这听起来是不是很耳熟?您正在 Chrome 开发者工具中调试性能问题,但“性能”面板中的信息量太大,因此很难仅关注最相关且最具实用价值的部分。由于时间轴的长度、火焰图的深度以及许多不同数据轨道的广度,因此浏览这些信息可能具有挑战性。虽然“效果”面板功能强大,但其实用性不应以牺牲易用性为代价!
为了改进 Chrome 的性能工具,我们最近推出了三项新功能,旨在减少信息密度并帮助开发者自定义工作流:计划
在本博文中,我们将详细介绍这些功能,并展示如何使用这些功能来专注于最关键的信息。
隐藏时间轴中不相关的部分
网络性能以毫秒为单位,因此即使您的性能录制内容只有几秒钟长,也有很多机会会丢失位置。
在 Chrome 122 中,我们添加了创建面包屑导航功能。借助此功能,您可以限制时间轴的边界,以便仅在您设置的感兴趣区域内缩放或平移。例如,如果您尝试调试响应速度问题,以便将注意力集中在单个互动或存在问题的长时间任务上,则以这种方式约束时间轴会特别有用。

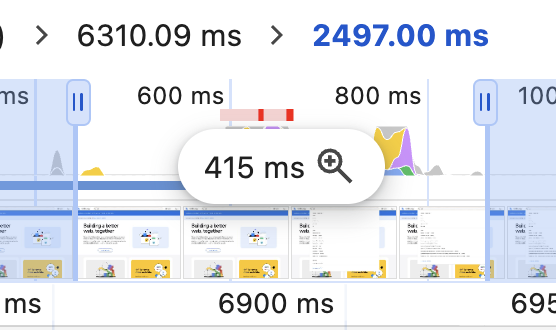
上图放大显示了时间轴概览,其中可直观呈现脚本执行和呈现工作等主线程活动。当您将指针悬停在该点上时,系统会显示一个新按钮,用于将时间轴的边界设置为当前窗口。该按钮的标签为时间窗口的宽度(以毫秒为单位)和 图标。面包屑导航位于时间轴概览上方,每个导航标签都标有其时间范围的大小。
如需使用此功能,请执行以下操作:
- 缩放和平移时间轴,以查看感兴趣的区域。
- 点击时间轴概览中的放大镜图标 可固定时间轴并设置面包屑导航。
- 根据需要重复此操作,以放大嵌套的兴趣区域。
- 点击面包屑导航可返回之前感兴趣的区域或时间轴的整个范围。
剪裁时间轴有助于确保您不会意外滚动到时间轴中不相关的部分。不过,您可以根据需要点击面包屑导航来再次缩小。另一个好处是,时间轴概览将与后续轨道保持一致。这样一来,您就可以在火焰图中更轻松地发现强制重新流动等性能改进机会,并找出其根本原因。
隐藏火焰图中不相关的部分
分析主线程活动并非易事。由于调用堆栈可能会变得非常长且细长,因此“性能”面板的这一部分称为火焰图。在某些极端情况下,这些堆栈可能非常庞大,以至于难以理解整个堆栈并专注于您尝试优化的内容。
从 Chrome 124 开始,您可以自定义要隐藏的火焰图表中的确切条目,以便专注于最具实用价值的信息。

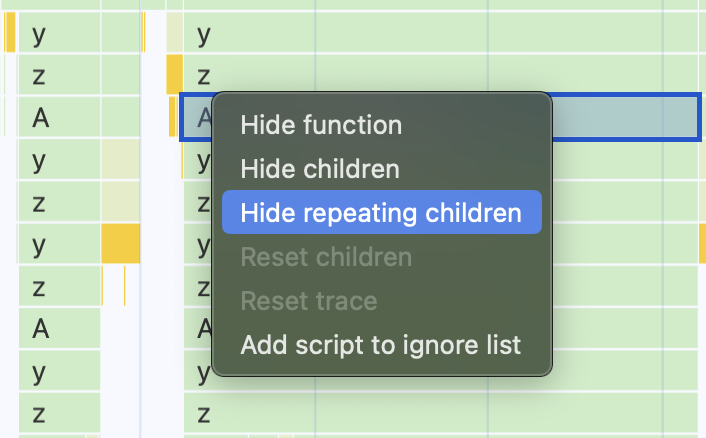
当您在火焰图中右键点击某个函数时,系统会显示一个上下文菜单,其中包含用于隐藏条目的多个选项:
- 隐藏函数:从火焰图中移除所选函数。其子函数将向上移动,紧跟在其父函数后面显示。
- 隐藏子项:在所选函数处修剪火焰图,隐藏其所有子项。
- 隐藏重复的子项:从火焰图的其余部分中移除所选函数的所有实例。
您还可以使用以下几个实用的键盘快捷键来选择函数:
- H:隐藏所选函数
- C:隐藏所选函数的子项
- R:隐藏堆栈中较后位置的所选函数的实例
- U:显示所选函数的隐藏子项
永久隐藏不相关的脚本
将脚本添加到忽略列表选项会从火焰图中隐藏所选函数,以及在同一脚本文件中定义的所有其他函数。该脚本还会添加到忽略列表中,开发者工具调试程序会使用该列表来跳过函数并忽略源自脚本的异常。
添加到忽略列表中的脚本会保留,因此它们将继续在新的轨迹的火焰图中隐藏。您无法控制的脚本非常适合添加到忽略列表中。另一方面,隐藏各个函数对当前轨迹而言是暂时的,并且更依赖于具体情况。例如,您可能需要隐藏一堆繁琐的递归函数调用,以便更轻松地处理轨迹。
如需还原火焰图中的忽略列表或任何其他隐藏函数,您可以使用上下文菜单重置所选函数的子函数,或重置整个轨迹中的所有隐藏函数。具有隐藏子项的函数带有 ▼ 图标注释,点击该图标还会重置子项。
您可以从火焰图中移除所有不必要的深度和复杂性,这样火焰图将变得更加实用。在需要时,能够自定义要显示的条目是一项人体工学改进,可帮助您将注意力集中在手头任务最重要的信息上。
隐藏不相关的轨道
主线程 activity 只是“性能”面板的一个 track。“性能”面板中的轨道可直观显示进程的活动,并且它们都与一个共同的时间轴保持一致,以便于调试。除了主轨道之外,还有用于页面使用的其他子帧、线程和工作器的各个轨道,以及网络、帧、动画和互动轨道。还有更多轨道用于标记 IO、GPU 和合成器等较低级别 Chrome 进程的活动。信息量太大了!不过,对于大多数效果工作流,您一次只会关注几个轨道的相关信息。
从 Chrome 125 开始,我们推出了一种新的配置模式,可让您隐藏不需要的轨道或根据自己的喜好对其进行重新排列。例如,如果您要优化互动速度缓慢的问题,可以选择隐藏除互动、主轨迹和 GPU 轨迹之外的所有轨迹。

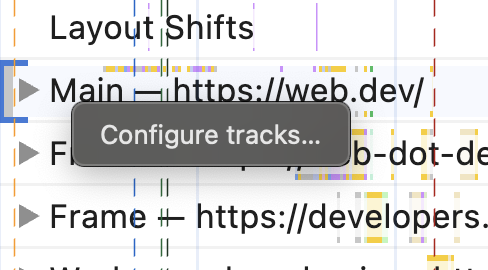
如需修改轨道,请右键点击任意轨道的名称,然后选择配置轨道…。这会打开配置模式,您可以在其中显示、隐藏或重新排列各个轨道。点击完成轨道配置按钮,保存您的偏好设置。
通过配置轨道,您可以控制“效果”面板向您的工作流呈现关键信息的方式。您可以使用这些设置将活动隐藏起来,使其不显示在无关的进程中,并以便于您轻松访问所需数据的方式移动轨道。
总结
这三项功能为您提供了强大的全新人体工学控制功能,可让您自定义效果工作流。通过使用这些功能并减少噪声,您将能够更好地找到所需内容并解读数据。
我们非常期待了解哪些方面做得不错,或者您的体验可以如何改进。如果您有任何问题或一般反馈,请通过 @ChromeDevTools 与我们联系。如果某些功能无法正常运行,或者您有新功能建议,请在此待解决问题中留言。
这只是我们改进 Chrome 性能工具的计划的开端。我们很高兴分享我们正在开发的其他所有功能,以便让“性能”面板变得更易于使用且比以往更强大。我们将在下一篇博文中介绍下一批功能,敬请关注 Chrome 开发者博客。与此同时,请访问 Chrome 中的新变化页面,及时了解开发者工具和 Chrome 中的所有新功能。

