हाल ही में, Chrome DevTools में कई अपडेट की गई सुविधाएं जोड़ी गई हैं. इनमें कुछ छोटी और कुछ बड़ी सुविधाएं शामिल हैं. हम एलिमेंट पैनल के अपडेट के साथ शुरुआत करेंगे. इसके बाद, Console, टाइमलाइन वगैरह के बारे में बात करेंगे.
बंद किए गए स्टाइल नियमों को कॉपी करने पर, उन पर टिप्पणी की गई होती है
स्टाइल पैनल में मौजूद पूरे सीएसएस नियमों को कॉपी करने पर, अब उन स्टाइल को भी शामिल किया जाएगा जिन्हें आपने टॉगल करके बंद किया है. ये स्टाइल, आपकी क्लिपबोर्ड में टिप्पणी के तौर पर मौजूद होंगी. [crbug.com/316532]
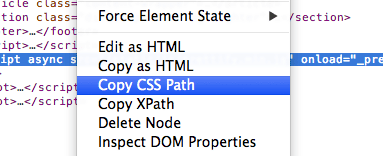
सीएसएस पाथ के तौर पर कॉपी करें
'सीएसएस पाथ के तौर पर कॉपी करें' विकल्प, अब एलिमेंट पैनल में डीओएम नोड के लिए मेन्यू आइटम के तौर पर उपलब्ध है. यह XPath मेन्यू आइटम की तरह ही है.

सीएसएस सिलेक्टर जनरेट करने की प्रोसेस को सिर्फ़ आपकी स्टाइलशीट/JavaScript तक सीमित नहीं रखा जाना चाहिए. ये WebDriver टेस्ट में, लोकेटर की रणनीतियों के विकल्प भी हो सकते हैं. [crbug.com/277286]
शैडो डीओएम एलिमेंट की स्टाइल देखना
शैडो रूट के चाइल्ड एलिमेंट की स्टाइल की जांच अब की जा सकती है. [crbug.com/279390]
Console का copy() फ़ंक्शन, ऑब्जेक्ट के लिए काम करता है
Command Line API का copy() तरीका, अब ऑब्जेक्ट के लिए काम करता है. Console पैनल में जाकर, copy({foo:'bar'}) आज़माएं और देखें कि ऑब्जेक्ट का स्ट्रिंग फ़ॉर्मैट वाला और फ़ॉर्मैट किया गया वर्शन, अब आपके क्लिपबोर्ड में कैसे दिख रहा है. [crbug.com/289348]
कंसोल के लिए रेगुलर एक्सप्रेशन फ़िल्टर
कंसोल पैनल में रेगुलर एक्सप्रेशन का इस्तेमाल करके, कंसोल मैसेज फ़िल्टर करें. crbug.com/318308]
इवेंट लिसनर को आसानी से हटाना
दस्तावेज़ पर पहला माउसव्हील इवेंट लिसनर वापस पाने के लिए, कंसोल पैनल में getEventListeners(document).mousewheel[0]; आज़माएं. इसके बाद, उस इवेंट लिसनर को हटाने के लिए $_.remove(); आज़माएं ($_ = हाल ही में जांचे गए एक्सप्रेशन की वैल्यू). crbug.com/309524]
सीएसएस से जुड़ी चेतावनियां हटाना
आपको "सीएसएस प्रॉपर्टी की अमान्य वैल्यू" वाली चेतावनियां दिख सकती थीं. अब उन्हें हटा दिया गया है. असल दुनिया की सीएसएस के साथ-साथ ब्राउज़र हैक के ख़िलाफ़, इस सुविधा को ज़्यादा मज़बूत बनाने के लिए लगातार काम किया जा रहा है. crbug.com/309982]
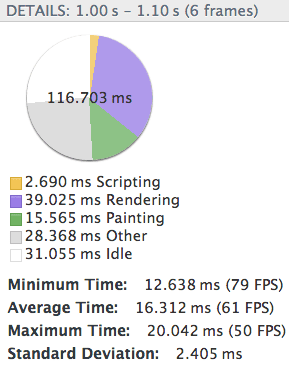
टाइमलाइन में किए गए ऑपरेशन की खास जानकारी देने वाला पाई चार्ट

टाइमलाइन पैनल में अब ज़्यादा जानकारी वाले पैनल में एक पाई चार्ट है. इसमें रेंडरिंग की लागत के सोर्स को विज़ुअल तौर पर दिखाया जाता है. इससे आपको एक नज़र में समस्याओं की पहचान करने में मदद मिलती है.
आपको पता चलेगा कि पॉपओवर में दिखने वाली ज़्यादातर जानकारी को अब अपने पैनल में दिखाया गया है. इसे देखने के लिए, टाइमलाइन रिकॉर्डिंग शुरू करें और कोई फ़्रेम चुनें. इसके बाद, जानकारी वाले नए पैनल पर ध्यान दें. इसमें एक पाई चार्ट होता है. फ़्रेम व्यू में, आपको चुने गए फ़्रेम के लिए औसत एफ़पीएस (1000ms/frame duration) जैसे दिलचस्प आंकड़े मिलेंगे. [crbug.com/247786]
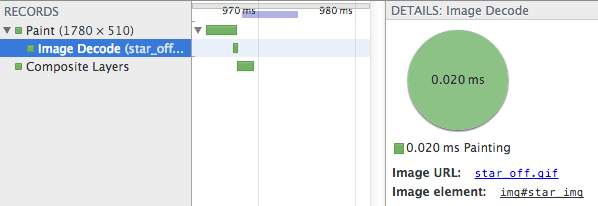
इमेज का साइज़ बदलने वाले इवेंट की जानकारी
टाइमलाइन पैनल में, इमेज का साइज़ बदलने और उसे डिकोड करने वाले इवेंट में अब एलिमेंट पैनल में मौजूद डीओएम नोड का लिंक शामिल है.

इमेज के यूआरएल का लिंक, आपको संसाधन पैनल में उससे जुड़े संसाधन पर ले जाता है. crbug.com/244159]
जीपीयू फ़्रेम
जीपीयू पर होने वाले फ़्रेम, अब सबसे ऊपर मुख्य थ्रेड के फ़्रेम के ऊपर दिखाए जाते हैं. crbug.com/305863]
popstate लिसनर पर ब्रेक
'popstate', अब सोर्स पैनल के साइडबार में इवेंट लिसनर ब्रेकपॉइंट के तौर पर उपलब्ध है. [crbug.com/88112]
ड्रॉअर में मौजूद रेंडरिंग सेटिंग
ड्रॉअर खोलने पर, अब कई पैनल दिखते हैं. इनमें से एक पैनल, रेंडरिंग पैनल है. इसका इस्तेमाल करके, पेंट रेक्टैंगल, एफ़पीएस मीटर वगैरह दिखाए जा सकते हैं. यह पैनल, सेटिंग > "कंसोल ड्रॉअर में 'रेंडरिंग' व्यू दिखाएं" पर डिफ़ॉल्ट रूप से चालू होता है
इमेज को डेटा यूआरएल के तौर पर कॉपी करना

रिसॉर्स पैनल में मौजूद इमेज ऐसेट का कॉन्टेंट, अब डेटा यूआरआई (data:image/png;base64,iVBO...) के तौर पर कॉपी किया जा सकता है.
इसे आज़माने के लिए, फ़्रेम > [संसाधन] > इमेज में जाकर, इमेज का संसाधन ढूंढें. इसके बाद, संदर्भ मेन्यू को ऐक्सेस करने के लिए, इमेज की झलक पर दायां क्लिक करें. इसके बाद, 'इमेज को डेटा यूआरएल के तौर पर कॉपी करें' को चुनें. crbug.com/321132]
डेटा यूआरआई फ़िल्टर करना
अगर आपको लगता है कि डेटा यूआरआई का इस्तेमाल नहीं किया जाना चाहिए, तो अब उन्हें नेटवर्क टैब से फ़िल्टर किया जा सकता है. फ़िल्टर आइकॉन चुनें


नेटवर्क टाइमिंग से जुड़े बग ठीक किए गए
अगर आपको अपनी इमेज डाउनलोड होने में 3,00,000 साल लग रहे हैं, तो हम माफ़ी चाहते हैं. ;) नेटवर्क संसाधनों के लिए गलत समय की जानकारी देने की समस्या को ठीक कर दिया गया है. crbug.com/309570]
नेटवर्क रिकॉर्डिंग के व्यवहार को ज़्यादा कंट्रोल किया जा सकता है
रिकॉर्डिंग नेटवर्क का व्यवहार थोड़ा अलग होता है. सबसे पहले, रिकॉर्ड बटन ठीक वैसा ही काम करता है जैसा आपको टाइमलाइन या सीपीयू प्रोफ़ाइल से उम्मीद होती है. DevTools खुला होने पर पेज को फिर से लोड करने पर, नेटवर्क रिकॉर्डिंग अपने-आप शुरू हो जाएगी. इसके बाद, यह बंद हो जाएगा. इसलिए, अगर आपको पेज लोड होने के बाद नेटवर्क गतिविधि कैप्चर करनी है, तो इसे चालू करें. इससे, नेटवर्क से मिलने वाले देर से आने वाले अनुरोधों की वजह से नतीजों में बदलाव किए बिना, वॉटरफ़ॉल को आसानी से विज़ुअलाइज़ किया जा सकता है. crbug.com/325878]
DevTools की थीम अब एक्सटेंशन के ज़रिए उपलब्ध हैं
उपयोगकर्ता स्टाइलशीट अब DevTools एक्सपेरिमेंट (चेकबॉक्स: "पसंद के मुताबिक यूज़र इंटरफ़ेस (यूआई) थीम इस्तेमाल करने की अनुमति दें") के ज़रिए उपलब्ध हैं. इससे Chrome एक्सटेंशन, DevTools में पसंद के मुताबिक स्टाइल लागू कर सकता है. उदाहरण के लिए, DevTools थीम एक्सटेंशन का सैंपल देखें. crbug.com/318566]
DevTools के डाइजेस्ट के इस एडिशन में बस इतना ही है. अगर आपने नवंबर का एडिशन नहीं देखा है, तो उसे देखें.