このようなことは、よく耳にする課題ではありませんか?Chrome DevTools でパフォーマンスの問題をデバッグしているが、[パフォーマンス] パネルに表示される情報量が多すぎて、最も関連性の高い対処可能な部分にのみ集中することができない。タイムラインの長さ、フレームグラフの深さ、さまざまなデータトラックの幅が広いため、操作が難しい場合があります。パフォーマンス パネルは非常に強力ですが、その有用性がユーザビリティの犠牲になる必要はありません。
Chrome のパフォーマンス ツールを改善するための取り組みの一環として、最近、情報の密度を軽減し、デベロッパーがワークフローをカスタマイズできるようにする 3 つの新機能をリリースしました。
この投稿では、これらの機能のそれぞれについて詳しく説明し、これらの機能を使用して最も重要な情報のみに集中する方法をご紹介します。
タイムラインの無関係な部分を非表示にする
ウェブ パフォーマンスはミリ秒単位で動作するため、パフォーマンスの記録が数秒間しか続かない場合でも、位置がずれる可能性は十分にあります。
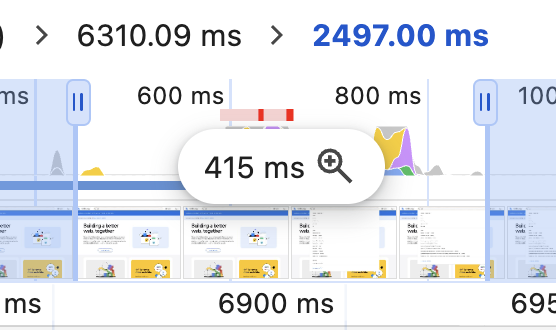
Chrome 122 では、パンくずリストを作成する機能が追加されました。この機能を使用すると、タイムラインの境界を固定して、設定した関心のあるエリア内でのみズームやパンを行えるようにできます。このようにタイムラインを制限すると、たとえば応答性の問題をデバッグする際に、1 回のインタラクションや問題のある長いタスクに集中できます。

上のスクリーンショットは、タイムラインの概要をクローズアップしたものです。スクリプトの実行やプレゼンテーション処理などのメインスレッドのアクティビティが可視化されています。ポインタをその上に置くと、タイムラインの境界を現在のウィンドウに設定する新しいボタンが表示されます。ボタンには、時間ウィンドウの幅(ミリ秒単位)と アイコンが表示されます。タイムラインの概要の上に表示されるパンくずリストには、各期間の長さがラベルとして表示されます。
この機能を使用するには:
- タイムラインをズームして、関心のあるエリアに移動します。
- タイムラインの概要で虫メガネアイコン をクリックすると、タイムラインを固定してパンくずリストを設定できます。
- 必要に応じてこの操作を繰り返して、ネストされた対象領域を拡大します。
- パンくずリストをクリックすると、前の対象エリアまたはタイムラインの全範囲に戻ります。
タイムラインをトリミングすると、誤ってタイムラインの範囲外までスクロールして、関連性のない部分に移動してしまうことがなくなります。必要に応じて、パンくずリストをクリックしてズームアウトできます。また、タイムラインの概要は、次のトラックと連動したままになります。これにより、強制再フローなどのパフォーマンス改善の機会を簡単に見つけ、フレームグラフでその根本原因を特定できます。
フレームグラフの無関係な部分を非表示にする
メインスレッドのアクティビティを分析するのは簡単ではありません。パフォーマンス パネルのこの部分は、コールスタックが長く細長くなるため、フレームグラフと呼ばれます。極端なケースでは、これらのスタックが扱いづらくなり、全体を把握して最適化対象に集中することが難しくなることがあります。
Chrome 124 以降では、炎グラフで非表示にするエントリを正確にカスタマイズできるため、最も実用的な情報に集中できます。

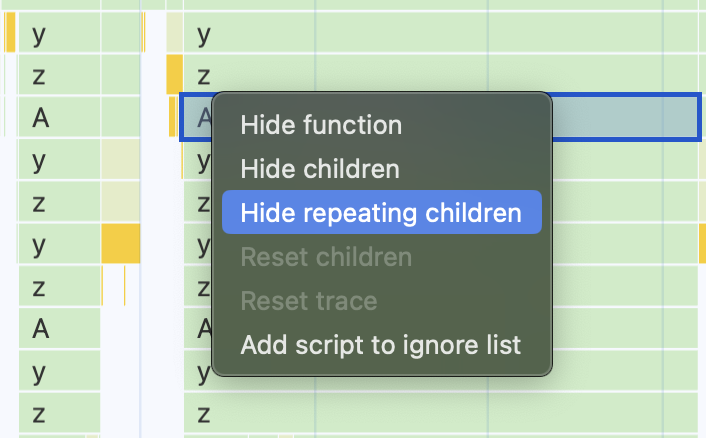
フレームグラフで関数を右クリックすると、エントリを非表示にするいくつかのオプションを含むコンテキスト メニューが表示されます。
- 関数を非表示にする: 選択した関数をフレームグラフから削除します。子関数は親関数の直後に移動します。
- 子要素を非表示にする: 選択した関数で炎グラフを切り詰め、そのすべての子要素を非表示にします。
- 重複する子要素を非表示にする: 選択した関数のすべてのインスタンスを残りのヒートマップから削除します。
関数を選択したときに使用できる便利なキーボード ショートカットもあります。
- H: 選択した関数を非表示にする
- C: 選択した関数の子要素を非表示にする
- R: 選択した関数のスタック内の後続のインスタンスを非表示にします。
- U: 選択した関数の非表示の子要素を表示します。
関連性のないスクリプトを完全に非表示にする
[無視リストにスクリプトを追加] オプションを選択すると、選択した関数と、同じスクリプト ファイル内で定義されている他のすべての関数がフレームグラフから非表示になります。スクリプトは無視リストにも追加されます。このリストは、DevTools デバッガが関数をステップオーバーし、スクリプトから発生した例外を無視するために使用します。
無視リストに追加されたスクリプトは保持されるため、新しいトレースのヒートマップには引き続き表示されなくなります。管理対象外のスクリプトは、無視リストに登録する候補として適しています。一方、個々の関数の非表示は現在のトレースに対して一時的であり、状況に応じて異なります。たとえば、リクキューシブ関数呼び出しの煩雑なスタックを非表示にして、トレースでの操作を容易にすることができます。
無視リストやその他の非表示の関数を炎グラフに戻すには、コンテキスト メニューを使用して、選択した関数の子関数をリセットするか、トレース全体で非表示の関数をすべてリセットします。子要素が非表示になっている関数には、▼ アイコンが付いています。このアイコンをクリックすると、子要素もリセットされます。
不要な深さと複雑さを炎グラフから取り除けば、より使いやすくなります。必要に応じて表示するエントリをカスタマイズできる機能は、作業中のタスクに最も重要な情報に集中できるようにする人間工学的な改善です。
無関係なトラックを非表示にする
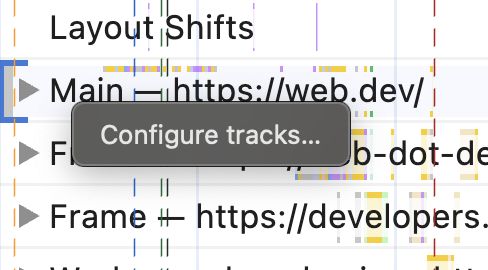
メインスレッド アクティビティは、[パフォーマンス] パネルの 1 つのトラックのみを構成します。[パフォーマンス] パネルのトラックは、プロセスのアクティビティを可視化します。デバッグに役立つように、すべてのトラックが共通のタイムラインに沿って配置されます。[Main] トラックに加えて、ページで使用される他のサブフレーム、スレッド、ワーカーの個々のトラック、および [Network]、[Frames]、[Animations]、[Interactions] トラックがあります。さらに多くのトラックは、IO、GPU、コンポーザなどの下位レベルの Chrome プロセスのアクティビティを示します。大量の情報ですが、ただし、ほとんどのパフォーマンス ワークフローでは、一度に数トラックの情報のみを気にすることになります。
Chrome 125 以降では、不要なトラックを非表示にしたり、好みに合わせて並べ替えたりできる新しい設定モードが追加されています。たとえば、遅いインタラクションを最適化する場合、[インタラクション]、[メイン]、[GPU] トラック以外を非表示にできます。

トラックを編集するには、トラックの名前を右クリックして、[トラックを設定...] を選択します。構成モードが開き、個々のトラックの表示、非表示、並べ替えを行うことができます。[トラックの設定を完了] ボタンをクリックして設定を保存します。
トラックを設定すると、パフォーマンス パネルで重要な情報をワークフローに表示する方法が制御できます。これらの設定を使用すると、無関係なプロセスからアクティビティを非表示にしたり、必要なデータに簡単にアクセスできるようにトラックを移動したりできます。
まとめ
これらの 3 つの機能により、パフォーマンス ワークフローをカスタマイズするための強力な新しい人間工学的なコントロールが提供されます。これらの機能を使用してノイズの量を減らすことで、目的のデータを簡単に見つけ、データを分析できるようになります。
ご意見やご感想をお聞かせください。ご不明な点や一般的なフィードバックがありましたら、@ChromeDevTools までお問い合わせください。機能が動作しない、または新機能の提案がある場合は、こちらのオープン イシューにコメントを残してください。
これは、Chrome のパフォーマンス ツールの改善に向けた取り組みの始まりにすぎません。パフォーマンス パネルをより使いやすく、かつ強力なものにするために、現在開発中の他の機能も順次公開していく予定です。次回の投稿では、次の一連の機能を Chrome for Developers ブログでご紹介します。最新情報については、Chrome の最新情報ページをご覧ください。DevTools と Chrome の最新情報をすべて確認できます。


