Hallo ! Je suis Kayce, rédactrice technique pour les outils de développement. Pour ce récapitulatif DevTools, j'ai décidé de changer un peu et de faire un récapitulatif des améliorations apportées aux outils de performances dans DevTools au cours des dernières versions de Chrome.
Sauf indication contraire, toutes les fonctionnalités sont déjà disponibles dans Chrome Stable.
Limiter le CPU pour un monde mobile first
Disponible dans Chrome 54, qui est actuellement Canary.
Les logiciels envahissent le monde, et les mobiles envahissent les logiciels. DevTools évolue constamment pour mieux répondre aux besoins d'un monde du développement mobile first. La dernière nouveauté des outils mobile first de DevTools est le débit limité du processeur. Utilisez cette fonctionnalité pour mieux comprendre les performances de votre site sur les appareils à ressources limitées.
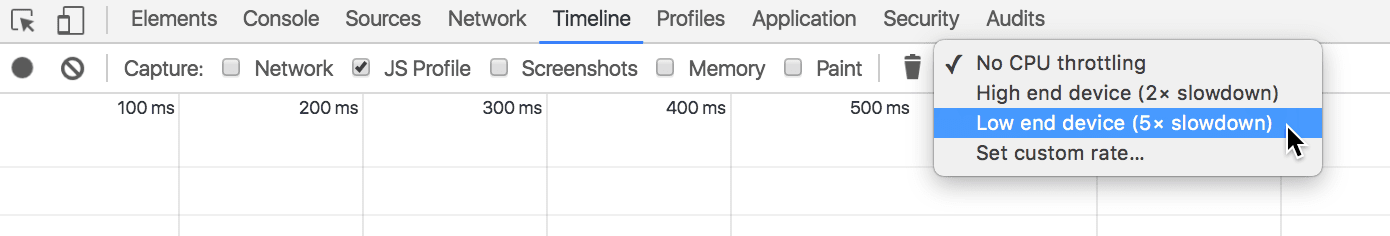
Sélectionnez l'une des options du menu déroulant Limitation du processeur dans le panneau "Chronologie" pour limiter la puissance de calcul de votre machine de développement.

Remarques sur la limitation du processeur :
- La limitation prend immédiatement effet et continue jusqu'à ce que vous la désactiviez, tout comme la limitation du réseau.
- Cette fonctionnalité vous permet de connaître les performances probables de votre site sur un appareil à ressources limitées. Il est impossible pour DevTools d'émuler réellement les caractéristiques de performances d'un système mobile sur puce.
- Le débit est relatif à votre ordinateur de développement. En d'autres termes, le forçage de la limite de débit de 5 fois sur un ordinateur de bureau haut de gamme ne produira pas les mêmes résultats que sur un ordinateur portable d'entrée de gamme âgé de cinq ans.
Toutefois, combinez le débit limité du processeur au débit limité du réseau et au mode appareil, et vous commencez à avoir une bien meilleure idée de l'apparence et des performances de votre site sur les appareils mobiles, directement depuis le navigateur de votre machine de développement.
Vue réseau dans les enregistrements de la vue chronologique
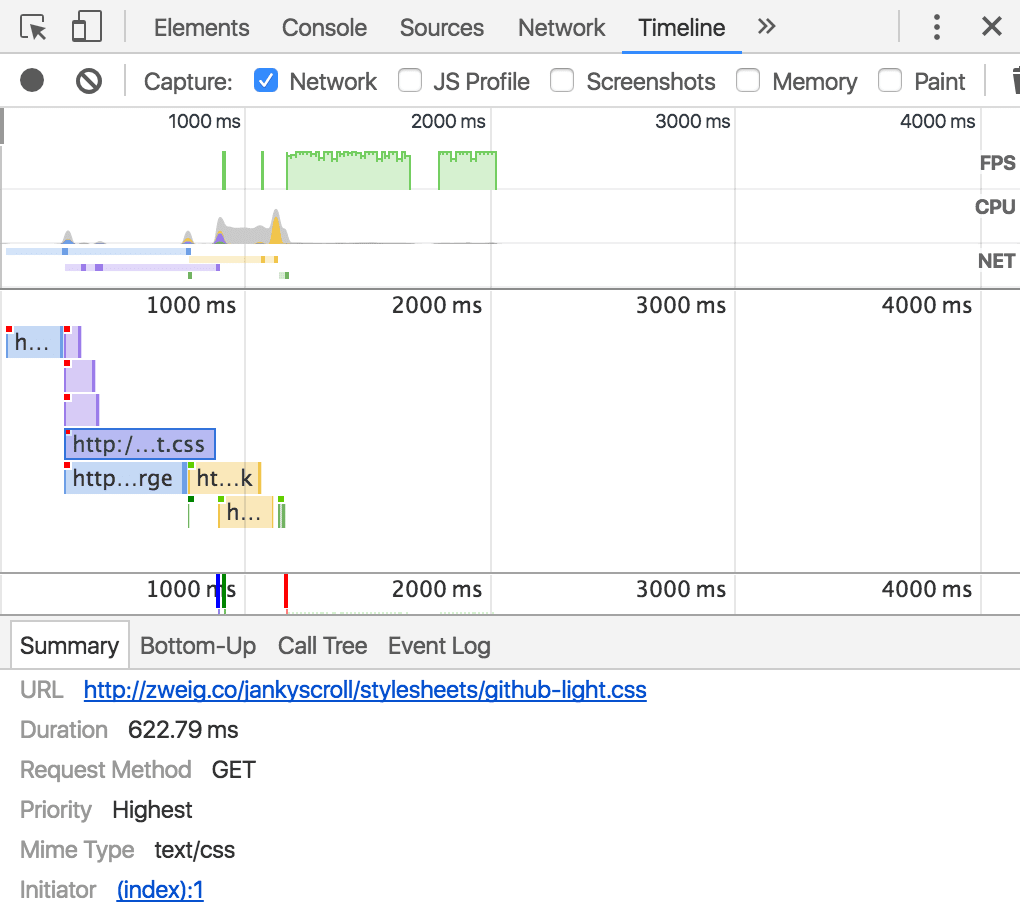
Cochez la case Réseau la prochaine fois que vous enregistrerez Vos trajets pour analyser la façon dont votre page a téléchargé ses ressources. Cliquez sur une ressource pour afficher plus d'informations à son sujet dans le volet "Récapitulatif".

Le champ Initiator (Initiateur) du récapitulatif est particulièrement utile. Ce champ indique l'emplacement de la ressource demandée.
Écouteurs d'événements passifs
Les écouteurs d'événements passifs sont une norme émergente qui permet d'améliorer les performances de défilement. Pour en savoir plus, consultez cet article que j'ai rédigé :
Améliorer les performances de défilement avec des écouteurs d'événements passifs
Les outils de développement ont ajouté quelques fonctionnalités pour vous aider à trouver des auditeurs qui pourraient bénéficier d'un peu d'{passive: true}.
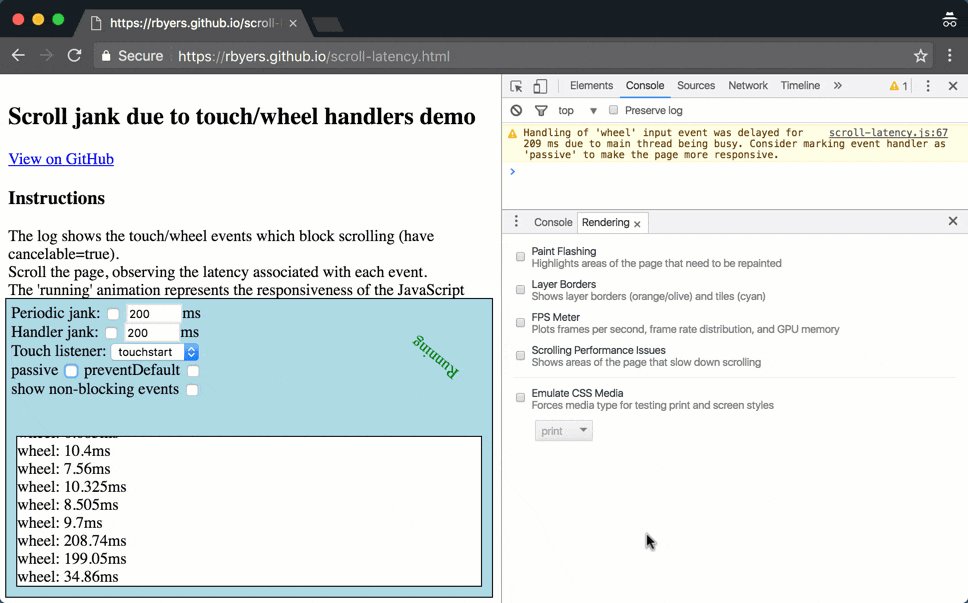
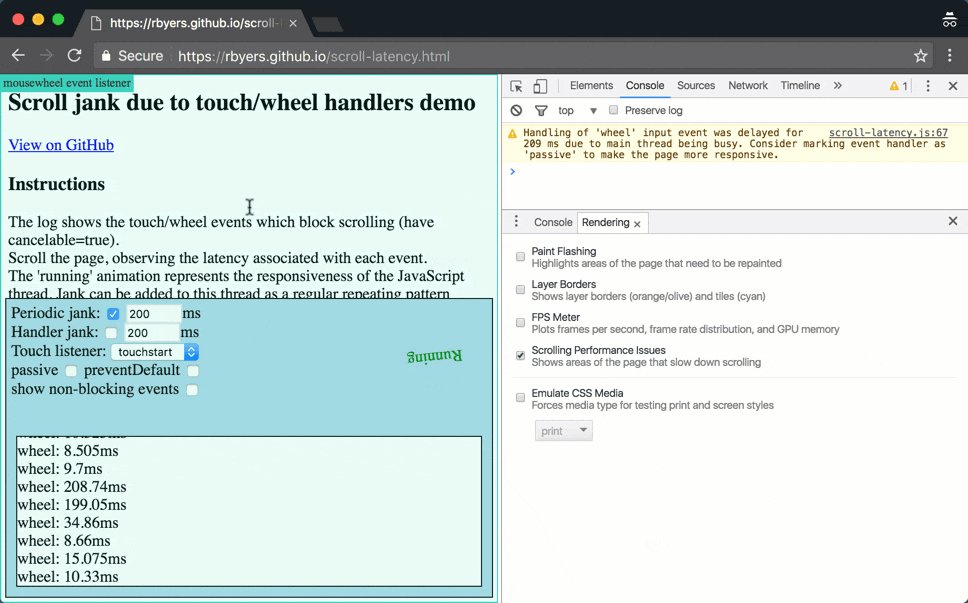
Tout d'abord, la console émet une alerte lorsqu'un écouteur synchrone bloque le défilement de la page pendant une durée déraisonnable.

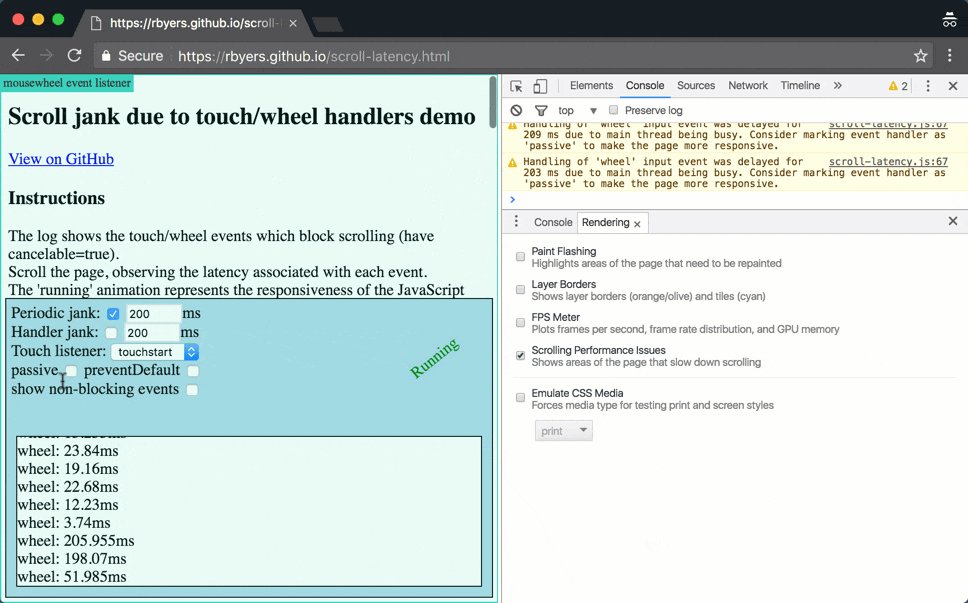
Vous pouvez le tester par vous-même dans la démo ci-dessous :
Défilement par à-coups en raison de la démonstration des gestionnaires tactiles/de la roue
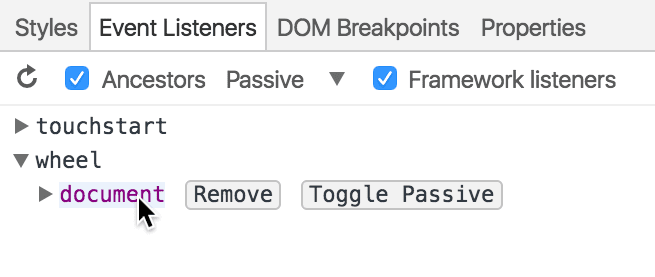
Vous pouvez ensuite utiliser le petit menu déroulant du volet Écouteurs d'événements pour filtrer les écouteurs passifs ou bloquants.

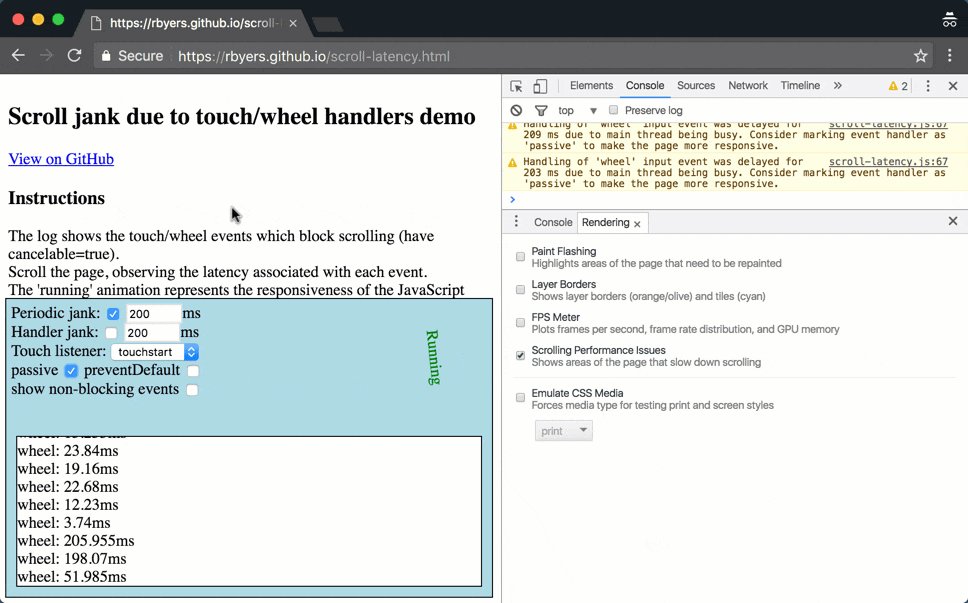
Enfin, vous pouvez activer ou désactiver l'état passif ou bloquant d'un écouteur en pointant dessus et en appuyant sur Activer/Désactiver le mode passif. Cette fonctionnalité est actuellement limitée aux écouteurs d'événements touchstart, touchmove, mousewheel et wheel.

Je vais terminer cette section par un petit conseil. Cochez la case Scrolling Performance Issues (Problèmes de performances du défilement) dans le panneau "Rendering" (Rendu) pour obtenir une représentation visuelle des problèmes de défilement potentiels. Lorsqu'une section d'une page est mise en surbrillance, cela signifie qu'un écouteur associé à cette section de la page peut avoir un impact négatif sur les performances de défilement.

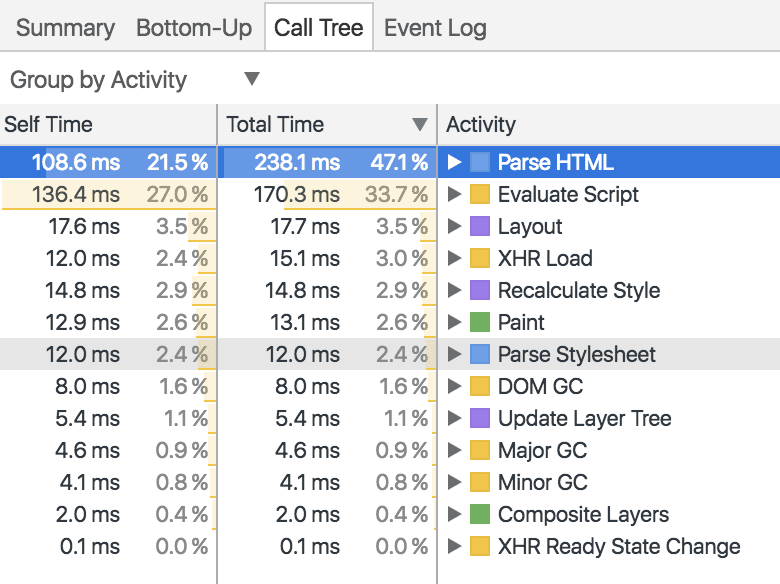
Regrouper par activité
Mi-juin, le volet Arbre des appels du panneau "Chronologie" a reçu une nouvelle catégorie de tri : "Grouper par activité". Ce regroupement vous permet de voir le temps que votre page a passé à analyser le code HTML, à évaluer les scripts, à peindre, etc.

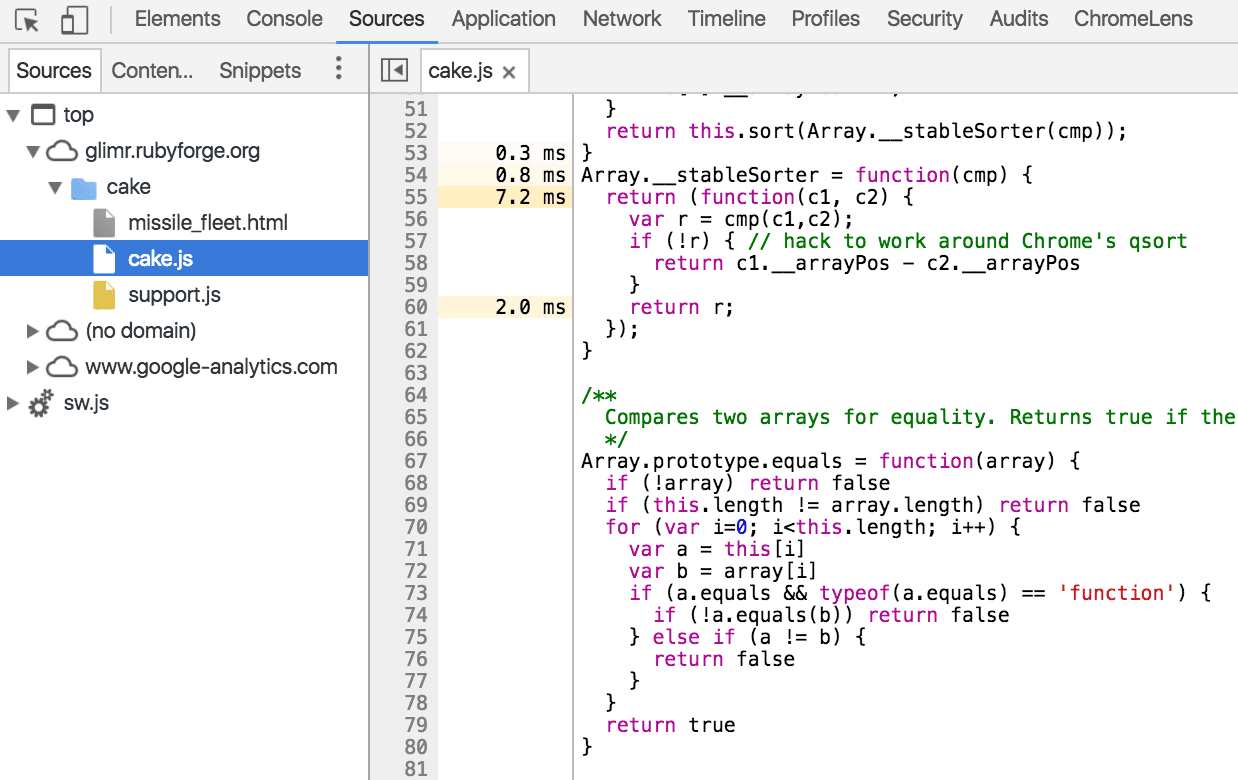
Statistiques de la chronologie dans le panneau "Sources"
Créez un enregistrement de chronologie avec l'option Profil JS activée. Vous pouvez alors consulter une répartition par fonction des temps d'exécution dans le panneau "Sources".

Partager votre point de vue
Comme toujours, vos commentaires ou suggestions sur tout ce qui concerne les outils de développement nous intéressent.
- Contactez-nous sur Twitter à l'adresse ChromeDevTools pour nous poser des questions ou nous faire part de vos commentaires, ou pour nous faire part de vos idées.
- Pour des discussions plus longues, la liste de diffusion ou Stack Overflow sont les meilleures options.
- Pour toute question concernant la documentation, ouvrez un problème dans notre dépôt de documentation.
À bientôt !


