Merhaba. Ben, Geliştirici Araçları'nın teknoloji yazarı Kayce. Bu DevTools Özeti'nde biraz değişiklik yapıp son birkaç Chrome sürümünde DevTools'ta yapılan performans araçlarıyla ilgili iyileştirmeleri özetlemek istedim.
Aksi belirtilmedikçe tüm özellikler Chrome'un kararlı sürümünde mevcuttur.
Mobil öncelikli bir dünya için CPU kısıtlaması
Chrome 54'te (şu anda Canary) kullanılabilir.
Yazılım dünyayı, mobil ise yazılımı yiyor. DevTools, mobil cihazlara öncelik veren bir geliştirme dünyasının ihtiyaçlarını daha iyi karşılamak için sürekli olarak gelişiyor. DevTools'un mobil öncelikli araç setindeki en son geliştirme, CPU tarama hızını düşürme özelliğidir. Sitenizin kaynak açısından sınırlı cihazlarda nasıl performans gösterdiği hakkında daha fazla bilgi edinmek için bu özelliği kullanın.
Geliştirme makinenizin bilgi işlem gücünü azaltmak için Zaman Çizelgesi panelindeki CPU Yavaşlatma açılır menüsünden bir seçenek belirleyin.

CPU sınırlamasıyla ilgili bazı notlar:
- Daraltma, tıpkı ağ daraltma gibi hemen geçerli olur ve siz devre dışı bırakana kadar devam eder.
- Bu özellik, sitenizin kaynak kısıtlaması olan bir cihazda nasıl performans göstereceği hakkında genel bilgi edinmenizi sağlar. DevTools'un, çip üzerinde mobil sistemin performans özelliklerini gerçek anlamda taklit etmesi imkansızdır.
- Yavaşlatma, geliştirme makinenize göredir. Diğer bir deyişle, üst düzey bir masaüstünde 5 kat azaltma işleminin sonucu, beş yaşındaki uygun fiyatlı bir dizüstü bilgisayarda 5 kat azaltma işleminin sonucundan farklı olacaktır.
Bununla birlikte, CPU sarmalaması özelliğini ağ sarmalaması ve cihaz moduyla birleştirdiğinizde, sitenizin mobil cihazlarda nasıl görüneceği ve performans göstereceği hakkında daha iyi bir fikir edinmeye başlarsınız. Üstelik bunu geliştirme makinesi tarayıcınızdan kolayca yapabilirsiniz.
Zaman çizelgesi kayıtlarında ağ görünümü
Sayfanızın kaynaklarını nasıl indirdiğini analiz etmek için bir sonraki Zaman Çizelgesi kaydınızda Ağ onay kutusunu etkinleştirin. Özet bölmesinde bir kaynakla ilgili daha fazla bilgi görüntülemek için kaynağı tıklayın.

Özetteki Başlatıcı alanı özellikle yararlıdır. Bu alan, kaynağın nerede istendiğini belirtir.
Pasif etkinlik işleyiciler
Pasif etkinlik işleyicileri, kaydırma performansını iyileştirmek için yeni ortaya çıkan bir standarttır. Daha fazla bilgi edinmek için yazdığım şu makaleye göz atın:
Pasif etkinlik işleyicileriyle kaydırma performansını iyileştirme
Geliştirici Araçları, biraz {passive: true} sevgiden yararlanabilecek dinleyicileri bulmanıza yardımcı olacak birkaç özellik kullanıma sundu.
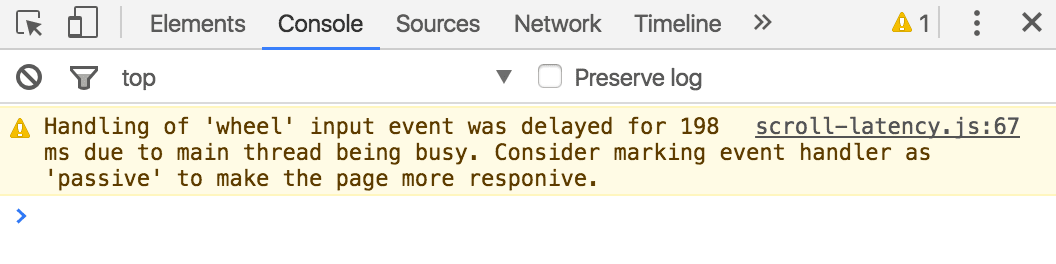
Öncelikle, senkronize bir dinleyici makul olmayan bir süre boyunca sayfa kaydırma işlemini engellediğinde Console bir uyarı verir.

Aşağıdaki denemede bunu kendiniz test edebilirsiniz:
Dokunma/tekerlek işleyicileri nedeniyle kaydırmadaki takılma demo
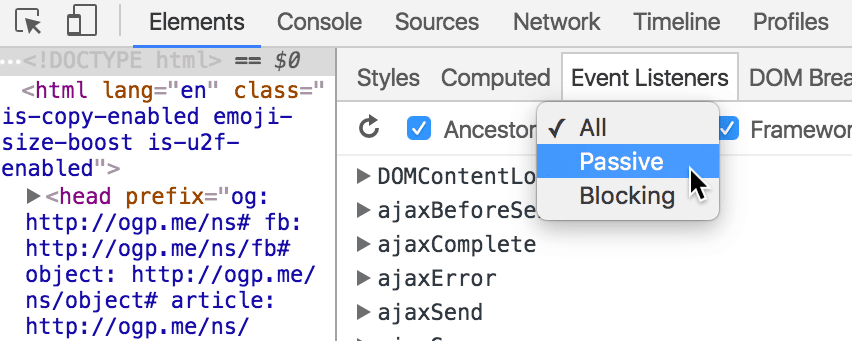
Ardından, pasif veya engelleyen dinleyicileri filtrelemek için Etkinlik İşleyicileri bölmesinde bulunan küçük açılır menüyü kullanabilirsiniz.

Son olarak, fareyle bir işleyicinin üzerine gelip Pasif'i Etkinleştir'e basarak işleyicinin pasif veya engelleyici durumunu değiştirebilirsiniz. Bu özellik şu anda touchstart, touchmove, mousewheel ve wheel etkinlik dinleyicileriyle sınırlıdır.

Bu bölümü küçük bir ipucu ile bitireceğim. Olası kaydırma sorunlarının görsel bir temsilini almak için Oluşturma çekmecesinde Kaydırma Performansı Sorunları onay kutusunu etkinleştirin. Bir sayfanın bir bölümü vurgulandığında, sayfanın bu bölümüne bağlı ve kaydırma performansını olumsuz yönde etkileyebilecek bir dinleyici olduğu anlamına gelir.

Etkinliğe göre gruplandır
Haziran ayının ortalarında Zaman Çizelgesi panelindeki Arama Ağacı bölmesine yeni bir sıralama kategorisi eklendi: Etkinliğe göre gruplandır. Bu gruplandırma, sayfanızın HTML'yi ayrıştırmak, komut dosyalarını değerlendirmek, boyamak vb. için ne kadar zaman harcadığını görüntülemenizi sağlar.

Kaynaklar panelindeki zaman çizelgesi istatistikleri
JS Profili seçeneği etkinken bir zaman çizelgesi kaydı oluşturun. Kaynaklar panelinde, yürütme sürelerinin işleve göre dökümünü görebilirsiniz.

Bakış açınızı paylaşın
Her zaman olduğu gibi, DevTools ile ilgili geri bildirimlerinizi veya fikirlerinizi öğrenmekten memnuniyet duyarız.
- Kısa sorularınız, geri bildirimleriniz veya yeni fikirlerinizi paylaşmak için Twitter'daki ChromeDevTools hesabından bize ulaşabilirsiniz.
- Daha uzun tartışmalar için posta listesi veya Stack Overflow'u kullanabilirsiniz.
- Dokümanlar ile ilgili her konuda dokümanlar depomuzdan sorun kaydı açabilirsiniz.
Görüşmek üzere.


