Hallo! כאן שוב Kayce, כותבת טכנית של כלי הפיתוח. ב-DevTools Digest הזה רציתי לשנות קצת את התכנים ולסכם כמה שיפורים בכלים למדידת ביצועים ב-DevTools בגרסאות Chrome האחרונות.
כל התכונות כבר זמינות ב-Chrome Stable, אלא אם צוין אחרת.
ויסות נתונים (throttle) של מעבד (CPU) בעולם שמתמקד בניידים
התכונה זמינה ב-Chrome 54, שהוא כרגע Canary.
התוכנה מאכלת את העולם, והנייד מאכל את התוכנה. כלי הפיתוח מתפתחים בהתמדה כדי לענות טוב יותר על הצרכים של עולם הפיתוח שמתמקד בניידים. הפיתוח החדש ביותר בכלים של DevTools שמתמקדים בניידים הוא ויסות נתונים (throttle) במעבד. התכונה הזו תעזור לכם להבין טוב יותר את הביצועים של האתר במכשירים עם מגבלה על המשאבים.
כדי להגביל את כוח המחשוב של מכונת הפיתוח, בוחרים באחת מהאפשרויות בתפריט הנפתח CPU Throttling בחלונית ציר הזמן.

כמה הערות לגבי ויסות נתונים (throttle) של מעבד (CPU):
- הגבלת הקצב נכנסת לתוקף באופן מיידי וממשיכה לפעול עד שמשביתו אותה, בדיוק כמו הגבלת הקצב ברשת.
- התכונה הזו נועדה לספק לכם מידע כללי על הביצועים הצפויים של האתר במכשיר עם מגבלה על המשאבים. אי אפשר לדמות ב-DevTools את מאפייני הביצועים של מערכת ניידת על שבב.
- המגבלה יחסית למכונה שלכם לפיתוח. במילים אחרות, הגבלת קצב העברת הנתונים פי 5 במחשב נייח מתקדם תניב תוצאות שונות מהגבלת קצב העברת הנתונים פי 5 במחשב נייד בסיסי בן חמש שנים.
עם זאת, שילוב של הגבלת המעבד עם הגבלת הרשת ומצב המכשיר מאפשר לכם לקבל תמונה טובה יותר של המראה והביצועים של האתר במכשירים ניידים, ישירות מהדפדפן במכונה לפיתוח.
תצוגת רשת בהקלטות בציר הזמן
בפעם הבאה שתבצעו הקלטה של ציר הזמן, כדאי לסמן את התיבה רשת כדי לנתח את אופן ההורדה של המשאבים מהדף. לוחצים על מקור מידע כדי להציג מידע נוסף עליו בחלונית 'סיכום'.

השדה Initiator (הגורם שהתחיל את הבקשה) בסיכום שימושי במיוחד. השדה הזה מציין את המיקום שבו מתבצעת הבקשה למשאב.
פונקציות event listener פסיביות
רכיבי listener פסיביים של אירועים הם תקן חדש יחסית לשיפור ביצועי הגלילה. מידע נוסף זמין במאמר הזה שכתבתי:
שיפור ביצועי הגלילה באמצעות רכיבי listener פסיביים של אירועים
הוספנו ל-DevTools כמה תכונות שיעזרו לכם למצוא מאזינים שיכולים להפיק תועלת מקצת {passive: true} אהבה.
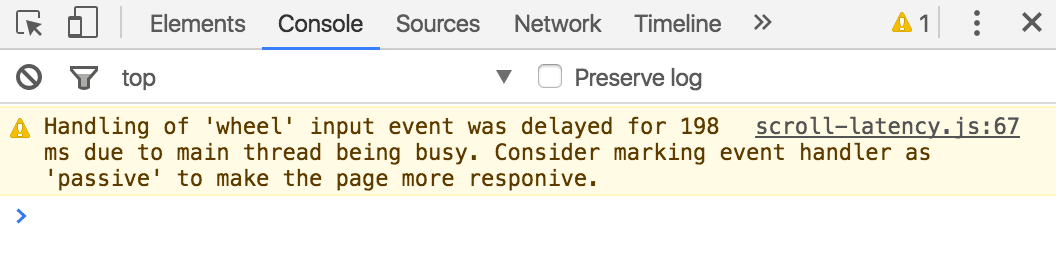
קודם כול, מסופקת אזהרה במסוף כשמאזין סינכרוני חוסם את הגלילה בדף למשך זמן לא סביר.

אתם יכולים לבדוק זאת בעצמכם בהדגמה הבאה:
דוגמה לתנודות בזמן גלילה עקב טיפולים במגע או בגלגל
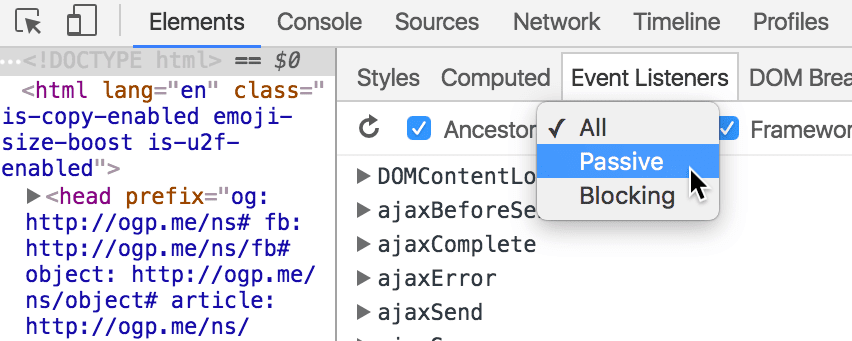
לאחר מכן, אפשר להשתמש בתפריט הנפתח הקטן בחלונית Event Listeners כדי לסנן לפי רכיבי מעקב פסיביים או חוסמים.

לבסוף, אפשר להחליף את המצב של מאזין בין 'פסיבי' ל'חוסם' על ידי העברת העכבר מעליו ולחיצה על החלפת מצב פסיבי. התכונה הזו מוגבלת כרגע למאזינים של אירועים מסוג touchstart, touchmove, mousewheel ו-wheel.

לסיום הקטע הזה, אשתף איתך טיפ קטן. כדי לקבל ייצוג חזותי של בעיות פוטנציאליות בגלילה, מסמנים את התיבה Scrolling Performance Issues (בעיות בביצועי הגלילה) בחלונית 'עיבוד'. כשקטע בדף מודגש, המשמעות היא שיש מאזין שמקושר לקטע הזה בדף ויכול להשפיע לרעה על ביצועי הגלילה.

קיבוץ לפי פעילות
באמצע יוני הוספנו לחלונית Call Tree (עץ השיחות) בחלונית ציר הזמן קטגוריית מיון חדשה: 'קיבוץ לפי פעילות'. הקיבוץ הזה מאפשר לכם לראות כמה זמן הדף הקדיש לניתוח HTML, להערכת סקריפטים, לצביעה וכו'.

נתונים סטטיסטיים של ציר הזמן בחלונית המקורות
יוצרים הקלטה של ציר הזמן עם האפשרות פרופיל JS מופעלת, וניתן לראות פירוט של זמני הביצוע לפי פונקציה בחלונית 'מקורות'.

שיתוף נקודת המבט שלכם
כמו תמיד, נשמח לקבל מכם משוב או רעיונות לגבי כל דבר שקשור ל-DevTools.
- אפשר לשלוח לנו הודעה ב-Twitter ChromeDevTools כדי לשאול שאלות קצרות, לשלוח משוב או לשתף רעיונות חדשים.
- לדיון ארוך יותר, רשימת התפוצה או Stack Overflow הן האפשרויות הטובות ביותר.
- בכל שאלה או בעיה שקשורה למסמכים, אפשר לפתוח פנייה במאגר המסמכים שלנו.
עד החודש הבא!


