Dowiedz się więcej o nowym menu poleceń w DevTools i ponad 60 działaniach, które umożliwiają superszybkie przetwarzanie.
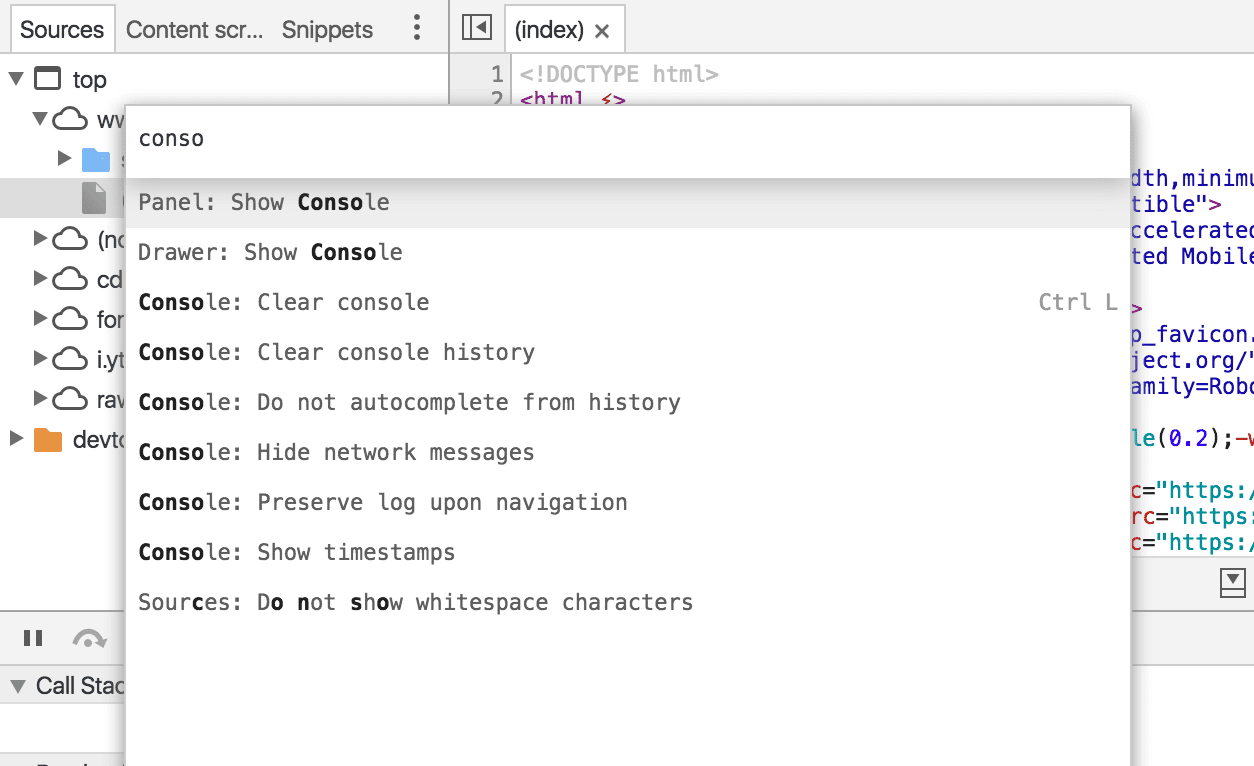
Cmd/Ctrl + Shift + P, aby wyświetlić menu polecenia

Okno „Przejdź do pliku”, które pojawia się po naciśnięciu Cmd + P (lub Ctrl + P) w panelu Źródła, nie jest zbyt dobrze znane, ale istnieje już od jakiegoś czasu. Poszerzyliśmy znacznie dalej i opracowaliśmy menu poleceń inspirowane edytorem tekstu, które umożliwia wykonywanie prawie wszystkich ważnych działań w DevTools.
Naciśnij Cmd + Shift + P(lub Ctrl + Shift + P) w dowolnym miejscu (nawet gdy strona jest aktywna), aby wyświetlić menu poleceń, a potem wpisz tekst, aby przefiltrować, i naciśnij Enter, aby wykonać działanie. Oto kilka przykładowych działań, które możesz wykonać:
- Wygląd: przełącz na ciemny motyw
- Narzędzia deweloperskie: dokowanie na dole
- Urządzenia mobilne: Sprawdzanie urządzeń…
- Sieć: przejście do trybu offline
Nowe menu poleceń to bardzo szybki sposób na poruszanie się po Narzędziach deweloperskich i odkrywanie nowych ustawień i działań.
Szukasz starego okna „Przejdź do kontaktu”, które było wcześniej powiązane z tym skrótem? Nadal jest dostępny. Od teraz naciśnij Cmd + Shift + O (lub Ctrl + Shift + O).
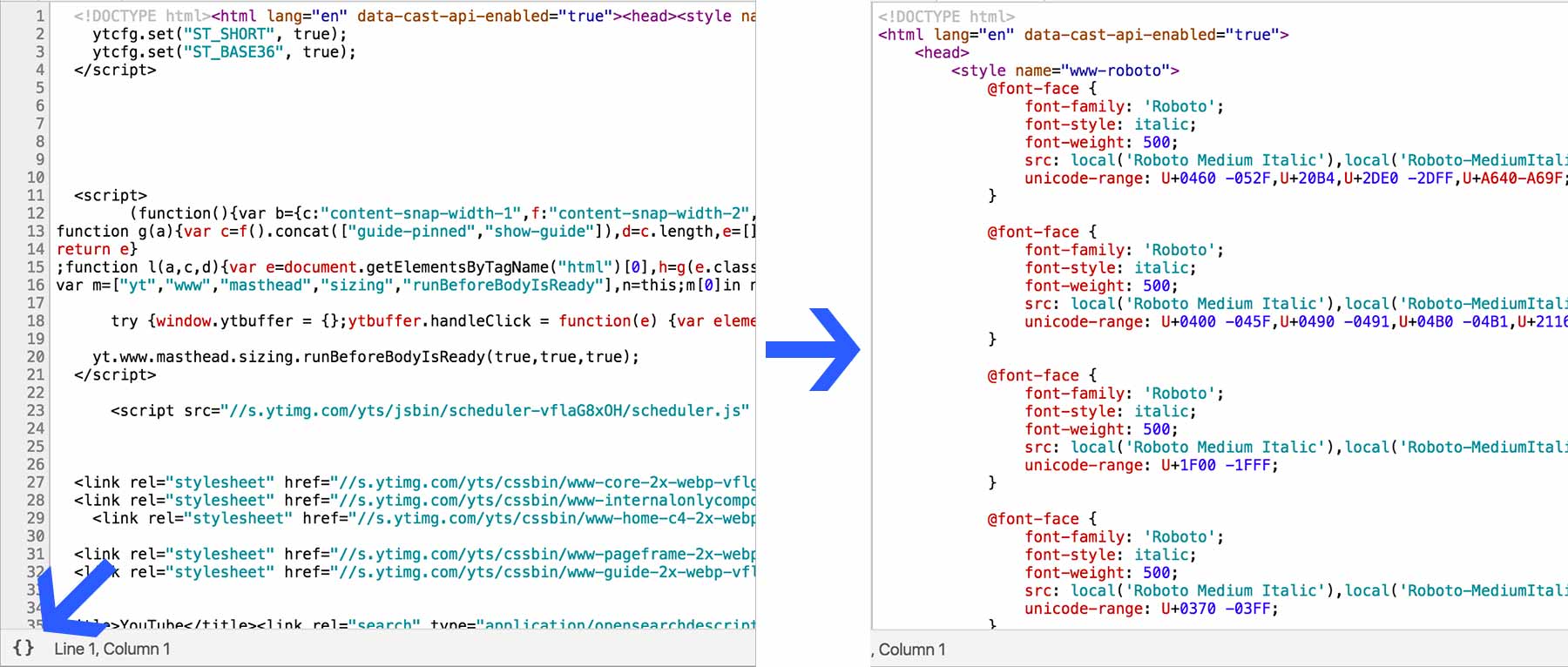
Zastosuj formatowanie stylistyczne do kodu HTML

Od jakiegoś czasu w panelu źródeł dostępna jest opcja ładnego wyświetlania źródeł JS i CSS, ale właśnie rozszerzyliśmy ją o obsługę pełnego ładnego wyświetlania kodu HTML. Wypróbuj – nie tylko przeformatuje kod HTML, ale też skrypty JavaScript i arkusze CSS.
Jak zawsze przekazuj nam swoje opinie na Twitterze lub w komentarzach poniżej oraz zgłaszaj błędy na stronie crbug.com/new.
Do zobaczenia w przyszłym miesiącu! Paul Bakaus i zespół narzędzi deweloperskich


