コンソールの自動補完を賢く使って入力を減らす方法、[スタイル] ペインで @keyframe ルールを直接編集する方法、CSS カスタム変数を活用する方法、ダークサイドに落ちる方法について学びます。
コンソールのスマートな自動入力
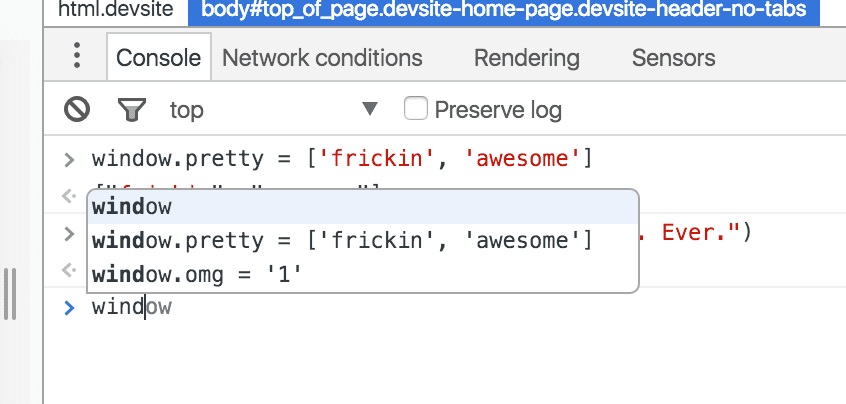
私や多くのデベロッパーは、コンソールにコマンドを入力してアプリをデバッグし、動作しないことを確認して、コマンドを繰り返し入力しています。そのため、以前に入力したステートメント全体が自動的に補完されるようになりました。

スタイルパネルで @keyframe ルールを直接編集する
アニメーション インスペクタとイージング エディタを DevTools に導入した際、スタイルペインに @keyframe ベースの CSS アニメーションが表示されることはなかったため、アニメーションは遷移に限定されていました。そのような制限は解除されましたので、自由にご利用ください。プレビューについては、動画ツイートをご覧ください。
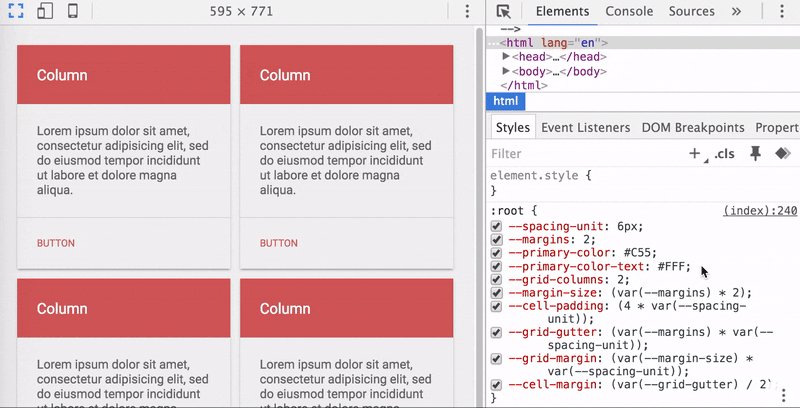
カスタム CSS プロパティのサポート

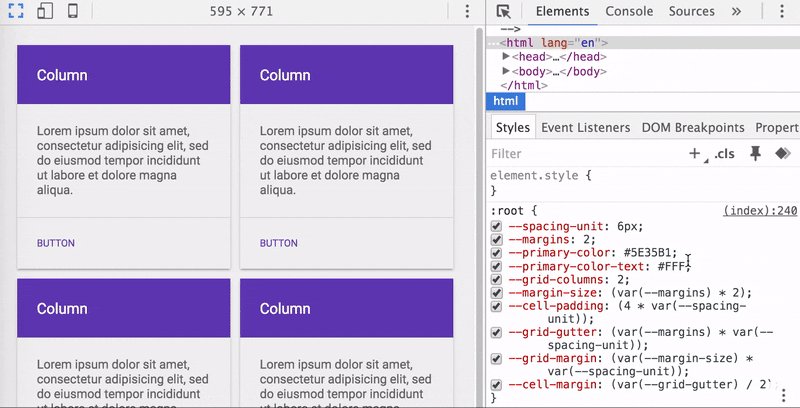
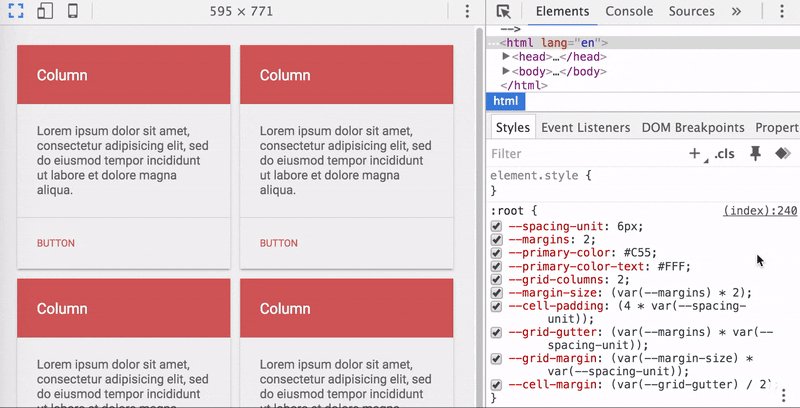
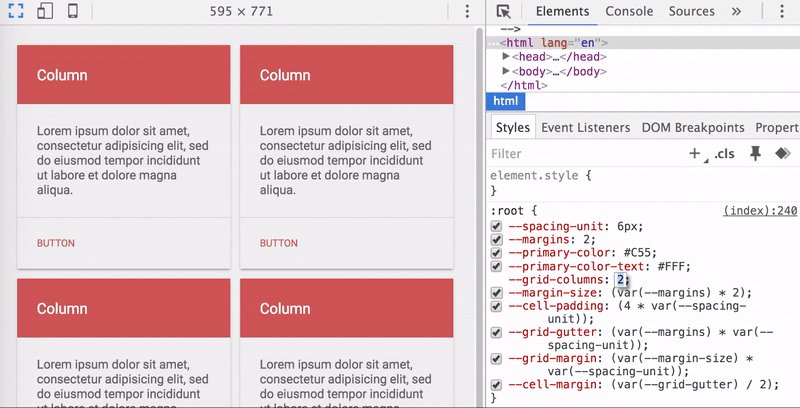
CSS には多くの新機能が導入されます。そのうちの 1 つが、Chrome 49 でリリースされるカスタム変数です。ネイティブ変数は DevTools で完全にサポートされているため、これまで Sass で変数を使用していた場合は、ネイティブ変数を試してみてください。ネイティブ変数を使用すると、[スタイル] ペインでプロパティをその場で編集し、依存する要素をすぐに更新できます。
DevTools のダークモード

過去数年間に何十回も寄せられたリクエストに、ついに応えることになりました。DevTools でダークモードを選択できるようになりました。DevTools の設定に移動し、テーマをダークに設定して、お楽しみください。自動生成される部分が多いため、まだベータ版です。改善の余地があると思われる点がございましたら、ぜひお知らせください。
その他のおすすめ
- [コンソール] タブ全体をクリックすると、コンソール ドロワーが自動的に閉じるようになりました。
- [ソース] のファイルツリーが刷新され、新しいアイコンと新しいグループ化機能が追加されました
いつものように、Twitter または下記のコメント欄からご意見をお寄せください。バグは crbug.com/new に送信してください。
来月まで
Paul Bakaus と DevTools チーム


