Hallo! デベロッパー ツールのテックライター Kayce です。今回の DevTools ダイジェストでは、少し趣向を変えて、ここ数回の Chrome リリースで DevTools のパフォーマンス ツールがどのように改善されたかについてまとめたいと思います。
特に記載のない限り、すべての機能は Chrome Stable にすでに含まれています。
モバイル ファーストの世界向けの CPU スロットリング
Chrome 54(現在は Canary)で利用可能。
ソフトウェアが世界を飲み込み、モバイルがソフトウェアを飲み込んでいます。DevTools は、モバイル ファーストの開発ニーズに適切に対応できるよう、着実に進化しています。DevTools のモバイル ファースト ツールの最新機能は CPU スロットリングです。この機能を使用すると、リソースが制限されたデバイスでのサイトのパフォーマンスを把握できます。
タイムライン パネルの [CPU スロットリング] プルダウン メニューからいずれかのオプションを選択して、開発マシンの計算能力を制限します。

CPU スロットリングに関する注意事項:
- スロットリングはネットワーク スロットリングと同様に、すぐに有効になり、無効にするまで継続されます。
- この機能は、リソースに制約のあるデバイスでサイトのパフォーマンスがどのようになるかを確認するための一般的なものです。DevTools でモバイル システム オン チップのパフォーマンス特性を完全にエミュレートすることはできません。
- スロットリングは開発マシンに依存します。つまり、最先端のデスクトップで 5 倍のサーマル スロットリングを行う場合と、5 年前の低価格ノートパソコンで 5 倍のサーマル スロットリングを行う場合では、結果が異なります。
ただし、CPU スロットリングをネットワーク スロットリングとデバイスモードと組み合わせると、開発用マシンのブラウザから、モバイル デバイスでのサイトの表示とパフォーマンスをより正確に把握できるようになります。
タイムライン レコーディングのネットワーク ビュー
次回タイムラインの録画を開始するときに [ネットワーク] チェックボックスをオンにして、ページがリソースをダウンロードする方法を確認します。リソースをクリックすると、[概要] ペインにその詳細が表示されます。

概要の [Initiator] フィールドは特に役立ちます。このフィールドには、リソースがリクエストされている場所が表示されます。
パッシブ イベント リスナー
受動的なイベント リスナーは、スクロール パフォーマンスを改善するための新しい標準です。詳しくは、私自身が書いたこちらの記事をご覧ください。
パッシブ イベント リスナーによるスクロール パフォーマンスの向上
DevTools には、{passive: true} を少し追加することで視聴者を増やせる可能性のあるリスナーを見つけるのに役立つ機能がいくつか追加されています。
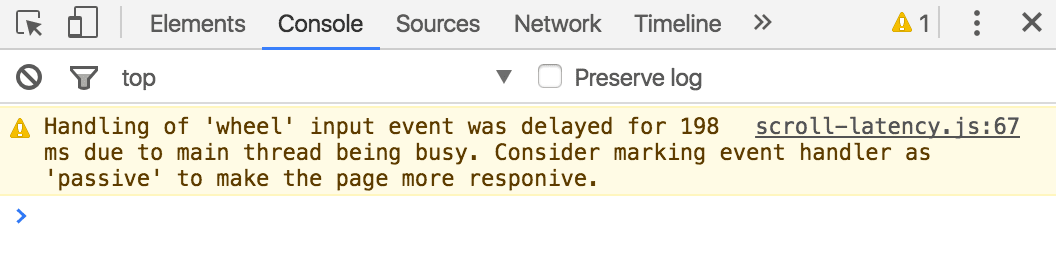
まず、同期リスナーがページのスクロールを不当に長時間ブロックしている場合、コンソールに警告が表示されます。

以下のデモで実際にテストできます。
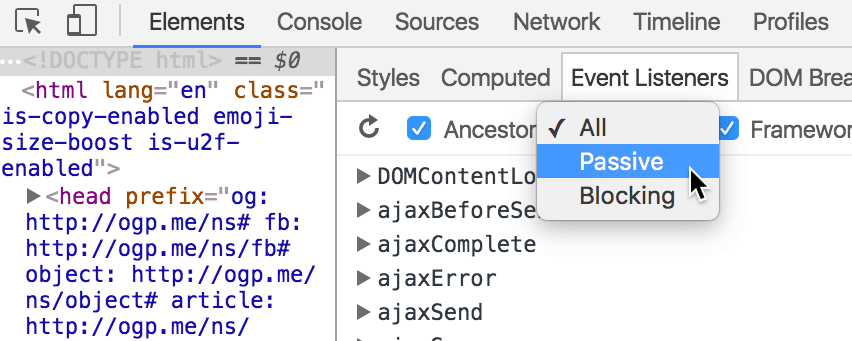
次に、[イベント リスナー] ペインにある小さなプルダウン メニューを使用して、パッシブ リスナーまたはブロック リスナーをフィルタできます。

最後に、リスナーにカーソルを合わせ、[パッシブを切り替え] をクリックして、リスナーのパッシブ状態とブロック状態を切り替えることができます。現在、この機能は touchstart、touchmove、mousewheel、wheel のイベント リスナーに限定されています。

このセクションの最後に、ちょっとしたヒントをご紹介します。[レンダリング] ドロワーで [スクロールのパフォーマンスの問題] チェックボックスをオンにすると、スクロールに関する潜在的な問題を視覚的に確認できます。ページの一部がハイライト表示されている場合は、そのページの一部に、スクロールのパフォーマンスに悪影響を与える可能性があるリスナーがバインドされていることを意味します。

アクティビティ別に分類
6 月中旬に、タイムライン パネルの [呼び出しツリー] ペインに、新しい並べ替えカテゴリ「アクティビティ別にグループ化」が追加されました。このグループ化を使用すると、ページで HTML の解析、スクリプトの評価、ペイントなどに費やされた時間を確認できます。

ソースパネルのタイムライン統計
[JS プロファイル] オプションを有効にしてタイムライン レコーディングを作成すると、[ソース] パネルに関数ごとの実行時間の分類が表示されます。
![[ソース] パネルのタイムライン統計](https://developer.chrome.google.cn/static/blog/devtools-digest-2016-09/image/timeline-stats-sources-p-d1443a034c712.png?authuser=1&hl=ja)
視点を共有する
いつものように、DevTools に関するフィードバックやアイデアをお寄せください。
- 簡単な質問やフィードバック、新しいアイデアを共有するには、Twitter の ChromeDevTools までお問い合わせください。
- 長いディスカッションの場合は、メーリング リストまたは Stack Overflow が最適です。
- ドキュメントに関する問題については、ドキュメント リポジトリで問題を報告してください。
来月まで


