DevTools के नए कमांड मेन्यू और उसमें मौजूद 60 से ज़्यादा ऐक्शन के बारे में पढ़ें. इनकी मदद से, तेज़ी से वर्कफ़्लो चलाए जा सकते हैं.
कमांड मेन्यू खोलने के लिए, Cmd/Ctrl+Shift+P दबाएं

सोर्स पैनल में Cmd + P (या Ctrl + P) दबाने पर, "फ़ाइल पर जाएं" डायलॉग दिखता है. हालांकि, यह बहुत लोकप्रिय नहीं है, लेकिन यह कुछ समय से मौजूद है. हमने अब इससे भी आगे बढ़कर, टेक्स्ट एडिटर से प्रेरित कमांड मेन्यू बनाया है. इससे DevTools में, ज़्यादातर अहम कार्रवाइयां की जा सकती हैं.
कमांड मेन्यू खोलने के लिए, कहीं भी Cmd + Shift + P (या Ctrl + Shift + P) दबाएं. भले ही, पेज फ़ोकस में हो! इसके बाद, फ़िल्टर करने के लिए टाइप करें और कार्रवाई को ट्रिगर करने के लिए Enter दबाएं. यहां कुछ ऐसी कार्रवाइयों के उदाहरण दिए गए हैं जिन्हें आज़माया जा सकता है:
- दिखने का तरीका: गहरे रंग वाली थीम पर स्विच करना
- DevTools: सबसे नीचे डॉक करना
- मोबाइल: डिवाइसों की जांच करें...
- नेटवर्क: ऑफ़लाइन हो जाएं
नए कमांड मेन्यू की मदद से, DevTools में नई सेटिंग और कार्रवाइयों को तुरंत खोजा और उन पर नेविगेट किया जा सकता है.
क्या आपको वह पुराना "सदस्यों के पेज पर जाएं" डायलॉग बॉक्स चाहिए जो पहले भी उस शॉर्टकट से जुड़ा था? यह सुविधा अब भी उपलब्ध है. इसके लिए, अब से सिर्फ़ Cmd + Shift + O (या Ctrl + Shift + O) दबाएं.
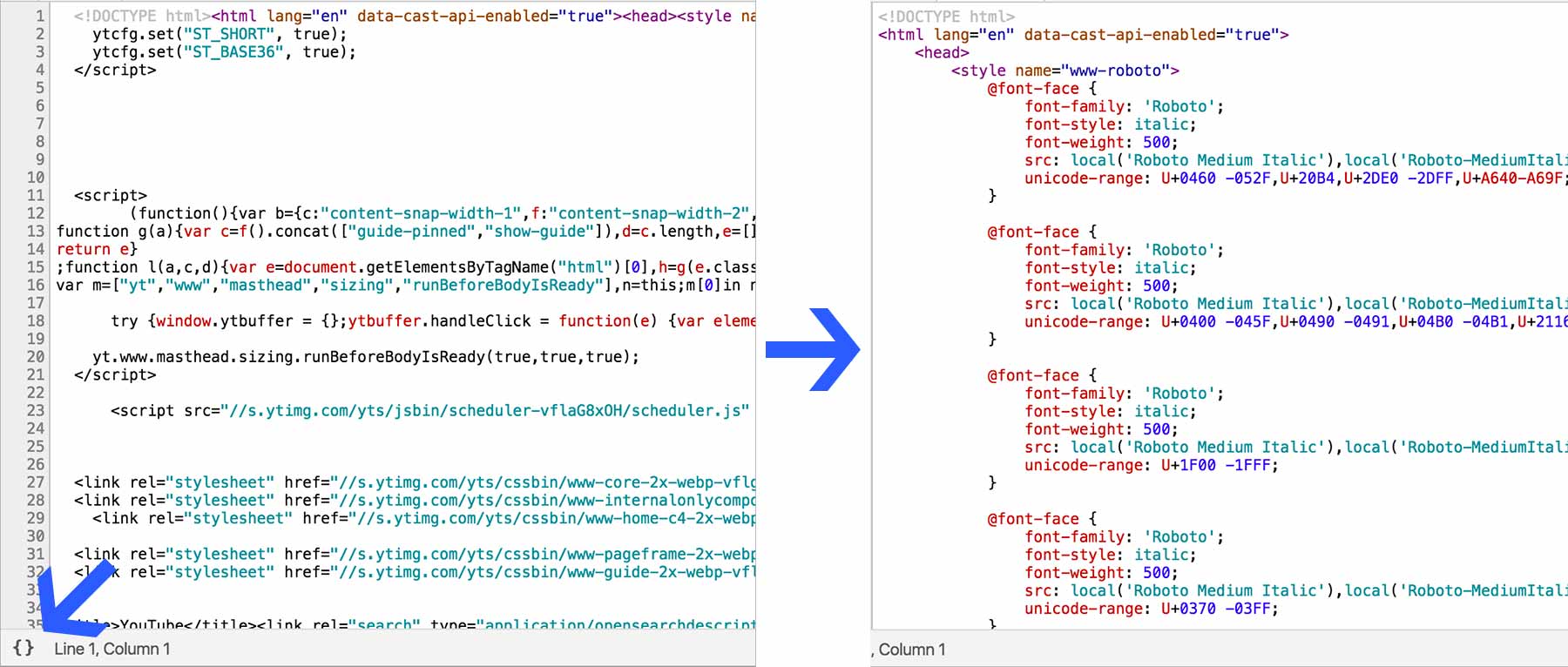
प्रिटी-प्रिंट एचटीएमएल

हमने सोर्स पैनल में, JS और CSS सोर्स के लिए सुंदर प्रिंट की सुविधा को कुछ समय पहले ही जोड़ा था. हालांकि, अब हमने इसे एचटीएमएल के लिए सुंदर प्रिंट की सुविधा के साथ काम करने के लिए उपलब्ध कराया है. इसे आज़माएं – यह न सिर्फ़ एचटीएमएल को फिर से फ़ॉर्मैट करता है, बल्कि इसमें मौजूद JavaScript और सीएसएस को भी फिर से फ़ॉर्मैट करता है!
हमेशा की तरह, Twitter पर हमें अपनी राय दें या यहां दी गई टिप्पणियों में बताएं. साथ ही, crbug.com/new पर गड़बड़ियां सबमिट करें.
अगले महीने तक! पॉल बाकौस और DevTools टीम


