হ্যালো! এটা আবার Kayce , DevTools-এর প্রযুক্তি লেখক। এই DevTools ডাইজেস্টের জন্য আমি ভেবেছিলাম যে আমি এটিকে একটু পরিবর্তন করব এবং গত কয়েকটি Chrome রিলিজে DevTools-এ কিছু পারফ টুলিং উন্নতির একটি রাউন্ডআপ করব৷
অন্যথায় উল্লেখ না করা পর্যন্ত সমস্ত বৈশিষ্ট্য ইতিমধ্যেই ক্রোম স্টেবলে রয়েছে৷
একটি মোবাইল-প্রথম বিশ্বের জন্য CPU থ্রটলিং
Chrome 54 এ উপলব্ধ, যা বর্তমানে ক্যানারি ।
সফটওয়্যার খাচ্ছে বিশ্ব, আর মোবাইল খাচ্ছে সফটওয়্যার। DevTools একটি মোবাইল-প্রথম উন্নয়ন বিশ্বের চাহিদাগুলিকে আরও ভালভাবে মেটাতে ক্রমাগতভাবে বিকশিত হচ্ছে৷ DevTools-এর মোবাইল-প্রথম টুলিংয়ের সর্বশেষ বিকাশ হল CPU থ্রটলিং। রিসোর্স সীমাবদ্ধ ডিভাইসগুলিতে আপনার সাইট কীভাবে পারফর্ম করে সে সম্পর্কে আরও ভাল সচেতনতা পেতে এই বৈশিষ্ট্যটি ব্যবহার করুন।
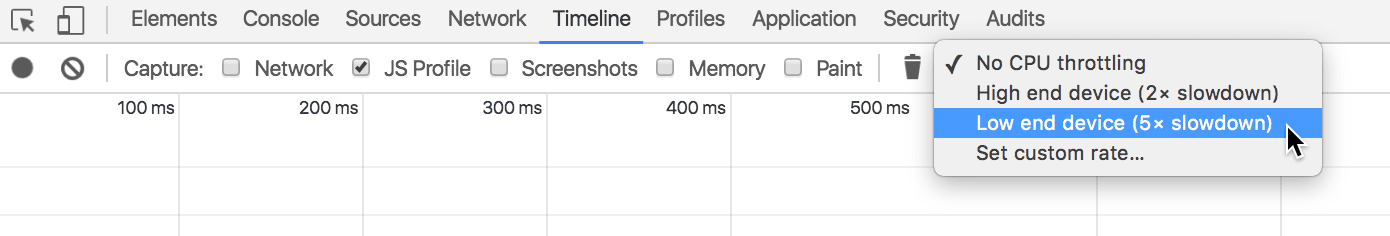
আপনার ডেভেলপমেন্ট মেশিনের কম্পিউটিং শক্তিকে ব্যাহত করতে টাইমলাইন প্যানেলে CPU থ্রটলিং ড্রপডাউন মেনু থেকে বিকল্পগুলির মধ্যে একটি নির্বাচন করুন।

CPU থ্রটলিং সম্পর্কে কিছু নোট:
- থ্রটলিং অবিলম্বে কার্যকর হয় এবং নেটওয়ার্ক থ্রটলিং এর মতো আপনি এটি নিষ্ক্রিয় না করা পর্যন্ত চলতে থাকে।
- এই বৈশিষ্ট্যটি সাধারণ সচেতনতার জন্য আপনার সাইট সম্ভবত কীভাবে একটি সংস্থান-নিয়ন্ত্রিত ডিভাইসে পারফর্ম করবে। DevTools এর পক্ষে চিপে মোবাইল সিস্টেমের কার্যকারিতা বৈশিষ্ট্যগুলিকে সত্যিকার অর্থে অনুকরণ করা অসম্ভব।
- থ্রটলিং আপনার ডেভেলপমেন্ট মেশিনের সাথে আপেক্ষিক। অন্য কথায়, একটি টপ-অফ-দ্য-লাইন ডেস্কটপে 5x থ্রটলিং একটি পাঁচ বছর বয়সী বাজেট ল্যাপটপে 5x থ্রটলিংয়ের চেয়ে ভিন্ন ফলাফল দেবে।
এটি বলার সাথে সাথে, নেটওয়ার্ক থ্রটলিং এবং ডিভাইস মোডের সাথে CPU থ্রটলিংকে একত্রিত করুন, এবং আপনার ডেভেলপমেন্ট মেশিন ব্রাউজারের সুবিধা থেকে আপনার সাইটটি মোবাইল ডিভাইসে কেমন দেখাবে এবং কীভাবে কাজ করবে সে সম্পর্কে আপনি আরও ভাল ছবি পেতে শুরু করেন।
টাইমলাইন রেকর্ডিংয়ে নেটওয়ার্ক ভিউ
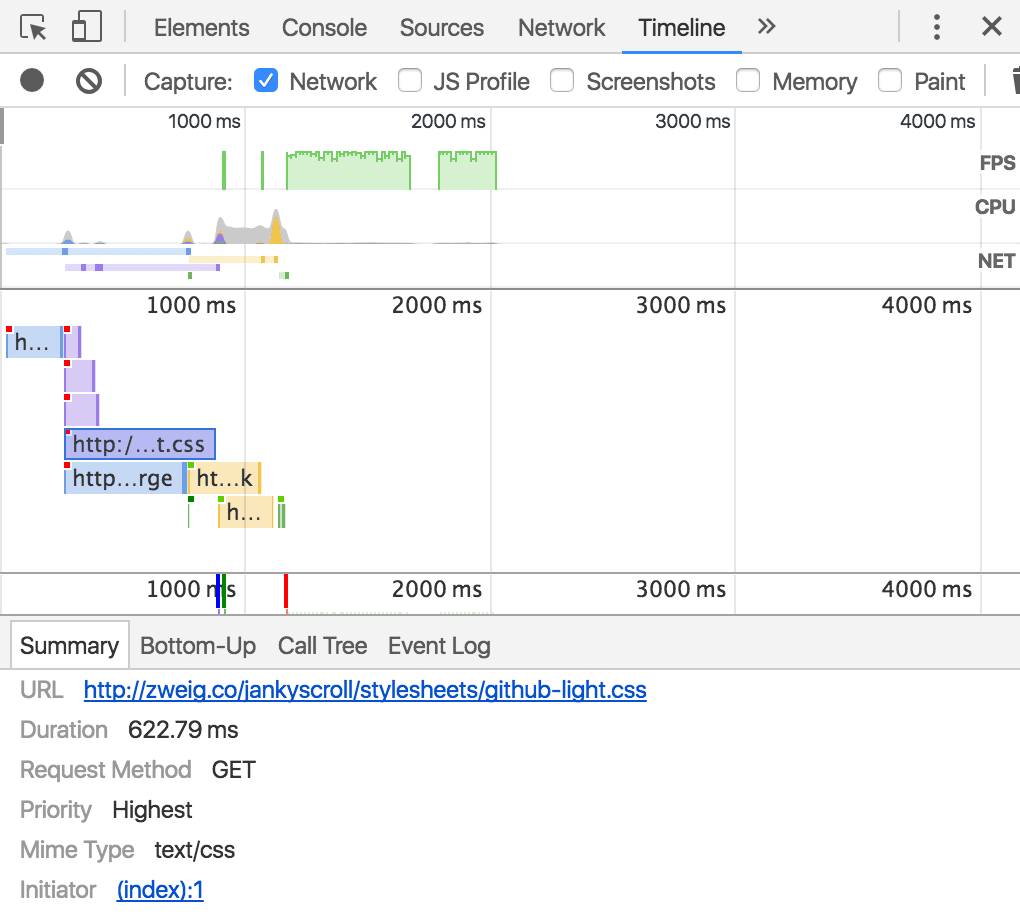
আপনার পৃষ্ঠা কীভাবে তার সংস্থানগুলি ডাউনলোড করেছে তা বিশ্লেষণ করতে পরের বার আপনি একটি টাইমলাইন রেকর্ডিং নেওয়ার সময় নেটওয়ার্ক চেকবক্সটি সক্ষম করুন৷ সারাংশ ফলকে এটি সম্পর্কে আরও তথ্য দেখতে একটি সম্পদে ক্লিক করুন।

সারাংশে ইনিশিয়েটর ক্ষেত্রটি বিশেষভাবে কার্যকর। এই ক্ষেত্রটি আপনাকে বলে যে সংস্থানটি কোথায় অনুরোধ করা হচ্ছে৷
প্যাসিভ ইভেন্ট শ্রোতা
প্যাসিভ ইভেন্ট শ্রোতারা স্ক্রোল কর্মক্ষমতা উন্নত করার জন্য একটি উদীয়মান মান। আরো জানতে সত্যিই আপনার এই নিবন্ধটি দেখুন:
প্যাসিভ ইভেন্ট শ্রোতাদের সাথে স্ক্রোল কর্মক্ষমতা উন্নত করা
DevTools আপনাকে শ্রোতাদের খুঁজে পেতে সাহায্য করার জন্য কয়েকটি বৈশিষ্ট্য প্রেরণ করেছে যা একটু {passive: true} ভালবাসা থেকে উপকৃত হতে পারে।
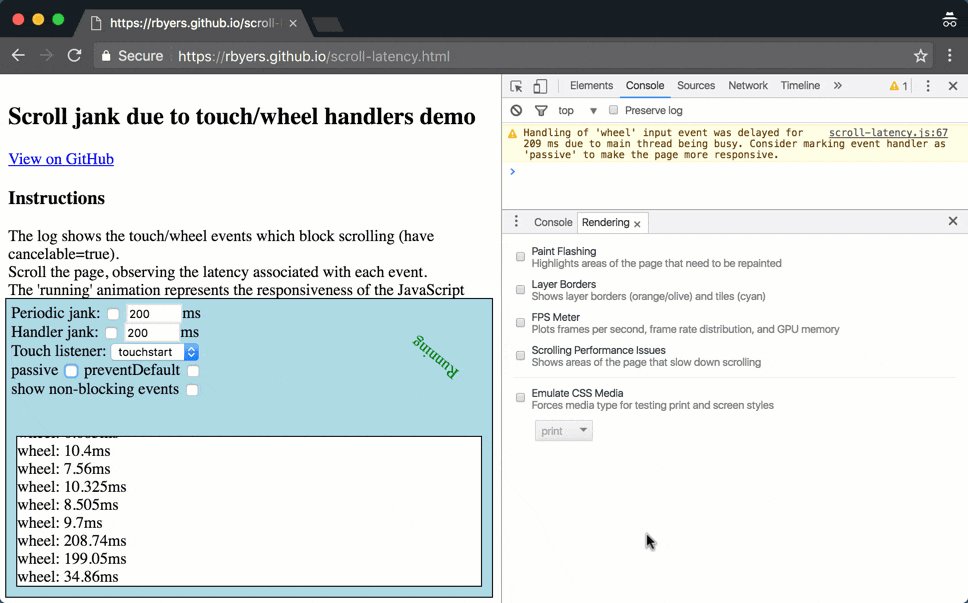
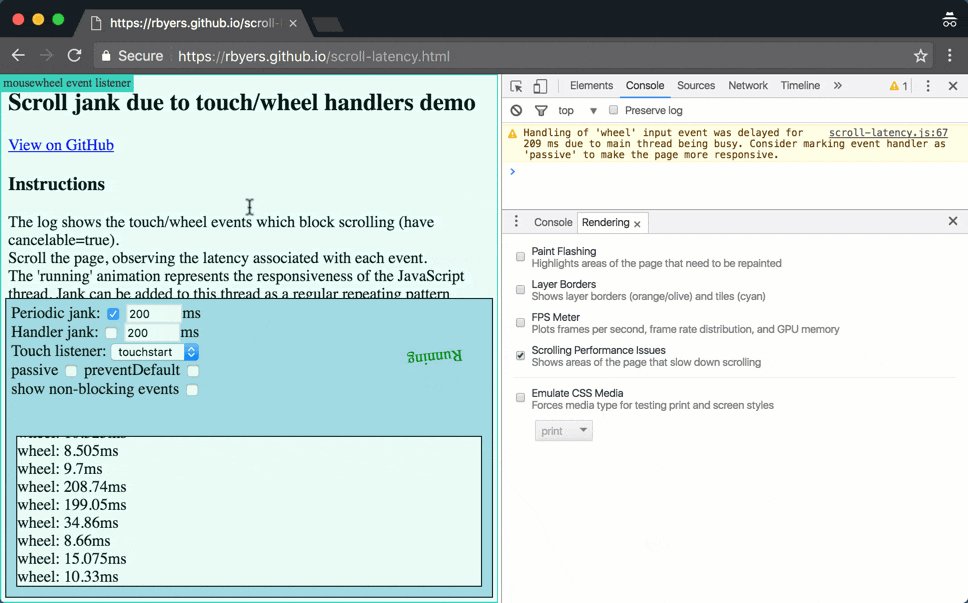
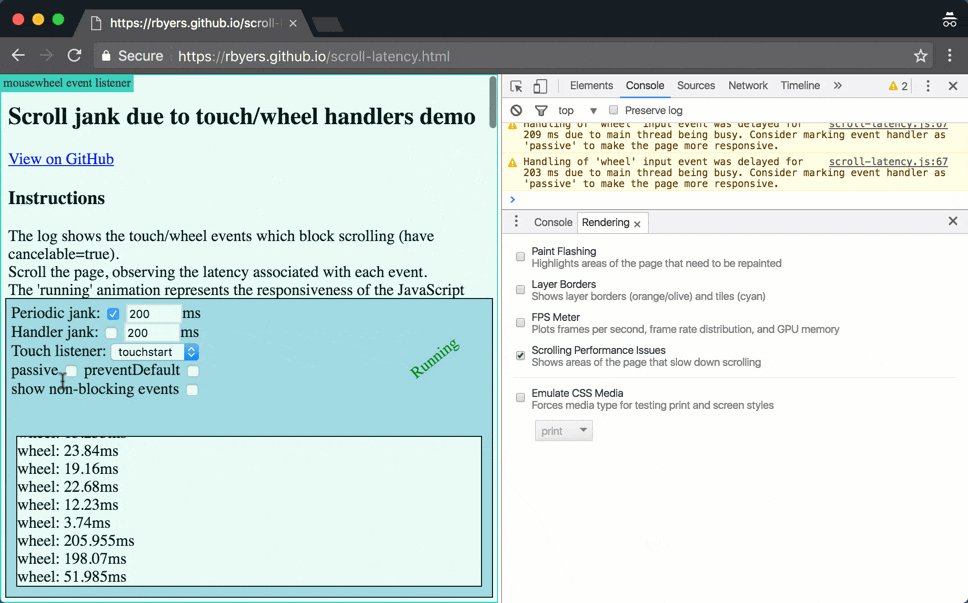
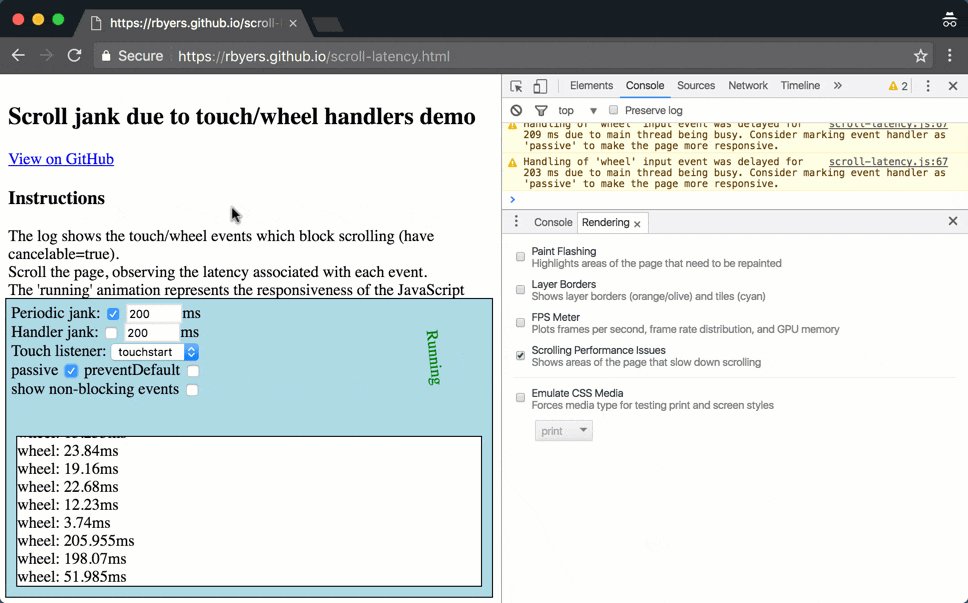
প্রথমত, কনসোল একটি সতর্কতা নির্গত করে যখন একটি সিঙ্ক্রোনাস শ্রোতা অযৌক্তিক সময়ের জন্য পৃষ্ঠা স্ক্রোলকে ব্লক করে।

আপনি নীচের ডেমোতে নিজের জন্য এটি পরীক্ষা করতে পারেন:
স্পর্শ/চাকা হ্যান্ডলারের ডেমোর কারণে জ্যাঙ্ক স্ক্রোল করুন
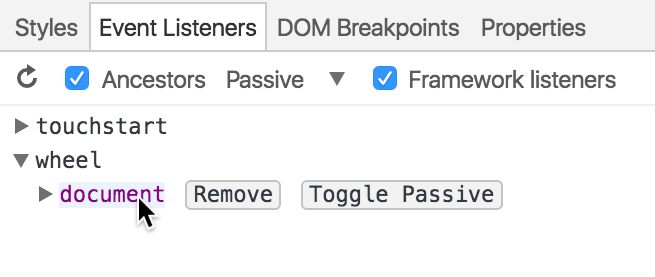
এর পরে, আপনি প্যাসিভ বা ব্লকিং শ্রোতাদের ফিল্টার করতে ইভেন্ট লিসেনার প্যানে সামান্য ড্রপডাউন মেনু ব্যবহার করতে পারেন।

সবশেষে, আপনি একটি শ্রোতার প্যাসিভ বা ব্লকিং স্টেট টগল করতে পারেন এটির উপর ঘোরাঘুরি করে এবং টগল প্যাসিভ টিপে। এই বৈশিষ্ট্যটি বর্তমানে touchstart , touchmove , mousewheel এবং wheel ইভেন্ট শ্রোতাদের মধ্যে সীমাবদ্ধ।

আমি একটু টিপ দিয়ে এই বিভাগটি গুটিয়ে নেব। সম্ভাব্য স্ক্রোলিং সমস্যাগুলির একটি ভিজ্যুয়াল উপস্থাপনা পেতে রেন্ডারিং ড্রয়ারে স্ক্রলিং পারফরম্যান্স ইস্যুস চেকবক্সটি সক্ষম করুন। যখন একটি পৃষ্ঠার একটি অংশ হাইলাইট করা হয়, তখন এর অর্থ হল পৃষ্ঠার সেই বিভাগে আবদ্ধ একজন শ্রোতা আছে যা নেতিবাচকভাবে স্ক্রোল কর্মক্ষমতা প্রভাবিত করতে পারে।

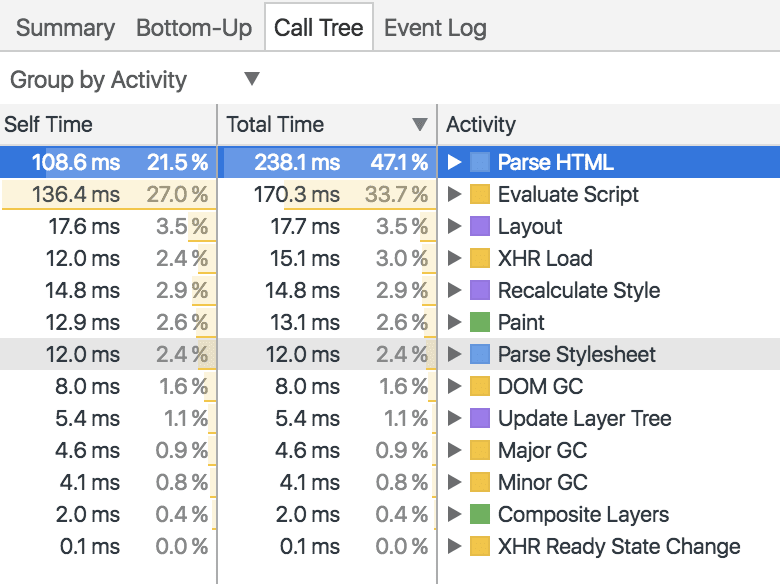
কার্যকলাপ দ্বারা গ্রুপ
জুনের মাঝামাঝি সময়ে টাইমলাইন প্যানেলে কল ট্রি প্যানে একটি নতুন বাছাই বিভাগ পেয়েছে: কার্যকলাপ অনুসারে গ্রুপ৷ এই গ্রুপিং আপনাকে দেখতে দেয় যে আপনার পৃষ্ঠাটি HTML পার্সিং, স্ক্রিপ্ট মূল্যায়ন, পেইন্টিং ইত্যাদিতে কত সময় ব্যয় করেছে।

উৎস প্যানেলে টাইমলাইনের পরিসংখ্যান
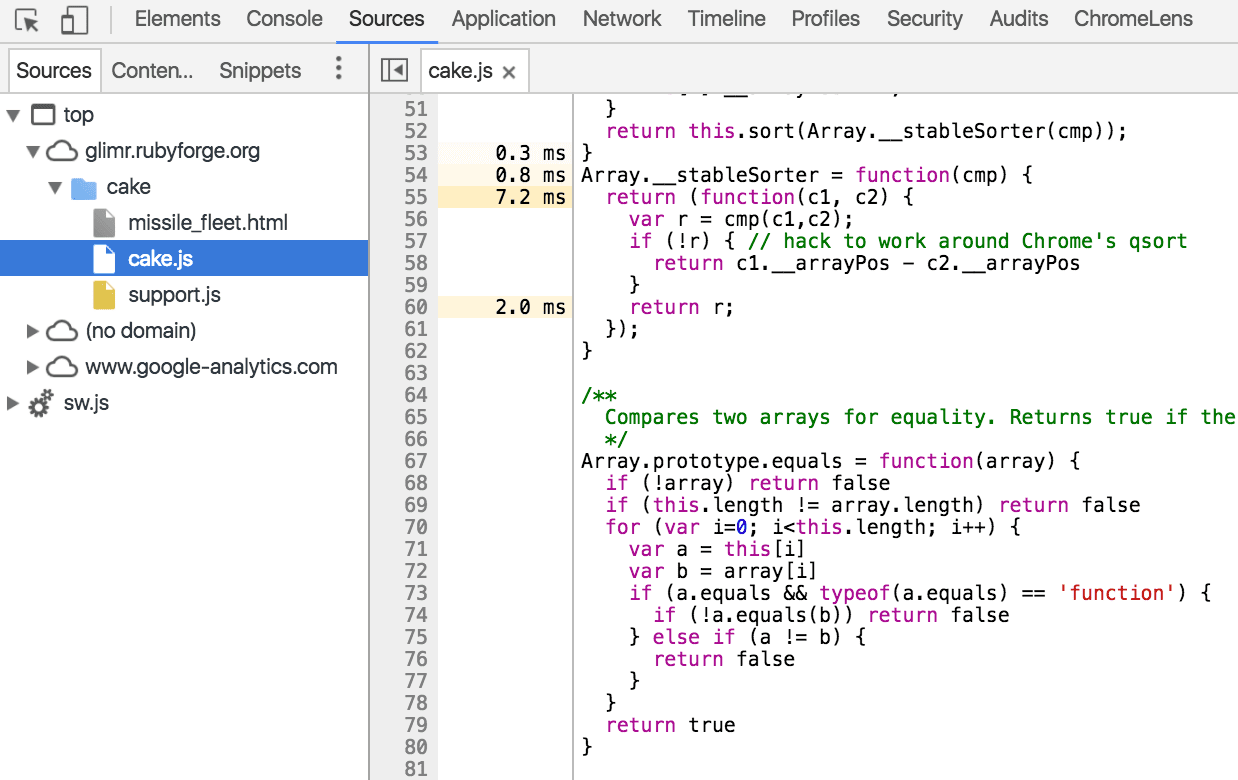
JS প্রোফাইল বিকল্প সক্ষম করে একটি টাইমলাইন রেকর্ডিং তৈরি করুন এবং আপনি উত্স প্যানেলে কার্যকরী সময়ের একটি ফাংশন-বাই-ফাংশন ব্রেকডাউন দেখতে পাবেন।

আপনার দৃষ্টিভঙ্গি শেয়ার করুন
বরাবরের মতো, আমরা DevTools সম্পর্কিত যেকোনো বিষয়ে আপনার প্রতিক্রিয়া বা ধারণা শুনতে চাই।
- সংক্ষিপ্ত প্রশ্ন বা প্রতিক্রিয়ার জন্য বা নতুন ধারণা শেয়ার করতে Twitter-এ ChromeDevTools- এ আমাদের পিং করুন।
- দীর্ঘ আলোচনার জন্য, মেলিং তালিকা বা স্ট্যাক ওভারফ্লো আপনার সেরা বাজি।
- ডক্স সম্পর্কিত যেকোনো কিছুর জন্য, আমাদের ডক্স রেপোতে একটি সমস্যা খুলুন ।
আগামী মাস পর্যন্ত!


