Hallo! Tôi là Kayce, nhà văn công nghệ phụ trách Công cụ cho nhà phát triển. Đối với bản DevTools Digest này, tôi muốn thay đổi một chút và tổng hợp một số điểm cải tiến về công cụ hiệu suất trong DevTools trong vài bản phát hành Chrome gần đây.
Tất cả tính năng đều có trong Chrome phiên bản ổn định, trừ phi có ghi chú khác.
Điều tiết CPU cho thế giới ưu tiên thiết bị di động
Có trong Chrome 54, hiện đang là Canary.
Phần mềm đang xâm chiếm thế giới và thiết bị di động đang xâm chiếm phần mềm. DevTools đang không ngừng phát triển để đáp ứng tốt hơn nhu cầu của thế giới phát triển ưu tiên thiết bị di động. Phát triển mới nhất trong bộ công cụ ưu tiên thiết bị di động của DevTools là tính năng Điều tiết CPU. Hãy sử dụng tính năng này để hiểu rõ hơn về hiệu suất của trang web trên các thiết bị bị hạn chế tài nguyên.
Chọn một trong các tuỳ chọn trong trình đơn thả xuống CPU Throttling (Giới hạn CPU) trên bảng Timeline (Dòng thời gian) để hạn chế sức mạnh tính toán của máy phát triển.

Một số lưu ý về tính năng điều tiết CPU:
- Tính năng điều tiết sẽ có hiệu lực ngay lập tức và tiếp tục cho đến khi bạn tắt tính năng này, giống như tính năng điều tiết mạng.
- Tính năng này giúp bạn nắm được thông tin tổng quan về hiệu suất của trang web trên một thiết bị bị hạn chế tài nguyên. Công cụ cho nhà phát triển không thể mô phỏng thực sự các đặc điểm hiệu suất của hệ thống di động trên chip.
- Throttling (Giới hạn tốc độ) là tương đối so với máy phát triển của bạn. Nói cách khác, việc điều tiết 5 lần trên máy tính để bàn cao cấp sẽ mang lại kết quả khác với việc điều tiết 5 lần trên máy tính xách tay giá rẻ đã sử dụng 5 năm.
Tuy nhiên, hãy kết hợp tính năng Điều tiết CPU với Điều tiết mạng và Chế độ thiết bị để có được thông tin chi tiết hơn về giao diện và hiệu suất của trang web trên thiết bị di động, ngay từ trình duyệt máy phát triển tiện lợi.
Chế độ xem mạng trong bản ghi theo dòng thời gian
Bật hộp đánh dấu Mạng vào lần tiếp theo bạn quay video Dòng thời gian để phân tích cách trang của bạn tải tài nguyên xuống. Nhấp vào một tài nguyên để xem thêm thông tin về tài nguyên đó trong ngăn Tóm tắt.

Trường Trình khởi tạo trong bản tóm tắt đặc biệt hữu ích. Trường này cho bạn biết vị trí tài nguyên đang được yêu cầu.
Trình nghe sự kiện thụ động
Trình nghe sự kiện thụ động là một tiêu chuẩn mới nổi để cải thiện hiệu suất cuộn. Hãy xem bài viết này của tôi để tìm hiểu thêm:
Cải thiện hiệu suất cuộn bằng trình nghe sự kiện thụ động
Công cụ cho nhà phát triển đã phát hành một số tính năng để giúp bạn tìm thấy trình nghe có thể hưởng lợi từ một chút {passive: true}.
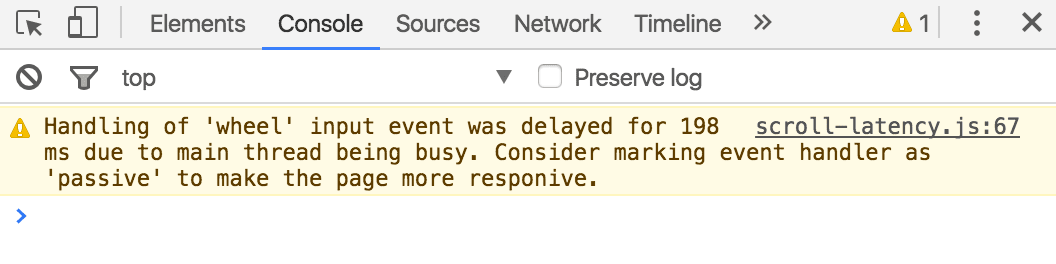
Trước tiên, Console sẽ đưa ra cảnh báo khi trình nghe đồng bộ đang chặn thao tác cuộn trang trong một khoảng thời gian không hợp lý.

Bạn có thể tự kiểm thử trong bản minh hoạ bên dưới:
Scroll Jank (Giật trong khi cuộn) do bản minh hoạ trình xử lý thao tác chạm/bánh xe
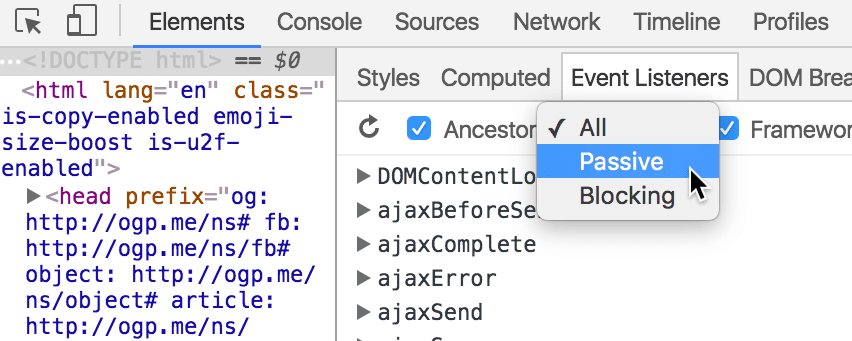
Tiếp theo, bạn có thể sử dụng trình đơn thả xuống nhỏ trên ngăn Trình nghe sự kiện để lọc trình nghe thụ động hoặc chặn.

Cuối cùng, bạn có thể chuyển đổi trạng thái thụ động hoặc chặn của trình nghe bằng cách di chuột lên trình nghe đó rồi nhấn Chuyển đổi trạng thái thụ động. Tính năng này hiện chỉ giới hạn ở trình nghe sự kiện touchstart, touchmove, mousewheel và wheel.

Tôi sẽ kết thúc phần này bằng một mẹo nhỏ. Bật hộp đánh dấu Scrolling Performance Issues (Vấn đề về hiệu suất cuộn) trên ngăn Rendering (Kết xuất) để xem hình ảnh trực quan về các vấn đề tiềm ẩn khi cuộn. Khi một phần của trang được làm nổi bật, điều đó có nghĩa là có một trình nghe liên kết với phần đó của trang có thể ảnh hưởng tiêu cực đến hiệu suất cuộn.

Nhóm theo hoạt động
Vào giữa tháng 6, ngăn Cây lệnh gọi trên bảng điều khiển Dòng thời gian có một danh mục sắp xếp mới: Nhóm theo hoạt động. Nhóm này cho phép bạn xem thời gian trang của mình phân tích cú pháp HTML, đánh giá tập lệnh, vẽ, v.v.

Số liệu thống kê về dòng thời gian trong bảng điều khiển nguồn
Tạo bản ghi Tiến trình bằng cách bật tuỳ chọn Hồ sơ JS, bạn có thể xem bảng chi tiết theo hàm về thời gian thực thi trong bảng điều khiển Nguồn.

Chia sẻ góc nhìn của bạn
Như mọi khi, chúng tôi rất mong nhận được ý kiến phản hồi hoặc ý tưởng của bạn về mọi vấn đề liên quan đến DevTools.
- Hãy liên hệ với chúng tôi theo địa chỉ ChromeDevTools trên Twitter để gửi câu hỏi ngắn hoặc ý kiến phản hồi, hoặc để chia sẻ ý tưởng mới.
- Đối với các cuộc thảo luận dài hơn, danh sách gửi thư hoặc Stack Overflow là lựa chọn tốt nhất.
- Đối với mọi vấn đề liên quan đến tài liệu, hãy mở một vấn đề trên kho lưu trữ tài liệu của chúng tôi.
Hẹn gặp lại bạn vào tháng sau!


