Hallo! DevTools의 기술 작가인 Kayce입니다. 이번 DevTools 다이제스트에서는 약간 방향을 바꿔 지난 몇 번의 Chrome 출시에서 DevTools의 성능 도구 개선사항을 요약해 보려고 합니다.
달리 명시되지 않는 한 모든 기능은 이미 Chrome 안정화 버전에 포함되어 있습니다.
모바일 중심 세상을 위한 CPU 제한
현재 Canary인 Chrome 54에서 사용할 수 있습니다.
소프트웨어가 세상을 섭취하고 모바일이 소프트웨어를 섭취하고 있습니다. DevTools는 모바일 중심 개발 환경의 요구사항을 더 효과적으로 충족하기 위해 꾸준히 발전하고 있습니다. DevTools의 모바일 우선 도구의 최신 개발은 CPU 제한입니다. 이 기능을 사용하면 리소스가 제한된 기기에서 사이트가 어떻게 실적을 내는지 더 잘 파악할 수 있습니다.
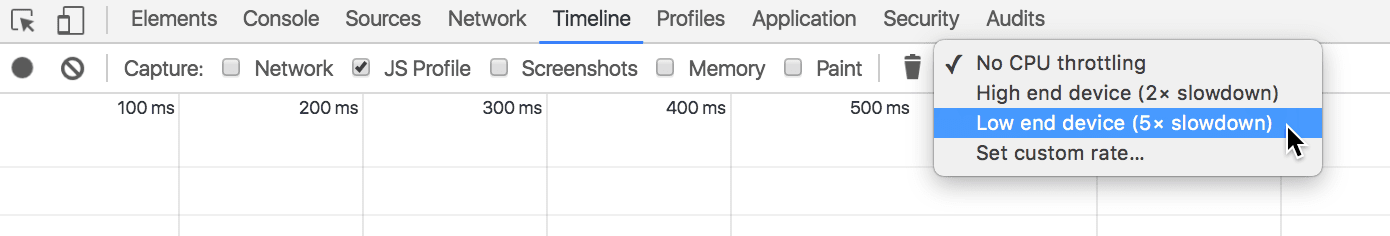
타임라인 패널의 CPU 제한 드롭다운 메뉴에서 옵션 중 하나를 선택하여 개발 머신의 컴퓨팅 성능을 제한합니다.

CPU 제한에 관한 몇 가지 참고사항은 다음과 같습니다.
- 제한은 네트워크 제한과 마찬가지로 즉시 적용되며 사용 중지할 때까지 계속됩니다.
- 이 기능은 리소스가 제한된 기기에서 사이트가 어떻게 작동할지 대략적으로 파악하기 위한 것입니다. DevTools는 모바일 시스템 온 칩의 성능 특성을 실제로 에뮬레이션할 수 없습니다.
- 제한은 개발 머신에 따라 다릅니다. 즉, 최신 데스크톱에서 5배 제한을 적용하면 5년 된 저가형 노트북에서 5배 제한을 적용할 때와는 다른 결과가 나타납니다.
따라서 CPU 제한을 네트워크 제한 및 기기 모드와 결합하면 개발 머신 브라우저의 편리함을 바로 활용하여 휴대기기에서 사이트가 어떻게 표시되고 실적을 내는지 훨씬 더 잘 파악할 수 있습니다.
타임라인 녹화의 네트워크 뷰
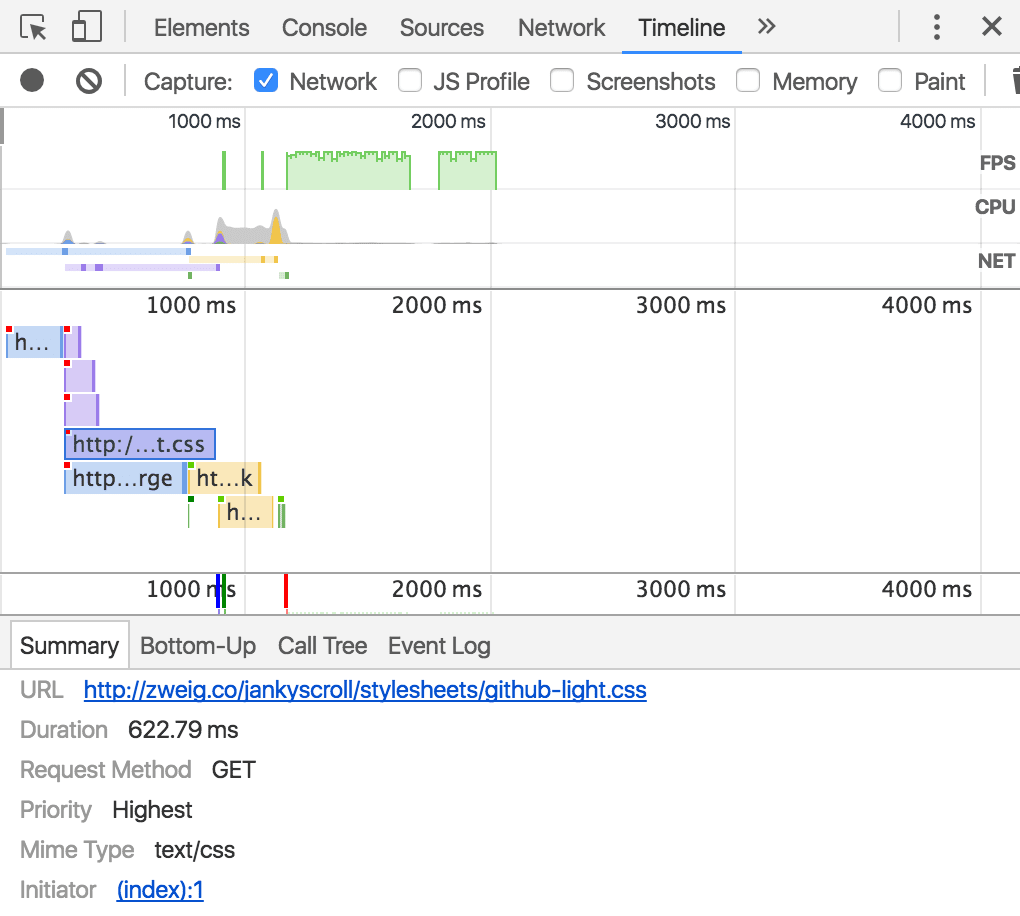
다음번에 타임라인 녹화본을 만들어 페이지에서 리소스를 다운로드한 방식을 분석할 때는 네트워크 체크박스를 사용 설정하세요. 리소스를 클릭하면 요약 창에 리소스에 관한 자세한 정보가 표시됩니다.

요약의 Initiator 필드는 특히 유용합니다. 이 필드는 리소스가 요청되는 위치를 나타냅니다.
패시브 이벤트 리스너
패시브 이벤트 리스너는 스크롤 성능을 개선하기 위한 새로운 표준입니다. 자세한 내용은 제가 작성한 다음 도움말을 확인하세요.
DevTools에는 약간의 {passive: true} 지원이 도움이 될 수 있는 리스너를 찾는 데 도움이 되는 몇 가지 기능이 제공됩니다.
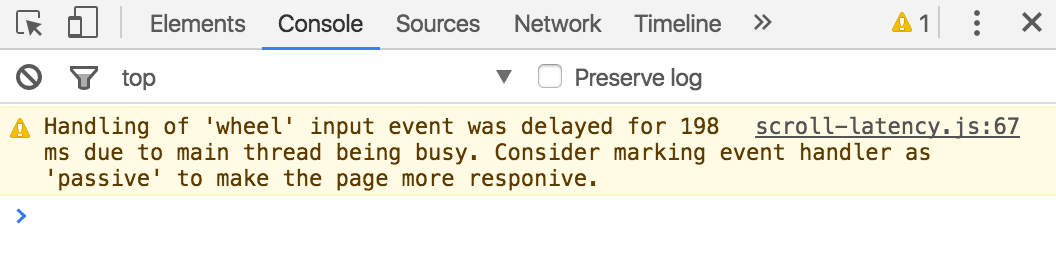
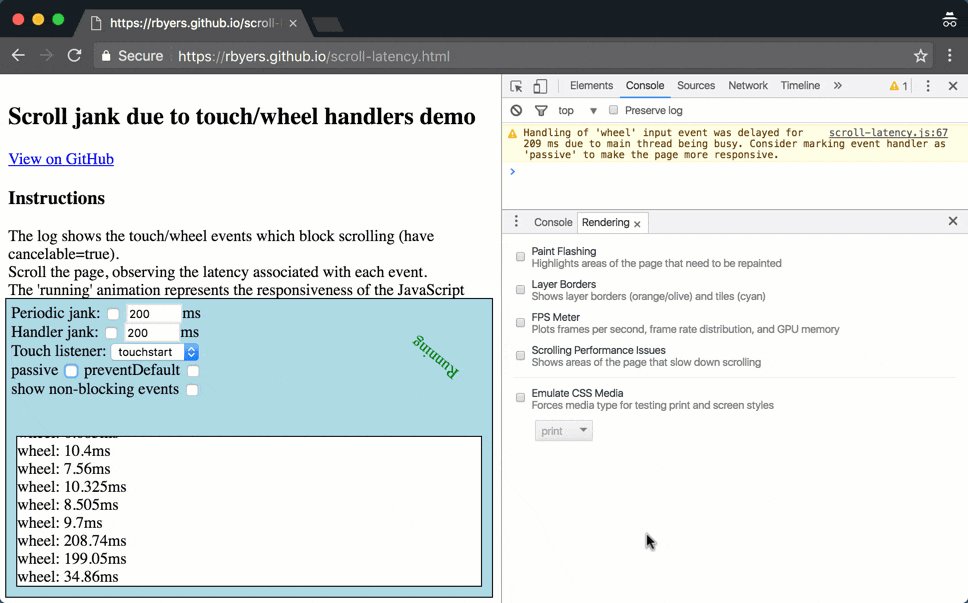
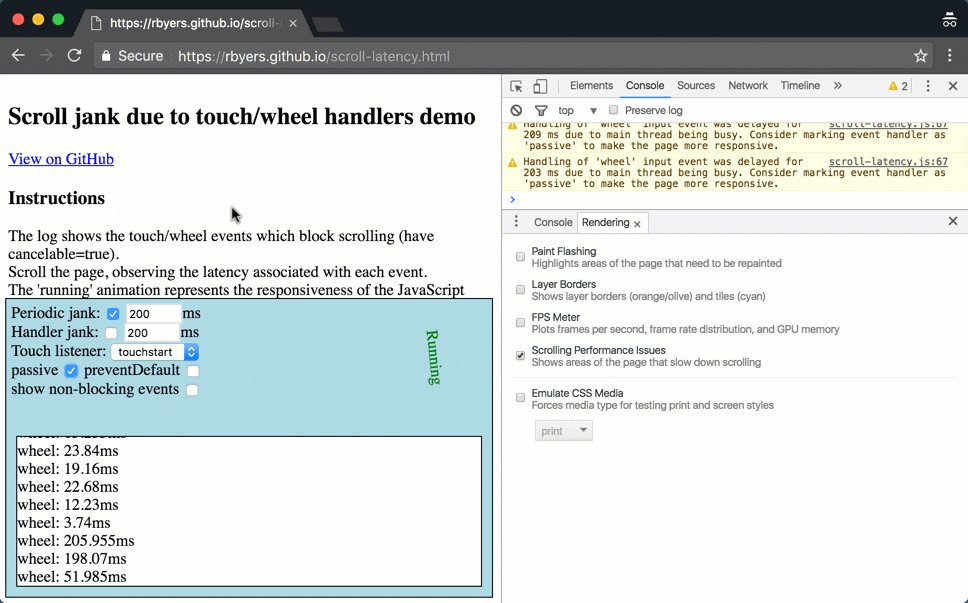
먼저 동기식 리스너가 과도한 시간 동안 페이지 스크롤을 차단하면 Console에서 경고를 내보냅니다.

아래 데모에서 직접 테스트해 보세요.
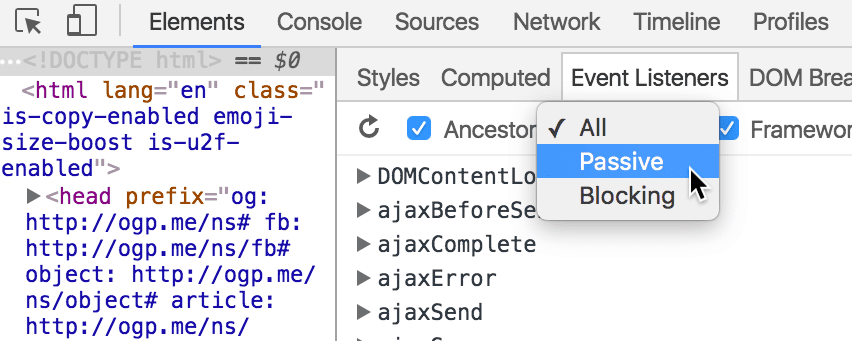
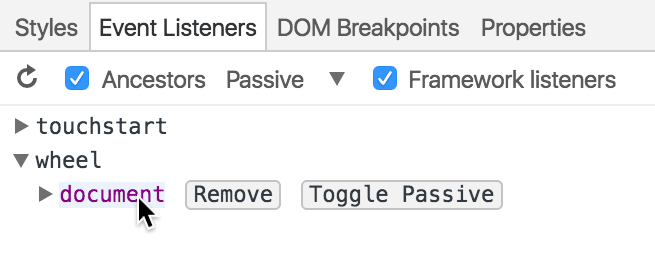
그런 다음 이벤트 리스너 창의 작은 드롭다운 메뉴를 사용하여 패시브 또는 차단 리스너를 필터링할 수 있습니다.

마지막으로 리스너 위로 마우스를 가져가 패시브 전환을 눌러 리스너의 패시브 또는 차단 상태를 전환할 수 있습니다. 이 기능은 현재 touchstart, touchmove, mousewheel, wheel 이벤트 리스너로 제한됩니다.

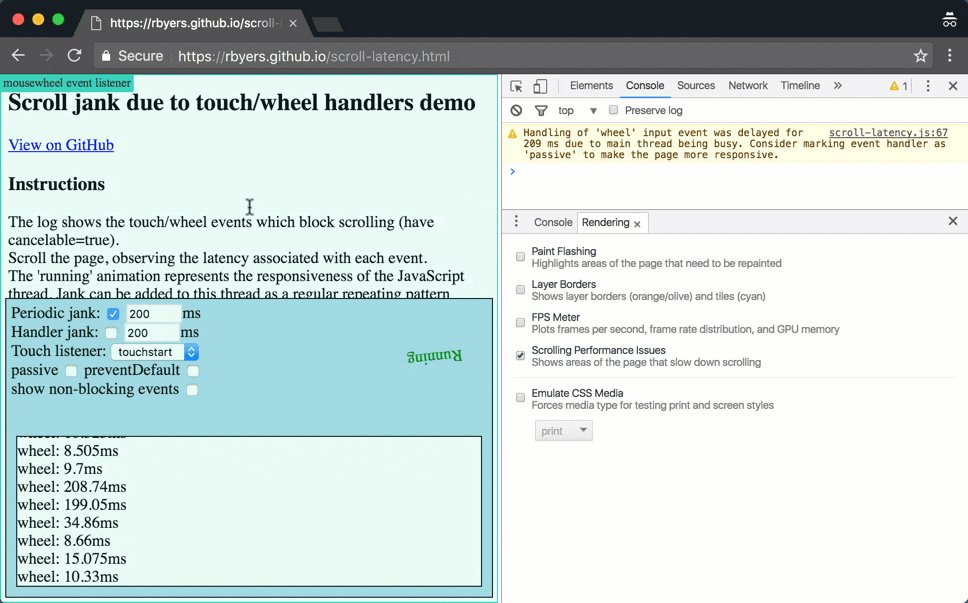
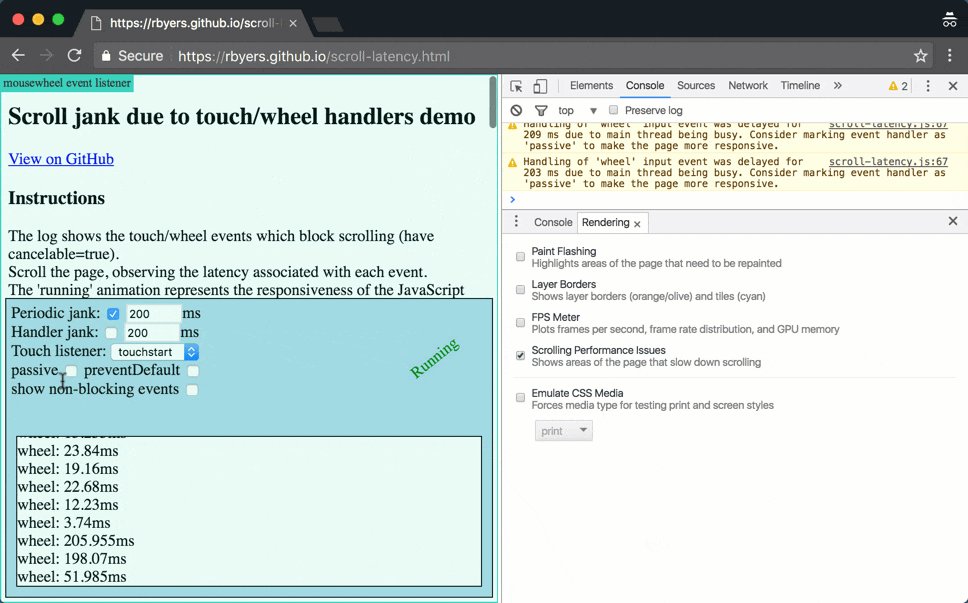
마지막으로 작은 팁을 드리겠습니다. 렌더링 창에서 스크롤 성능 문제 체크박스를 선택하여 잠재적인 스크롤 문제를 시각적으로 확인합니다. 페이지의 섹션이 강조 표시되면 페이지의 해당 섹션에 바인딩된 리스너가 있어 스크롤 성능에 부정적인 영향을 줄 수 있음을 의미합니다.

활동별로 그룹화
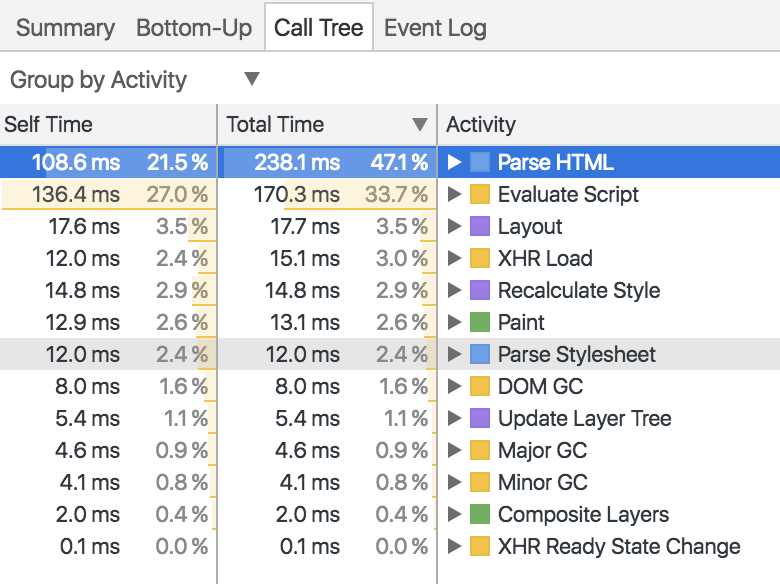
6월 중순에 타임라인 패널의 호출 트리 창에 새로운 정렬 카테고리인 '활동별 그룹화'가 추가되었습니다. 이 그룹화를 사용하면 페이지에서 HTML 파싱, 스크립트 평가, 페인팅 등에 소비한 시간을 확인할 수 있습니다.

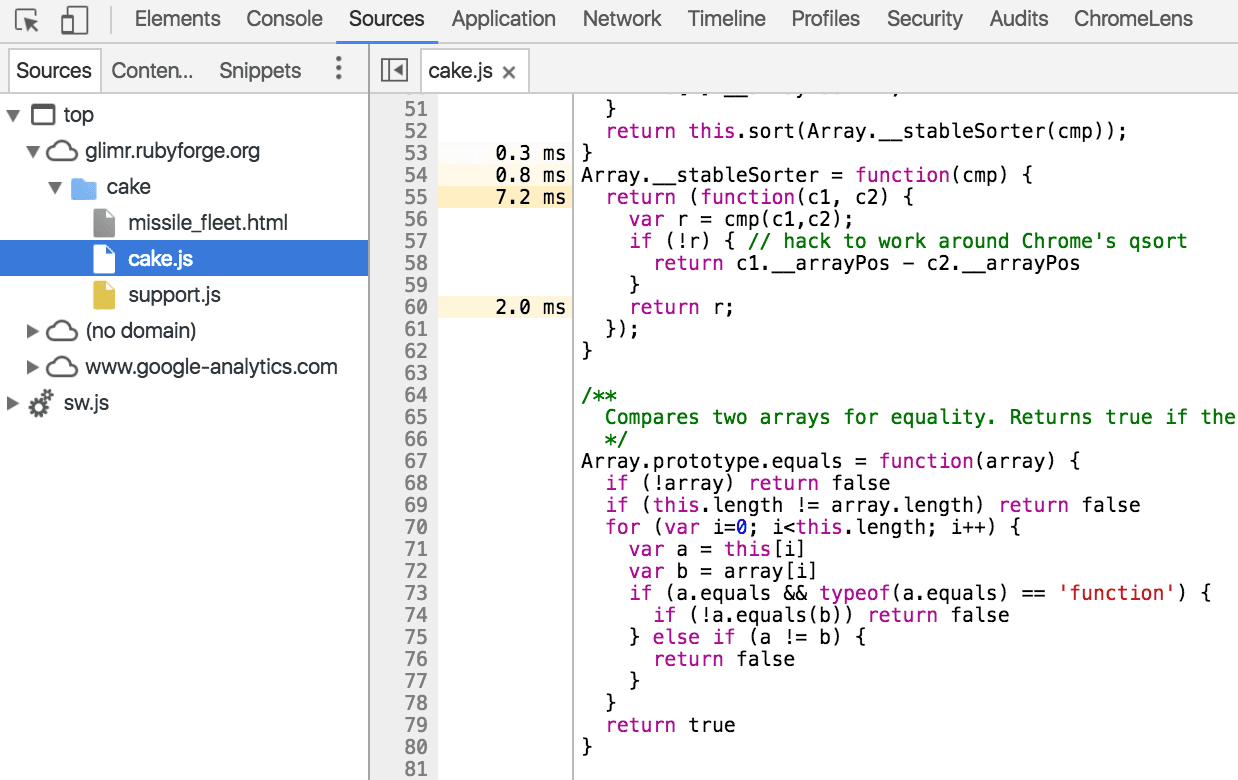
소스 패널의 타임라인 통계
JS 프로필 옵션을 사용 설정한 상태에서 타임라인 녹화 파일을 만들면 소스 패널에 함수별 실행 시간 분석이 표시됩니다.

내 시점의 영상 공개하기
언제나 그렇듯이 DevTools와 관련된 의견이나 아이디어를 보내주세요.
- 간단한 질문이나 의견을 보내거나 새로운 아이디어를 공유하려면 트위터의 ChromeDevTools를 통해 문의해 주세요.
- 긴 논의의 경우 메일링 리스트 또는 Stack Overflow를 사용하는 것이 가장 좋습니다.
- 문서 관련 문제는 문서 저장소에서 문제를 여세요.
다음 달에 뵙겠습니다.


