刷新された [デバイスを検査] UI の詳細を確認する、修正されたスタイルパネルでクラスを簡単に切り替える、DevTools Tonight のパイロット版を視聴する。
Canary をご利用の皆様、最新のダイジェストにようこそ。12 月にいくつかの更新を見逃していたようです。(新生児の娘の世話に追われていました)。新作もいくつかご紹介します。
新しい [デバイスを検査] ダイアログ
DevTools の(現在は古い)リモート デバッグのドキュメントは、何年もの間、最も人気のあるガイドでした。これは、誰もその使い方を知らないことを意味します。
そこで、UX を刷新しました。まったく別のページ(chrome://inspect)を開く必要がなくなり、「デバイスを検査」の機能がすべて DevTools に埋め込まれたため、すばやくアクセスでき、コンテキスト切り替えの回数も減りました。
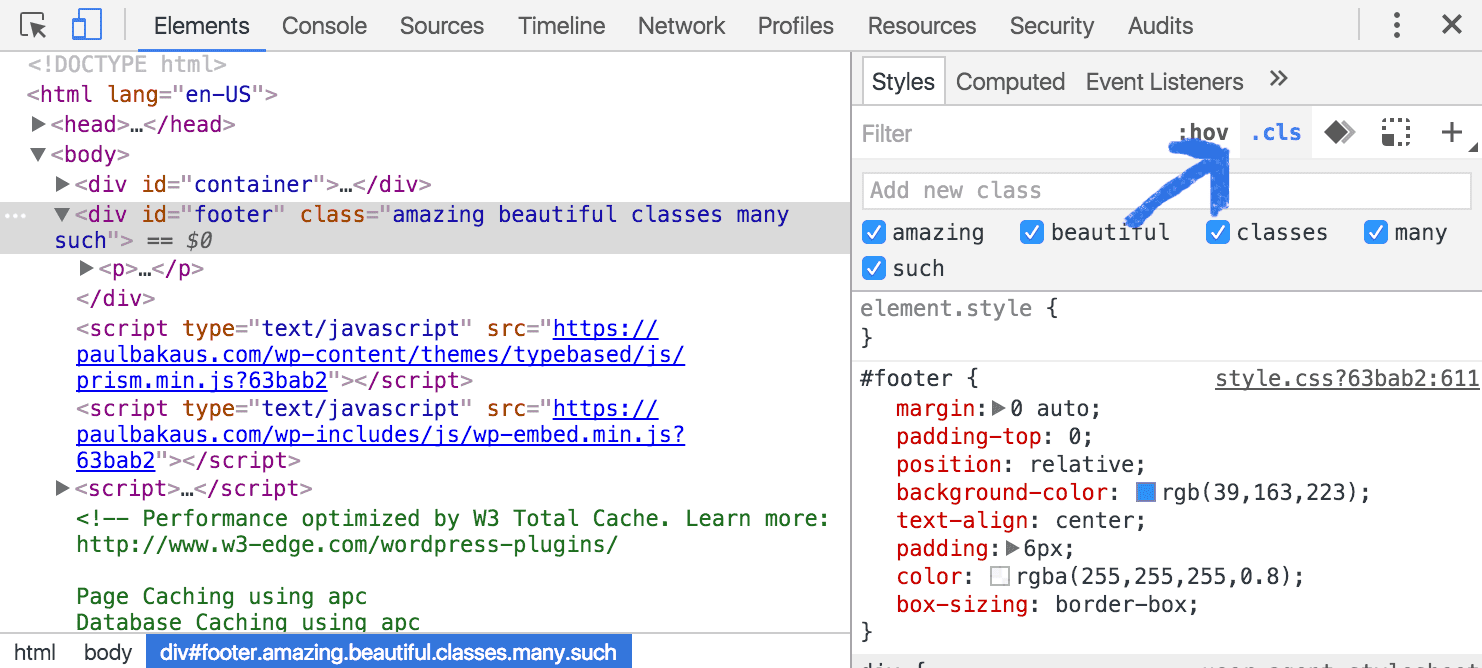
スタイルパネルのクラス切り替え

要素のクラスをすばやく切り替えて、関連するスタイルの有無にかかわらず、その要素がどのように表示されるかを確認できるようになりました。また、属性を編集しなくても新しいクラスをすばやく追加できる入力も追加しました。スタイルパネルの新しい .cls ボタンをクリックして、試してみてください。
DevTools Tonight
Chrome DevTools の最新情報を入手できる新しい方法をご紹介します。DevTools Tonight のパイロット版です。
新しい番組は 2 週間に 1 回配信され、Chrome Canary ではなく Chrome Stable に導入される大きな機能に焦点を当て、各機能について詳しく説明します。Chrome Developers チャンネルに登録して、第 1 回が公開されたときに通知を受け取るようにしてください。また、YouTube のコメント欄で感想をお寄せください。
その他のおすすめ
- DevTools をポップアップで自動オープン(新しく作成されたウィンドウ)する設定を追加しました。有効にすると、新しく作成されたウィンドウで DevTools の新しいインスタンスが自動的に開きます。
- スタイルパネルの上部にあるアクション バーが固定されるようになりました。そのため、下にスクロールして他のスタイルを編集する場合でも、常にアクセスできます。
- パフォーマンスのデバッグ セッションに実際に関連すると思われる部分にタイムラインが自動的にズームされるようになりました。
- ネットワーク スロットリングでダウンロードに加えてアップロードがサポートされるようになりました。これにより、3G 接続でファイルのアップロードなどをテストできるようになりました。
- 検査対象の要素に重ねて表示される検査ツールチップを刷新しました。暗く光沢のある色になり、コントラストが強くなりました。
いつものように、Twitter または下記のコメント欄からご意見をお寄せください。バグは crbug.com/new に送信してください。
来月まで
Paul Bakaus と DevTools チーム


