェブサーバーからクライアント ブラウザへの通信を確認するためのウィンドウです。ブラウザによってリクエストされたすべてのリソース(これはいつも驚くほど多い)、サーバーからリソースを受信するまでの時間、転送中に使用された帯域幅を確認できます。
皮肉なことに、[リソース] タブの実行はページの読み込みパフォーマンスに影響するため、デフォルトでは無効になっています。この機能に初めてアクセスする場合は、表示しているページで有効にする必要があります。

パフォーマンスの低下を無駄に招かないよう、デフォルトの [このセッションでのみ有効にする] を選択することをおすすめします。[リソース トラッキングを有効にする] をクリックすると、ページが再読み込みされ、デベロッパー ツールでサーバーから送信されたリソースがモニタリングされて表示されます。
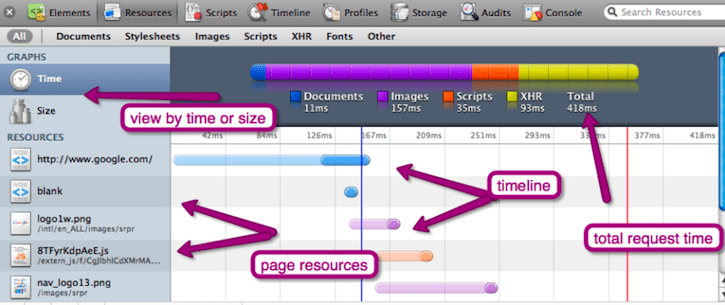
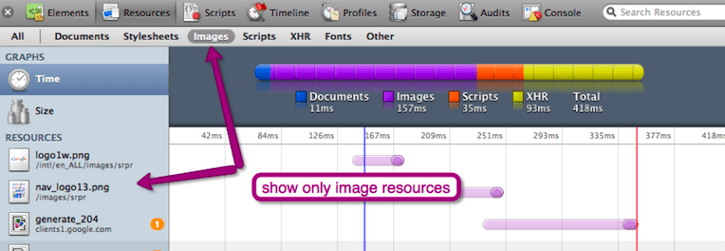
次のスクリーンショットは、Google ホームページに必要なリソースと、そのリソースが読み込まれる順序を示しています。

この画面には多くの情報が表示されます。ひとつずつ見ていきましょう。
デフォルトでは、ページのすべてのリソースをリクエストして読み込むのに要した時間が示されます。リソース リストを下にスクロールすると、クライアントが個別に行っているリクエストの数に驚くかもしれません。クライアントからのリクエスト数が多すぎると、パフォーマンスに深刻な影響を与える可能性があります。リソースの最適化と最終的な削減に向けて、まず、リクエストされている正確な内容を把握する必要があります。
画像またはスタイルシートのみを表示する場合は、メインタブ ウィンドウのすぐ下にあるメニューを使用してリソースタイプをフィルタできます。

また、リソースがリクエストされる順序についても学びます。タイムライン表示を使用すると、ページ上の特定の要素が他の要素よりも遅れて表示される理由を把握できます。
リクエストされたすべてのリソースの概要と、リクエストのタイムライン全体の構成を把握したら、個々のリソースにドリルダウンします。
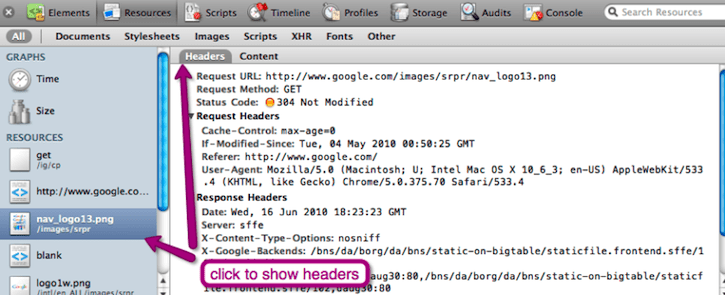
ページにアクセスするたびに一部のリソースがリクエストされる場合は、キャッシュ ヘッダーが正しく構成されていないことを示しています。左側のリストでリソースをクリックすると、そのリソースのすべてのヘッダーが表示されます。

[ヘッダー] ディスプレイを使用して、想定される HTTP レスポンス コードが設定され、適切なヘッダーが提供されていることを確認します。たとえば、リソースが変更されることがほとんどない場合や、変更されない場合は、サーバーで Expires ヘッダーをかなり先の日に設定する必要があります。これにより、その日付までリソースを再度リクエストしないようにブラウザに指示します。これにより、ページに必要な HTTP 接続の量が減り、サイトの速度が向上します。
概要
[リソース] タブには他にも多くの機能があります。詳しくは、今後の記事で説明します。
[リソース] タブを使用すると、クライアント ブラウザがウェブサーバーと通信する方法を確認できます。リクエスト時間、リクエストサイズ、リクエスト順序などの情報を使用することで、スマートな最適化を行い、サーバー負荷と費用を削減し、速度を向上させてユーザー エクスペリエンスを向上させることができます。
速度は、ウェブサイト、ユーザー、検索エンジンにとって非常に重要です。リソースの数とサイズを減らし、適切な HTTP 会話が行われたら、次はページで実行されているスクリプトを調査して最適化します。幸い、次に説明する [スクリプト] タブは、まさにその機能を備えています。
参考情報
デベロッパー ツールについて詳しくは、以下をご覧ください。
html5rocks.com では、この記事のパート 2 や、HTML5 と Chrome に関するその他の優れたコンテンツも公開される予定です。

