Die Bandbreite der Funktionen von Geräten, die eine Internetverbindung herstellen können, ist heute größer als je zuvor. Die gleiche Webanwendung, die auf einem High-End-Desktopcomputer bereitgestellt wird, kann auch auf einem leistungsschwachen Smartphone, einer Smartwatch oder einem Tablet bereitgestellt werden. Es kann unglaublich schwierig sein, ansprechende Funktionen zu entwickeln, die auf jedem Gerät reibungslos funktionieren.
Die Device Memory API ist eine neue Webplattformfunktion, die Webentwicklern den Umgang mit modernen Geräten erleichtern soll. Es fügt dem navigator-Objekt die Schreibgeschützte Eigenschaft navigator.deviceMemory hinzu, die den RAM des Geräts in Gigabyte zurückgibt, gerundet auf die nächste Zweierpotenz. Die API enthält auch einen Client-Hinweis-Header,Device-Memory, der denselben Wert meldet.
Die Device Memory API bietet Entwicklern zwei Hauptfunktionen:
- Laufzeitentscheidungen darüber treffen, welche Ressourcen basierend auf dem zurückgegebenen Gerätespeicherwert bereitgestellt werden sollen (z.B. eine „Lite“-Version einer App für Nutzer auf Geräten mit wenig Arbeitsspeicher bereitstellen).
- Melden Sie diesen Wert an einen Analysedienst, um besser nachvollziehen zu können, wie sich der Gerätespeicher auf das Nutzerverhalten, Conversions oder andere für Ihr Unternehmen wichtige Messwerte auswirkt.
Inhalte dynamisch an den Gerätespeicher anpassen
Wenn Sie Ihren eigenen Webserver verwenden und die Logik für die Bereitstellung von Ressourcen ändern können, können Sie bedingt auf Anfragen reagieren, die den Device-Memory-Client-Hinweise-Header enthalten.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
Mit dieser Methode können Sie eine oder mehrere Versionen Ihrer Anwendungsscripts erstellen und Anfragen vom Client bedingt basierend auf dem im Device-Memory-Header festgelegten Wert beantworten. Diese Versionen müssen nicht komplett unterschiedlichen Code enthalten, da dies die Wartung erschwert. In den meisten Fällen sind in der „Lite“-Version nur Funktionen ausgeschlossen, die möglicherweise teuer sind und für die Nutzerfreundlichkeit nicht entscheidend sind.
Client-Hinweise-Header verwenden
Wenn Sie die Device-Memory-Überschrift aktivieren möchten, fügen Sie dem <head>-Element Ihres Dokuments entweder das Client-Hinweise-<meta>-Tag hinzu:
<meta http-equiv="Accept-CH" content="Device-Memory">
Sie können auch „Device-Memory“ in die Accept-CH-Antwortheader Ihres Servers aufnehmen:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
Dadurch wird der Browser angewiesen, den Device-Memory-Header mit allen Anfragen für Unterressourcen für die aktuelle Seite zu senden.
Wenn Sie also eine der oben genannten Optionen für Ihre Website implementiert haben und ein Nutzer Ihre Website auf einem Gerät mit 0,5 GB RAM aufruft, enthalten alle Bild-, CSS- und JavaScript-Anfragen von dieser Seite die Device-Memory-Headerzeile mit dem Wert „0,5“. Ihr Server kann dann auf diese Anfragen reagieren, wie Sie es für angebracht halten.
Bei der folgenden Express-Route wird beispielsweise eine „Lite“-Version eines Scripts ausgeliefert, wenn der Device-Memory-Header festgelegt ist und sein Wert kleiner als 1 ist. Andernfalls wird eine „Vollversion“ ausgeliefert, wenn der Browser den Device-Memory-Header nicht unterstützt oder der Wert 1 oder höher ist:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
JavaScript API verwenden
In einigen Fällen (z. B. bei einem Static File-Server oder einem CDN) können Sie nicht bedingt auf Anfragen basierend auf einem HTTP-Header reagieren. In diesen Fällen können Sie die JavaScript API verwenden, um bedingte Anfragen in Ihrem JavaScript-Code zu stellen.
Die folgende Logik ähnelt der oben beschriebenen Expressroute, mit der Ausnahme, dass die Skript-URL in der clientseitigen Logik dynamisch ermittelt wird:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
Das bedingte Bereitstellen verschiedener Versionen derselben Komponente basierend auf den Gerätefunktionen ist eine gute Strategie. Manchmal ist es jedoch noch besser, eine Komponente gar nicht zu senden.
In vielen Fällen sind Komponenten reine Verbesserungen. Sie verleihen der App zwar einen gewissen Charme, sind aber für die Hauptfunktionen der App nicht erforderlich. In diesen Fällen ist es ratsam, solche Komponenten gar nicht erst zu laden. Wenn eine Komponente, die die Nutzerfreundlichkeit verbessern soll, die App verlangsamt oder nicht reagiert, wird ihr Ziel nicht erreicht.
Bei jeder Entscheidung, die sich auf die Nutzererfahrung auswirkt, ist es wichtig, die Auswirkungen zu messen. Außerdem ist es wichtig, dass Sie ein klares Bild davon haben, wie Ihre App derzeit abschneidet.
Wenn Sie wissen, wie der Gerätespeicher mit dem Nutzerverhalten in der aktuellen Version Ihrer App zusammenhängt, können Sie besser nachvollziehen, welche Maßnahmen erforderlich sind. Außerdem erhalten Sie einen Referenzwert, anhand dessen Sie den Erfolg zukünftiger Änderungen messen können.
Gerätespeicher mit Analysen erfassen
Die Device Memory API ist neu und wird von den meisten Analyseanbietern nicht standardmäßig erfasst. Glücklicherweise bieten die meisten Analyseanbieter die Möglichkeit, benutzerdefinierte Daten zu erfassen. In Google Analytics gibt es beispielsweise die Funktion Benutzerdefinierte Dimensionen, mit der Sie den Gerätespeicher der Nutzer erfassen können.
Benutzerdefinierte Dimension für den Gerätespeicher verwenden
Die Verwendung benutzerdefinierter Dimensionen in Google Analytics erfolgt in zwei Schritten.
- Richten Sie die benutzerdefinierte Dimension in Google Analytics ein.
- Aktualisieren Sie Ihren Tracking-Code auf
set, den Wert für den Gerätespeicher für die benutzerdefinierte Dimension, die Sie gerade erstellt haben.
Geben Sie der benutzerdefinierten Dimension den Namen „Gerätespeicher“ und wählen Sie als Umfang „Sitzung“ aus, da sich der Wert während der Browser-Sitzung eines Nutzers nicht ändert:

Aktualisieren Sie als Nächstes Ihren Tracking-Code. Hier ist ein Beispiel: Bei Browsern, die die Device Memory API nicht unterstützen, ist der Dimensionswert „(nicht festgelegt)“.
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
Berichte zu Daten zum Gerätespeicher
Sobald die Dimension „Gerätespeicher“ im Trackerobjekt auf set festgelegt ist, enthalten alle an Google Analytics gesendeten Daten diesen Wert.
So können Sie beliebige Messwerte (z. B. Seitenladezeiten oder Abschlussrate von Zielvorhaben) nach Gerätespeicher aufschlüsseln, um zu sehen, ob es Korrelationen gibt.
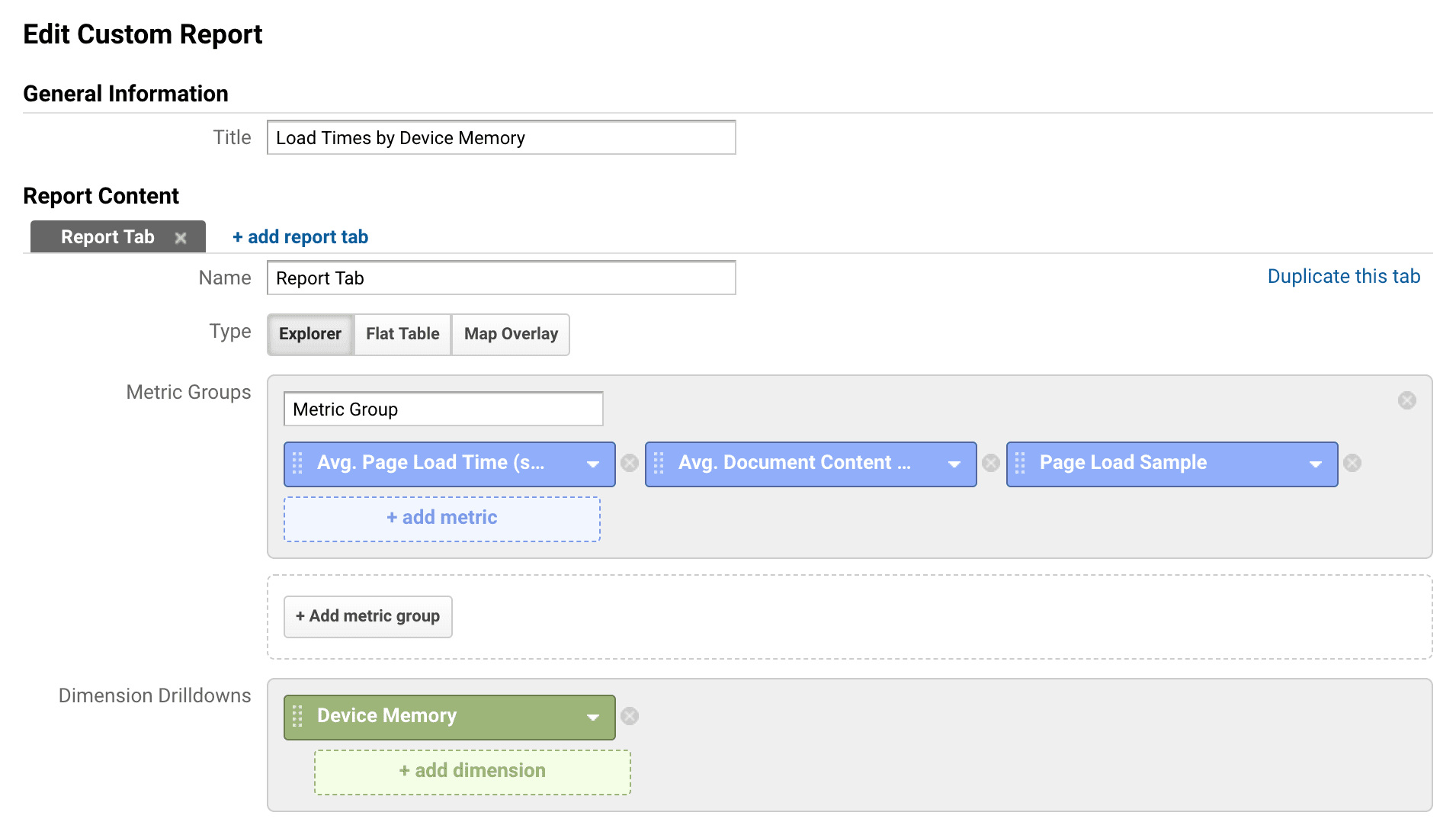
Da es sich bei „Gerätespeicher“ um eine benutzerdefinierte und nicht um eine vordefinierte Dimension handelt, wird sie in keinem der Standardberichte angezeigt. Wenn Sie auf diese Daten zugreifen möchten, müssen Sie einen benutzerdefinierten Bericht erstellen. Die Konfiguration für einen benutzerdefinierten Bericht, in dem die Ladezeiten nach Gerätespeicher verglichen werden, könnte beispielsweise so aussehen:

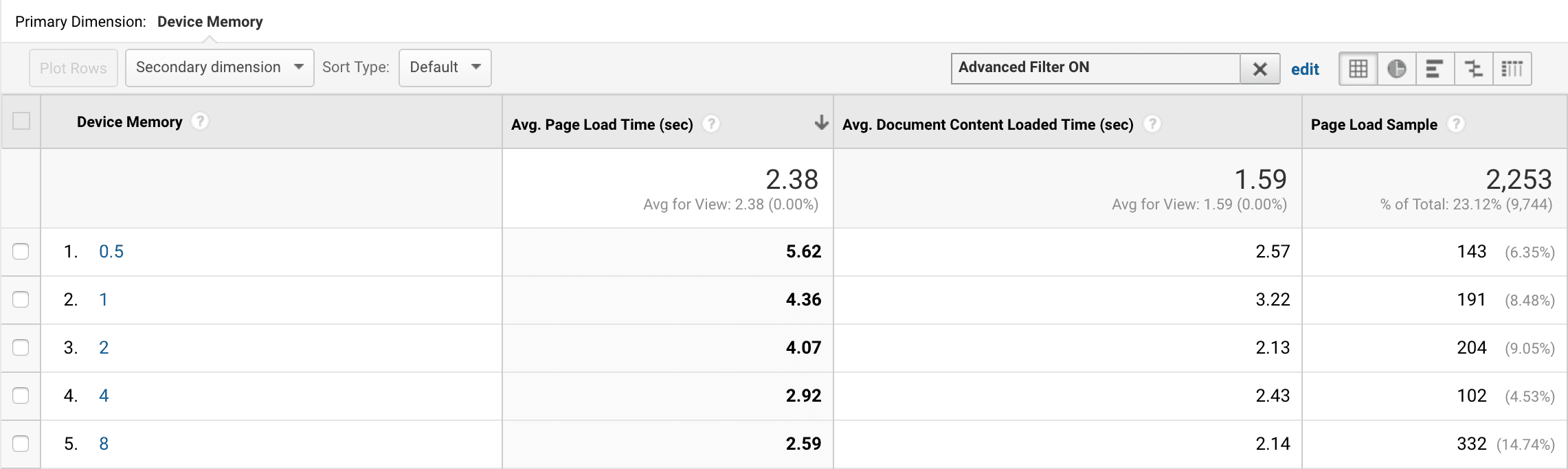
Der generierte Bericht könnte so aussehen:

Sobald Sie Daten zum Gerätespeicher erfassen und einen Referenzwert dafür haben, wie Nutzer Ihre Anwendung in allen Bereichen des Speicherspektrums nutzen, können Sie mit den im Abschnitt oben beschriebenen Methoden experimentieren, um verschiedenen Nutzern unterschiedliche Ressourcen bereitzustellen. Anschließend können Sie die Ergebnisse prüfen und sehen, ob sie sich verbessert haben.
Zusammenfassung
In diesem Beitrag wird beschrieben, wie Sie Ihre Anwendung mithilfe der Device Memory API an die Funktionen der Geräte Ihrer Nutzer anpassen und wie Sie messen können, wie diese Nutzer Ihre App nutzen.
In diesem Beitrag liegt der Schwerpunkt auf der Device Memory API. Die meisten hier beschriebenen Techniken können jedoch auf jede API angewendet werden, die Gerätefunktionen oder Netzwerkbedingungen meldet.
Da sich die Gerätelandschaft immer weiter ausweitet, ist es wichtiger denn je, dass Webentwickler bei Entscheidungen, die sich auf die Nutzererfahrung auswirken, das gesamte Spektrum der Nutzer berücksichtigen.

