Merhaba, ben DevTools'un teknik yazarı Kayce. DevTools'taki son gelişmeleri size aktarmak için buradayım.
Kaynaklar paneli artık Uygulama paneli
Chrome 52'den itibaren Kaynaklar paneli kullanımdan kaldırıldı. Bu panel, Uygulama paneli olarak yeniden adlandırıldı. Kaynaklar panelinin eski özelliklerinin tümü ve Progressive Web Uygulamalarında hata ayıklamanıza yardımcı olacak birçok yeni özellik kullanıma sunulmaya devam etmektedir. Artık siz de hizmet çalışanı yaşam döngüsü ve önbelleğe alma zamanlama sorunlarında hata ayıklamanın keyfini çıkarabilirsiniz.
Yeni özellikler hakkında daha fazla bilgi edinmek için Progresif Web Uygulamalarında Hata Ayıklama başlıklı yeni kılavuzumuza göz atın.
ChromeLens

ChromeLens, web sitenizi görme engelliler için daha erişilebilir hale getirmenize yardımcı olacak mükemmel bir yeni uzantıdır.
Not: Rob Dodson, erişilebilirlikle ilgili yeni bir video serisi olan a11ycasts'i kullanıma sundu.
Yeni özellikler Canary'da kullanıma sunuldu
Canary şu anda Chrome 54'tür. Gelecekte bu makaleyi okuyacak olanlara da bir not: Chrome 54 veya sonraki bir sürümü kullanıyorsanız bu özellikleri kullanabilirsiniz.
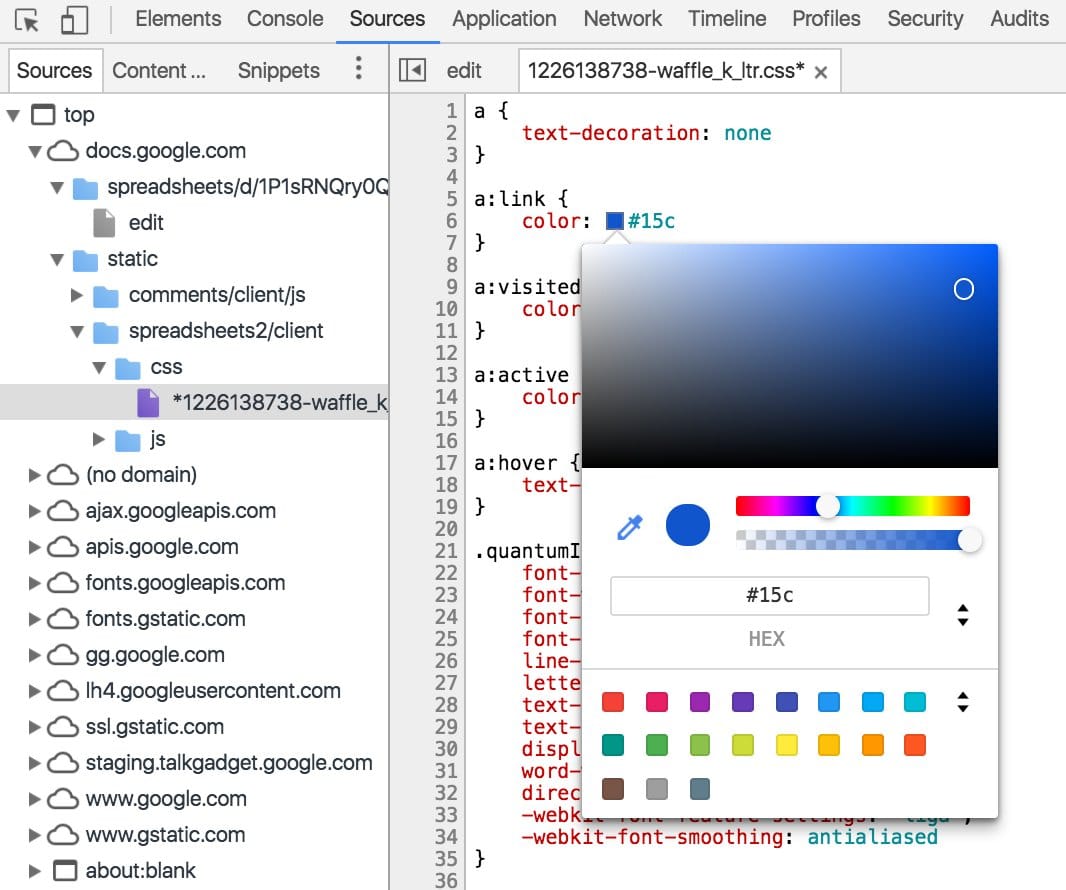
Renk seçici, Kaynaklar panelinde bulunur.

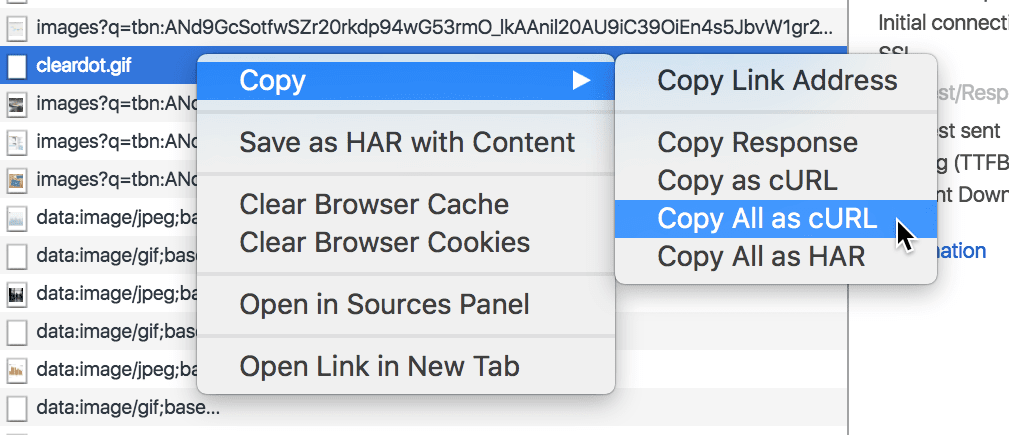
Ağ panelindeki Kaynaklar bölmesini sağ tıklayarak tüm kaynaklarınızı indirmek için bir cURL istek dizesini kopyalayabilirsiniz.

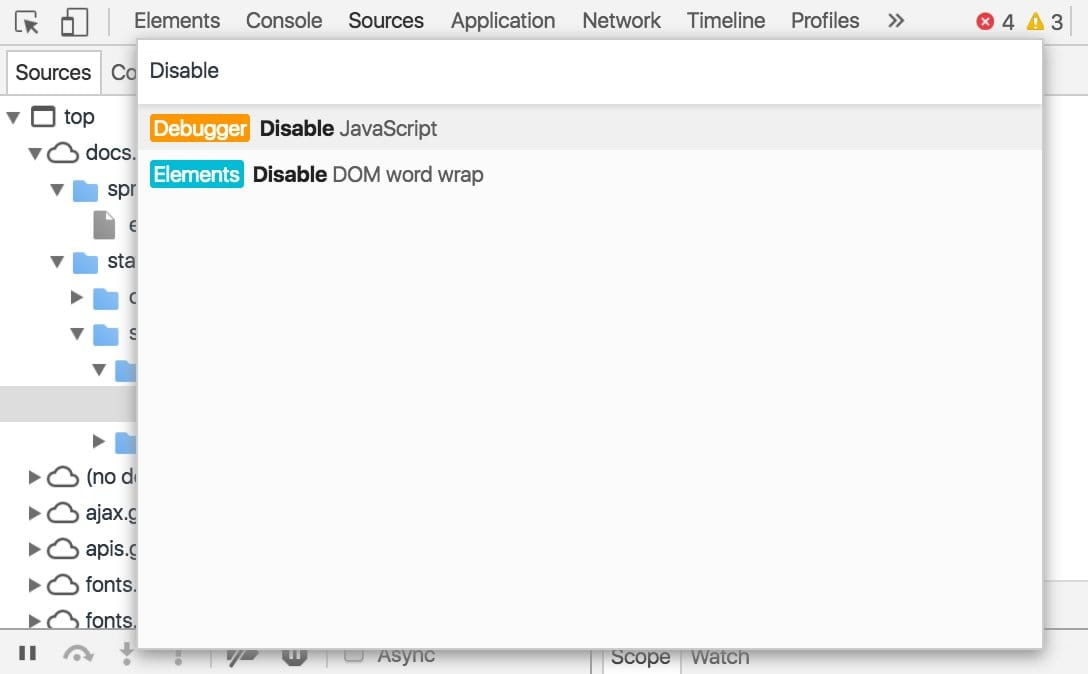
JavaScript, Komut Menüsü'nden devre dışı bırakılabilir. Bu özellik daha önce yalnızca Ayarlar'dan kullanılabiliyordu.

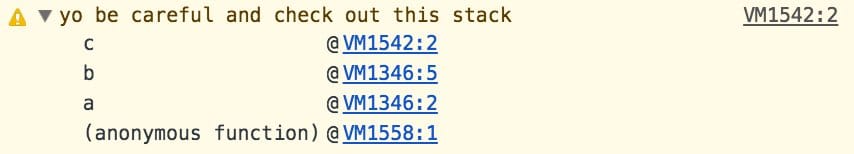
console.warn() artık yığın izleme içeriyor.

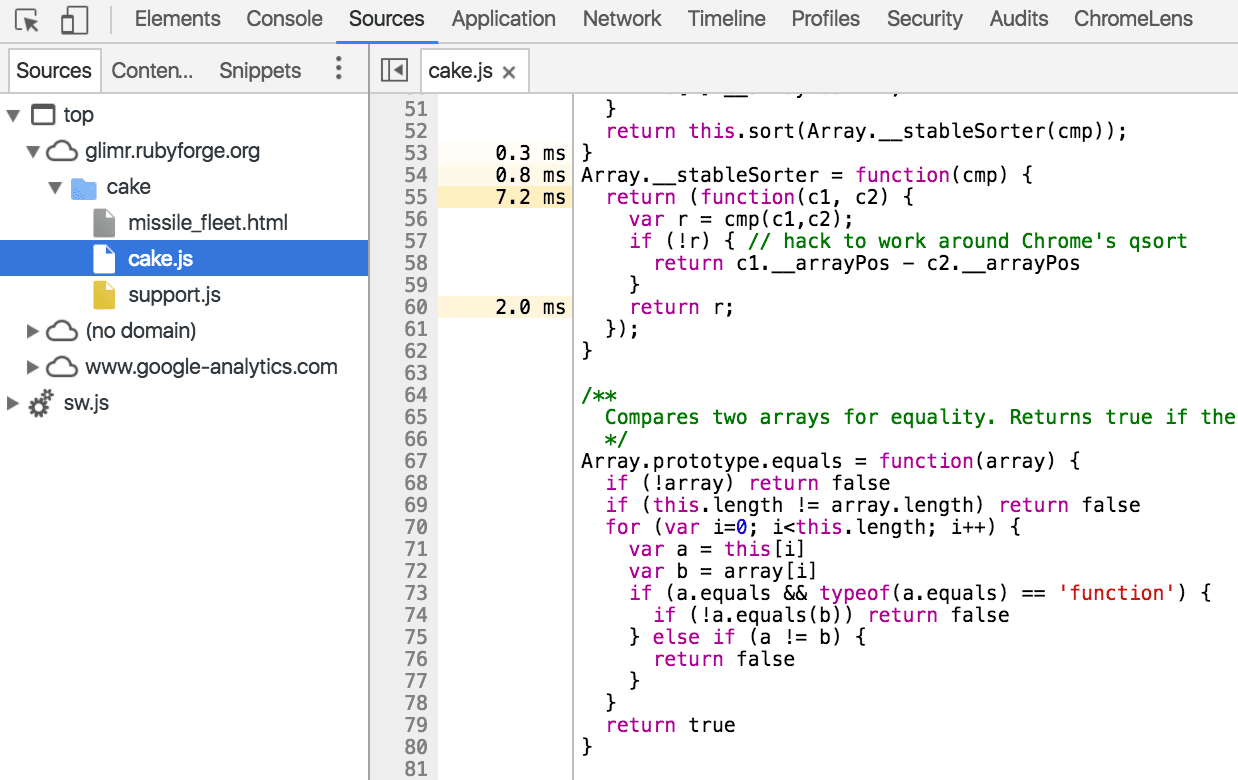
Bu son özellik birkaç aydır kullanımda olsa da yine de bahsetmeye değer. JS Profili seçeneği etkinken bir zaman çizelgesi kaydı oluşturursanız Kaynaklar panelinde yürütme sürelerinin işleve göre dökümünü görebilirsiniz.

Topluluktan gelen yeni fikirler
Topluluktan gelen ve yakın gelecekte DevTools Near You'a eklenebilecek bazı yeni fikirleri aşağıda bulabilirsiniz.
- @matthewcp: Büyüyen nesnelerin basit bir listesini görüntüleyerek bellek sızıntısı ayıklama işlemini hızlandırın.
- @jonathanbingram: Artırma / azaltma klavye kısayollarını kullanarak
font-weightdeğerlerini artırın / azaltın. - @_bl4de: Çerezleri düzenleme (Aslında uzun zamandır istenen bir özelliktir ancak tekrar gündeme getirdiğiniz için teşekkür ederiz). @kdzwinel'in bir PR çalışması üzerinde çalıştığı söyleniyor.
- @kienzle_s: Ağ paneli filtresine VEYA filtreleri ekleyin.
Yeni bir fikriniz mi var? Bunu duymak bizi mutlu eder. @ChromeDevTools Twitter adresinden bize ulaşarak sorununuzu bildirin.
Dikkatinizi çekmişken, düzeltilmesi gereken dokümanlar veya açıklanması gereken özellikler varsa dokümanlar deposunda bir sorun kaydı açabilirsiniz.
Görüşmek üzere.


