Bạn có thấy quen không? Bạn đang gỡ lỗi một vấn đề về hiệu suất trong Chrome DevTools, nhưng lượng thông tin khổng lồ trong bảng điều khiển Hiệu suất khiến bạn khó có thể chỉ tập trung vào những phần có liên quan và hữu ích nhất. Với độ dài của dòng thời gian, độ sâu của biểu đồ hình ngọn lửa và chiều rộng của nhiều kênh dữ liệu, bạn có thể gặp khó khăn khi điều hướng. Mặc dù rất mạnh mẽ, nhưng bảng điều khiển Hiệu suất không được làm giảm khả năng hữu dụng!
Trong chương trình cải thiện công cụ hiệu suất của Chrome, gần đây chúng tôi đã ra mắt 3 tính năng mới nhằm giảm mật độ thông tin và giúp nhà phát triển tuỳ chỉnh quy trình làm việc:
- Ẩn các phần không liên quan trên dòng thời gian
- Ẩn các phần không liên quan của biểu đồ hình ngọn lửa
- Ẩn các bản nhạc không liên quan
Trong bài đăng này, chúng tôi sẽ xem xét kỹ hơn từng tính năng trong số này và hướng dẫn bạn cách sử dụng các tính năng đó để chỉ tập trung vào thông tin quan trọng nhất.
Ẩn các phần không liên quan trong dòng thời gian
Hiệu suất web hoạt động trên quy mô mili giây, vì vậy, ngay cả khi bản ghi hiệu suất của bạn chỉ dài vài giây, bạn vẫn có nhiều cơ hội để bị mất vị trí.
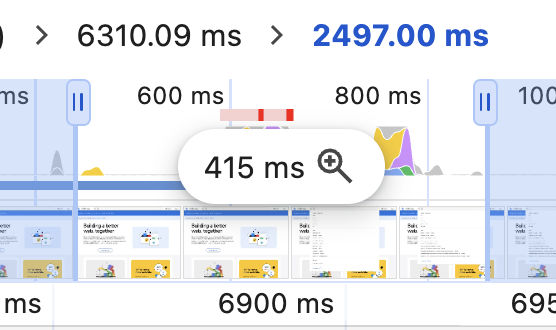
Trong Chrome 122, chúng tôi đã thêm tính năng tạo đường dẫn. Tính năng này cho phép bạn cố định ranh giới của dòng thời gian để bạn chỉ có thể thu phóng hoặc kéo trong khu vực mà bạn quan tâm. Việc ràng buộc tiến trình theo cách này có thể đặc biệt hữu ích nếu bạn đang cố gắng gỡ lỗi các vấn đề về khả năng phản hồi, chẳng hạn như để bạn có thể tập trung vào một lượt tương tác hoặc một tác vụ dài gặp vấn đề.

Ảnh chụp màn hình trước đó cho thấy cận cảnh thông tin tổng quan về tiến trình, trong đó trực quan hoá hoạt động của luồng chính như thực thi tập lệnh và công việc trình bày. Khi bạn giữ con trỏ trên đó, một nút mới sẽ xuất hiện để đặt ranh giới của tiến trình cho cửa sổ hiện tại. Nút này được gắn nhãn theo chiều rộng của cửa sổ thời gian, tính bằng mili giây và biểu tượng . Dấu vết bánh mì nằm phía trên thông tin tổng quan về tiến trình và mỗi dấu vết được gắn nhãn theo kích thước của khoảng thời gian.
Để dùng tính năng này:
- Phóng to và kéo dòng thời gian đến một khu vực mà bạn quan tâm.
- Nhấp vào biểu tượng kính lúp trong phần tổng quan về tiến trình để cố định tiến trình và đặt đường dẫn.
- Lặp lại nếu cần để phóng to một khu vực quan tâm lồng nhau.
- Nhấp vào đường dẫn để quay lại các khu vực quan tâm trước đó hoặc toàn bộ phạm vi của dòng thời gian.
Việc cắt bớt dòng thời gian giúp đảm bảo rằng bạn sẽ không bao giờ vô tình cuộn ra ngoài giới hạn vào một phần không liên quan của dòng thời gian. Tuy nhiên, khi cần, bạn có thể nhấp vào đường dẫn để thu nhỏ lại. Một lợi ích khác là thông tin tổng quan về tiến trình sẽ luôn phù hợp với các kênh sau. Điều này giúp bạn dễ dàng phát hiện các cơ hội về hiệu suất như buộc phải lặp lại và xác định nguyên nhân gốc rễ của chúng trong biểu đồ hình ngọn lửa.
Ẩn các phần không liên quan của biểu đồ hình ngọn lửa
Việc phân tích hoạt động của luồng chính không phải là một việc nhỏ. Phần này của bảng điều khiển Hiệu suất được gọi là biểu đồ hình ngọn lửa, vì ngăn xếp lệnh gọi có thể dài và mảnh. Trong một số trường hợp cực đoan, các ngăn xếp này có thể khó sử dụng đến mức khó hiểu được toàn bộ vấn đề và tập trung vào những gì bạn đang cố gắng tối ưu hoá.
Kể từ Chrome 124, bạn có thể tuỳ chỉnh chính xác những mục cần ẩn trong biểu đồ hình ngọn lửa để tập trung vào thông tin hữu ích nhất.

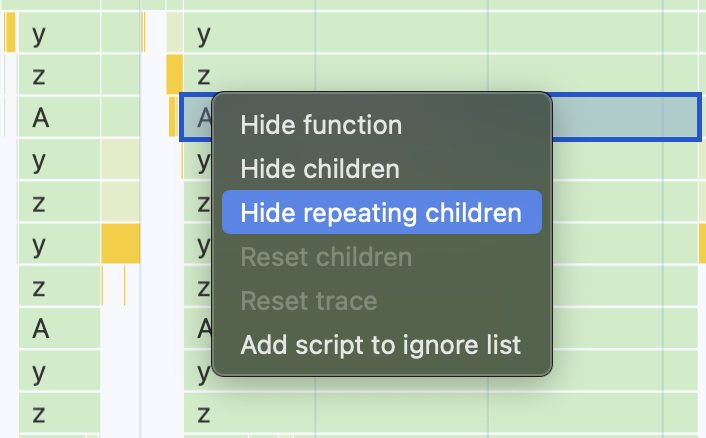
Khi bạn nhấp chuột phải vào một hàm trong biểu đồ hình ngọn lửa, một trình đơn theo bối cảnh sẽ xuất hiện với một số tuỳ chọn để ẩn các mục nhập:
- Ẩn hàm: Xoá hàm đã chọn khỏi biểu đồ hình ngọn lửa. Các hàm con sẽ di chuyển lên để xuất hiện ngay sau hàm mẹ.
- Ẩn phần tử con: Loại bỏ biểu đồ hình ngọn lửa tại hàm đã chọn, ẩn tất cả phần tử con của hàm đó.
- Ẩn các phần tử con lặp lại: Xoá tất cả các thực thể của hàm đã chọn khỏi phần còn lại của biểu đồ hình ngọn lửa.
Ngoài ra, bạn cũng có thể sử dụng một số phím tắt hữu ích khi chọn một hàm:
- H: ẩn hàm đã chọn
- C: ẩn các phần tử con của hàm đã chọn
- R: ẩn các thực thể của hàm đã chọn sau này trong ngăn xếp
- U: hiển thị các phần tử con bị ẩn của hàm đã chọn
Ẩn vĩnh viễn các tập lệnh không liên quan
Tuỳ chọn Add script to ignore list (Thêm tập lệnh vào danh sách bỏ qua) sẽ ẩn hàm đã chọn khỏi biểu đồ hình ngọn lửa, cũng như tất cả hàm khác được xác định trong cùng một tệp tập lệnh. Tập lệnh này cũng được thêm vào danh sách bỏ qua mà trình gỡ lỗi DevTools sử dụng để chuyển qua các hàm và bỏ qua các ngoại lệ bắt nguồn từ tập lệnh.
Các tập lệnh được thêm vào danh sách bỏ qua sẽ được duy trì, vì vậy, các tập lệnh này sẽ tiếp tục bị ẩn khỏi biểu đồ hình ngọn lửa trong các dấu vết mới. Những tập lệnh nằm ngoài tầm kiểm soát của bạn sẽ là ứng cử viên phù hợp cho danh sách bỏ qua. Mặt khác, việc ẩn các hàm riêng lẻ là tạm thời đối với dấu vết hiện tại và phụ thuộc nhiều vào tình huống. Ví dụ: bạn có thể muốn ẩn một ngăn xếp cồng kềnh của các lệnh gọi hàm đệ quy để dễ dàng xử lý dấu vết hơn.
Để huỷ bỏ danh sách bỏ qua hoặc bất kỳ hàm ẩn nào khác trong biểu đồ hình ngọn lửa, bạn có thể sử dụng trình đơn theo bối cảnh để đặt lại các hàm con của hàm đã chọn hoặc đặt lại tất cả hàm ẩn trong toàn bộ dấu vết. Các hàm có phần tử con ẩn được chú thích bằng biểu tượng ▼. Biểu tượng này cũng đặt lại các phần tử con khi được nhấp vào.
Biểu đồ hình ngọn lửa sẽ hữu ích hơn nhiều nếu bạn có thể loại bỏ mọi thông tin không cần thiết và phức tạp. Khi cần, khả năng tuỳ chỉnh các mục bạn thấy là một điểm cải tiến phù hợp với công thái học để giúp bạn tập trung vào thông tin quan trọng nhất cho công việc hiện tại.
Ẩn các kênh không liên quan
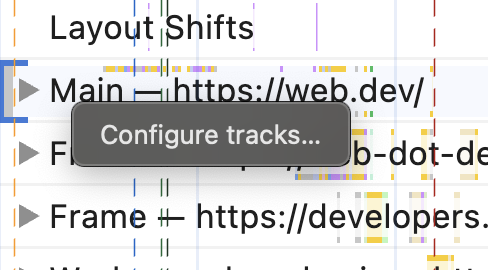
Hoạt động luồng chính chỉ tạo thành một đường dẫn của bảng điều khiển Hiệu suất. Các kênh trong bảng điều khiển Hiệu suất giúp bạn hình dung hoạt động của một quy trình và tất cả các kênh đều được căn chỉnh theo một dòng thời gian chung để hỗ trợ gỡ lỗi. Ngoài kênh Chính, còn có các kênh riêng lẻ cho các khung con, luồng và worker khác mà trang sử dụng, cũng như các kênh Mạng, Khung, Ảnh động và Tương tác. Thậm chí, nhiều kênh hơn đánh dấu hoạt động của các quy trình Chrome cấp thấp hơn như IO, GPU và Compositor. Có rất nhiều thông tin! Tuy nhiên, đối với hầu hết quy trình làm việc về hiệu suất, bạn sẽ chỉ quan tâm đến thông tin của một vài bản nhạc cùng một lúc.
Kể từ Chrome 125, có một chế độ cấu hình mới cho phép bạn ẩn các kênh không cần thiết hoặc sắp xếp lại các kênh theo ý thích. Ví dụ: nếu đang tối ưu hoá một lượt tương tác chậm, bạn có thể chọn ẩn mọi thứ ngoại trừ các kênh Tương tác, Chính và GPU.

Để chỉnh sửa các bản nhạc, hãy nhấp chuột phải vào tên của bất kỳ bản nhạc nào rồi chọn Configure tracks… (Định cấu hình bản nhạc…). Thao tác này sẽ mở chế độ cấu hình, nơi bạn có thể hiển thị, ẩn hoặc sắp xếp lại từng kênh. Nhấp vào nút Hoàn tất việc định cấu hình kênh để lưu lựa chọn ưu tiên của bạn.
Việc định cấu hình các kênh giúp bạn kiểm soát cách bảng điều khiển Hiệu suất trình bày thông tin quan trọng cho quy trình làm việc của bạn. Bạn có thể sử dụng các chế độ cài đặt này để ẩn hoạt động khỏi các quy trình không liên quan và di chuyển các kênh theo cách giúp bạn dễ dàng truy cập nhất vào dữ liệu cần thiết.
Kết thúc
Ba tính năng này cung cấp cho bạn các chế độ điều khiển mới, mạnh mẽ và phù hợp với người dùng để tuỳ chỉnh quy trình làm việc về hiệu suất. Bằng cách sử dụng các tính năng này và giảm độ nhiễu, bạn sẽ có nhiều cơ hội hơn để tìm thấy những gì mình cần và hiểu rõ dữ liệu.
Chúng tôi rất mong nhận được ý kiến phản hồi của bạn về những việc chúng tôi đã làm tốt hoặc cách chúng tôi có thể cải thiện trải nghiệm cho bạn. Hãy cho chúng tôi biết nếu bạn có câu hỏi hoặc ý kiến phản hồi chung bằng cách liên hệ với @ChromeDevTools. Nếu có vấn đề hoặc bạn có đề xuất về tính năng mới, hãy để lại bình luận về vấn đề đang mở này.
Đây chỉ là bước khởi đầu của sáng kiến cải thiện công cụ hiệu suất của Chrome. Chúng tôi rất vui được chia sẻ mọi thứ khác mà chúng tôi đang ấp ủ để giúp bảng điều khiển Hiệu suất dễ sử dụng và mạnh mẽ hơn bao giờ hết. Chúng tôi sẽ xuất bản bài đăng tiếp theo giới thiệu về nhóm tính năng tiếp theo ngay tại đây trên blog Chrome dành cho nhà phát triển. Trong thời gian chờ đợi, hãy xem trang Tính năng mới trong Chrome để nắm bắt mọi tính năng mới trong DevTools và Chrome.

