Hallo! Hier is Kayce weer, technisch schrijver voor DevTools. Voor deze DevTools Digest dacht ik eraan om het een beetje anders aan te pakken en een overzicht te maken van enkele verbeteringen aan de perf-tooling in DevTools in de afgelopen paar Chrome-releases.
Tenzij anders vermeld, zijn alle functies al beschikbaar in Chrome Stable.
CPU-throttling voor een mobiele wereld
Beschikbaar in Chrome 54, momenteel Canary .
Software verovert de wereld, en mobiel verovert software. DevTools ontwikkelt zich gestaag om beter te voldoen aan de behoeften van een mobiele ontwikkelwereld. De nieuwste ontwikkeling in de mobiele tools van DevTools is CPU-throttling. Gebruik deze functie om beter inzicht te krijgen in de prestaties van uw site op apparaten met beperkte resources.
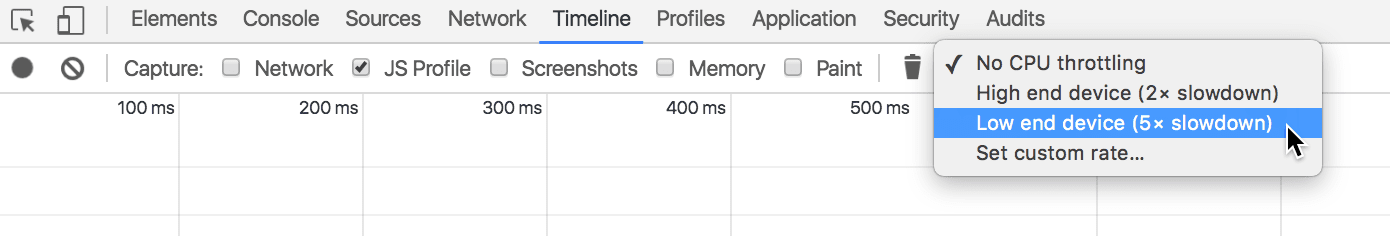
Selecteer een van de opties in het vervolgkeuzemenu CPU-beperking op het paneel Tijdlijn om de rekenkracht van uw ontwikkelcomputer te beperken.

Enkele opmerkingen over CPU-beperking:
- Het beperken van de snelheid treedt direct in werking en blijft van kracht totdat u het uitschakelt, net als het beperken van het netwerk.
- Deze functie is bedoeld om een algemeen beeld te krijgen van hoe uw site waarschijnlijk zou presteren op een apparaat met beperkte resources. Het is voor DevTools onmogelijk om de prestatiekenmerken van een mobiel systeem op een chip volledig te emuleren.
- Throttling is relatief ten opzichte van je ontwikkelmachine. Met andere woorden: 5x throttling op een topklasse desktop levert andere resultaten op dan 5x throttling op een vijf jaar oude budgetlaptop.
Als u CPU-beperking combineert met netwerkbeperking en apparaatmodus , krijgt u een veel beter beeld van hoe uw site eruitziet en presteert op mobiele apparaten, gewoon via de browser op uw ontwikkelcomputer.
Netwerkweergave in tijdlijnopnamen
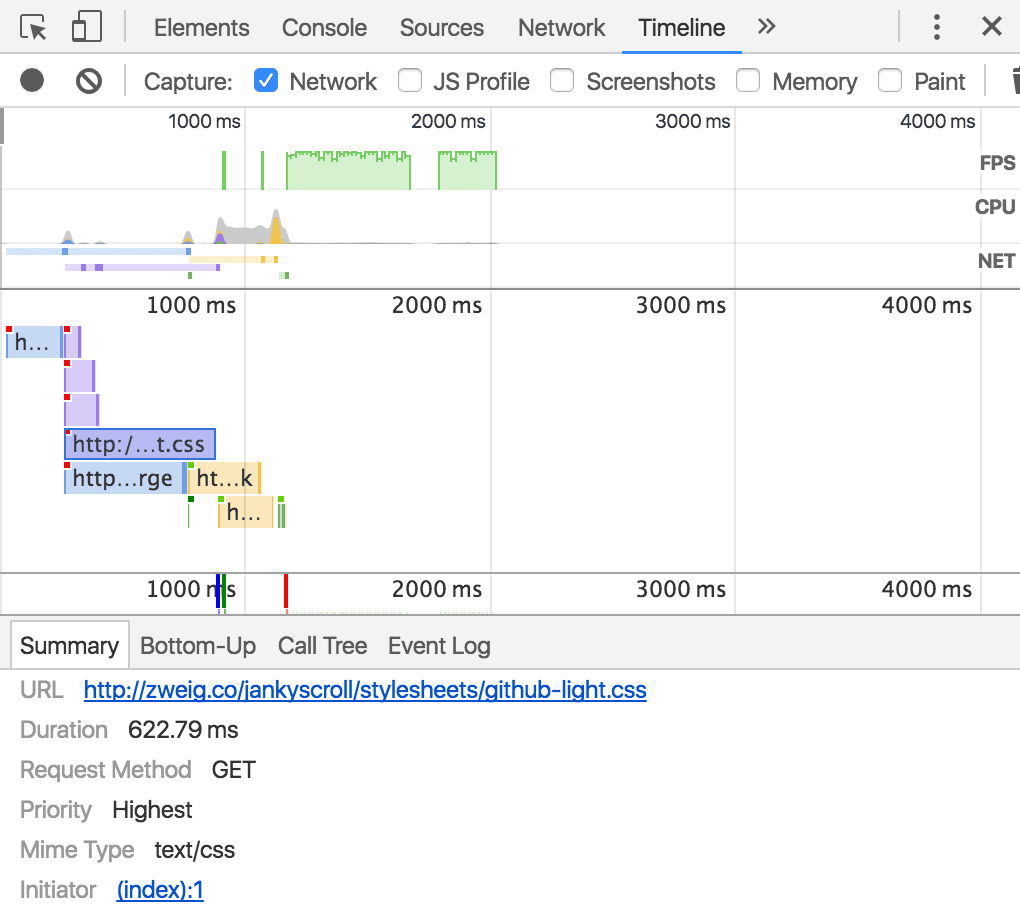
Schakel het selectievakje Netwerk in de volgende keer dat u een tijdlijnopname maakt om te analyseren hoe uw pagina de bronnen heeft gedownload. Klik op een bron om meer informatie erover te bekijken in het deelvenster Samenvatting.

Het veld 'Initiator' in de samenvatting is bijzonder nuttig. Dit veld geeft aan waar de resource wordt aangevraagd.
Passieve gebeurtenisluisteraars
Passieve event listeners zijn een opkomende standaard om scrollprestaties te verbeteren. Lees dit artikel van mij voor meer informatie:
Verbetering van de scrollprestaties met passieve gebeurtenisluisteraars
DevTools heeft een aantal functies toegevoegd waarmee je luisteraars kunt vinden die wel wat {passive: true} liefde kunnen gebruiken.
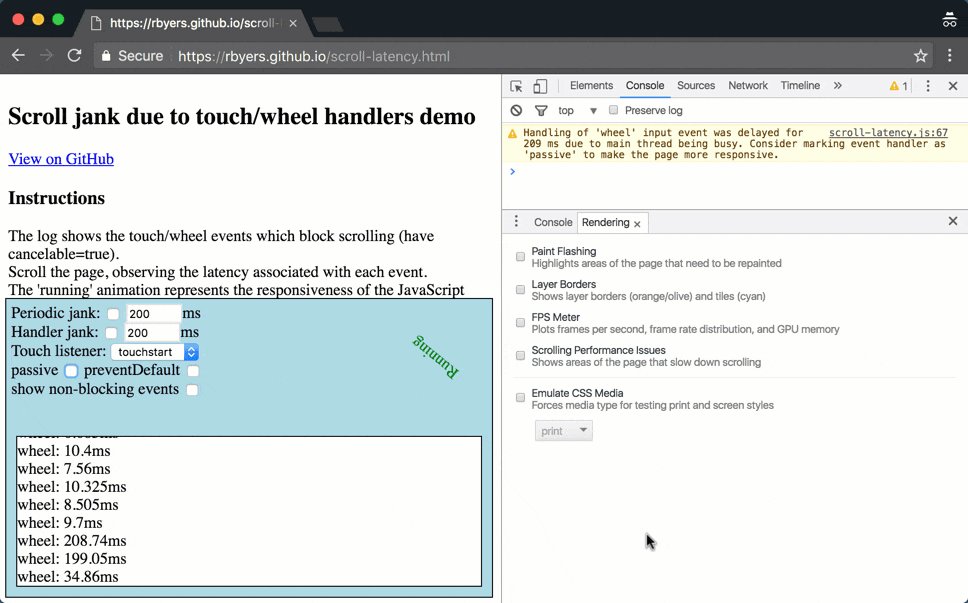
Ten eerste geeft de console een waarschuwing wanneer een synchrone listener het scrollen van pagina's gedurende een onredelijke tijd blokkeert.

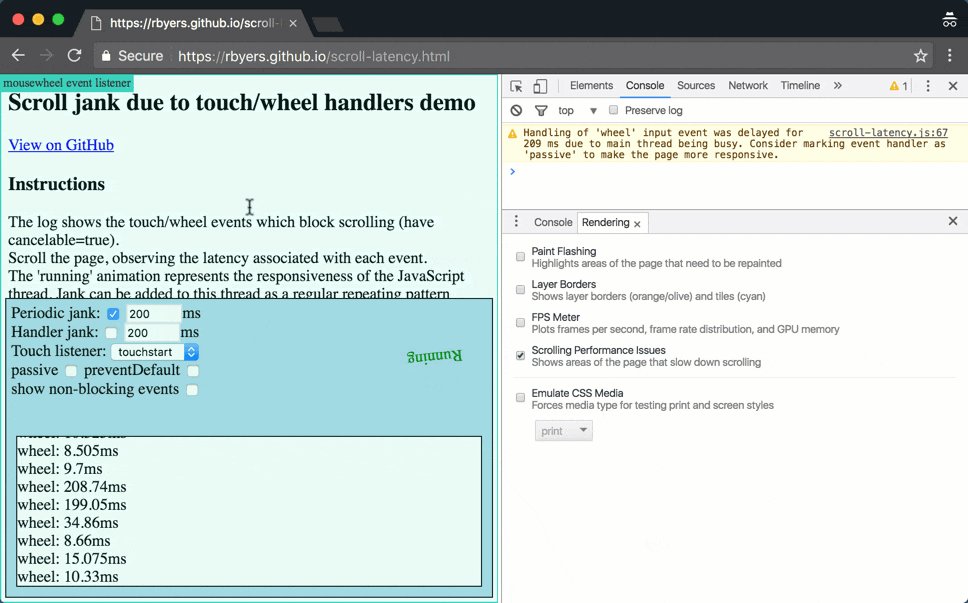
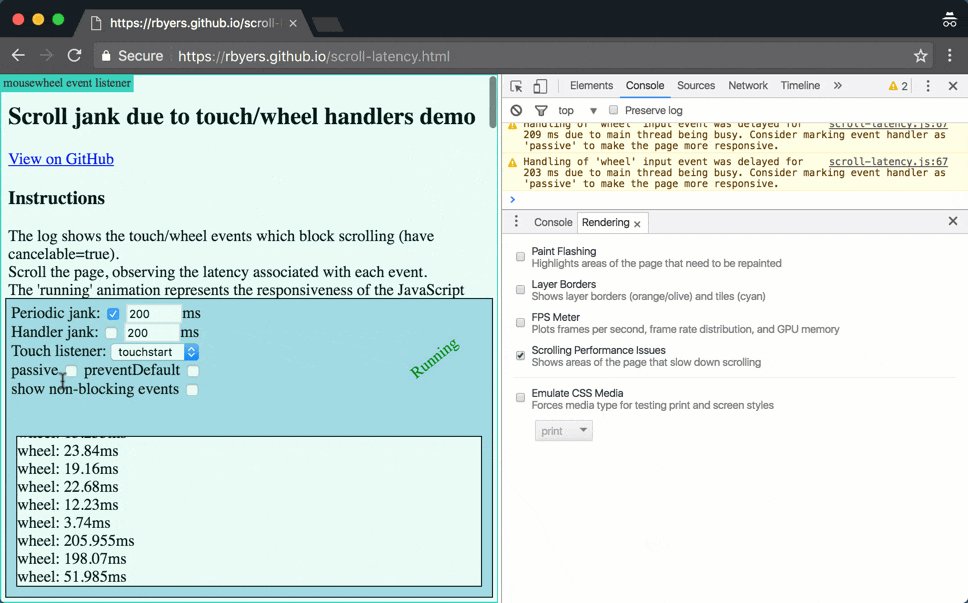
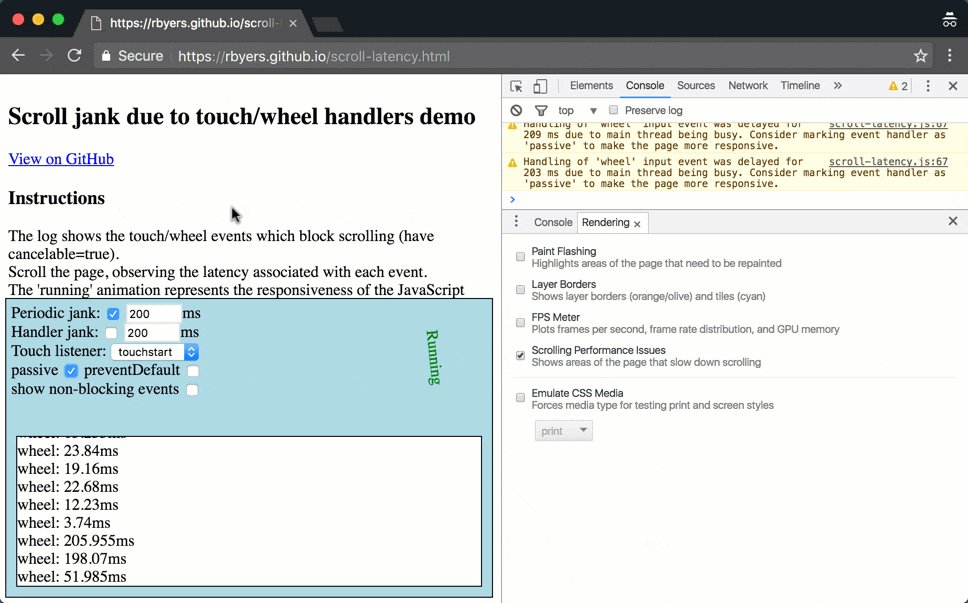
U kunt dit zelf uitproberen in de onderstaande demo:
Scroll-jank vanwege de demo van touch-/wielbediening
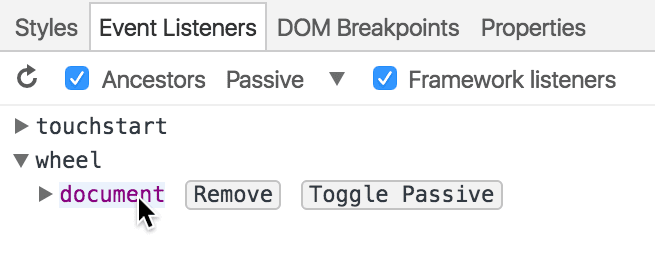
Vervolgens kunt u het kleine vervolgkeuzemenu in het deelvenster Gebeurtenislisteners gebruiken om te filteren op passieve of blokkerende listeners.

Ten slotte kunt u de passieve of blokkerende status van een listener in- of uitschakelen door er met de muis overheen te bewegen en op Passief in- of uitschakelen te drukken. Deze functie is momenteel beperkt tot touchstart , touchmove , mousewheel en wheel event-listeners.

Ik sluit dit gedeelte af met een kleine tip. Schakel het selectievakje 'Scrolling Performance Issues' in de Rendering-lade in om een visuele weergave te krijgen van mogelijke scrollingsproblemen. Wanneer een sectie van een pagina is gemarkeerd, betekent dit dat er een listener aan die sectie van de pagina is gekoppeld die de scrollprestaties negatief kan beïnvloeden.

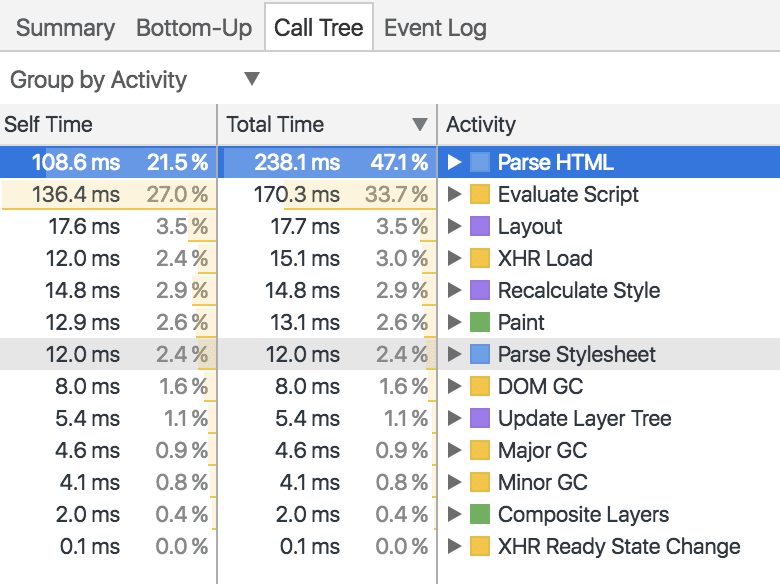
Groeperen op activiteit
Medio juni kreeg het venster 'Oproepenboom' in het tijdlijnpaneel een nieuwe sorteercategorie: Groeperen op activiteit. Met deze groepering kunt u zien hoeveel tijd uw pagina heeft besteed aan het parseren van HTML, het evalueren van scripts, het tekenen, enzovoort.

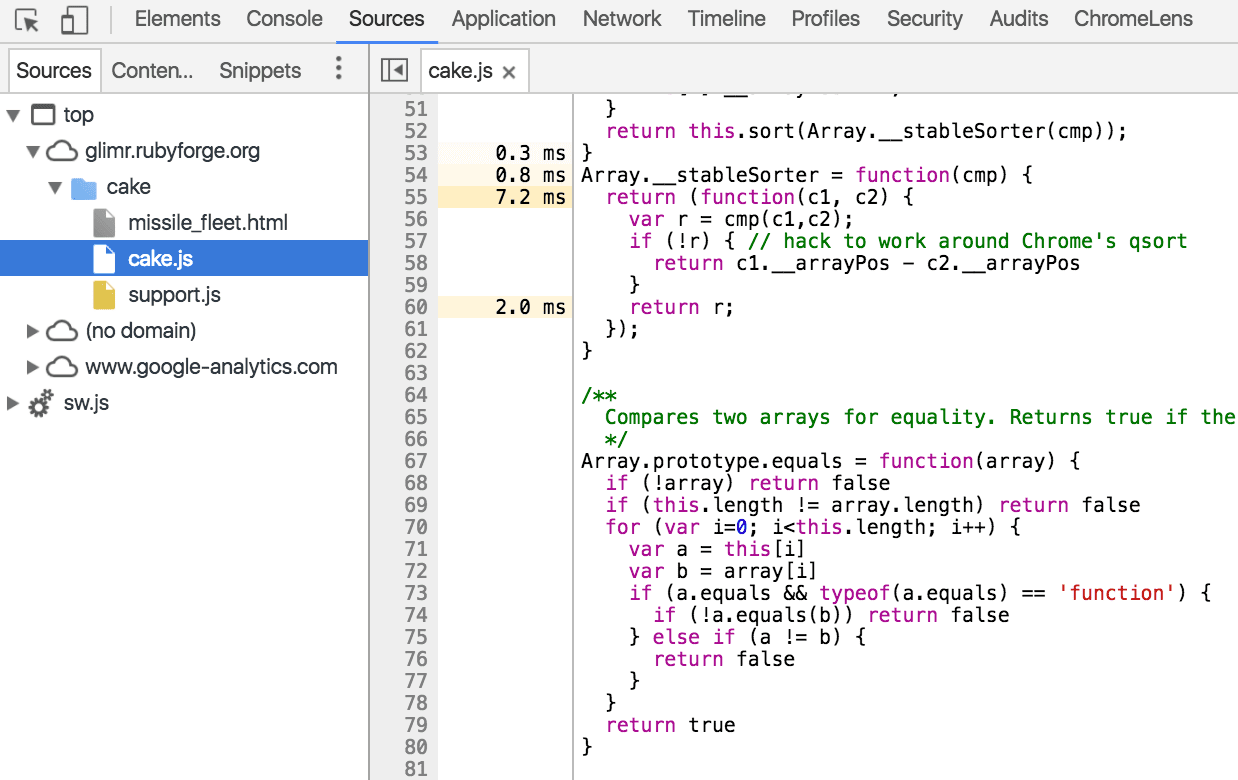
Tijdlijnstatistieken in het bronnenpaneel
Maak een Tijdlijnopname met de optie JS-profiel ingeschakeld. U kunt dan een overzicht van de uitvoeringstijden per functie bekijken in het deelvenster Bronnen.

Deel uw perspectief
Zoals altijd horen we graag uw feedback of ideeën over alles wat met DevTools te maken heeft.
- Voor korte vragen, feedback of om nieuwe ideeën te delen, kunt u ons pingen op ChromeDevTools op Twitter.
- Voor langere discussies zijn de mailinglijst of Stack Overflow de beste opties.
- Voor alles wat met documentatie te maken heeft, kunt u een probleem openen in onze documentatierepository.
Tot volgende maand!


