Chrome Canary では、この 1 か月間、多くの機能が追加されました。タイムラインの集計詳細で、サイトのパフォーマンスの問題の原因となっているサードパーティ スクリプトを確認する方法、新しいカラーパレットで一貫した色を選択する方法、カスタマイズ可能なネットワーク プロファイルを使用して会議用 WiFi をシミュレートする方法、新しいメインメニューと改善されたツールチップで DevTools UI を最大限に活用する方法について説明します。
パフォーマンスの問題の原因を特定しやすくなった: タイムラインに詳細が集約される

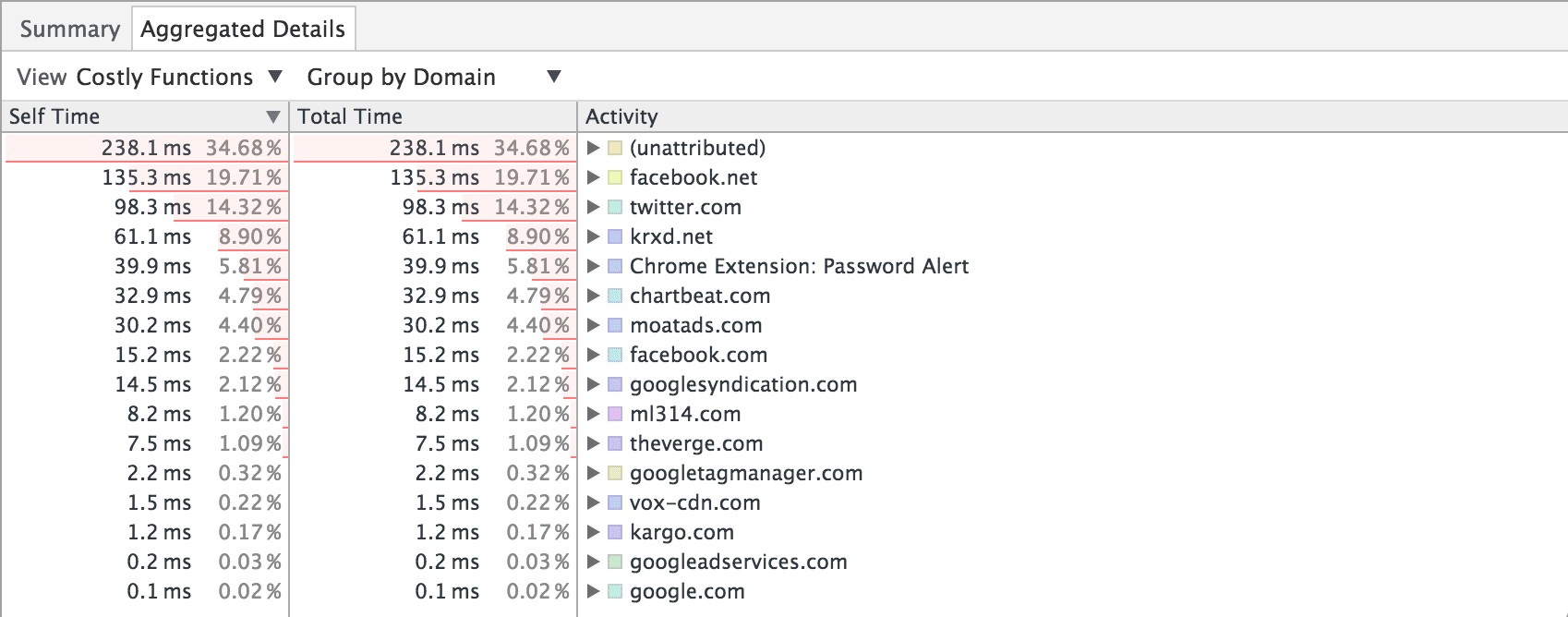
現在のウェブサイトでは、サードパーティのビーコン、アナリティクス、ソーシャル、フォント読み込み、広告サービスがますます増えており、過剰な場合もあります。このような事態を防ぎ、問題を把握できるようにするため、タイムラインに集計された詳細情報を導入します。
[集計の詳細] タブでは、コストの高い関数や呼び出しツリー全体に絞り込み、選択したデータをドメイン、サブドメイン、個別の URL 別に分類できます。たとえば、上記のページ読み込みのタイムラインでは、facebook.net や twitter.com などのドメインから送信されたサードパーティ スクリプトに遅延を簡単に関連付けることができます。
新しい専用のメインメニュー

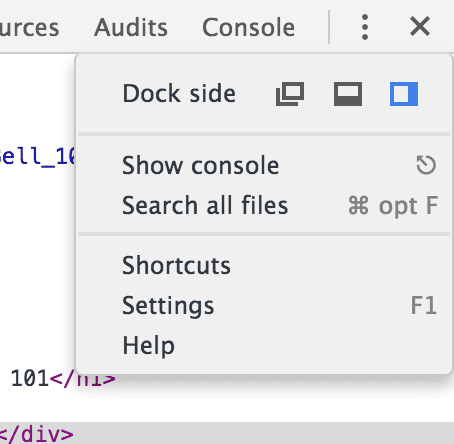
メイン ツールバーを整理するため、引き出し、設定、ドッキング アイコンを新しい専用のメインメニューに移動しました。
特に、ホルダーへの装着が大幅に簡単になりました。以前のアイコンを長押しする必要はなく、各ホルダーの位置に独自のアイコンが表示されます。
ドッキングに加えて、クイック アクセス ファイル検索、ショートカット、ヘルプ(新しいホームページに移動)が追加されました。
改善されたツールチップで DevTools を探す

DevTools には多くのボタンがありますが、そのすべてがわかりやすく説明されているわけではありません。システムネイティブのツールチップを、プラットフォームに応じたカスタム ツールチップに置き換えることで、アクションとそのショートカットを簡単に見つけられるようになりました。
新しいツールチップは、はるかに速く表示され、キーボード ショートカット(存在する場合)が含まれています。
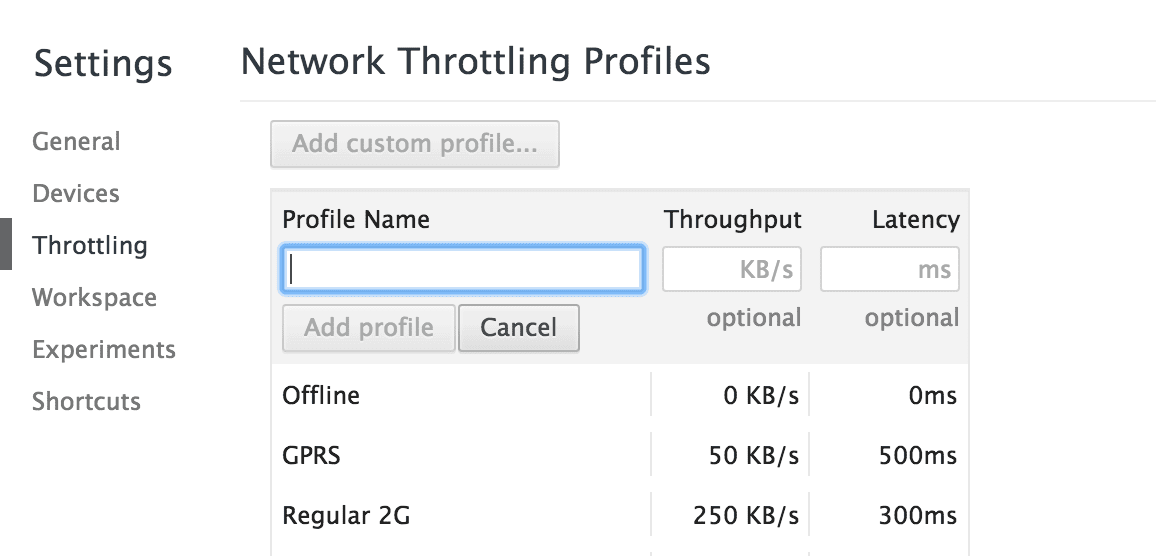
カスタム ネットワーク スロットリング プロファイルを作成する

ネットワーク スロットリングのデフォルト オプションがユースケースに制限がありすぎる場合や、「会議用 WiFi」オプションが必要な場合、または懐かしさに浸るために昔ながらの 「110 ボー」ラインをエミュレートしたい場合は、朗報があります。これらの操作を行うことができる新しい設定パネルが追加されました。
自動、マテリアル、カスタムのカラーパレット
魔法の色を再現する場合でも、既存のカラーパレットを使用する場合でも、改良されたカラー選択ツールを使用すると、サイトに統一されたカラーパレットを選択できます。
パレットの横にある小さな切り替えアイコンをクリックすると、次のいずれかを選択できます。
- ページの色 - このパレットは、CSS で検出された色から自動生成されます。既存のサイトを拡張する場合に適しています。
- マテリアル デザイン - マテリアル デザイン パレットは、美しい色をすぐに使用できるため、新しいプロジェクトを開始する際に最適です。現在はすべての原色が用意されていますが、まもなくすべての色合いが追加される予定です。
- カスタム - 独自のプレイグラウンドです。新しい色を追加するには、選択ツールで色を選択し、パレットの横にあるプラスアイコンをクリックします。ドラッグして並べ替え、右クリックすると、削除などのオプションが表示されます。
ご意見や、カラーストーリーをさらに拡張する方法をお聞かせください。
その他のおすすめ
- fetch() API を使用して行われたリクエストがネットワーク パネルに表示されるようになりました
- パネルの自動レイアウトにより、DevTools のサイズを変更したときに、パネルが新しいスペースの制約に合わせて調整されます。
- 要素の検査とデバイスモードに新しいアイコンが追加されました。
- DOM パネルの属性が、ノードがハイライト表示されている場合でも異なる色で表示されるようになりました。(以前はすべて白色でした)。
- 非表示の要素(選択した DOM ノードで「h」キーを押すと有効になります)は、左側にグレーの円のインジケーターが表示されるようになりました。DOM ブレークポイントも同様に、青い円で表示されます。(これは、:hover などの要素の状態を強制的に適用するためにすでに存在するオレンジ色のインジケーターに似ています)。
いつものように、Twitter または下記のコメント欄からご意見をお寄せください。バグは crbug.com/new に送信してください。
来月まで
Paul Bakaus と DevTools チーム


