Hallo, Hier ist wieder Kayce, die technische Redakteurin für DevTools. Für diesen DevTools Digest habe ich mir gedacht, dass ich ein wenig Abwechslung schaffen und einige Verbesserungen an den Leistungstools in den DevTools in den letzten Chrome-Releases zusammenfassen könnte.
Alle Funktionen sind bereits in Chrome Stable verfügbar, sofern nicht anders angegeben.
CPU-Drosselung für eine mobile Welt
Verfügbar in Chrome 54, derzeit Canary.
Software erobert die Welt und Mobilgeräte erobern die Software. DevTools wird ständig weiterentwickelt, um den Anforderungen einer Mobile-First-Entwicklungswelt besser gerecht zu werden. Die neueste Entwicklung bei den Mobile-First-Tools von DevTools ist die CPU-Drosselung. Mit diesem Feature können Sie besser nachvollziehen, wie Ihre Website auf ressourcenbeschränkten Geräten funktioniert.
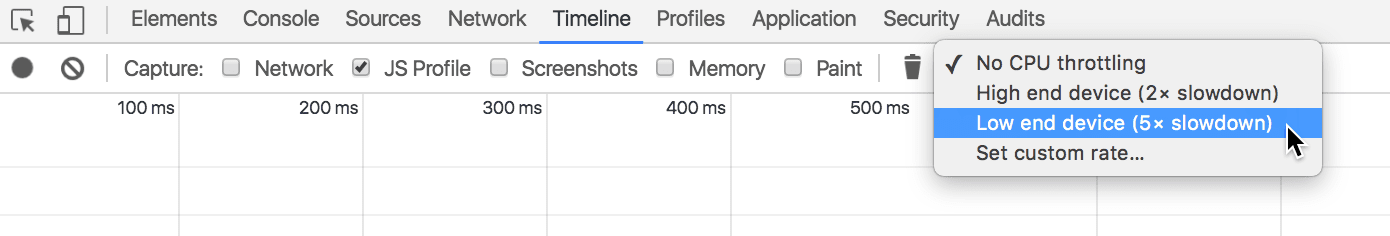
Wählen Sie im Drop-down-Menü CPU-Drosselung im Bereich „Zeitachse“ eine Option aus, um die Rechenleistung Ihres Entwicklungscomputers zu drosseln.

Einige Hinweise zur CPU-Drosselung:
- Die Drosselung wird sofort wirksam und bleibt aktiv, bis Sie sie deaktivieren. Das ist genauso wie bei der Netzwerkdrosselung.
- Diese Funktion soll Ihnen einen allgemeinen Eindruck davon vermitteln, wie Ihre Website auf einem Gerät mit begrenzten Ressourcen wahrscheinlich abschneiden würde. Es ist unmöglich, mit den DevTools die Leistungsmerkmale eines mobilen System-on-a-Chip wirklich zu emulieren.
- Die Drosselung erfolgt relativ zu Ihrem Entwicklungscomputer. Das bedeutet, dass eine 5-fache Drosselung auf einem High-End-Desktopcomputer zu anderen Ergebnissen führt als eine 5-fache Drosselung auf einem fünf Jahre alten Budget-Laptop.
Wenn Sie CPU-Drosselung mit Netzwerkdrosselung und Gerätemodus kombinieren, erhalten Sie ein viel besseres Bild davon, wie Ihre Website auf Mobilgeräten aussieht und wie sie dort funktioniert – und das direkt im Browser auf Ihrem Entwicklercomputer.
Netzwerkansicht in Zeitachsenaufzeichnungen
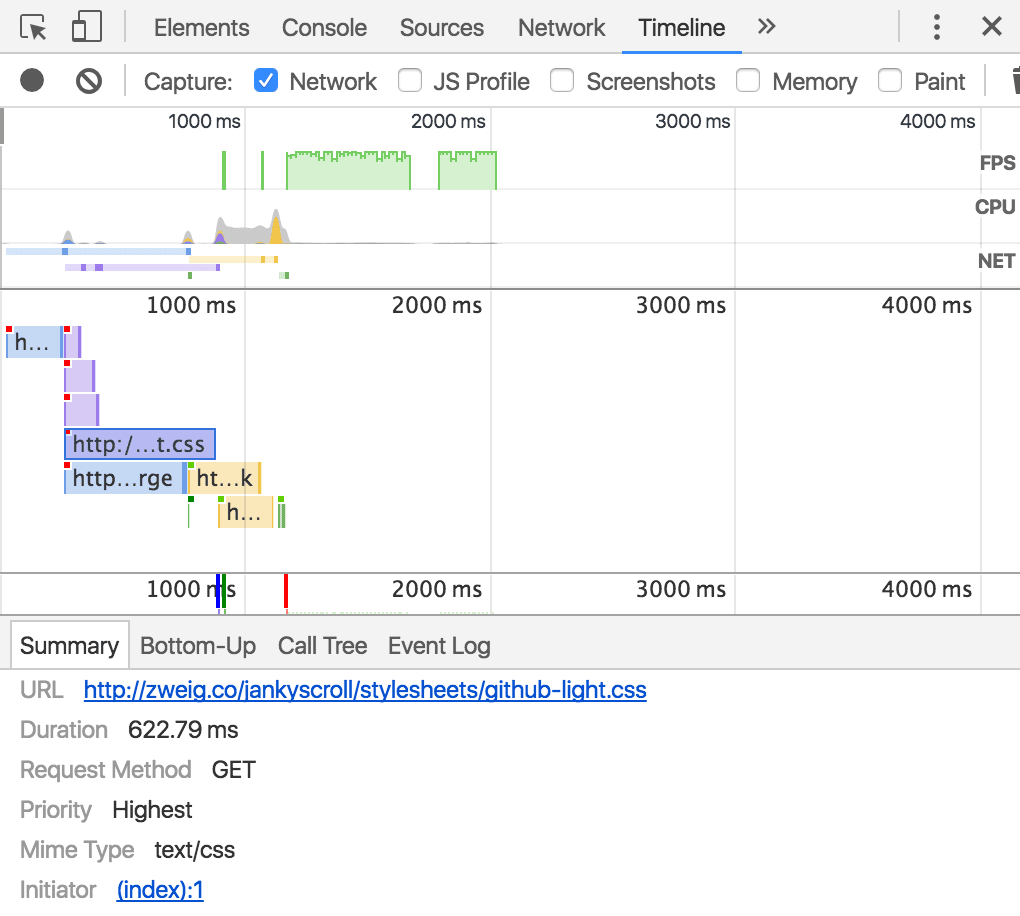
Aktivieren Sie das Kästchen Network (Netzwerk), wenn Sie das nächste Mal eine Zeitachse aufzeichnen, um zu analysieren, wie die Ressourcen Ihrer Seite heruntergeladen wurden. Klicken Sie auf eine Ressource, um weitere Informationen dazu im Bereich „Zusammenfassung“ aufzurufen.

Das Feld Initiator in der Zusammenfassung ist besonders nützlich. Dieses Feld gibt an, wo die Ressource angefordert wird.
Passive Event-Listener
Passive Event-Listener sind ein neuer Standard zur Verbesserung der Scrollleistung. Weitere Informationen finden Sie in diesem Artikel:
Scrollleistung mit passiven Event-Listenern verbessern
In den Entwicklertools gibt es einige Funktionen, mit denen du Hörer finden kannst, die sich über ein bisschen {passive: true} freuen würden.
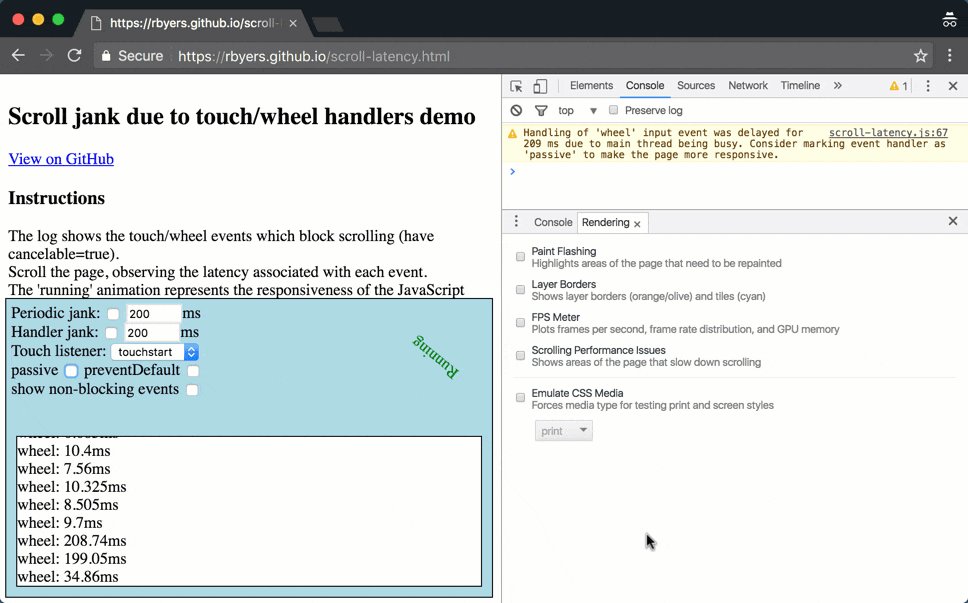
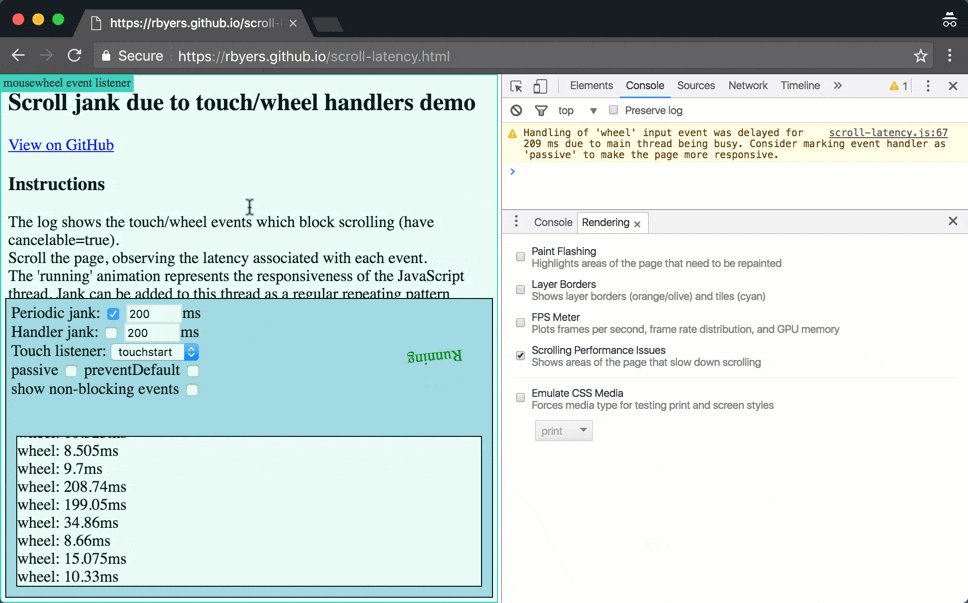
Zunächst gibt die Console eine Warnung aus, wenn ein synchroner Listener das Scrollen auf der Seite für einen unangemessen langen Zeitraum blockiert.

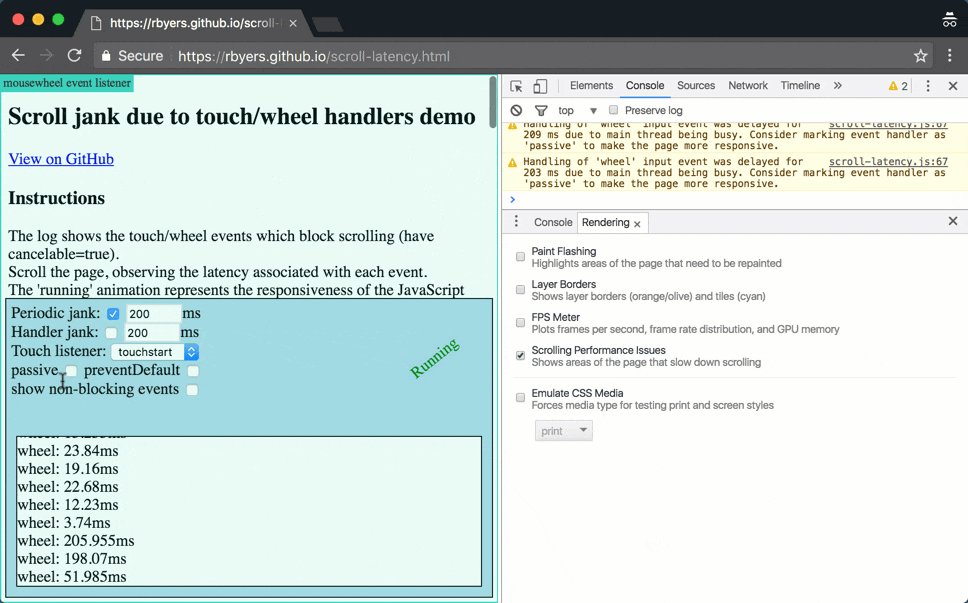
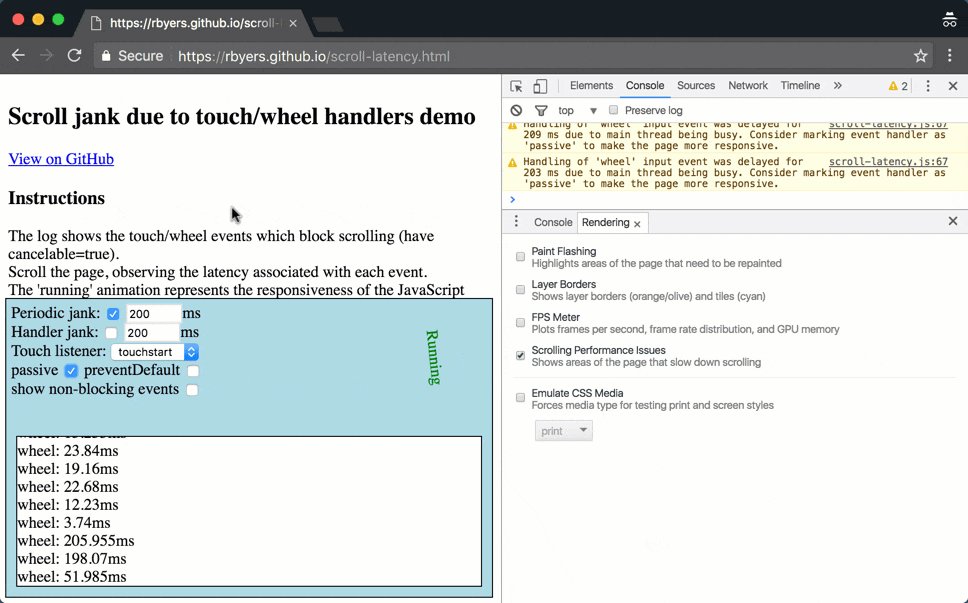
Sie können das selbst in der Demo unten ausprobieren:
Demo für Ruckeln beim Scrollen aufgrund von Touch-/Rad-Handlern
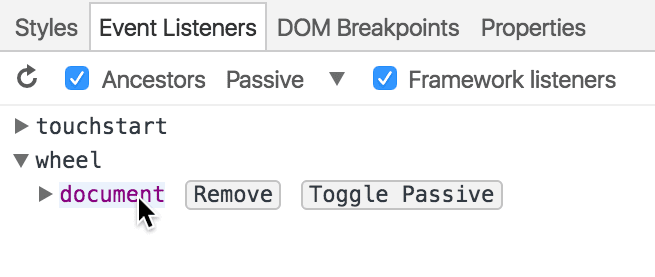
Als Nächstes können Sie mit dem kleinen Drop-down-Menü im Bereich Event-Listener nach passiven oder blockierenden Listenern filtern.

Schließlich können Sie den passiven oder blockierenden Status eines Listeners ändern, indem Sie den Mauszeiger darauf bewegen und auf Toggle Passive (Passiv umschalten) klicken. Diese Funktion ist derzeit auf touchstart-, touchmove-, mousewheel- und wheel-Ereignis-Listener beschränkt.

Zum Schluss dieses Abschnitts noch ein kleiner Tipp. Aktivieren Sie das Kästchen Probleme mit der Scrollleistung im Bereich „Rendering“, um eine visuelle Darstellung potenzieller Scrollprobleme zu erhalten. Wenn ein Abschnitt einer Seite hervorgehoben wird, bedeutet das, dass ein Listener an diesen Abschnitt der Seite gebunden ist, der sich möglicherweise negativ auf die Scrollleistung auswirkt.

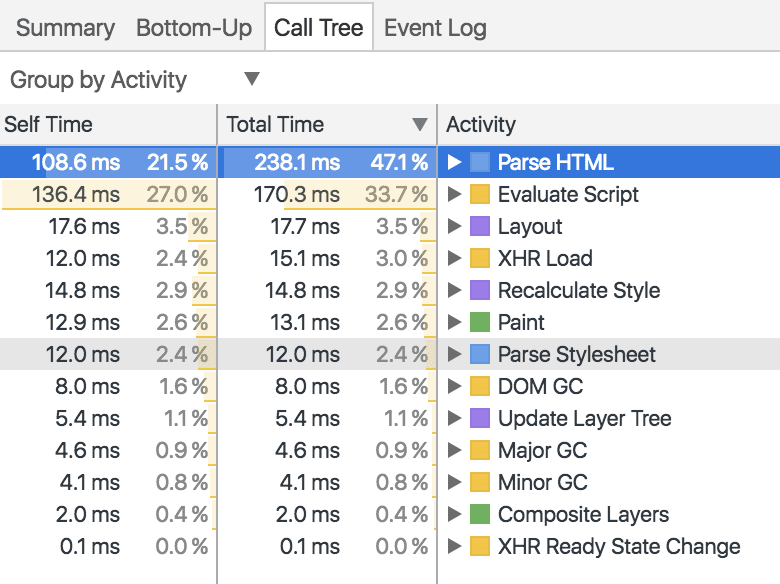
Nach Aktivität gruppieren
Mitte Juni wurde dem Bereich Anrufbaum im Bereich „Zeitachse“ eine neue Sortierkategorie hinzugefügt: „Nach Aktivität gruppieren“. So können Sie sehen, wie viel Zeit für das Parsen von HTML, das Auswerten von Skripts, das Rendern usw. benötigt wurde.

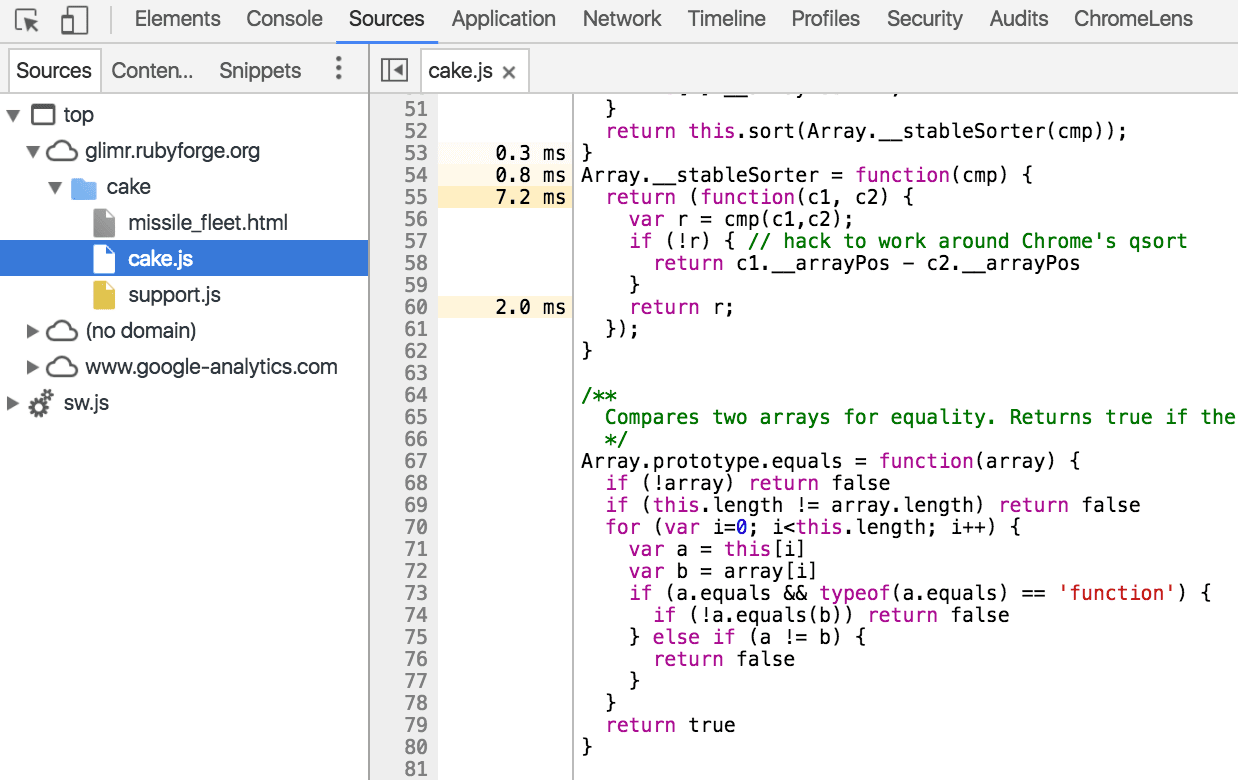
Zeitachsenstatistiken im Quellenbereich
Wenn Sie eine Zeitachse mit aktivierter Option JS Profile erstellen, sehen Sie im Bereich „Quellen“ eine Aufschlüsselung der Ausführungszeiten nach Funktion.

Perspektive teilen
Wie immer freuen wir uns über Ihr Feedback oder Ihre Ideen zu DevTools.
- Bei kurzen Fragen, Feedback oder neuen Ideen können Sie uns auf Twitter unter ChromeDevTools kontaktieren.
- Für längere Diskussionen sind die Mailingliste oder Stack Overflow am besten geeignet.
- Bei Fragen zu Dokumenten erstellen Sie bitte einen Issue in unserem Dokumentations-Repository.
Bis zum nächsten Monat!


