Konferencja Google I/O 2016 dobiegła końca. Na konferencji I/O DevTools były mocno obecne, m.in. w ramach wystąpienia Paula Bakausa, Paula Irisha i Setha Thompsona, w którym omówili przyszłość tej usługi. Aby dowiedzieć się więcej o planach na 2016 r. i na kolejne lata, obejrzyj film poniżej lub przeczytaj ten artykuł.
Tworzenie
Narzędzie DevTools ułatwia każdy etap cyklu życia programowania stron internetowych. Prawdopodobnie wiesz, że Narzędzia deweloperskie mogą Ci pomóc w debugowaniu i profilowaniu witryny, ale być może nie wiesz, jak ich używać do tworzenia witryny. „Tworzenie” oznacza tworzenie witryny. Jednym z naszych celów w najbliższej przyszłości jest ułatwienie Ci iteracji, eksperymentowania i emulowania witryny na różnych urządzeniach.
Tryb urządzenia
Zespół Narzędzi deweloperskich nadal ulepsza tryb urządzenia, który został po raz pierwszy ulepszany w Chrome 49. Aby zapoznać się z aktualizacjami, przeczytaj wpis z marca (Nowy tryb urządzenia w erze mobilności). Naszym głównym celem jest zapewnienie płynnego procesu wyświetlania i emulacji witryny w różnych formatach.
Oto krótkie podsumowanie niektórych aktualizacji trybu urządzenia, które zostały opublikowane w wersji Canary od czasu opublikowania tego artykułu w marcu.
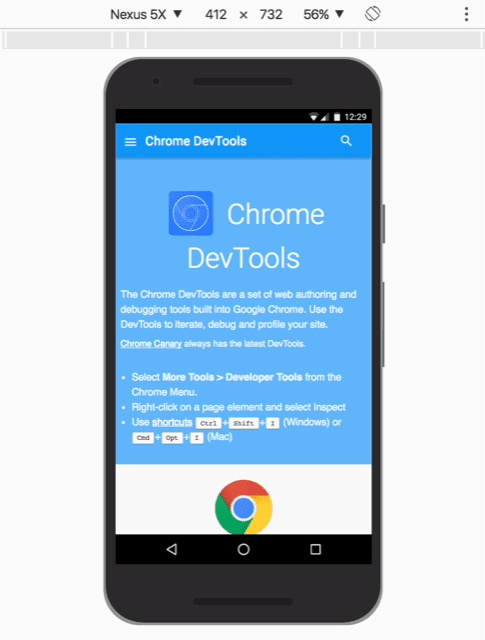
Podczas wyświetlania strony na określonym urządzeniu możesz lepiej wczuć się w użytkownika, wyświetlając sprzęt urządzenia wokół strony.

Menu orientacji urządzenia umożliwia wyświetlanie strony, gdy aktywne są różne elementy interfejsu systemu, takie jak pasek nawigacji i klawiatura.

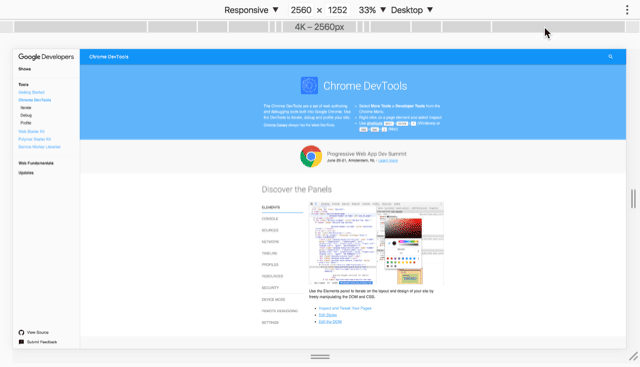
Ulepszyliśmy też wersję na komputery. Dzięki funkcji powiększania w trybie urządzenia możesz emulować ekrany komputera większe niż ekran, na którym aktualnie pracujesz, np. ekran 4K (3840 x 2160 pikseli).

Możesz ograniczyć przepustowość sieci bezpośrednio w interfejsie trybu urządzenia, bez przełączania się do panelu sieci.

Różnice w źródłach
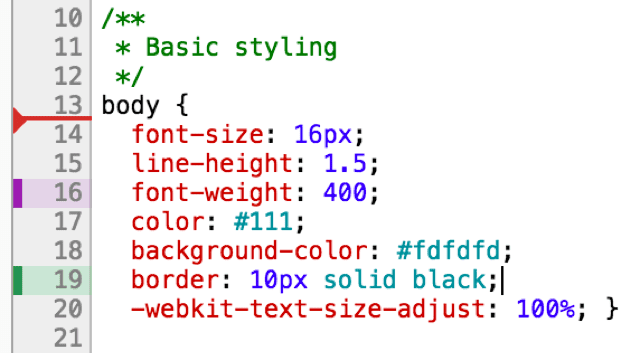
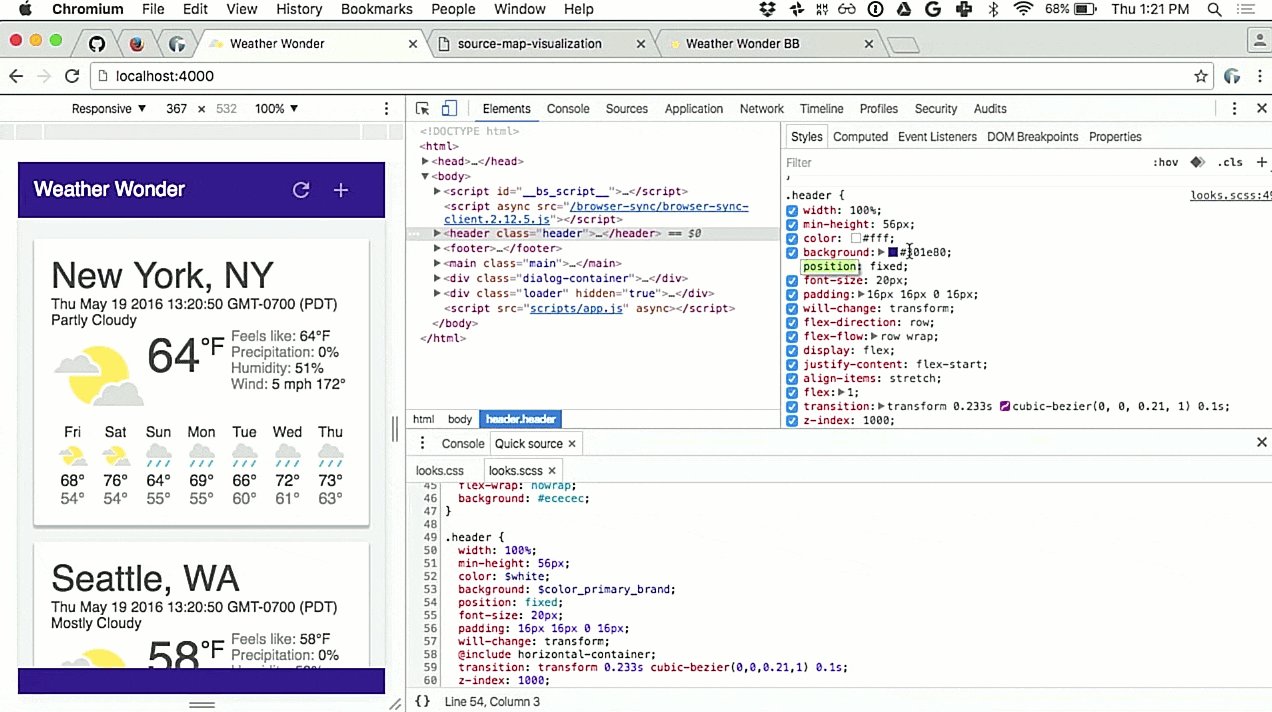
Gdy modyfikujesz styl strony, łatwo zgubić z oczu zmiany. Aby to naprawić, Narzędzia deweloperskie będą używać wizualnych wskazówek w pasku numeru wiersza w panelu Źródła, aby ułatwić śledzenie zmian. Linie usunięte są oznaczone czerwoną linią, zmodyfikowane – fioletową, a nowe – zieloną.

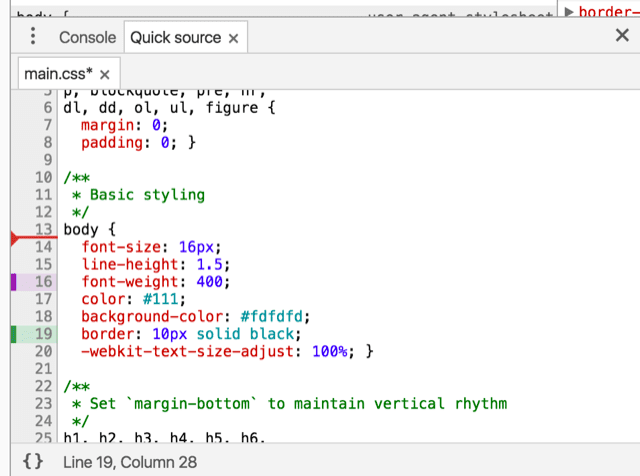
Będziesz też mieć możliwość śledzenia zmian na nowej karcie Szybki dostęp do źródeł:

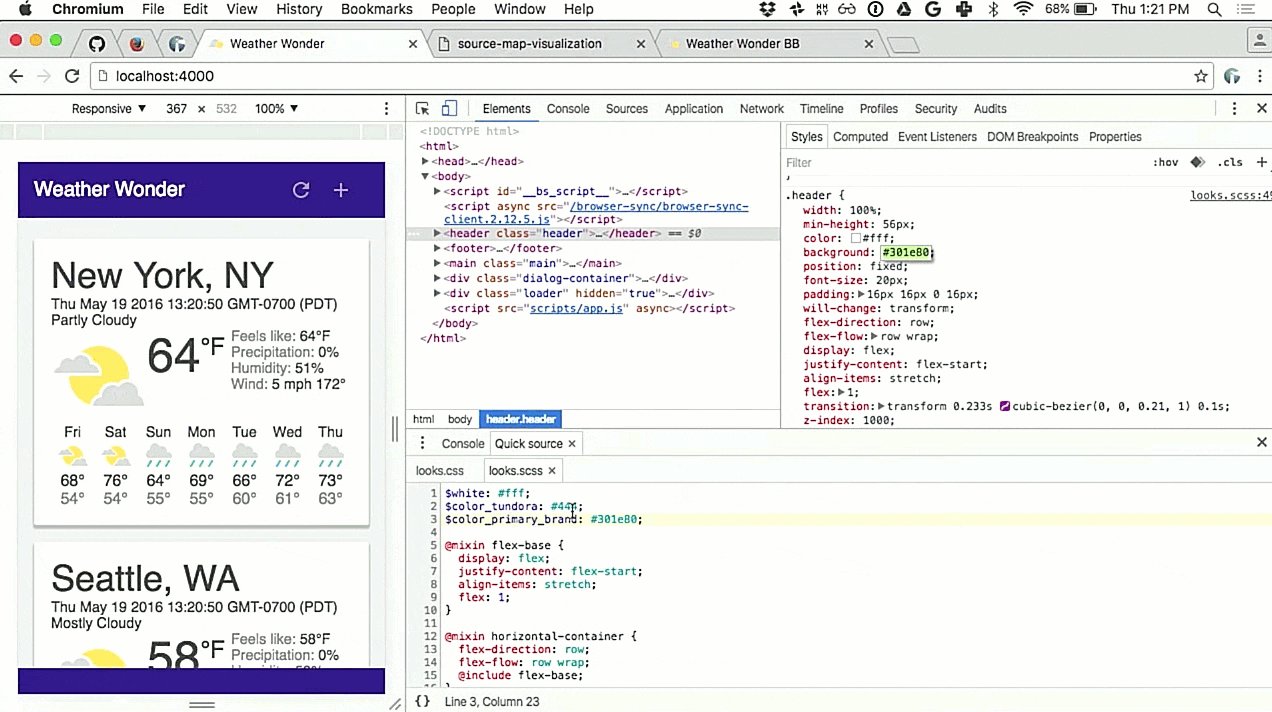
Po raz pierwszy karta Szybki kod źródłowy pozwala skupić się na kodzie źródłowym HTML lub JavaScriptu, a zarazem na regułach CSS. Gdy klikniesz właściwość CSS w panelu Style, karta Szybkie źródło automatycznie przejdzie do definicji w źródle i ją wyróżni.
Aby wypróbować tę funkcję już dziś, włącz eksperyment sources diff w Chrome Canary.
Edytowanie w czasie rzeczywistym w Sass
Oto kilka zapowiedzi nadchodzących dużych ulepszeń procesu edycji Sass. Te funkcje są na bardzo wczesnym etapie rozwoju. W następnym poście poinformujemy Cię, gdy będą gotowe do wypróbowania.
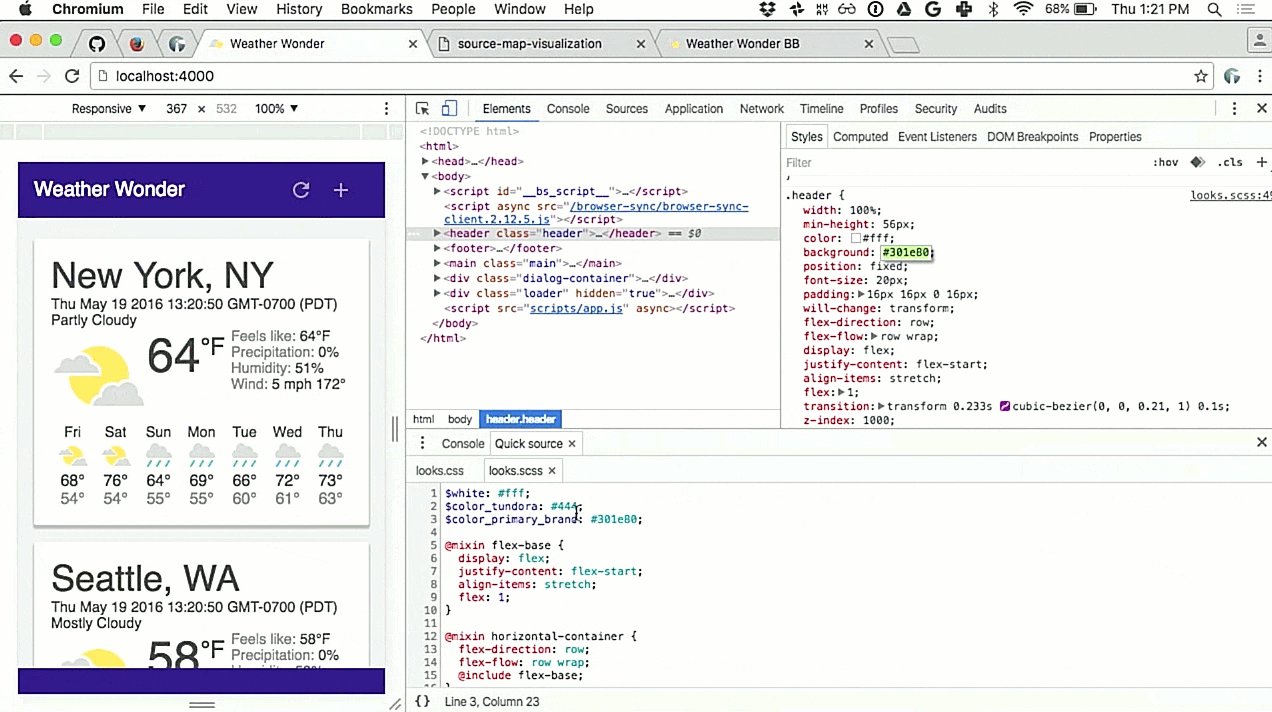
W podstawie Narzędzia dla programistów pozwolą Ci wyświetlać i edytować zmienne Sass tak, jak zawsze tego oczekujesz. Kliknij wartość skompilowaną ze zmiennej Sass, a nowa karta Szybkie źródła przeniesie Cię do definicji tej zmiennej.

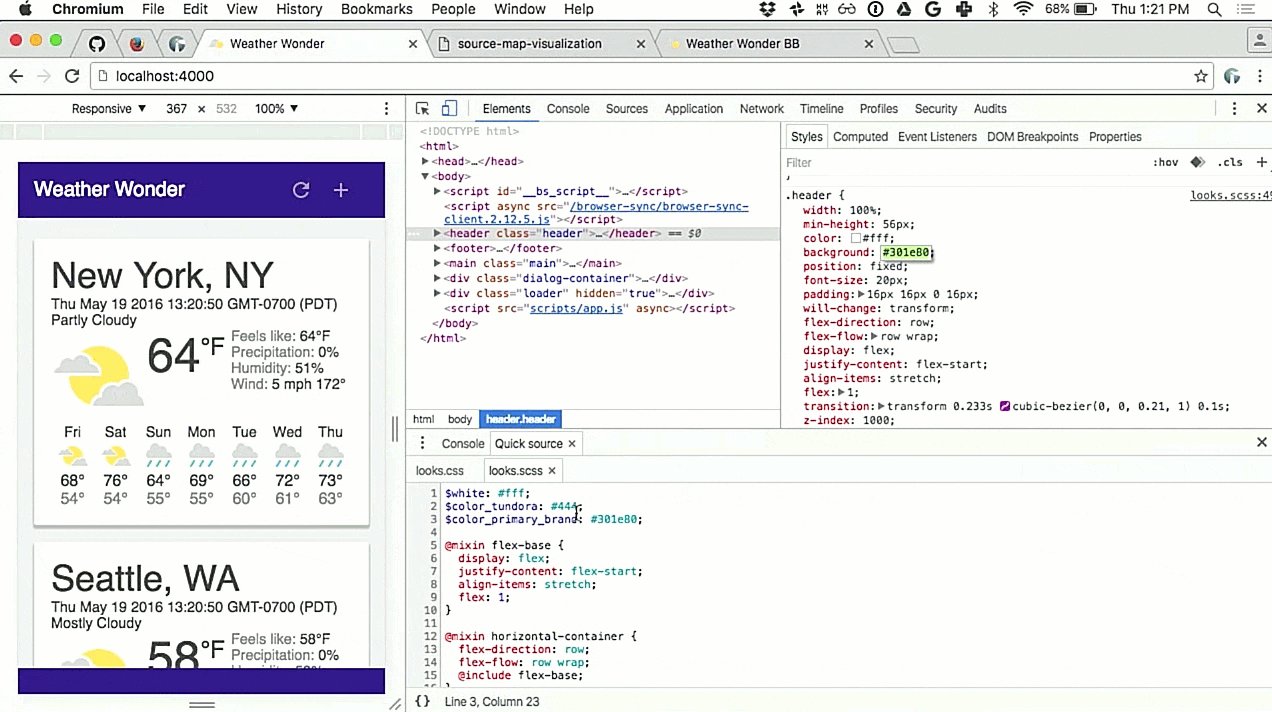
Gdy edytujesz wartość skompilowaną z wielu zmiennych Sass, wprowadzane zmiany będą dotyczyły nie tylko wybranej właściwości, ale całej zmiennej Sass.
Progresywne aplikacje internetowe
Na liście wykładów na temat stron internetowych i Chrome na konferencji Google I/O 2016 widać, że w świecie tworzenia stron internetowych coraz większą rolę odgrywają progresywne aplikacje internetowe.
Wraz z rozwojem modelu progresywnej aplikacji internetowej, DevTools szybko ulepsza narzędzia, które deweloperzy potrzebują do tworzenia świetnych progresywnych aplikacji internetowych. Zdaliśmy sobie sprawę, że kompilowanie i debugowanie tych nowoczesnych aplikacji często wiąże się z wyjątkowymi wymaganiami, dlatego w DevTools umieściliśmy cały panel poświęcony tworzeniu aplikacji Progressive Web. Otwórz Chrome Canary. Zobaczysz, że panel Zasoby został zastąpiony panelem Aplikacja. Wszystkie poprzednie funkcje panelu Zasoby są nadal dostępne. Jest kilka nowych paneli zaprojektowanych specjalnie do tworzenia progresywnych aplikacji internetowych:
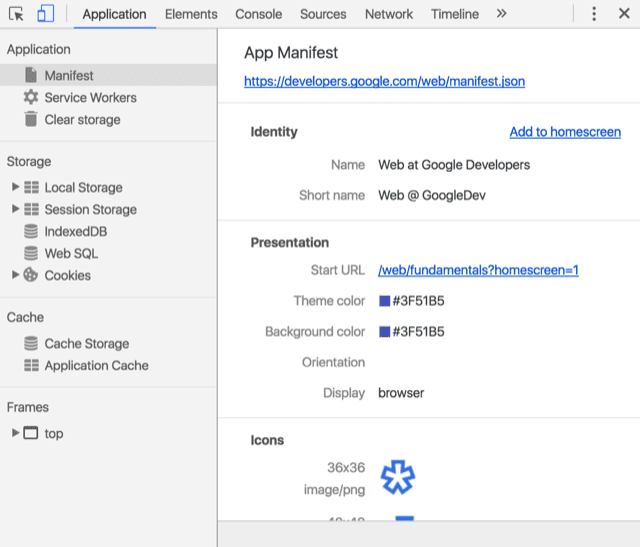
Na panelu Manifest znajdziesz wizualne odzwierciedlenie pliku manifestu aplikacji. Tutaj możesz ręcznie uruchomić proces „Dodawanie do ekranu głównego”.

W panelu Skrypty service worker możesz sprawdzać skrypty service worker zarejestrowane na bieżącej stronie i z nimi współpracować.

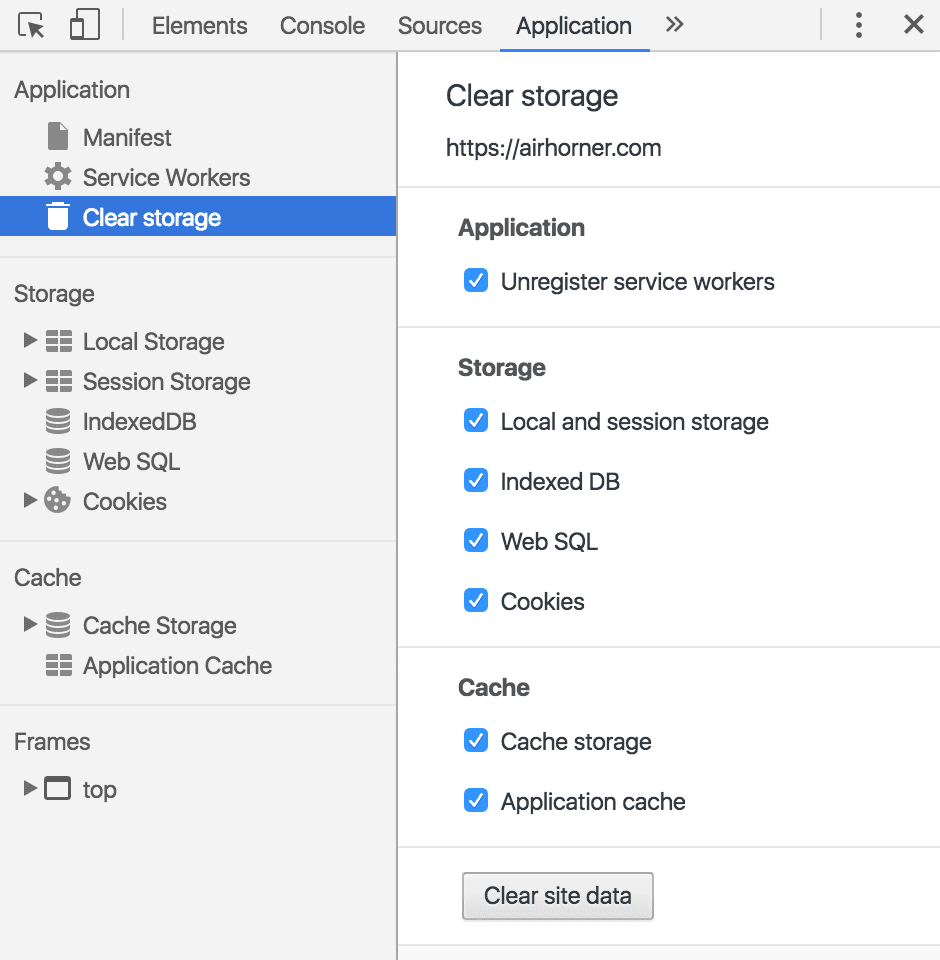
Panel Wyczyść pamięć wewnętrzną pozwala usunąć wszystkie rodzaje danych, aby wyświetlić czystą stronę.

JavaScript
Przejście od frontendu do backendu to trudna część pełnego procesu tworzenia aplikacji internetowych. Jeśli podczas debugowania aplikacji internetowej okaże się, że backend zwraca kod stanu 500, oznacza to, że DevTools nie może już pomóc w rozwiązaniu problemu. Aby go rozwiązać, musisz zmienić kontekst i uruchomić środowisko programistyczne backendu.
W przypadku backendów napisanych w Node.js granice między frontendem a backendem zaczynają się zacierać. Ponieważ Node.js działa na silniku JavaScript V8 (tym samym, który obsługuje Google Chrome), chcieliśmy umożliwić debugowanie Node.js za pomocą DevTools. Dzięki V8, DevTools i Google Cloud Platform dla zespołów Node.js możesz teraz korzystać ze wszystkich zaawansowanych funkcji debugowania w DevTools, aby analizować aplikacje Node.js. Ta funkcja jest już dostępna w wersjach nightly Node.js, ale integracja z DevTools jest jeszcze ulepszana przed włączeniem jej w dużej aktualizacji. Debugowanie aplikacji Node.js w Narzędziach deweloperskich będzie kiedyś tak proste jak przekazanie parametru node --inspect app.js i połączenie się z Narzędziami deweloperskimi w dowolnym oknie Chrome.
Chociaż istniejące narzędzia, takie jak Node Inspector, umożliwiają debugowanie z użyciem interfejsu graficznego, nowa integracja z Node.js w DevTools będzie zawsze zawierać najnowsze funkcje debugowania w DevTools, takie jak debugowanie asynchronicznych stosów, funkcja blackboxing i obsługa ES6.


