Apakah hal ini terdengar familier? Anda men-debug masalah performa di Chrome DevTools, tetapi banyaknya informasi di panel Performa membuat Anda sulit berfokus hanya pada bagian yang paling relevan dan dapat ditindaklanjuti. Antara panjang linimasa, kedalaman diagram api, dan luasnya berbagai jalur data, hal ini dapat menjadi tantangan untuk dinavigasi. Meskipun panel Performa sangat canggih, kegunaannya tidak boleh mengorbankan kegunaan.
Sebagai bagian dari inisiatif kami untuk meningkatkan alat performa Chrome, baru-baru ini kami meluncurkan tiga fitur baru yang bertujuan mengurangi kepadatan informasi dan membantu developer menyesuaikan alur kerja mereka:
- Menyembunyikan bagian linimasa yang tidak relevan
- Menyembunyikan bagian flame chart yang tidak relevan
- Menyembunyikan lagu yang tidak relevan
Dalam postingan ini, kita akan melihat lebih dekat setiap fitur ini dan menunjukkan cara menggunakannya untuk berfokus hanya pada informasi yang paling penting.
Menyembunyikan bagian linimasa yang tidak relevan
Performa web beroperasi pada skala milidetik, jadi meskipun perekaman performa Anda hanya berdurasi beberapa detik, ada banyak peluang untuk kehilangan posisi.
Di Chrome 122, kami menambahkan kemampuan untuk membuat breadcrumb. Fitur ini memungkinkan Anda membatasi batas linimasa sehingga Anda hanya dapat melakukan zoom atau menggeser di dalam area minat yang ditetapkan oleh Anda. Membatasi linimasa dengan cara ini dapat sangat berguna jika Anda mencoba men-debug masalah responsivitas, misalnya, sehingga Anda dapat memfokuskan perhatian pada satu interaksi atau tugas panjang yang bermasalah.

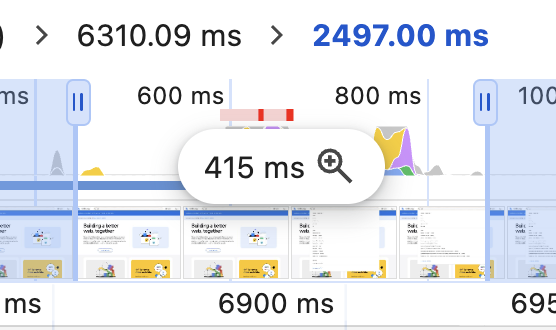
Screenshot sebelumnya menunjukkan close-up ringkasan linimasa, yang memvisualisasikan aktivitas thread utama seperti eksekusi skrip dan pekerjaan presentasi. Saat Anda menahan kursor di atasnya, tombol baru akan muncul yang akan menetapkan batas linimasa ke jendela saat ini. Tombol diberi label berdasarkan lebar periode waktu, dalam milidetik, dan ikon . Breadcrumb terletak di atas ringkasan linimasa, dan masing-masing diberi label berdasarkan ukuran periode waktunya.
Untuk menggunakan fitur ini:
- Zoom dan geser linimasa ke area yang diinginkan.
- Klik ikon kaca pembesar di ringkasan linimasa untuk menyetel linimasa dan menetapkan breadcrumb.
- Ulangi sesuai kebutuhan untuk memperbesar area minat bertingkat.
- Klik breadcrumb untuk kembali ke area minat sebelumnya atau rentang lengkap linimasa.
Memangkas linimasa membantu memastikan bahwa Anda tidak akan pernah tidak sengaja men-scroll keluar batas ke bagian linimasa yang tidak relevan. Namun, jika perlu, Anda dapat mengklik breadcrumb untuk memperkecil kembali. Manfaat lainnya adalah ringkasan linimasa akan tetap selaras dengan jalur berikut. Hal ini dapat mempermudah Anda menemukan peluang performa seperti reflow paksa dan mengidentifikasi akar masalahnya dalam diagram lingkaran api.
Menyembunyikan bagian flame chart yang tidak relevan
Menganalisis aktivitas thread utama bukanlah hal yang mudah. Bagian panel Performa ini dikenal sebagai diagram api, karena stack panggilan dapat menjadi panjang dan ramping. Dalam beberapa kasus ekstrem, stack ini bisa sangat sulit digunakan sehingga sulit untuk memahami semuanya dan berfokus pada hal yang ingin Anda optimalkan.
Mulai Chrome 124, Anda dapat menyesuaikan entri mana yang akan disembunyikan di diagram api, sehingga Anda dapat berfokus pada informasi yang paling bisa ditindaklanjuti.

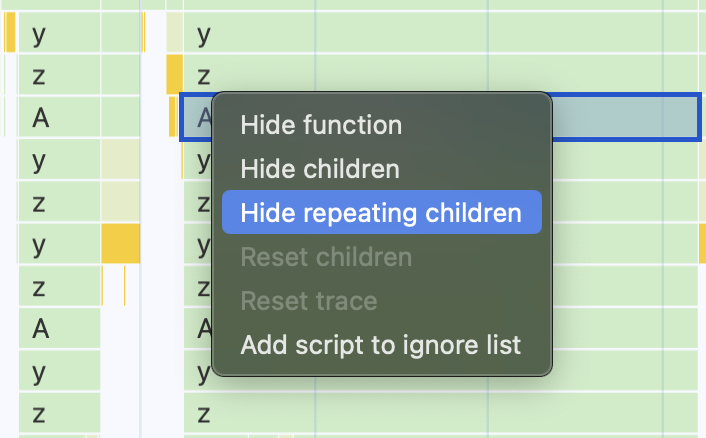
Saat Anda mengklik kanan fungsi di diagram api, menu konteks akan muncul dengan beberapa opsi untuk menyembunyikan entri:
- Sembunyikan fungsi: Menghapus fungsi yang dipilih dari diagram api. Turunannya akan naik untuk langsung muncul setelah fungsi induknya.
- Sembunyikan turunan: Pangkas diagram lingkaran api pada fungsi yang dipilih, yang akan menyembunyikan semua turunannya.
- Sembunyikan turunan berulang: Menghapus semua instance fungsi yang dipilih dari bagian lain diagram lingkaran api.
Ada juga beberapa pintasan keyboard yang berguna yang dapat Anda gunakan saat fungsi dipilih:
- H: menyembunyikan fungsi yang dipilih
- C: menyembunyikan turunan fungsi yang dipilih
- R: menyembunyikan instance fungsi yang dipilih nanti di stack'
- U: menampilkan turunan tersembunyi dari fungsi yang dipilih
Menyembunyikan skrip yang tidak relevan secara permanen
Opsi Tambahkan skrip ke daftar yang akan diabaikan akan menyembunyikan fungsi yang dipilih dari diagram lingkaran api, serta semua fungsi lainnya yang ditentukan dalam file skrip yang sama. Skrip juga ditambahkan ke daftar abaikan, yang digunakan debugger DevTools untuk melewati fungsi dan mengabaikan pengecualian yang berasal dari skrip.
Skrip yang ditambahkan ke daftar yang diabaikan akan dipertahankan, sehingga skrip tersebut akan terus disembunyikan dari diagram api di rekaman aktivitas baru. Skrip di luar kendali Anda akan menjadi kandidat yang baik untuk daftar yang diabaikan. Di sisi lain, menyembunyikan setiap fungsi bersifat sementara untuk rekaman aktivitas saat ini dan lebih bergantung pada situasi. Misalnya, Anda mungkin ingin menyembunyikan tumpukan panggilan fungsi rekursif yang rumit agar pelacakan lebih mudah digunakan.
Untuk mengembalikan daftar abaikan atau fungsi tersembunyi lainnya dalam diagram api, Anda dapat menggunakan menu konteks untuk mereset turunan fungsi yang dipilih atau mereset semua fungsi tersembunyi di seluruh rekaman aktivitas. Fungsi dengan turunan tersembunyi dianotasi dengan ikon ▼, yang juga mereset turunan saat diklik.
Setiap kedalaman dan kompleksitas yang tidak perlu yang dapat Anda hapus dari diagram lingkaran api akan membuatnya jauh lebih mudah digunakan. Jika diperlukan, kemampuan untuk menyesuaikan entri yang Anda lihat adalah peningkatan ergonomis untuk membantu Anda memfokuskan perhatian pada informasi yang paling signifikan untuk tugas yang sedang dilakukan.
Menyembunyikan jalur yang tidak relevan
Aktivitas thread utama hanya membentuk satu jalur panel Performa. Jalur di panel Performa memvisualisasikan aktivitas proses, dan semuanya diselaraskan dengan linimasa umum untuk membantu proses debug. Selain jalur Utama, ada jalur terpisah untuk subframe, thread, dan pekerja lain yang digunakan oleh halaman, serta jalur Jaringan, Frame, Animasi, dan Interaksi. Lebih banyak jalur menandai aktivitas proses Chrome tingkat rendah seperti IO, GPU, dan Compositor. Ada banyak sekali informasi di dalamnya. Namun, untuk sebagian besar alur kerja performa, Anda hanya akan memperhatikan informasi dari beberapa jalur sekaligus.
Mulai Chrome 125, ada mode konfigurasi baru yang memungkinkan Anda menyembunyikan trek yang tidak diperlukan atau menyusun ulang sesuai keinginan. Misalnya, jika Anda mengoptimalkan interaksi lambat, Anda dapat memilih untuk menyembunyikan semuanya kecuali jalur Interaksi, Utama, dan GPU.

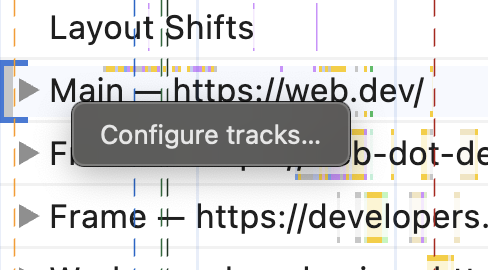
Untuk mengedit jalur, klik kanan nama jalur mana pun, lalu pilih Konfigurasi jalur…. Tindakan ini akan membuka mode konfigurasi, tempat Anda dapat menampilkan, menyembunyikan, atau mengatur ulang setiap trek. Klik tombol Finish configuring tracks untuk menyimpan preferensi Anda.
Dengan mengonfigurasi jalur, Anda dapat mengontrol cara panel Performa menampilkan informasi penting ke alur kerja Anda. Anda dapat menggunakan setelan ini untuk menyembunyikan aktivitas dari proses yang tidak terkait, dan memindahkan jalur dengan cara yang memberi Anda akses termudah ke data yang Anda butuhkan.
Menyelesaikan
Ketiga fitur ini memberi Anda kontrol ergonomis baru yang canggih untuk menyesuaikan alur kerja performa. Dengan menggunakan fitur ini dan mengurangi jumlah derau, Anda akan berada dalam posisi yang jauh lebih baik untuk menemukan apa yang Anda cari dan memahami data.
Kami ingin mengetahui apa yang berfungsi dengan baik atau cara meningkatkan pengalaman Anda. Beri tahu kami jika Anda memiliki pertanyaan atau masukan umum dengan menghubungi @ChromeDevTools. Jika ada yang tidak berfungsi atau Anda memiliki saran untuk fitur baru, berikan komentar di masalah terbuka ini.
Ini hanyalah awal dari inisiatif kami untuk meningkatkan alat performa Chrome dan kami senang dapat membagikan semua hal yang telah kami siapkan untuk membuat panel Performa lebih mudah digunakan dan lebih canggih dari sebelumnya. Kami akan memublikasikan postingan berikutnya yang menampilkan kumpulan fitur berikutnya di blog Chrome untuk Developer. Sementara itu, lihat halaman Yang Baru di Chrome untuk terus mendapatkan info terbaru tentang semua yang baru di DevTools dan Chrome.


