Phạm vi chức năng của các thiết bị có thể kết nối với web ngày nay rộng hơn bao giờ hết. Cùng một ứng dụng web được phân phát cho máy tính để bàn cao cấp cũng có thể được phân phát cho điện thoại, đồng hồ hoặc máy tính bảng có công suất thấp. Việc tạo trải nghiệm hấp dẫn hoạt động liền mạch trên mọi thiết bị có thể là một thách thức vô cùng lớn.
Device Memory API (API Bộ nhớ thiết bị) là một tính năng mới của nền tảng web nhằm giúp nhà phát triển web xử lý bối cảnh thiết bị hiện đại. Phương thức này thêm một thuộc tính chỉ có thể đọc vào đối tượng navigator, navigator.deviceMemory, trả về dung lượng RAM của thiết bị tính bằng gigabyte, làm tròn đến lũy thừa gần nhất của hai. API này cũng có Tiêu đề gợi ý ứng dụng, Device-Memory, báo cáo cùng một giá trị.
API Bộ nhớ thiết bị giúp nhà phát triển làm được hai việc chính:
- Đưa ra quyết định về thời gian chạy về tài nguyên cần phân phát dựa trên giá trị bộ nhớ thiết bị được trả về (ví dụ: phân phát phiên bản "rút gọn" của ứng dụng cho người dùng trên thiết bị có bộ nhớ thấp).
- Báo cáo giá trị này cho một dịch vụ phân tích để bạn có thể hiểu rõ hơn về mối tương quan giữa bộ nhớ thiết bị với hành vi của người dùng, lượt chuyển đổi hoặc các chỉ số khác quan trọng đối với doanh nghiệp của bạn.
Linh động điều chỉnh nội dung dựa trên bộ nhớ của thiết bị
Nếu đang chạy máy chủ web của riêng mình và có thể sửa đổi logic phân phát tài nguyên, bạn có thể phản hồi có điều kiện các yêu cầu chứa Tiêu đề gợi ý cho ứng dụng Device-Memory.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
Với kỹ thuật này, bạn có thể tạo một hoặc nhiều phiên bản của(các) tập lệnh ứng dụng và phản hồi các yêu cầu của ứng dụng theo điều kiện dựa trên giá trị được đặt trong tiêu đề Device-Memory. Các phiên bản này không cần chứa mã hoàn toàn khác (vì khó duy trì hơn). Trong hầu hết trường hợp, phiên bản "rút gọn" sẽ chỉ loại trừ các tính năng có thể tốn kém và không quan trọng đối với trải nghiệm người dùng.
Sử dụng Tiêu đề gợi ý ứng dụng
Để bật tiêu đề Device-Memory, hãy thêm thẻ Gợi ý cho ứng dụng <meta> vào <head> của tài liệu:
<meta http-equiv="Accept-CH" content="Device-Memory">
Hoặc thêm "Device-Memory" (Bộ nhớ thiết bị) vào tiêu đề phản hồi Accept-CH của máy chủ:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
Thao tác này sẽ yêu cầu trình duyệt gửi tiêu đề Device-Memory cùng với tất cả yêu cầu tài nguyên phụ cho trang hiện tại.
Nói cách khác, sau khi bạn triển khai một trong các tuỳ chọn ở trên cho trang web của mình, nếu người dùng truy cập trên một thiết bị có RAM 0, 5 GB, thì tất cả các yêu cầu hình ảnh, CSS và JavaScript từ trang này sẽ bao gồm tiêu đề Device-Memory với giá trị được đặt thành "0,5" và máy chủ của bạn có thể phản hồi các yêu cầu đó theo cách bạn thấy phù hợp.
Ví dụ: tuyến Express sau đây sẽ phân phát phiên bản "rút gọn" của tập lệnh nếu tiêu đề Device-Memory được đặt và giá trị của tiêu đề này nhỏ hơn 1, hoặc phân phát phiên bản "đầy đủ" nếu trình duyệt không hỗ trợ tiêu đề Device-Memory hoặc giá trị là 1 trở lên:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
Sử dụng API JavaScript
Trong một số trường hợp (chẳng hạn như với máy chủ tệp tĩnh hoặc CDN), bạn sẽ không thể phản hồi có điều kiện các yêu cầu dựa trên tiêu đề HTTP. Trong những trường hợp này, bạn có thể sử dụng API JavaScript để đưa ra các yêu cầu có điều kiện trong mã JavaScript.
Logic sau đây tương tự như tuyến Express ở trên, ngoại trừ việc tự động xác định URL tập lệnh trong logic phía máy khách:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
Mặc dù việc phân phát có điều kiện các phiên bản khác nhau của cùng một thành phần dựa trên chức năng của thiết bị là một chiến lược hay, nhưng đôi khi, tốt hơn hết là bạn không nên phân phát thành phần nào cả.
Trong nhiều trường hợp, các thành phần chỉ là những tính năng nâng cao. Các tính năng này giúp mang lại trải nghiệm thú vị, nhưng không bắt buộc phải có đối với chức năng cốt lõi của ứng dụng. Trong những trường hợp này, bạn nên không tải các thành phần đó ngay từ đầu. Nếu một thành phần nhằm cải thiện trải nghiệm người dùng khiến ứng dụng bị chậm hoặc không phản hồi, thì thành phần đó không đạt được mục tiêu.
Với mọi quyết định ảnh hưởng đến trải nghiệm người dùng, bạn cần phải đo lường tác động của quyết định đó. Bạn cũng cần có thông tin rõ ràng về hiệu suất của ứng dụng hiện tại.
Việc hiểu rõ mối tương quan giữa bộ nhớ thiết bị với hành vi của người dùng đối với phiên bản hiện tại của ứng dụng sẽ giúp bạn biết rõ hơn những hành động cần thực hiện và cung cấp cho bạn một đường cơ sở để đo lường mức độ thành công của các thay đổi trong tương lai.
Theo dõi bộ nhớ thiết bị bằng số liệu phân tích
API Bộ nhớ thiết bị là một API mới và hầu hết các nhà cung cấp dịch vụ phân tích đều không theo dõi API này theo mặc định. May mắn là hầu hết các nhà cung cấp dịch vụ phân tích đều cung cấp cho bạn một cách để theo dõi dữ liệu tuỳ chỉnh (ví dụ: Google Analytics có một tính năng có tên là Phương diện tuỳ chỉnh) mà bạn có thể sử dụng để theo dõi bộ nhớ thiết bị cho thiết bị của người dùng.
Sử dụng phương diện bộ nhớ thiết bị tuỳ chỉnh
Quy trình sử dụng phương diện tuỳ chỉnh trong Google Analytics gồm 2 bước.
- Thiết lập phương diện tuỳ chỉnh trong Google Analytics.
- Cập nhật mã theo dõi thành
setgiá trị bộ nhớ thiết bị cho phương diện tuỳ chỉnh mà bạn vừa tạo.
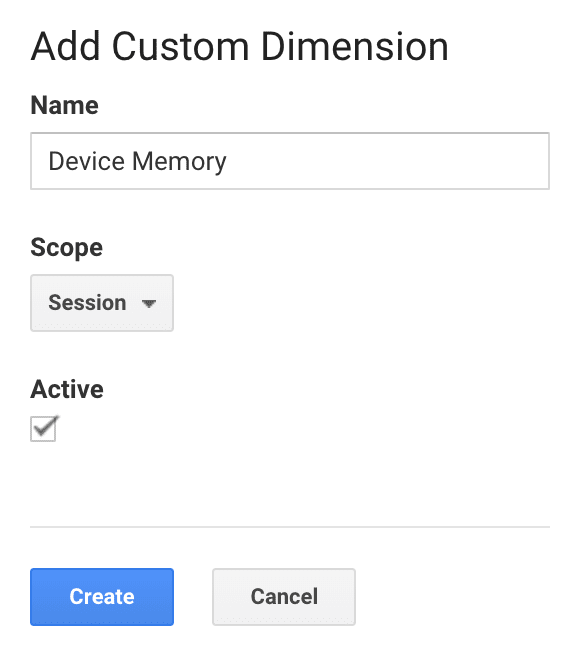
Khi tạo phương diện tuỳ chỉnh, hãy đặt tên là "Bộ nhớ thiết bị" và chọn phạm vi là "phiên" vì giá trị này sẽ không thay đổi trong quá trình duyệt web của người dùng:

Tiếp theo, hãy cập nhật mã theo dõi. Sau đây là ví dụ về cách thực hiện. Xin lưu ý rằng đối với các trình duyệt không hỗ trợ API Bộ nhớ thiết bị, giá trị của phương diện này sẽ là "(not set)".
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
Báo cáo về dữ liệu Bộ nhớ thiết bị
Sau khi phương diện bộ nhớ thiết bị là set trên đối tượng trình theo dõi, tất cả dữ liệu bạn gửi đến Google Analytics sẽ bao gồm giá trị này.
Điều này cho phép bạn phân tích bất kỳ chỉ số nào bạn muốn (ví dụ: thời gian tải trang, tỷ lệ hoàn thành mục tiêu, v.v.) theo bộ nhớ thiết bị để xem liệu có mối tương quan nào hay không.
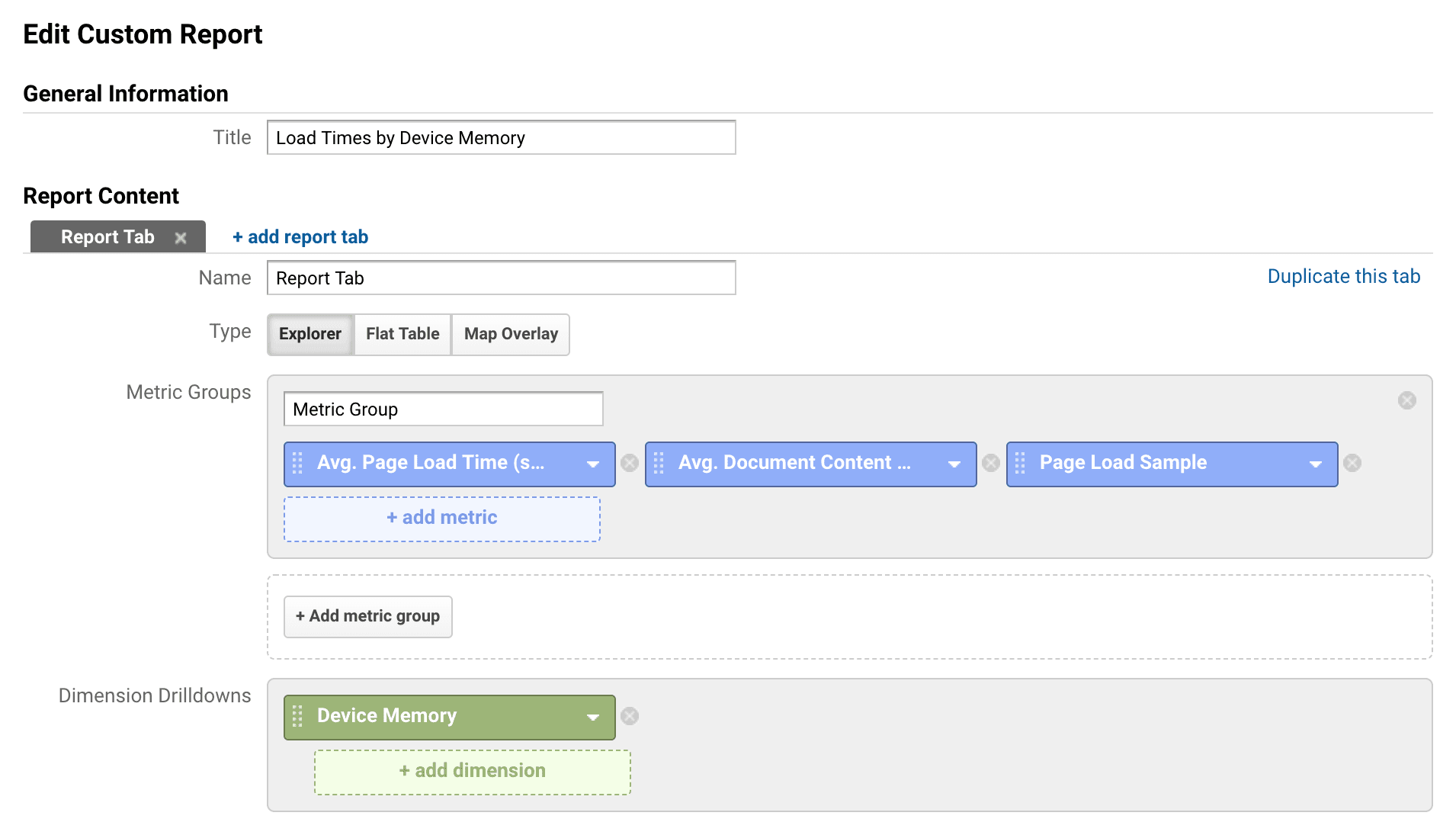
Vì bộ nhớ thiết bị là một phương diện tuỳ chỉnh chứ không phải phương diện tích hợp, nên bạn sẽ không thấy phương diện này trong bất kỳ báo cáo chuẩn nào. Để truy cập vào dữ liệu này, bạn sẽ phải tạo một báo cáo tuỳ chỉnh. Ví dụ: cấu hình cho một báo cáo tuỳ chỉnh so sánh thời gian tải theo bộ nhớ thiết bị có thể có dạng như sau:

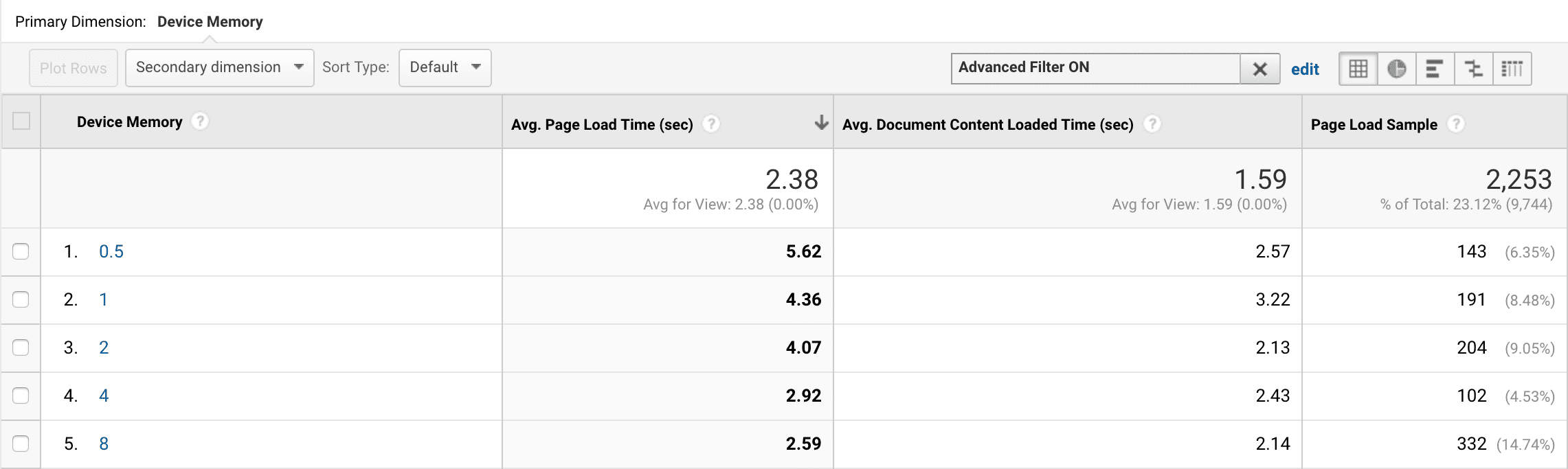
Và báo cáo mà hàm này tạo ra có thể có dạng như sau:

Sau khi thu thập dữ liệu bộ nhớ thiết bị và có đường cơ sở về cách người dùng sử dụng ứng dụng của bạn trên tất cả các dải phổ bộ nhớ, bạn có thể thử nghiệm việc phân phát các tài nguyên khác nhau cho người dùng khác nhau (sử dụng các kỹ thuật được mô tả trong phần trên). Sau đó, bạn có thể xem kết quả và xem liệu kết quả có được cải thiện hay không.
Kết thúc
Bài đăng này trình bày cách sử dụng API Bộ nhớ thiết bị để điều chỉnh ứng dụng cho phù hợp với chức năng của thiết bị của người dùng, đồng thời cho biết cách đo lường trải nghiệm của những người dùng này khi sử dụng ứng dụng.
Mặc dù bài đăng này tập trung vào API Bộ nhớ thiết bị, nhưng hầu hết các kỹ thuật được mô tả ở đây đều có thể áp dụng cho mọi API báo cáo chức năng của thiết bị hoặc điều kiện mạng.
Khi bối cảnh thiết bị tiếp tục mở rộng, điều quan trọng hơn bao giờ hết là nhà phát triển web phải xem xét toàn bộ người dùng khi đưa ra quyết định ảnh hưởng đến trải nghiệm của họ.


