W ostatnim czasie wprowadziliśmy w narzędziach programistycznych Chrome kilka aktualizacji, zarówno małych, jak i dużych. Zaczniemy od aktualizacji panelu Element, a potem przejdziemy do konsoli, osi czasu i innych funkcji.
Skopiuj wyłączone reguły stylu jako komentarze
Kopiowanie całych reguł CSS w panelu Stylów będzie teraz obejmować style, które zostały wyłączone. Będą one dostępne na schowku jako skomentowane. [crbug.com/316532]
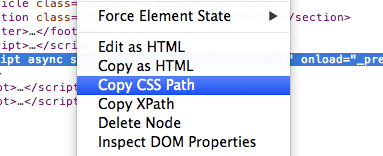
Kopiowanie jako ścieżka CSS
„Kopiuj jako ścieżka CSS” jest teraz dostępne jako element menu dla węzłów DOM w panelu Elementy (podobnie jak element menu Kopiuj XPath).

Generowanie selektorów CSS nie musi być ograniczone do arkuszy stylów lub JavaScriptu. Może też być alternatywą dla strategii lokalizatorów w testach WebDriver. [crbug.com/277286]
Wyświetlanie stylów elementów Shadow DOM
Stylów elementów podrzędnych korzenia cienia można teraz sprawdzać. [crbug.com/279390]
Funkcja copy() w konsoli działa w przypadku obiektów
Metoda copy() z interfejsu Command Line API działa teraz w przypadku obiektów. Spróbuj skopiować copy({foo:'bar'}) do panelu konsoli. Zobacz, jak przekształcony w ciąg znaków obiekt w tej formie jest zapisywany w schowku. [crbug.com/289348]
Filtr wyrażeń regularnych w konsoli
Filtrowanie wiadomości konsoli za pomocą wyrażeń regularnych w panelu konsoli. crbug.com/318308]
Łatwe usuwanie detektorów zdarzeń
W panelu konsoli spróbuj użyć getEventListeners(document).mousewheel[0];, aby pobrać pierwszego odbiornika zdarzenia związanego z kółkiem myszy w dokumencie. W tym przypadku spróbuj użyć wyrażenia $_.remove(), aby usunąć tego odbiorcę zdarzeń ($_ = wartość ostatnio ocenionego wyrażenia). crbug.com/309524]
Usuwanie ostrzeżeń w CSS
Ostrzeżenia w stylu „Nieprawidłowa wartość właściwości CSS” zostały usunięte. Trwają prace nad ulepszoną implementacją, która będzie bardziej odporna na rzeczywiste problemy z CSS, w tym na hacki w przeglądarce. crbug.com/309982]
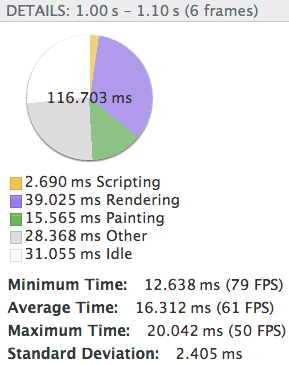
Operacje na osi czasu podsumowane w wykresie kołowym

Panel Osi czasu zawiera teraz wykres kołowy na panelu Szczegóły, który wizualnie pokazuje źródło kosztów renderowania. Dzięki temu możesz od razu zidentyfikować wąskie gardła.
Wiele informacji, które wcześniej wyświetlały się w wyskakujących okienkach, zostało teraz przeniesionych do osobnych paneli. Aby wyświetlić nagranie na osi czasu i wybrać kadr, zwróć uwagę na nowy panel Szczegóły, który zawiera wykres kołowy. W widoku Ramki znajdziesz interesujące statystyki, takie jak średnia liczba klatek na sekundę (1000ms/frame duration) dla wybranych klatek. [crbug.com/247786]
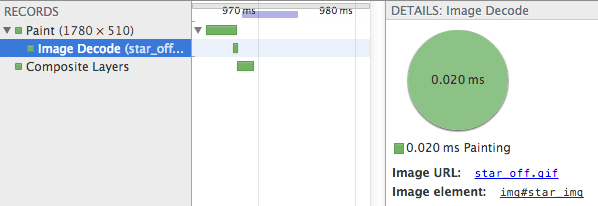
Szczegóły zdarzenia zmiany rozmiaru obrazu
Zdarzenia zmiany rozmiaru i odkodowania obrazu w panelu Czas trwania zawierają teraz link do węzła DOM w panelu Elementy.

Link do adresu URL obrazu przenosi do odpowiedniego zasobu w panelu Zasoby. crbug.com/244159]
Ramki GPU
Ramki występujące na GPU są teraz wyświetlane u góry, nad ramkami w głównym wątku. crbug.com/305863]
Przerwanie w przypadku detektorów popstate
Zmienna „popstate” jest teraz dostępna jako punkt przerwania detektora zdarzeń na pasku bocznym panelu Źródła. [crbug.com/88112]
Ustawienia renderowania dostępne w szufladzie
Po otwarciu panelu wyświetla się kilka paneli, w tym panel Renderowanie, w którym można wyświetlać prostokąty malowania, licznik FPS itp. Jest on domyślnie włączony w sekcji Ustawienia > „Pokaż widok 'Renderowanie' w panelu konsoli”.
Kopiowanie obrazu jako identyfikatora URI danych

Zawartość zasobów graficznych w panelu Zasoby można teraz kopiować jako identyfikator URI danych (data:image/png;base64,iVBO...).
Aby to wypróbować, znajdź zasób obrazów w ramkach > [Zasób] > Obrazy i kliknij prawym przyciskiem myszy podgląd obrazu, aby otworzyć menu kontekstowe, a następnie wybierz „Kopiuj obraz jako adres URL danych”. crbug.com/321132]
Filtrowanie identyfikatora URI danych
Jeśli nigdy nie uważałeś, że URI danych powinny się tam znajdować, możesz je teraz odfiltrować na karcie Sieć. Kliknij ikonę filtra.


Naprawiono błędy związane z synchronizacją sieci
Jeśli zauważysz,że pobieranie obrazu trwa 300 tysięcy lat, przepraszamy. ;) Nieprawidłowe czasy dla zasobów sieci zostały już poprawione. crbug.com/309570]
Zachowanie nagrywania w sieci zapewnia większą kontrolę
Sieć nagrywania działa nieco inaczej. Po pierwsze, przycisk nagrywania działa tak, jak można się spodziewać w przypadku osi czasu lub profilu procesora. Jeśli okaże się, że oczekujesz, że po ponownym załadowaniu strony, gdy otwarte są Narzędzia deweloperskie, automatycznie rozpocznie się nagrywanie sieci. Następnie zostanie wyłączona, więc jeśli chcesz rejestrować aktywność sieci po załadowaniu strony, włącz ją. Ułatwia to wizualizację kaskady bez zakłócania wyników przez żądania sieci o opóźnionym działaniu. crbug.com/325878]
Motywy DevTools są teraz dostępne w rozszerzeniach
Arkusze stylów użytkownika są teraz dostępne w ramach eksperymentów w Narzędziach deweloperskich (pole wyboru „Zezwalaj na niestandardowe motywy interfejsu”), co pozwala rozszerzeniu Chrome stosować niestandardowe style w Narzędziach deweloperskich. Przykładem jest temat DevTools. crbug.com/318566]
To wszystko w tej edycji biuletynu DevTools. Jeśli jeszcze tego nie zrobiłeś(-aś), zapoznaj się z edycją z listopada.