Olá! Aqui é Kayce, escritora técnica do DevTools. Neste resumo do DevTools, pensei em mudar um pouco e fazer um resumo de algumas melhorias nas ferramentas de desempenho no DevTools nas últimas versões do Chrome.
Todos os recursos já estão no Chrome Stable, a menos que indicado de outra forma.
Limitação de CPU para um mundo criado para dispositivos móveis
Disponível no Chrome 54, que é atualmente o Canary.
O software está dominando o mundo, e os dispositivos móveis estão dominando o software. As DevTools estão em constante evolução para atender melhor às necessidades de um mundo de desenvolvimento com foco em dispositivos móveis. O desenvolvimento mais recente nas ferramentas para dispositivos móveis das Ferramentas do desenvolvedor é o throttling da CPU. Use esse recurso para saber melhor como seu site funciona em dispositivos com recursos limitados.
Selecione uma das opções no menu suspenso Restrição de CPU no painel da linha do tempo para limitar a capacidade de computação da máquina de desenvolvimento.

Algumas observações sobre a limitação de CPU:
- O limite entra em vigor imediatamente e continua até que você o desative, assim como o limite de rede.
- Esse recurso serve para você ter uma ideia geral de como seu site provavelmente vai funcionar em um dispositivo com recursos limitados. É impossível para as DevTools emular as características de desempenho de um sistema móvel em um chip.
- O limite é relativo à sua máquina de desenvolvimento. Em outras palavras, o limite de 5x em um computador de última geração vai gerar resultados diferentes do limite de 5x em um laptop de baixo custo com cinco anos de uso.
Dito isso, combine o throttling da CPU com o throttling de rede e o modo de dispositivo para ter uma ideia melhor de como seu site vai ficar e funcionar em dispositivos móveis, tudo isso na conveniência do navegador da máquina de desenvolvimento.
Visualização de rede em gravações da linha do tempo
Marque a caixa de seleção Rede na próxima vez que fizer uma gravação da linha do tempo para analisar como a página fez o download dos recursos. Clique em um recurso para conferir mais informações sobre ele no painel "Resumo".

O campo Iniciador no resumo é particularmente útil. Esse campo informa onde o recurso está sendo solicitado.
Listeners de eventos passivos
Os listeners de eventos passivos são um padrão emergente para melhorar o desempenho de rolagem. Confira este artigo para saber mais:
Como melhorar o desempenho de rolagem com listeners de eventos passivos
O DevTools lançou alguns recursos para ajudar você a encontrar ouvintes que podem se beneficiar de um pouco de {passive: true}.
Primeiro, o console emite um aviso quando um listener síncrono está bloqueando a rolagem da página por períodos inadequados.

Você pode testar isso na demonstração abaixo:
Instabilidade de rolagem devido à demonstração de manipuladores de toque/roda
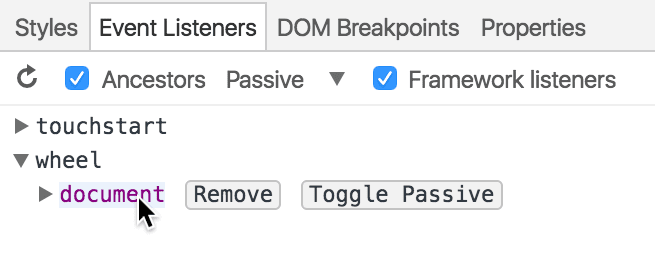
Em seguida, use o pequeno menu suspenso no painel Listeners de eventos para filtrar listeners passivos ou bloqueadores.

Por fim, você pode alternar o estado passivo ou de bloqueio de um listener passando o cursor sobre ele e pressionando Alternar passivo. No momento, esse recurso está limitado aos listeners de eventos touchstart, touchmove, mousewheel e wheel.

Vou encerrar esta seção com uma pequena dica. Marque a caixa de seleção Scrolling Performance Issues na gaveta "Rendering" para ter uma representação visual de possíveis problemas de rolagem. Quando uma seção de uma página é destacada, significa que há um listener vinculado a essa seção que pode afetar negativamente a performance da rolagem.

Agrupar por atividade
Em meados de junho, o painel Call Tree no painel da linha do tempo ganhou uma nova categoria de classificação: "Agrupar por atividade". Esse agrupamento permite que você saiba quanto tempo sua página gastou analisando HTML, avaliando scripts, pintando e assim por diante.

Estatísticas da linha do tempo no painel de origens
Crie uma gravação de linha do tempo com a opção Perfil do JS ativada e confira um detalhamento de cada função dos tempos de execução no painel "Fontes".

Compartilhe sua perspectiva
Como sempre, adoraríamos saber sua opinião ou ideias sobre qualquer coisa relacionada às Ferramentas do desenvolvedor.
- Entre em contato com a gente no Twitter em ChromeDevTools para perguntas rápidas ou feedback ou para compartilhar novas ideias.
- Para discussões mais longas, a lista de e-mails ou o Stack Overflow são as melhores opções.
- Para qualquer coisa relacionada a documentos, abra um problema no repositório de documentos.
Até o próximo mês!


