Hola. Soy Kayce, escritora técnica de DevTools. Para este DevTools Digest, pensé que sería bueno hacer un resumen de algunas mejoras en las herramientas de rendimiento de DevTools en las últimas versiones de Chrome.
Todas las funciones ya están disponibles en Chrome estable, a menos que se indique lo contrario.
Limitación de la CPU para un mundo centrado en los dispositivos móviles
Disponible en Chrome 54, que actualmente es Canary.
El software está invadiendo el mundo y los dispositivos móviles están invadiendo el software. DevTools evoluciona constantemente para satisfacer mejor las necesidades de un mundo de desarrollo en el que se priorizan los dispositivos móviles. El desarrollo más reciente en las herramientas de DevTools que priorizan los dispositivos móviles es el control de la CPU. Usa esta función para obtener más información sobre el rendimiento de tu sitio en dispositivos con recursos limitados.
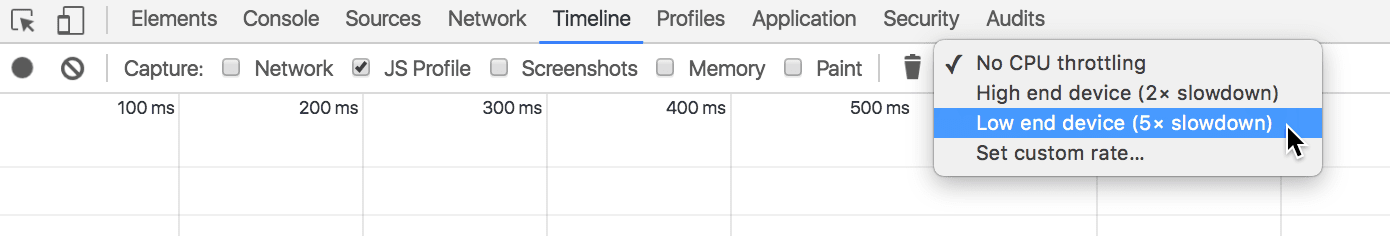
Selecciona una de las opciones del menú desplegable CPU Throttling en el panel de cronograma para limitar la potencia de procesamiento de tu máquina de desarrollo.

Algunas notas sobre la limitación de la CPU:
- La limitación se aplica de inmediato y continúa hasta que la inhabilitas, al igual que la limitación de red.
- Esta función te permite conocer el rendimiento que podría tener tu sitio en un dispositivo con recursos limitados. Es imposible que DevTools emule realmente las características de rendimiento de un sistema en chip para dispositivos móviles.
- La limitación se relaciona con tu máquina de desarrollo. En otras palabras, la limitación de 5 veces en una computadora de escritorio de alta gama dará resultados diferentes a la limitación de 5 veces en una laptop económica de cinco años.
Dicho esto, combina la limitación de la CPU con la limitación de la red y el modo de dispositivo para obtener una idea mucho mejor de cómo se verá y funcionará tu sitio en dispositivos móviles, directamente desde la comodidad del navegador de tu máquina de desarrollo.
Vista de red en las grabaciones de la línea de tiempo
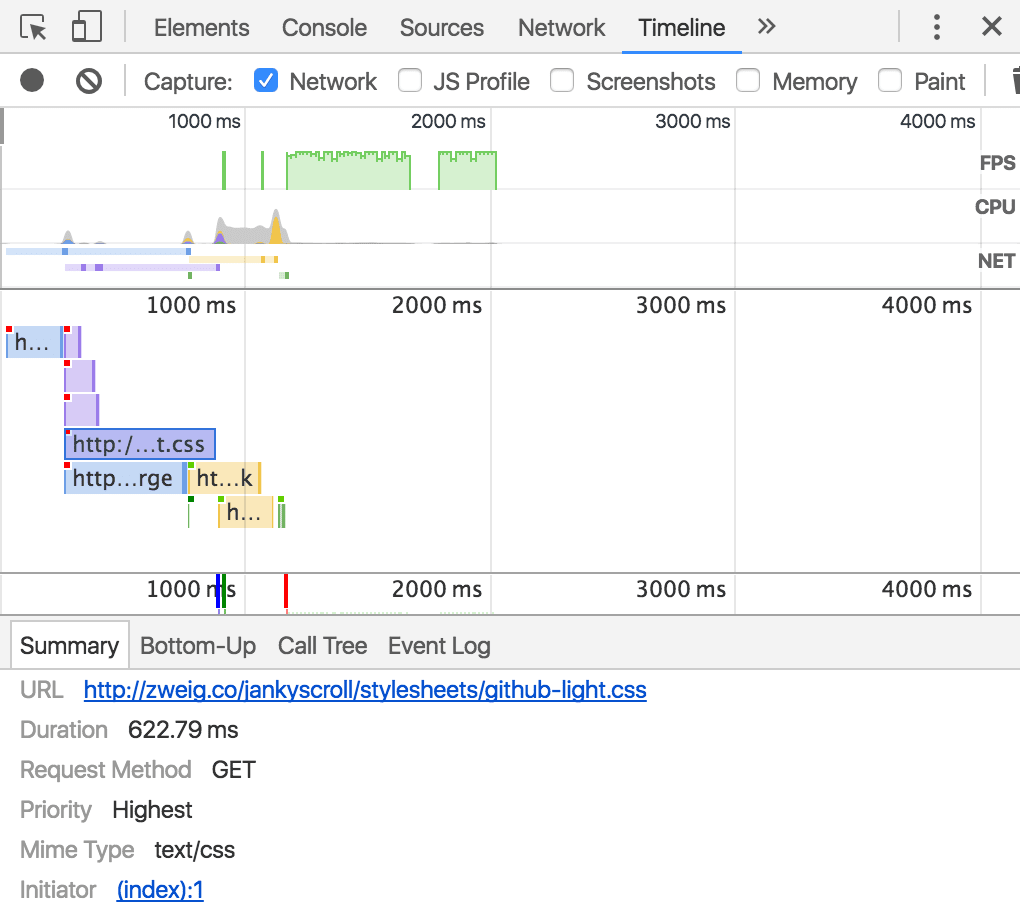
Habilita la casilla de verificación Red la próxima vez que realices una grabación de Rutas para analizar cómo tu página descargó sus recursos. Haz clic en un recurso para ver más información sobre él en el panel Resumen.

El campo Initiator en el resumen es especialmente útil. Este campo te indica dónde se solicita el recurso.
Objetos de escucha de eventos pasivos
Los objetos de escucha de eventos pasivos son un estándar emergente para mejorar el rendimiento del desplazamiento. Consulta este artículo de mi autoría para obtener más información:
Cómo mejorar el rendimiento del desplazamiento con objetos de escucha de eventos pasivos
DevTools lanzó algunas funciones para ayudarte a encontrar objetos de escucha que podrían beneficiarse de un poco de amor por {passive: true}.
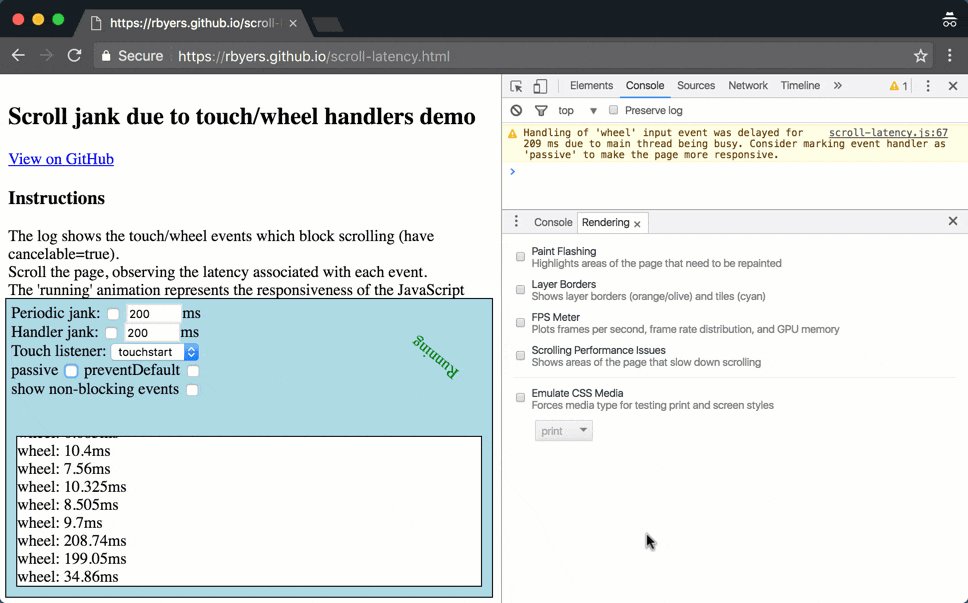
En primer lugar, Console emite una advertencia cuando un objeto de escucha síncrono bloquea el desplazamiento de la página durante períodos de tiempo excesivos.

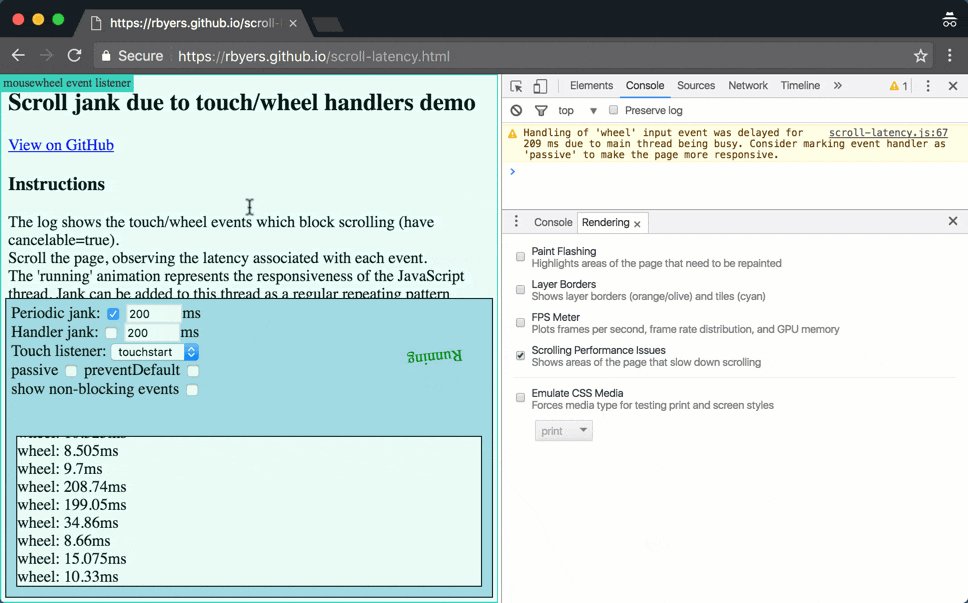
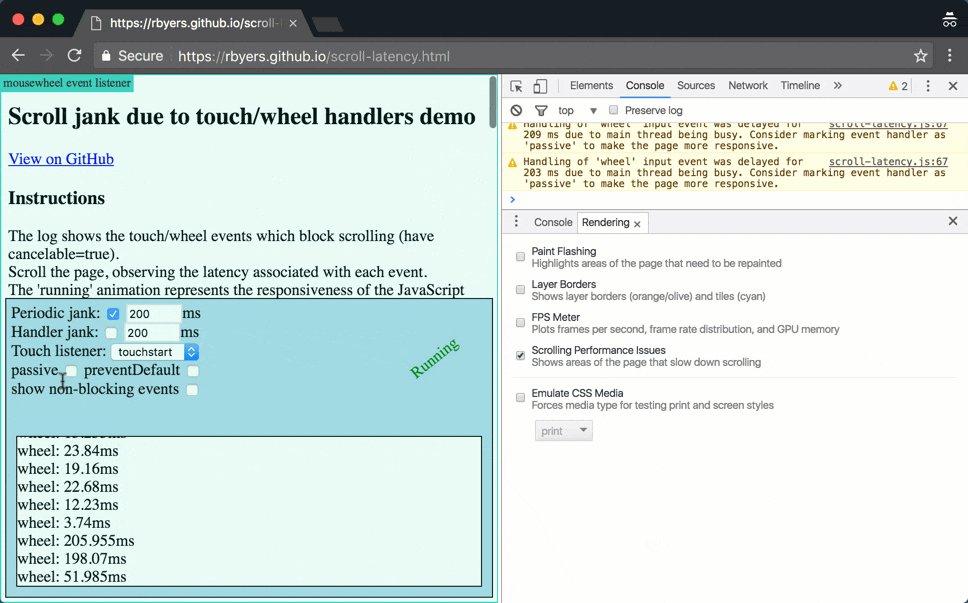
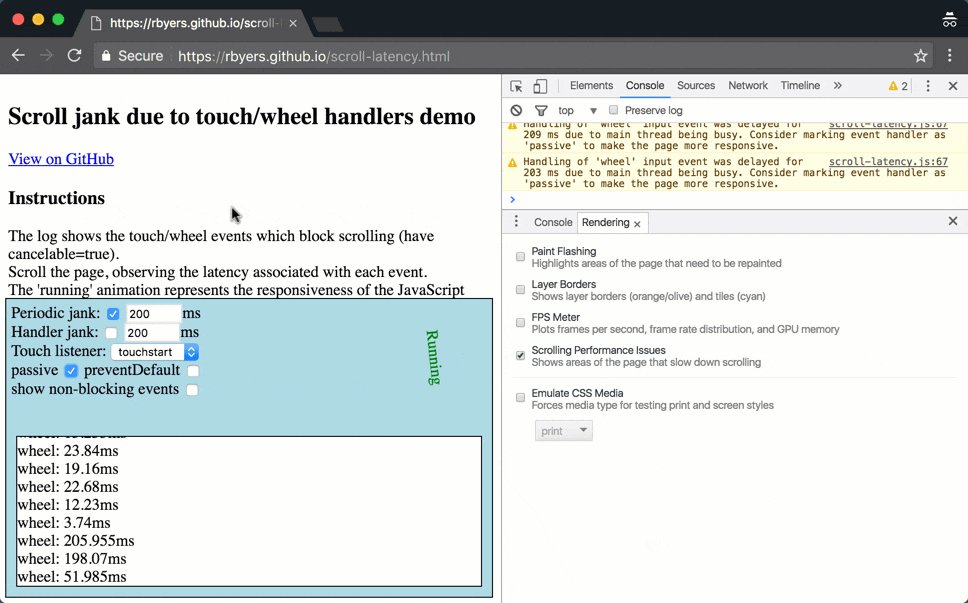
Puedes probarlo tú mismo en la siguiente demostración:
Bloqueo de desplazamiento debido a la demostración de controladores de ratón o táctiles
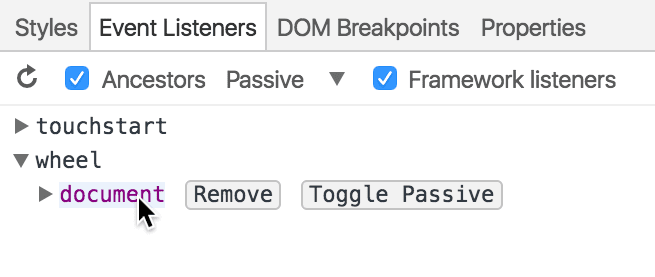
A continuación, puedes usar el pequeño menú desplegable del panel Objetos de escucha de eventos para filtrar objetos de escucha pasivos o de bloqueo.

Por último, puedes activar o desactivar el estado pasivo o de bloqueo de un objeto de escucha. Para ello, coloca el cursor sobre él y presiona Toggle Passive. Actualmente, esta función se limita a los objetos de escucha de eventos touchstart, touchmove, mousewheel y wheel.

Terminaré esta sección con una pequeña sugerencia. Habilita la casilla de verificación Scrolling Performance Issues en el panel lateral de Renderización para obtener una representación visual de los posibles problemas de desplazamiento. Cuando se destaca una sección de una página, significa que hay un objeto de escucha vinculado a esa sección de la página que podría afectar negativamente el rendimiento del desplazamiento.

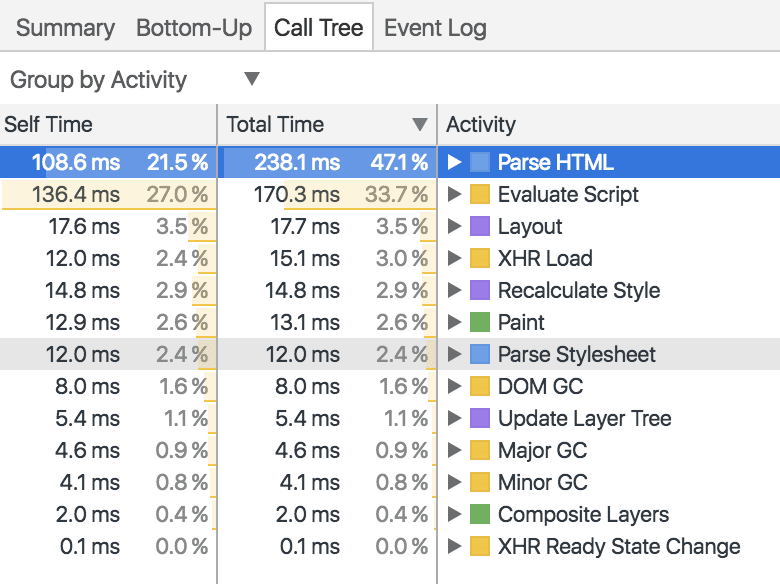
Agrupar por actividad
A mediados de junio, el panel Árbol de llamadas del panel Rutas recibió una nueva categoría de ordenamiento: Agrupar por actividad. Esta agrupación te permite ver cuánto tiempo pasó tu página analizando HTML, evaluando secuencias de comandos, pintando, etcétera.

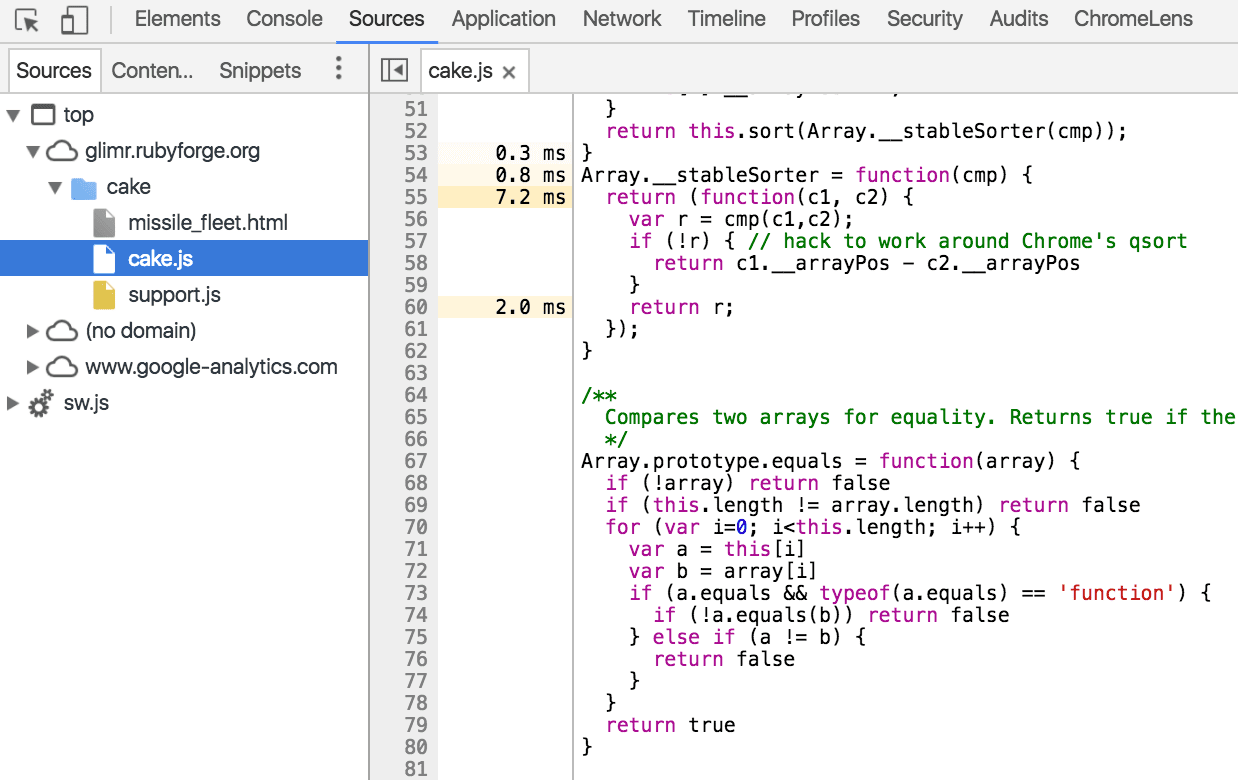
Estadísticas de Rutas en el panel de fuentes
Crea una grabación de la línea de tiempo con la opción Perfil de JS habilitada para ver un desglose de los tiempos de ejecución de cada función en el panel Fuentes.

Comparte tu perspectiva
Como siempre, nos encantaría recibir tus comentarios o ideas sobre cualquier tema relacionado con DevTools.
- Envíanos un ping a ChromeDevTools en Twitter para enviarnos breves preguntas o comentarios, o para compartir ideas nuevas.
- Para discusiones más largas, la lista de distribución o Stack Overflow son las mejores opciones.
- Si tienes alguna pregunta relacionada con los documentos, abre un problema en nuestro repositorio de documentos.
¡Hasta el próximo mes!


