Das Chrome-Entwicklertools-Team arbeitet an zusätzlichen neuen Funktionen, mit denen Sie Formularprobleme finden und AutoFill debuggen können.
In Chrome Canary testen wir neue Funktionen in den DevTools, mit denen Entwickler besser nachvollziehen können, wie die Funktion „Autofill“ für Formulare funktioniert und warum sie manchmal fehlschlägt:
- Wie werden gespeicherte Werte in Browser-Autofill-Funktionen Formularfeldern zugeordnet?
- Welche Kriterien werden von Autofill verwendet, um ein Formularfeld auszufüllen?
- Welche Felder wurden nicht von AutoFill ausgefüllt?
- Warum wird ein Formularfeld nicht von AutoFill ausgefüllt?
In diesem Artikel werden die neuen Funktionen in den Chrome-Entwicklertools beschrieben und es wird erläutert, wie Sie sie testen und Feedback geben können.
Was ist AutoFill?
Chrome hilft Nutzern, Adress-, Zahlungs- und Anmeldedaten zu verwalten, indem Datensätze sicher gespeichert werden und Formularfelder ausgefüllt werden, ohne dass der Nutzer Text eingeben muss. Das ist die Funktion „AutoFill“.
Chrome bietet an, Autofill-Daten zu speichern, wenn Sie ein Formular einreichen. Auf einem Mobilgerät:

Anschließend bietet Chrome an, Formulare mit den gespeicherten Daten automatisch auszufüllen.
Auf einem Mobilgerät:
Auf einem Computer:

Sie können Ihre AutoFill-Daten in den Chrome-Einstellungen verwalten.
Auf einem Mobilgerät:

Auf einem Computer:

Möglicherweise haben Sie auch gesehen, dass Chrome Vorschläge für Eingabefelder anbietet, die nicht mit Adress-, Kreditkarten- oder Anmeldedaten zusammenhängen. Chrome bietet nicht nur die Funktion „Automatisches Ausfüllen“ für Gruppen strukturierter Daten wie Adress- und Zahlungsdetails, sondern hilft Nutzern auch, die erneute Eingabe von Daten für einzelne Formularfelder zu vermeiden, die nicht von Autofill verarbeitet werden können. Wenn ein Formular ein Feld mit einem „name“-Attribut enthält, das Chrome bereits bekannt ist, kann Chrome Werte vorschlagen, sodass Sie keine Daten neu eingeben müssen.
Hier ein einfaches Beispiel:

In den Chrome-Entwicklertools wird angezeigt, dass das Formularfeld hier keine Attribute hat, die für den Browser von Bedeutung sind. Stattdessen ist es nur ein name-Attribut von n300.

Das Feld entspricht keinem Wert in einem Satz strukturierter Daten, der für Chrome Autofill geeignet wäre. Chrome kann dem Nutzer jedoch helfen, wenn es in Zukunft auf ein Feld mit diesem Namen trifft.
Neue Autofill-Funktionen in den Chrome-Entwicklertools testen
In Chrome werden neue Funktionen für den Bereich Probleme in den Entwicklertools getestet, um Fehler bei der Autofill-Funktion zu beheben.
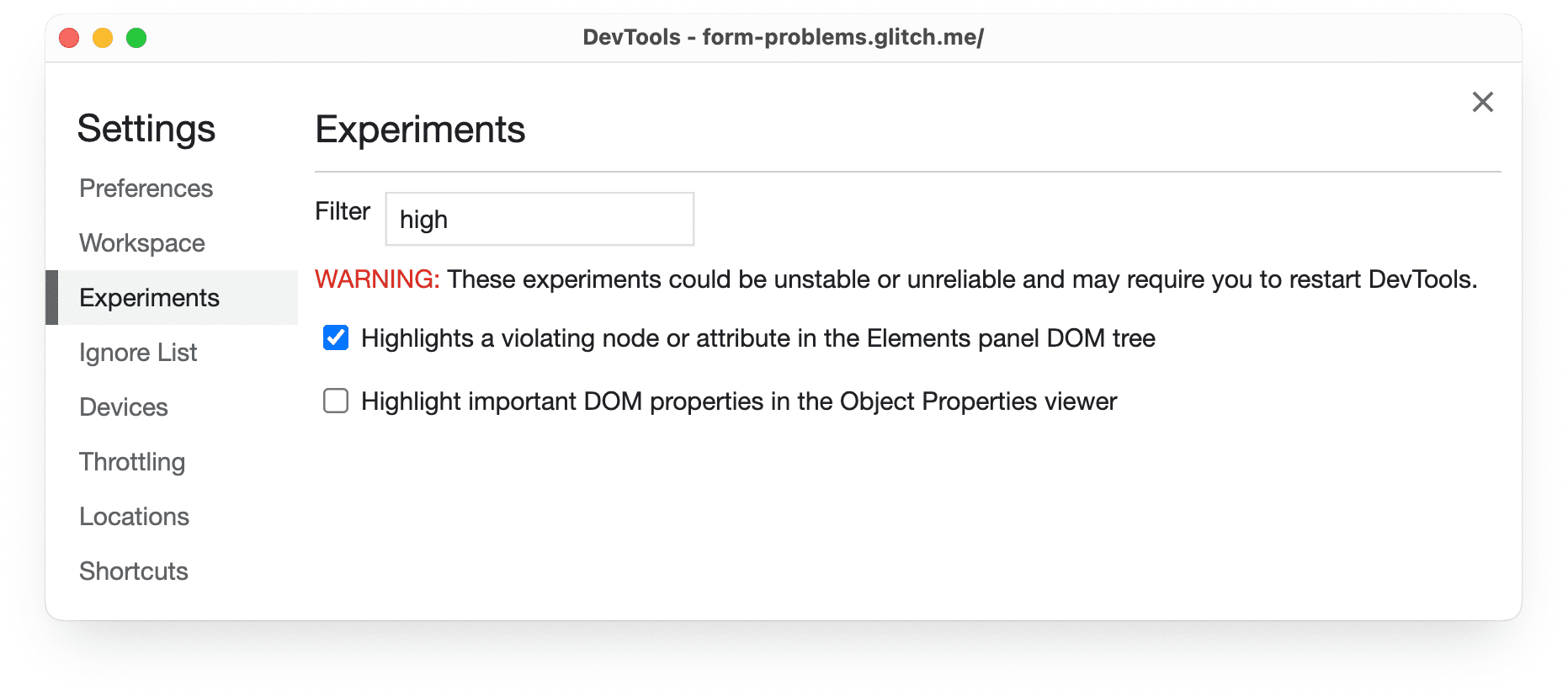
Sie können diese neuen Funktionen in Chrome Canary ausprobieren. Aktivieren Sie in den DevTools Einstellungen > Tests >
Einen richtlinienverletzenden Knoten oder ein richtlinienverletzendes Attribut im DOM-Baum des Elementbereichs hervorheben und laden Sie die DevTools neu, wenn Sie dazu aufgefordert werden.

Alternativ können Sie Chrome Canary über die Befehlszeile mit dem Flag AutofillEnableDevtoolsIssues ausführen:
- Windows:
shell start chrome --restart --flag-switches-begin --enable-features=AutofillEnableDevtoolsIssues - Mac:
shell open -a "Google Chrome Canary" --args --restart --flag-switches-begin --enable-features=AutofillEnableDevtoolsIssues
Um nach Problemen zu suchen, öffnen Sie die Entwicklertools und dort den Bereich Probleme auf einer Seite mit einem Formular. form-problems.glitch.me ist ein guter Ausgangspunkt.

Wie Sie sehen, ist dieses Formular ein Chaos. Es gibt:
- Eingabefelder ohne das Attribut
idodername. - Elemente mit doppelten IDs.
- Ein
<label>-Element mit einemfor-Attribut, das keiner Element-ID entspricht. - Ein Feld mit einem leeren
autocomplete-Attribut.
Bewegen Sie den Mauszeiger auf ein hervorgehobenes Element in der DOM-Baumstruktur und klicken Sie auf Problem ansehen, um weitere Informationen zu erhalten.

Klicken Sie auf Knoten mit Verstoß, um die betroffenen Ressourcen für jedes Problem aufzurufen. Dieses Formular hat acht Labels mit einem for-Attribut, das nicht mit dem id eines Formularfelds übereinstimmt.
Entwicklertools zur Verbesserung der Barrierefreiheit von Formularen verwenden
DevTools kann auch Probleme mit der Barrierefreiheit für die Autofill-Funktion hervorheben, z. B. ein Formularfeld, das weder ein aria-labelledby-Attribut noch ein zugehöriges <label> hat.

In diesem Beispiel hat ein <input>-Element ein passendes Label. Das bedeutet, dass Hilfsmittel den Zweck des Elements ankündigen können. Im folgenden Beispiel wurde jedoch kein entsprechendes Label oder aria-labelledby-Attribut gefunden.

Feedback zu den neuen Autofill-Funktionen in den Entwicklertools geben
Sie haben folgende Möglichkeiten, um über die neuen Funktionen und Änderungen im Beitrag oder über andere Themen im Zusammenhang mit den Entwicklertools zu diskutieren:
- Sie können uns über den Sammelfehler auf crbug.com einen Vorschlag oder Feedback senden.
- Problem über DevTools melden: Dreipunkt-Menü > Hilfe > DevTools-Problem melden.
- Senden Sie einen Tweet an @ChromeDevTools.
Weitere Informationen
- Learn Forms: Ein Kurs zu HTML-Formularen, mit dem Sie Ihre Kenntnisse als Webentwickler verbessern können. Ideal für alle, die noch keine Erfahrung mit Formularen und AutoFill haben.
- web.dev/tags/forms: Anleitungen, Best Practices und Codelabs für Zahlungs-, Anmelde- und Adressformulare.


