Chrome DevTools は急速に進化しています。今回は、いくつかのコンポーネントに導入された新機能と改善点についてお知らせします。具体的には、UI の変更、高解像度 JS プロファイリング、Workspaces の新機能について説明します。
- 高解像度プロファイリングの精度が 0 .1 ミリ秒に向上
- ツールバーを Devtools の上部に移動し、オーバーライドをコンソール ドロワーに移動
- ワークスペースに、ファイルの追加、削除、検索をサポートする複数の機能が追加されました
高解像度プロファイリング
CPU プロファイリングは、JavaScript の効率を確認するのに非常に便利な機能です。今年の夏に、従来のプロファイル ビューに加えて、ページの JavaScript 処理の経時的な変化を視覚的に示す炎グラフを導入しました。これを使用すると、コールスタックの深さと、個々の関数の処理時間を確認できます。
最近まで、従来の重い(ボトムアップ)とツリー(トップダウン)の両方の表現と、炎グラフでは、プロセスの精度が 1 ミリ秒単位に制限されていました。ほとんどのアプリでは問題ありません。ただし、ゲームなど、UI の速度が非常に重要なプロジェクトでは、1 ミリ秒の解像度では、サイトの遅延や UI の遅延の原因を特定するための有意な結果を得られない可能性があります。高解像度プロファイリングを有効にするには(現在はカナリア版のみ):
- DevTools の設定を開きます。
- [全般] タブの [プロファイラ] で、[高解像度 CPU プロファイリング] をオンにします。
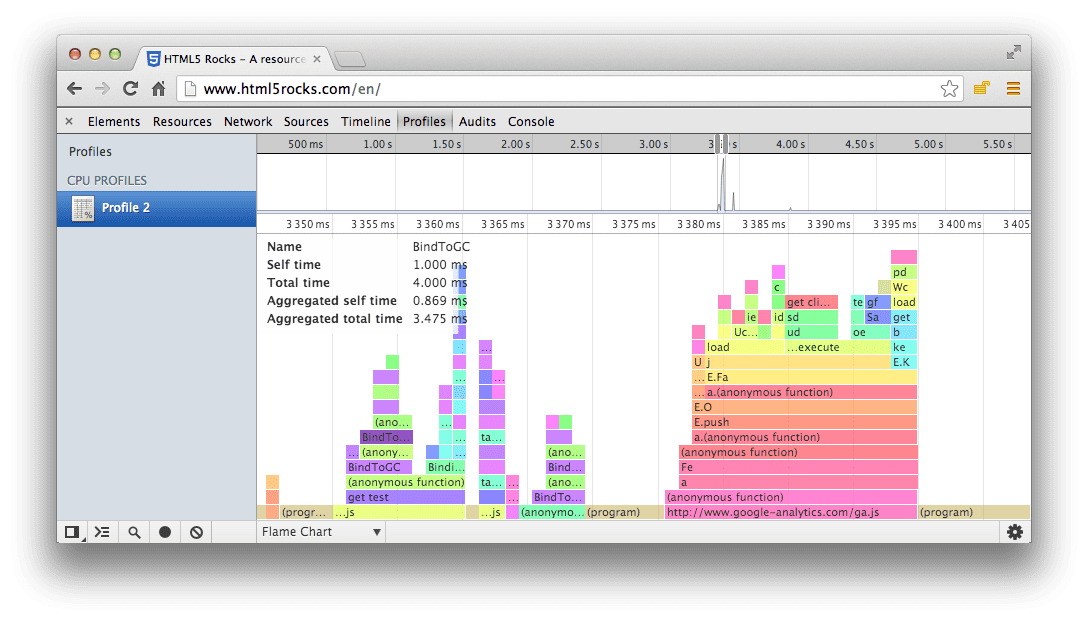
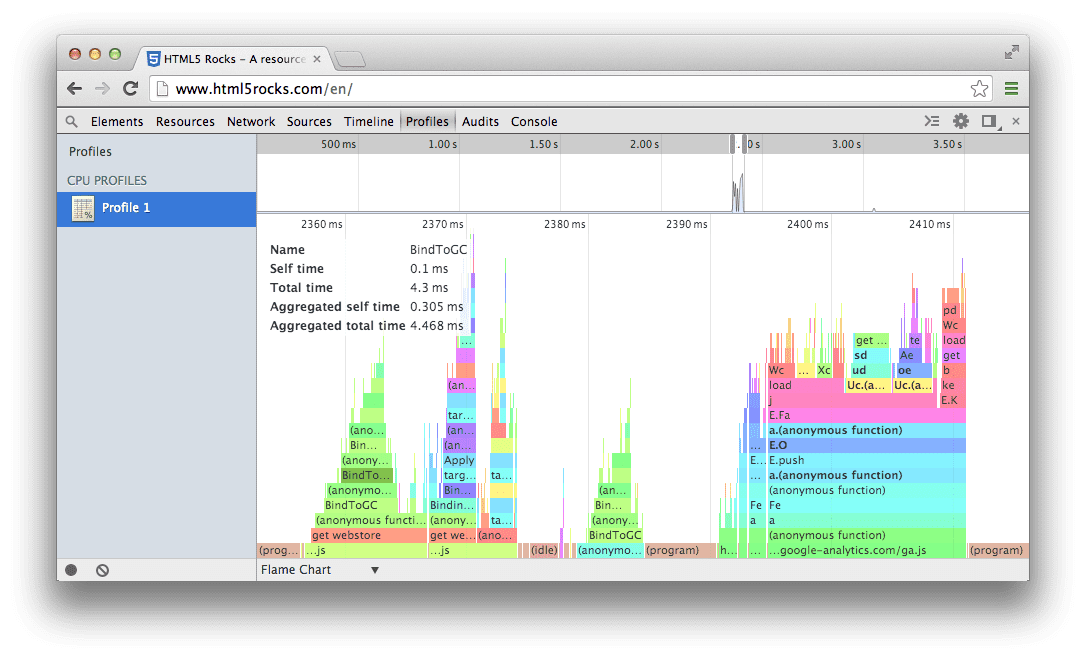
通常のプロファイリングと高解像度のプロファイリングで表示されるフレームグラフの例を次に示します。ここでは、HTML5Rocks.com ホームページの読み込みをプロファイリングしています。


通常のプロファイリング解像度では、プロセス時間は常に次のミリ秒に切り上げられるため、0.1 ミリ秒未満しかかからないプロセスでも 1.0 ミリ秒と報告され、他のプロセスは呼び出しスタックにまったく表示されない可能性があります。
高解像度プロファイリングは JavaScript VM で大きなオーバーヘッドが発生するため、デフォルトではオフになっています。通常のプロファイリング解像度よりも確かに見栄えは良いですが、精度が本当に必要な場合にのみ使用することをおすすめします。
DevTools の UI の改善
Canary では常に新しい機能がリリースされていますが、UI の大きな変更点がいくつかあります。ボタンが UI の上部に移動したこと、タイムラインのナビゲーションと情報パネルが変更されたこと、オーバーライドがコンソール ドロワーに移動されたことなどです。
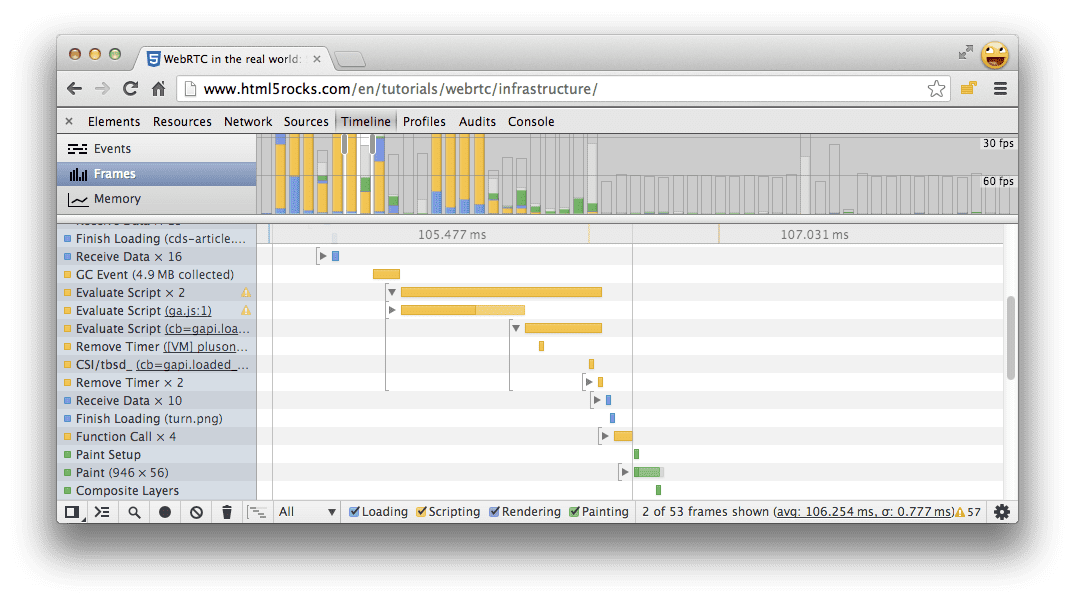
まず、これまでの経緯を見てみましょう。タイムラインについて説明するついでに、1 組のスクリーンショットで最初の 2 つの問題を解決したいと思います。現在、Chrome(安定版)のタイムラインは次のとおりです。

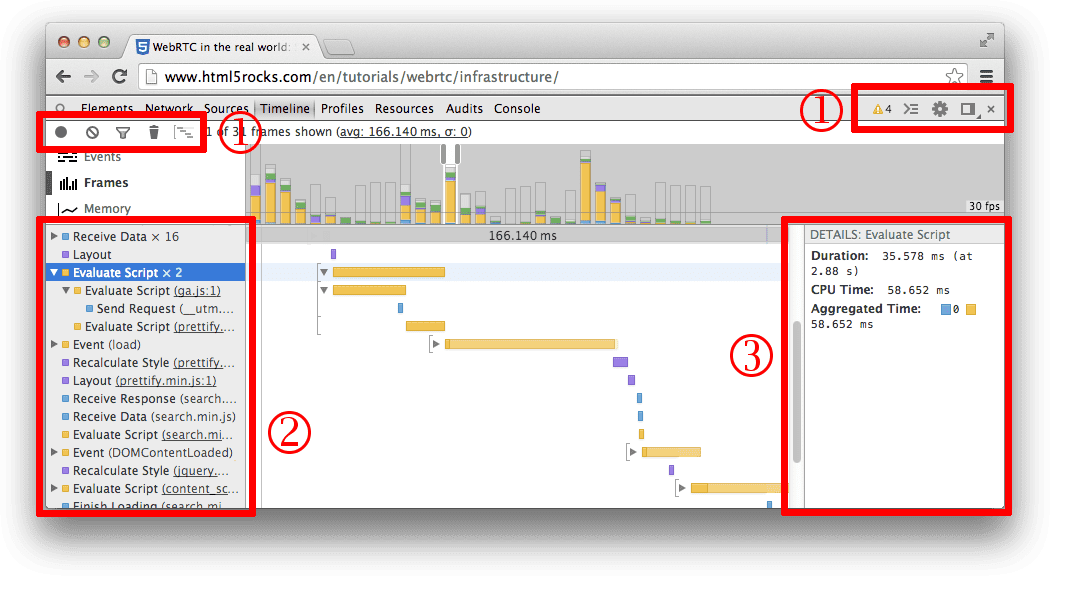
タイムラインは現在、次のようになります。

次の点に注意してください。
- ツールバーとボタンはすべて画面上部に移動されました。左側のタイムライン固有のツールバーと右側の一般的な DevTools のツールバーの両方です。
- タイムライン レコードのネスト構造が左側のパネルに表示されるようになりました。キーボードを使用してレコードをスクロールすることもできます。上下矢印キーを使用して上下にスクロールするだけでなく、左右矢印キーを使用してネストされたレコードを開いたり閉じたりすることもできます。
- 選択したエントリの右側のパネルに時間の詳細が表示されます。(他のエントリにカーソルを合わせると、そのエントリの情報が表示されます)。
次に、コンソール ドロワーについて説明します。コンソール ドロワーを開くには、DevTools 内で Esc キーを押すか、コンソール ドロワー ボタン ![]() を押します。ドロワーが下から上に展開されます。
を押します。ドロワーが下から上に展開されます。
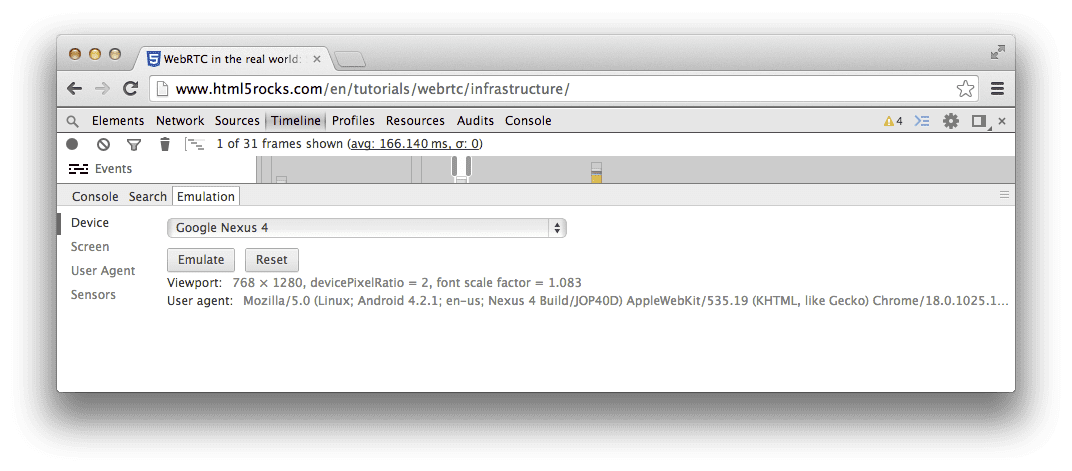
デフォルトでは、[Console] タブと [Search] タブが表示されます。以前のオーバーライド機能にアクセスするには、DevTools の設定を開き、[コンソール ドロワーに [エミュレーション] ビューを表示] の横にあるチェックボックスをオンにします。設定ボックスを閉じると、次のスクリーンショットのように、コンソール ドロワーに [エミュレーション] タブが表示されます。

エミュレーションはすべてそこで行えます。
この変更の理由は、以前は、エミュレーションのオーバーライドを変更するために設定を切り替えて、ページに戻って表示する必要があったためです。スタイルを操作しながら、エミュレーションのオーバーライドを変更できるようになりました。
ワークスペースの改善
特にワークスペースは、制作ワークフローを大幅に簡素化できる機能ですが、その価値に見合うほど注目されていません。ワークスペースを使用すると、DevTools でテストや変更を行い、変更をコピーしてソースファイルに戻す必要はありません。DevTools で変更を行い、ブラウザでレンダリングされた変更を確認して、ファイルの永続的なローカル バージョンに保存できます。すべて Chrome を離れることなく行えます。
Chrome デベロッパー ツールの革新 2013 の記事をまだお読みでない方は、まずそちらをご覧になってから、ここに戻って過去数か月間にこれらの機能がどのように改善されたかをご覧ください。
ファイルの追加が簡単になりました
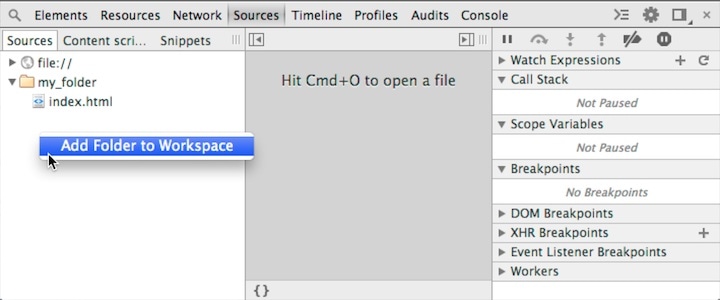
Revolutions 2013 の記事の時点では、新しいワークスペースを作成するには、ワークスペースにフォルダを追加し、フォルダをネットワーク リソースにマッピングする必要がありました。このプロセスは 1 つのステップに簡素化されました。ソースの左側のパネルで右クリックし、[ワークスペースにフォルダを追加] を選択するだけです。ファイル ダイアログが開き、ワークスペースに追加する新しいフォルダを選択できます。(現在ハイライト表示されているフォルダはワークスペースに追加されません)。

ファイルの作成と削除
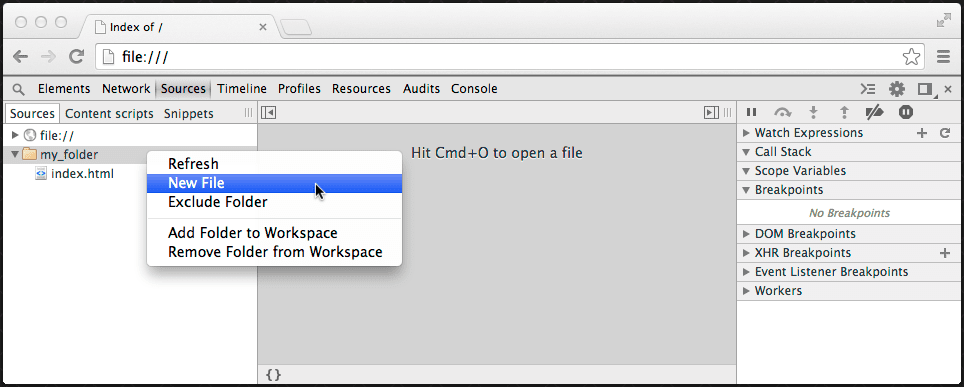
Workspaces 内で Workspaces に使用しているローカル ディレクトリに、新しいファイルを追加できるようになりました。左側の [ソース] パネルでフォルダを右クリックし、[新しいファイル] を選択します。

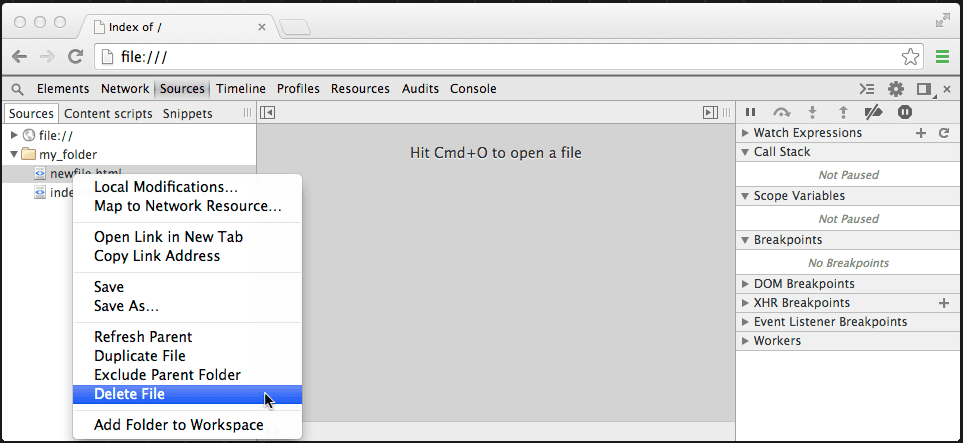
ワークスペース内からファイルを削除することもできます。左側の [ソース] パネルでファイルを右クリックし、[ファイルを削除] を選択します。

[ファイルを複製] を選択して、ファイルを複製することもできます。
更新
ワークスペースで直接新しいファイルを作成(またはファイルを削除)できるようになったため、ソース ディレクトリも自動的に更新され、これらの新しいファイルが表示されます。更新されない場合は、フォルダを右クリックしてポップアップ メニューから [更新] を選択して強制的に更新できます。
これは、別のエディタで開いているファイルを変更し、その変更を DevTools に表示したい場合にも便利です。
ファイル全体を検索
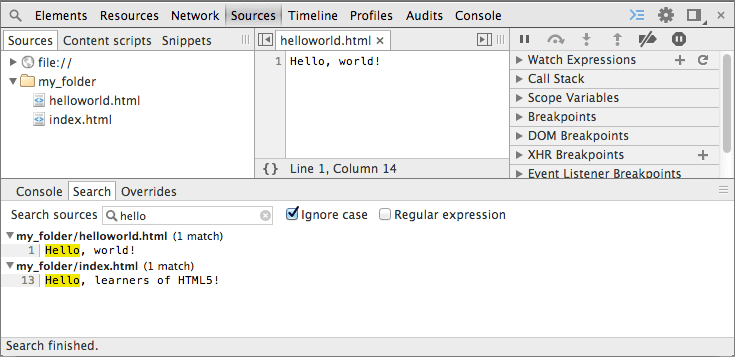
ファイル全体を検索するためのインターフェースが少し改良され、ワークスペース内のすべてのファイルと、DevTools に読み込まれたすべてのファイルで文字列を検索できるようになりました。文字列または正規表現を検索できます。すべてのファイルまたはページですべての出現箇所が照合されます。Workspaces で複数のファイルを検索するには(現在は Canary 版):
- Esc キーを押してコンソール ドロワーを開き、[コンソール] の横にある [検索] タブをクリックして検索ウィンドウを開きます。
または
Ctrl + Shift + F キー(Mac の場合は Cmd + Opt + F キー)を押して検索ウィンドウを開きます。
- [検索ソース] ボックスにキーワードを入力し、Enter キーを押します。クエリが正規表現である場合や、大文字と小文字を区別しない必要がある場合は、該当するチェックボックスをオンにします。

無視リスト
大量の .git ファイルや README.md ファイルが検索結果に混在している場合、ファイルのテキストを検索したり、ファイル名でフィルタしたりするのは非常に面倒です。
そのため、ワークスペースの表示や検索時に特定のファイル形式やフォルダを除外できるように、ワークスペースに無視リスト機能を追加しました。
Workspaces で現在の共有無視リストを表示、変更する方法は次のとおりです。
- DevTools の設定を開きます。
- [ワークスペース] をクリックします。
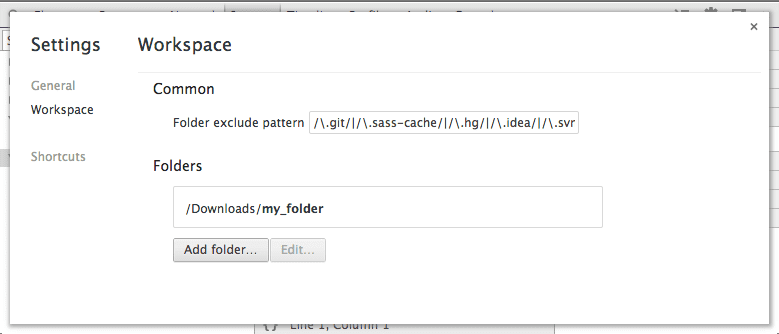
- [共通] の [フォルダ除外パターン] ボックスで、パターンを表示または編集できます。

デフォルトのグローバル除外パターンは次のとおりです。
この正規表現では、Git、SVN、Mercurial のメタデータ、Eclipse と IntelliJ のプロジェクト ファイル、OS X の DS_Store ファイルとゴミ箱ファイル、Sass のキャッシュなど、無視すべきその他のファイルが除外されます。子フォルダを含むフォルダ全体が UI から除外され、UI に表示されなくなります。また、ファイルを検索しても表示されなくなります。
ワークスペース固有の無視リスト
さらに絞り込むには、特定のワークスペース内のファイルとフォルダを除外して、検索結果の混乱を減らすこともできます。除外されたフォルダは、ソース ディレクトリにも表示されません。
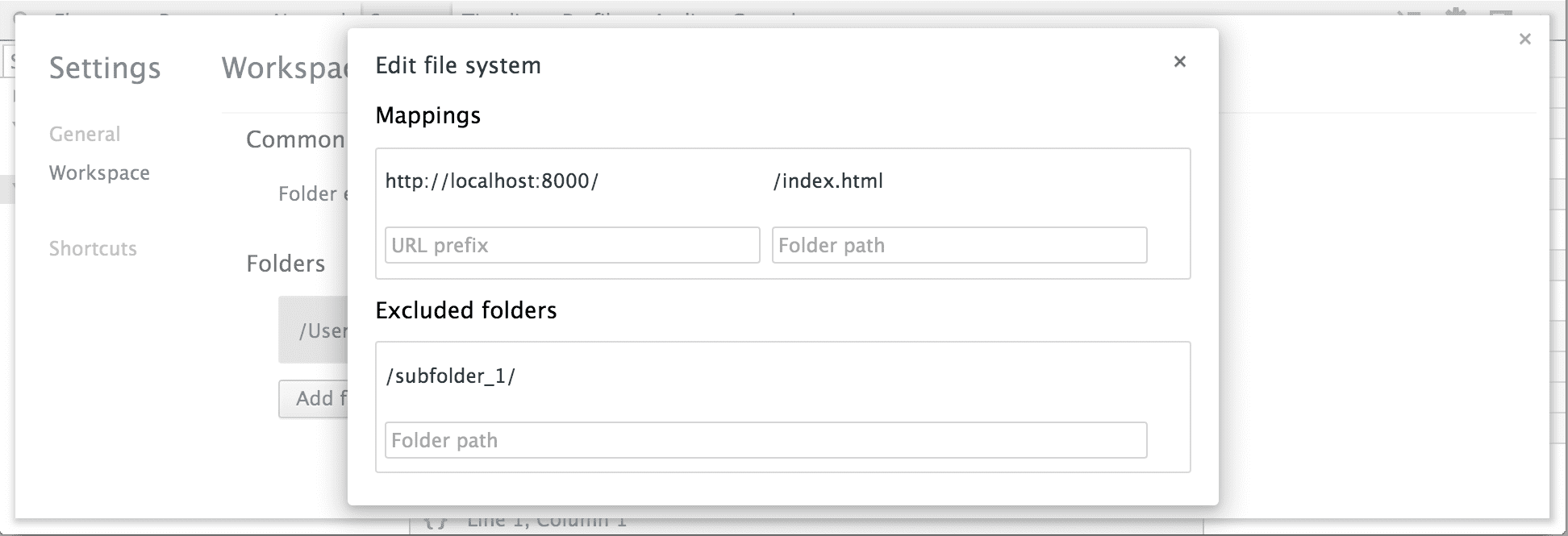
フォルダ全体をワークスペースから除外するには、左側の [ソース] パネルでフォルダを右クリックし、[フォルダを除外] を選択します。特定のワークスペース フォルダのマッピングと除外フォルダを表示するには:
- DevTools の設定を開きます。
- [ワークスペース] をクリックします。
- 目的のフォルダをハイライト表示します。
- [編集] をクリックすると、[ファイル システムの編集] ウィンドウが表示されます。このウィンドウで、マッピングや除外フォルダを追加または削除できます。