נשמע מוכר? אתם מנסים לנפות באגים בבעיה בביצועים ב-Chrome DevTools, אבל כמות המידע העצומה בחלונית הביצועים מקשה עליכם להתמקד רק בחלקים הרלוונטיים ביותר שאפשר לבצע בהם פעולה. בין אורך ציר הזמן, עומק תרשים הלהבה והרוחב של הרבה טראקים שונים של נתונים, יכול להיות מאתגר לנווט. לוח הביצועים הוא כלי חזק מאוד, אבל לא צריך להקריב את נוחות השימוש בו כדי ליהנות מהיתרונות שלו.
במסגרת התוכנית שלנו לשיפור הכלים לבדיקת הביצועים של Chrome, השקנו לאחרונה שלוש תכונות חדשות שמטרתן לצמצם את צפיפות המידע ולעזור למפתחים להתאים אישית את תהליכי העבודה שלהם:
בפוסט הזה נבחן לעומק כל אחת מהתכונות האלה ונראה איך אפשר להשתמש בהן כדי להתמקד רק במידע החשוב ביותר.
הסתרת חלקים לא רלוונטיים בציר הזמן
ביצועי האתר פועלים בקנה מידה של אלפיות השנייה, כך שגם אם הקלטת הביצועים נמשכת רק כמה שניות, יש מספיק הזדמנויות לאבד את המיקום.
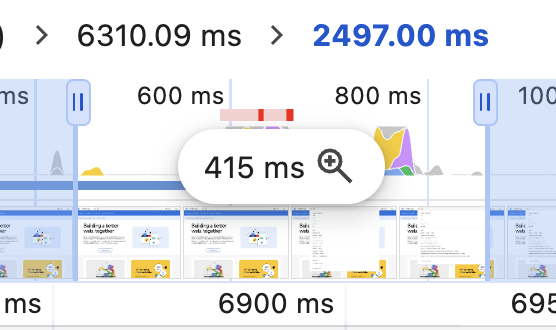
בגרסה 122 של Chrome הוספנו את היכולת ליצור פירוט נתיב. התכונה הזו מאפשרת לכם להגביל את הגבולות של ציר הזמן, כך שתוכלו להגדיל או להזיז את התצוגה רק בתוך אזור העניין שהגדרתם. הגבלת ציר הזמן בדרך הזו יכולה להיות שימושית במיוחד אם אתם מנסים לאתר באגים בבעיות שקשורות לתגובה מהירה, למשל, כדי שתוכלו להתמקד באינטראקציה אחת או במשימה ארוכה עם בעיה.

בצילום המסך הקודם מוצגת תצוגה מקרוב של סקירה כללית של ציר הזמן, שבה מוצגת פעילות של שרשור ראשי, כמו ביצוע סקריפטים ועבודה על מצגות. כשמקישים עליו, מופיע לחצן חדש שמגדיר את גבולות ציר הזמן לחלון הנוכחי. הכפתור מסומן לפי רוחב חלון הזמן, באלפיות שנייה, והסמל . נתיבי הניווט נמצאים מעל לסקירה הכללית של ציר הזמן, וכל אחד מהם מסומן לפי גודל חלון הזמן שלו.
כדי להשתמש בתכונה הזו:
- משנים את מרחק התצוגה בציר הזמן ומזיזים אותו לאזור שמעניין אתכם.
- לוחצים על סמל הזכוכית המגדלת בסקירה הכללית של ציר הזמן כדי לקבע את ציר הזמן ולהגדיר נתיב ניווט.
- חוזרים על הפעולה לפי הצורך כדי להגדיל אזור עניין בתצוגה.
- לוחצים על נתיב הניווט כדי לחזור לאזורי העניין הקודמים או לטווח המלא של ציר הזמן.
חיתוך ציר הזמן עוזר לוודא שלעולם לא תגללו בטעות מחוץ לגבולות אל חלק לא רלוונטי בציר הזמן. עם זאת, אם צריך, אפשר ללחוץ על קורות הלחם כדי להתרחק שוב. יתרון נוסף הוא שהסקירה הכללית של ציר הזמן תישאר מותאמת לטראקים הבאים. כך קל יותר לזהות הזדמנויות לשיפור הביצועים, כמו זרימות חוזרות בכפייה, ולזהות את הגורם לבעיה בתרשים הלהבה.
הסתרת חלקים לא רלוונטיים בתרשים הלהבות
ניתוח הפעילות של ה-thread הראשי הוא לא עניין של מה בכך. החלק הזה בחלונית 'ביצועים' נקרא תרשים הלהבות, כי סטאקי הקריאות יכולים להיות ארוכים ודקים. במקרים קיצוניים, יכול להיות שהסטאקים האלה יהיו לא נוחים לשימוש, כך שיהיה קשה להבין את הכול ולהתמקד במה שאתם מנסים לבצע אופטימיזציה שלו.
החל מגרסה 124 של Chrome, אפשר להחליט אילו רשומות בדיוק להסתיר בתרשים הלהבה כדי להתמקד במידע הכי שימושי.

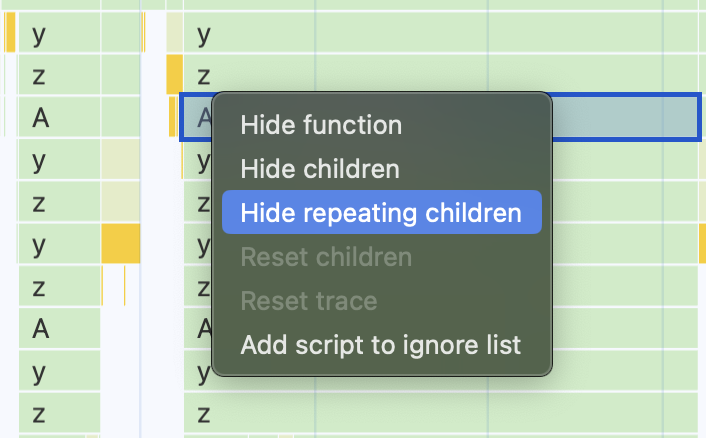
כשלוחצים לחיצה ימנית על פונקציה בתרשים הלהבה, מופיע תפריט הקשר עם כמה אפשרויות להסתרת רשומות:
- הסתרת פונקציה: הסרת הפונקציה שנבחרה מתרשים הלהבות. הצאצאים שלו יעברו למעלה ויוצגו מיד אחרי פונקציית ההורה.
- הסתרת הצאצאים: גיזום של תרשים הלהבות לפי הפונקציה שנבחרה, והסתרה של כל הצאצאים שלה.
- הסתרת צאצאים חוזרים: הסרת כל המופעים של הפונקציה שנבחרה משאר תרשים הלהבה.
יש גם כמה מקשי קיצור שימושיים שאפשר להשתמש בהם כשפונקציה מסוימת מסומנת:
- H: הסתרת הפונקציה שנבחרה
- C: הסתרת הצאצאים של הפונקציה שנבחרה
- R: הסתרת המופעים של הפונקציה שנבחרה בהמשך בסטאק'
- U: הצגת הצאצאים המוסתרים של הפונקציה שנבחרה
הסתרה של סקריפטים לא רלוונטיים באופן סופי
האפשרות הוספת סקריפט לרשימת קטעי הקוד להתעלמות מסתירה את הפונקציה שנבחרה מתרשים הלהבות, וגם את כל שאר הפונקציות שמוגדרות באותו קובץ סקריפט. הסקריפט מתווסף גם לרשימת קטעי הקוד להתעלמות, שבה הכלי לניפוי באגים ב-DevTools משתמש כדי לדלג על פונקציות ולהתעלם מחריגים שמקורם בסקריפט.
סקריפטים שנוספו לרשימת ההתעלמות נשמרים, כך שהם ימשיכו להיות מוסתרים בתרשים הלהבה בשרטוטים חדשים. סקריפטים שלא בשליטתכם יכולים להתאים לרשימת קטעי הקוד להתעלמות. לעומת זאת, הסתרת פונקציות ספציפיות היא זמנית למעקב הנוכחי ותלויה יותר במצב. לדוגמה, יכול להיות שתרצו להסתיר סטאק מסורבל של קריאות פונקציה רפלקסיביות כדי שיהיה קל יותר לעבוד עם המעקב.
כדי לבטל את ההתעלמות מרשימת הפונקציות או מכל פונקציה מוסתרת אחרת בתרשים הלהבה, אפשר להשתמש בתפריט ההקשר כדי לאפס את הצאצאים של הפונקציה שנבחרה או לאפס את כל הפונקציות המוסתרות לאורך המעקב. פונקציות עם צאצאים מוסתרים מסומנות בסמל ▼, שגם מאפס את הצאצאים כשלוחצים עליו.
ככל שתוכלו להסיר עומק ומורכבות מיותרים מהתרשים, כך יהיה קל יותר להשתמש בו. כשצריך, היכולת להתאים אישית את הרשומות שמוצגות היא שיפור ארגונומי שעוזר לכם להתמקד במידע המשמעותי ביותר למשימה שבה אתם מטפלים.
הסתרת טראקים לא רלוונטיים
הפעילות של הליבה היא רק טראק אחד בחלונית 'ביצועים'. המסלולים בחלונית 'ביצועים' מייצגים גרפית את הפעילות של תהליך, והם כולם מותאמים לציר זמן משותף כדי לעזור בניפוי באגים. בנוסף לטראק Main, יש טראקים נפרדים לשאר הפריימים המשניים, לשרשור ולעובדים שבהם הדף משתמש, וגם לטראקים Network, Frames, Animations ו-Interactions. עוד יותר טראקים מסמנים את הפעילות של תהליכים ברמה נמוכה יותר ב-Chrome, כמו IO, GPU ו-Compositor. זה המון מידע! עם זאת, ברוב תהליכי העבודה של ניתוח ביצועים, אתם צריכים להתמקד רק במידע מכמה טראקים בכל פעם.
החל מגרסה 125 של Chrome, יש מצב הגדרה חדש שמאפשר להסתיר טראקים לא נחוצים או לסדר אותם מחדש לפי בחירתכם. לדוגמה, אם אתם מבצעים אופטימיזציה של אינטראקציה איטית, תוכלו להסתיר את כל הטראקים מלבד אינטראקציות, ראשי ו-GPU.

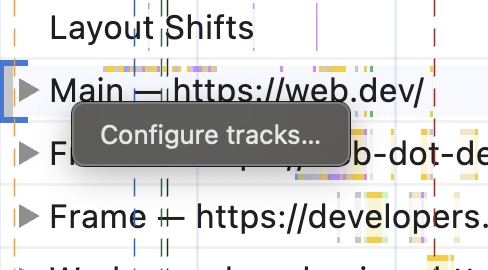
כדי לערוך את הטראקים, לוחצים לחיצה ימנית על שם הטראק הרצוי ובוחרים באפשרות הגדרת טראקים…. מצב ההגדרה ייפתח, ותוכלו להציג, להסתיר או לסדר מחדש טראקים ספציפיים. לוחצים על הלחצן סיום הגדרת המסלולים כדי לשמור את ההעדפות.
הגדרת הטראקים מאפשרת לכם לקבוע איך יוצג מידע קריטי בתהליך העבודה שלכם בחלונית 'ביצועים'. אפשר להשתמש בהגדרות האלה כדי להסתיר את הפעילות מתהליכים לא קשורים, ולהזיז את הטראקים כך שתהיה לכם גישה נוחה יותר לנתונים שאתם צריכים.
סיכום
שלוש התכונות האלה מספקות אמצעי בקרה ארגונומיים חדשים וחזקים להתאמה אישית של תהליכי העבודה שלכם בנושא ביצועים. שימוש בתכונות האלה והפחתת כמות הרעש יעזרו לכם למצוא בקלות רבה יותר את מה שאתם מחפשים ולהבין את הנתונים.
נשמח לשמוע מה עובד טוב או איך אפשר לשפר את החוויה שלך. אם יש לכם שאלות או משוב כללי, אתם יכולים לפנות אלינו ב-@ChromeDevTools. אם משהו לא עובד או שיש לכם הצעה לתכונות חדשות, תוכלו להשאיר תגובה בבעיה הזו שעדיין לא נפתרה.
זהו רק ההתחלה של היוזמה שלנו לשפר את הכלים לבדיקת הביצועים ב-Chrome, ואנחנו שמחים לשתף את כל מה שאנחנו מתכננים כדי להפוך את השימוש בחלונית'ביצועים' לקל יותר ולחזק אותה יותר מתמיד. הפוסט הבא שלנו, שבו נציג את הקבוצה הבאה של התכונות, יפורסם כאן, בבלוג Chrome למפתחים. בינתיים, כדאי לעיין בדף מה חדש ב-Chrome כדי להתעדכן בכל מה שחדש ב-DevTools וב-Chrome.


