Isso parece familiar? Você está depurando um problema de desempenho no Chrome DevTools, mas a quantidade enorme de informações no painel "Performance" dificulta o foco nas partes mais relevantes e acionáveis. Entre a duração da linha do tempo, a profundidade do gráfico de chamas e a amplitude de muitas faixas de dados diferentes, pode ser um desafio navegar. Por mais incrível que seja o painel "Performance", a usabilidade não pode ser prejudicada.
Como parte da nossa iniciativa para melhorar as ferramentas de performance do Chrome, lançamos recentemente três novos recursos com o objetivo de reduzir a densidade de informações e ajudar os desenvolvedores a personalizar os fluxos de trabalho:
- Ocultar partes irrelevantes da linha do tempo
- Ocultar partes irrelevantes do gráfico de chama
- Ocultar faixas irrelevantes
Neste post, vamos analisar cada um desses recursos e mostrar como usá-los para se concentrar apenas nas informações mais importantes.
Ocultar partes irrelevantes da linha do tempo
A performance da Web opera na escala de milissegundos. Portanto, mesmo que a gravação de performance tenha apenas alguns segundos, há muitas oportunidades de perder o lugar.
No Chrome 122, adicionamos a capacidade de criar trilhas de navegação. Esse recurso permite fixar os limites da linha do tempo para que você só possa aplicar zoom ou mover dentro de uma área de interesse definida por você. A restrição da linha do tempo dessa maneira pode ser especialmente útil se você estiver tentando depurar problemas de responsividade, por exemplo, para que possa concentrar sua atenção em uma única interação ou tarefa longa problemática.

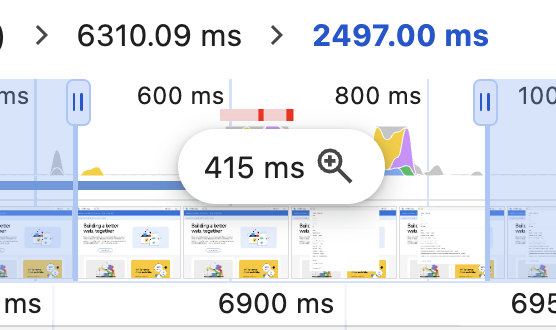
A captura de tela anterior mostra um close da visão geral da linha do tempo, que mostra a atividade da linha de execução principal, como a execução de script e o trabalho de apresentação. Quando você mantém o ponteiro sobre ele, um novo botão aparece para definir os limites da linha do tempo para a janela atual. O botão é identificado pela largura da janela de tempo, em milissegundos, e pelo ícone . Os breadcrumbs estão localizados acima da visão geral da linha do tempo, e cada um é identificado pelo tamanho da janela de tempo.
Para usar esse recurso:
- Aumente o zoom e mova a linha do tempo para uma área de interesse.
- Clique no ícone de lupa na visão geral da linha do tempo para fixar a linha do tempo e definir um breadcrumb.
- Repita conforme necessário para aplicar zoom em uma área de interesse aninhada.
- Clique no caminho para retornar às áreas de interesse anteriores ou à faixa completa da linha do tempo.
O corte da linha do tempo ajuda a garantir que você nunca role acidentalmente para uma parte irrelevante da linha do tempo. No entanto, quando necessário, você pode clicar nas trilhas para diminuir o zoom. Outro benefício é que a visão geral do cronograma permanece alinhada com as faixas a seguir. Isso facilita muito a identificação de oportunidades de desempenho, como refluxos forçados, e a identificação da causa raiz no gráfico de chamas.
Ocultar partes irrelevantes do gráfico de chama
Analisar a atividade da linha de execução principal não é uma tarefa simples. Essa parte do painel "Performance" é conhecida como gráfico de chamas, devido ao comprimento e à espessura das pilhas de chamadas. Em alguns casos extremos, essas pilhas podem ser tão difíceis de usar que é difícil entender tudo e se concentrar no que você está tentando otimizar.
A partir do Chrome 124, você pode personalizar exatamente quais entradas do gráfico de chamas serão ocultadas para se concentrar nas informações mais úteis.

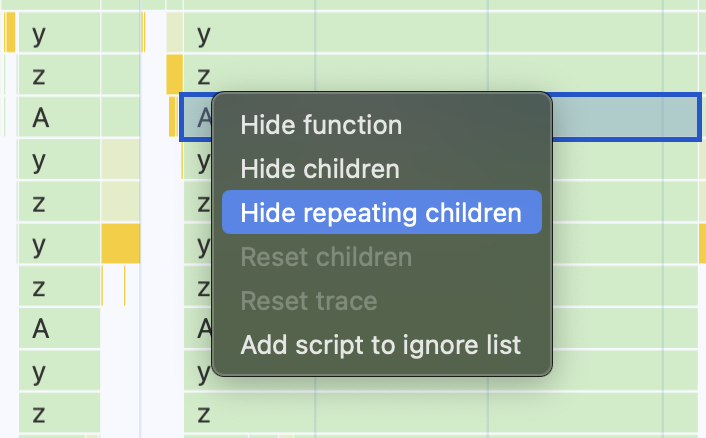
Ao clicar com o botão direito do mouse em uma função no gráfico em chamas, um menu de contexto aparece com várias opções para ocultar entradas:
- Ocultar função: remova a função selecionada do gráfico de chamas. Os filhos vão subir para aparecer imediatamente após a função mãe.
- Ocultar filhos: poda o diagrama de chamas na função selecionada, ocultando todos os filhos.
- Ocultar filhos repetidos: remova todas as instâncias da função selecionada do restante do diagrama de chamas.
Também há vários atalhos úteis do teclado que podem ser usados quando uma função é selecionada:
- H: oculta a função selecionada.
- C: oculta as crianças da função selecionada.
- R: oculta instâncias da função selecionada mais tarde na pilha.
- U: mostra os filhos ocultos da função selecionada.
Ocultar permanentemente scripts irrelevantes
A opção Adicionar script à lista de ignorados oculta a função selecionada do gráfico em chamas, bem como todas as outras funções definidas no mesmo arquivo de script. O script também é adicionado à lista de ignorados, que o depurador das Ferramentas do desenvolvedor usa para ignorar funções e exceções geradas pelo script.
Os scripts adicionados à lista de ignorados são mantidos, então eles vão continuar ocultos do gráfico de chamas em novos rastros. Os scripts fora do seu controle são bons candidatos para a lista de ignorados. Por outro lado, ocultar funções individuais é temporário para o rastro atual e mais dependente da situação. Por exemplo, você pode ocultar uma pilha incômoda de chamadas de função recursivas para facilitar o trabalho com o rastreamento.
Para reverter a lista de ignorados ou qualquer outra função oculta no gráfico de chamas, use o menu de contexto para redefinir os filhos da função selecionada ou todas as funções ocultas no rastro. As funções com filhos ocultos são anotadas com o ícone ▼, que também redefine os filhos quando clicado.
Qualquer profundidade e complexidade desnecessárias que você possa remover do diagrama de chamas vai torná-lo muito mais útil. Quando necessário, ter a capacidade de personalizar as entradas que você vê é uma melhoria ergonômica para ajudar você a concentrar sua atenção nas informações mais importantes para a tarefa em questão.
Ocultar faixas irrelevantes
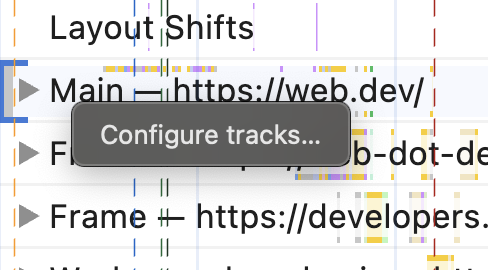
A atividade da linha de execução principal compõe apenas uma faixa do painel "Performance". As faixas no painel "Performance" mostram a atividade de um processo e estão todas alinhadas a uma linha do tempo comum para ajudar na depuração. Além da faixa Main, há faixas individuais para os outros subframes, linhas de execução e workers usados pela página, além das faixas Network, Frames, Animations e Interactions. Mais faixas ainda marcam a atividade de processos de nível inferior do Chrome, como E/S, GPU e compositor. É muita informação! No entanto, para a maioria dos fluxos de trabalho de performance, você só precisa se preocupar com as informações de algumas faixas por vez.
A partir do Chrome 125, há um novo modo de configuração que permite ocultar faixas desnecessárias ou reorganizá-las de acordo com sua preferência. Por exemplo, se você estiver otimizando uma interação lenta, pode ocultar tudo, exceto as faixas Interações, Principal e GPU.

Para editar as faixas, clique com o botão direito do mouse no nome de qualquer faixa e selecione Configurar faixas…. Isso abre o modo de configuração, em que você pode mostrar, ocultar ou reorganizar faixas individuais. Clique no botão Concluir a configuração das faixas para salvar suas preferências.
Ao configurar as faixas, você controla a forma como o painel "Performance" apresenta informações importantes para seu fluxo de trabalho. Você pode usar essas configurações para ocultar a atividade de processos não relacionados e mover as faixas de forma a facilitar o acesso aos dados necessários.
Conclusão
Esses três recursos oferecem novos controles ergonômicos para personalizar seus fluxos de trabalho de performance. Ao usar esses recursos e reduzir a quantidade de ruído, você vai se colocar em uma posição muito melhor para encontrar o que procura e entender os dados.
Queremos saber o que está funcionando bem ou como podemos melhorar sua experiência. Entre em contato com a gente pelo @ChromeDevTools se tiver dúvidas ou feedback geral. Se algo não estiver funcionando ou você tiver uma sugestão de novos recursos, deixe um comentário neste problema aberto.
Essa é apenas o começo da nossa iniciativa para melhorar as ferramentas de desempenho do Chrome. Estamos animados para compartilhar tudo o que estamos preparando para tornar o painel de desempenho mais fácil de usar e mais poderoso do que nunca. Publicaremos a próxima postagem mostrando o próximo lote de recursos aqui no blog do Chrome para Desenvolvedores. Enquanto isso, confira a página Novidades do Chrome para ficar por dentro de tudo o que há de novo no Chrome e nas DevTools.


