Zakres możliwości urządzeń, które mogą łączyć się z internetem, jest obecnie szerszy niż kiedykolwiek wcześniej. Ta sama aplikacja internetowa, która jest dostarczana na komputerze z procesorem i7, może być też wyświetlana na telefonie, zegarku lub tablecie z mniej wydajnym procesorem. Tworzenie atrakcyjnych aplikacji, które działają bezproblemowo na dowolnym urządzeniu, może być bardzo trudne.
Interfejs Device Memory API to nowa funkcja platformy internetowej, która ma pomóc programistom stron internetowych w radzenia sobie z obecną różnorodnością urządzeń. Dodaje do obiektu navigator właściwość tylko do odczytu navigator.deviceMemory, która zwraca ilość pamięci RAM urządzenia w gigabajtach zaokrągloną w dół do najbliższej potęgi dwójki. Interfejs API zawiera też nagłówek Client HintsDevice-Memory, który przekazuje tę samą wartość.
Interfejs Device Memory API umożliwia programistom 2 główne działania:
- podejmować decyzje dotyczące zasobów do wyświetlenia na podstawie zwróconej wartości pamięci urządzenia (np. wyświetlać użytkownikom na urządzeniach o małej ilości pamięci wersję „lite” aplikacji);
- Przekazuj tę wartość do usługi analitycznej, aby lepiej zrozumieć, jak pamięć urządzenia koreluje z zachowaniami użytkowników, konwersjami lub innymi danymi ważnymi dla Twojej firmy.
dostosowywanie treści dynamicznie na podstawie pamięci urządzenia;
Jeśli używasz własnego serwera WWW i możesz modyfikować logikę, która udostępnia zasoby, możesz warunkowo odpowiadać na żądania zawierające Device-Memory nagłówek wskazówek klienta.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
Dzięki tej metodzie możesz utworzyć co najmniej 1 wersję skryptu aplikacji i warunkowo odpowiadać na żądania od klienta na podstawie wartości ustawionej w nagłówku Device-Memory. Te wersje nie muszą zawierać zupełnie innego kodu (ponieważ jest on trudniejszy do utrzymania). W większości przypadków wersja „lite” będzie po prostu wykluczać funkcje, które mogą być drogie i nie są kluczowe dla wrażeń użytkowników.
Korzystanie z nagłówka Wskazówki dotyczące klienta
Aby włączyć nagłówek Device-Memory, dodaj tag podpowiedzi dla klienta <meta> do <head> dokumentu:
<meta http-equiv="Accept-CH" content="Device-Memory">
Możesz też umieścić wartość „Device-Memory” w nagłówkach odpowiedzi serwera Accept-CH:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
To powoduje, że przeglądarka wysyła nagłówek Device-Memory ze wszystkimi żądaniami dotyczącymi zasobów podrzędnych na bieżącej stronie.
Inaczej mówiąc, gdy wdrożysz w swojej witrynie jedną z wymienionych powyżej opcji, a użytkownik wejdzie na nią z urządzenia z 0,5 GB pamięci RAM, wszystkie żądania dotyczące obrazów, plików CSS i skryptów JavaScript z tej strony będą zawierać nagłówek Device-Memory z wartością „0,5”, a Twój serwer może odpowiadać na takie żądania w dowolny sposób.
Na przykład ścieżka Express wyświetla wersję „lite” skryptu, jeśli nagłówek Device-Memory jest ustawiony, a jego wartość jest mniejsza niż 1, lub wyświetla wersję „pełną”, jeśli przeglądarka nie obsługuje nagłówka Device-Memory lub jeśli jego wartość wynosi 1 lub więcej:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
Korzystanie z interfejsu JavaScript API
W niektórych przypadkach (np. w przypadku serwera plików statycznych lub CDN) nie będzie można bezwarunkowo odpowiadać na żądania na podstawie nagłówka HTTP. W takich przypadkach możesz użyć interfejsu JavaScript API, aby wysyłać żądania warunkowe w kodzie JavaScript.
Ta logika jest podobna do opisanej powyżej ścieżki ekspresowej, z tą różnicą, że w logice po stronie klienta dynamicznie określa adres URL skryptu:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
Chociaż warunkowe wyświetlanie różnych wersji tego samego komponentu na podstawie możliwości urządzenia jest dobrą strategią, czasami lepiej jest w ogóle nie wyświetlać danego komponentu.
W wielu przypadkach komponenty są czysto funkcjonalne. Dodają one aplikacji odrobinę uroku, ale nie są wymagane do korzystania z jej głównych funkcji. W takich przypadkach lepiej nie wczytywać takich komponentów. Jeśli komponent mający poprawić wrażenia użytkownika powoduje, że aplikacja działa wolno lub nie odpowiada, nie spełnia swojego celu.
W przypadku każdej decyzji, która wpływa na wrażenia użytkownika, bardzo ważne jest zmierzenie jej wpływu. Ważne jest też, aby mieć jasny obraz tego, jak obecnie działa Twoja aplikacja.
Zrozumienie korelacji między pamięcią urządzenia a zachowaniem użytkowników w przypadku bieżącej wersji aplikacji pozwoli Ci lepiej określić, jakie działania należy podjąć. Pozwoli Ci też wyznaczyć punkt odniesienia, na podstawie którego będziesz mógł mierzyć skuteczność przyszłych zmian.
Śledzenie pamięci urządzenia za pomocą funkcji analitycznych
Interfejs Device Memory API jest nowy i większość dostawców usług analitycznych nie śledzi go domyślnie. Na szczęście większość dostawców usług analitycznych udostępnia możliwość śledzenia danych niestandardowych (np. Google Analytics ma funkcję Wymiary niestandardowe), której możesz używać do śledzenia pamięci na urządzeniach użytkowników.
Korzystanie z niestandardowego wymiaru pamięci urządzenia
Korzystanie z wymiarów niestandardowych w Google Analytics wymaga wykonania 2 etapów.
- Skonfiguruj wymiar niestandardowy w Google Analytics.
- Zaktualizuj kod śledzenia, aby
setbyła to wartość pamięci urządzenia dla utworzonego przez Ciebie wymiaru niestandardowego.
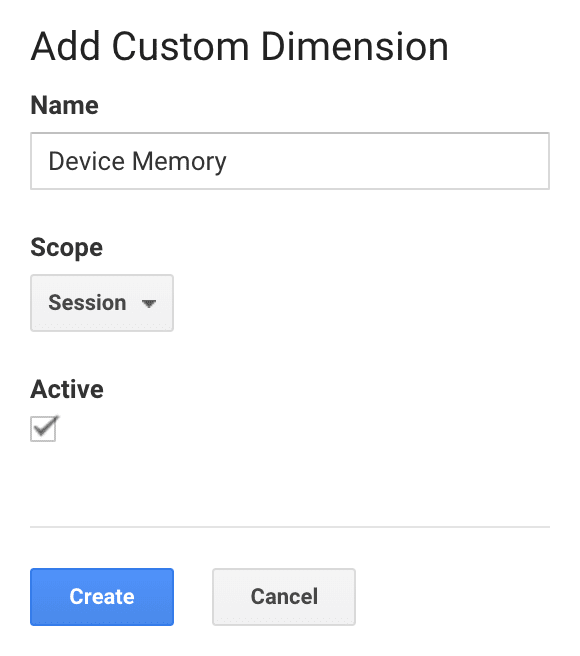
Podczas tworzenia wymiaru niestandardowego nadaj mu nazwę „Pamięć urządzenia” i wybierz zakres „sesja”, ponieważ wartość nie zmieni się w trakcie sesji przeglądania użytkownika:

Następnie zaktualizuj kod śledzenia. Oto przykład tego, jak może to wyglądać. Pamiętaj, że w przypadku przeglądarek, które nie obsługują interfejsu Device Memory API, wartość wymiaru będzie wynosić „(nie ustawiono)”.
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
Raportowanie danych o pamięci urządzenia
Gdy wymiar pamięci urządzenia zostanie ustawiony na set w obiekcie trackera, wszystkie dane wysyłane do Google Analytics będą zawierać tę wartość.
Umożliwi Ci to podział dowolnych danych (np. czasu wczytywania strony, ukończenia celu itp.) według pamięci urządzenia, aby sprawdzić, czy występują jakieś korelacje.
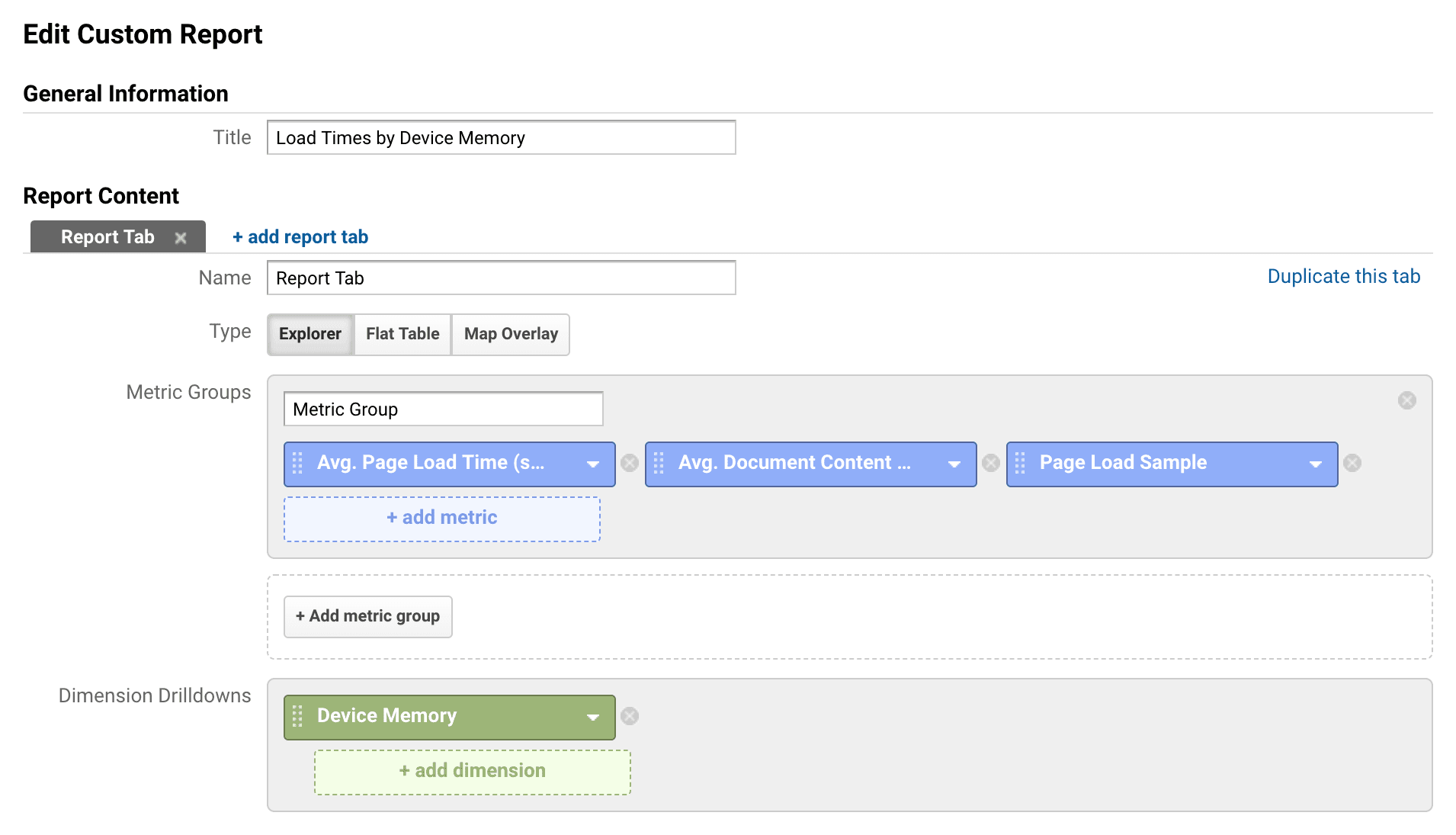
Pamięć urządzenia to wymiar niestandardowy, a nie wbudowany, więc nie zobaczysz go w żadnym z raportów standardowych. Aby uzyskać dostęp do tych danych, musisz utworzyć raport niestandardowy. Konfiguracja raportu niestandardowego, który porównuje czasy wczytywania według pamięci urządzenia, może wyglądać na przykład tak:

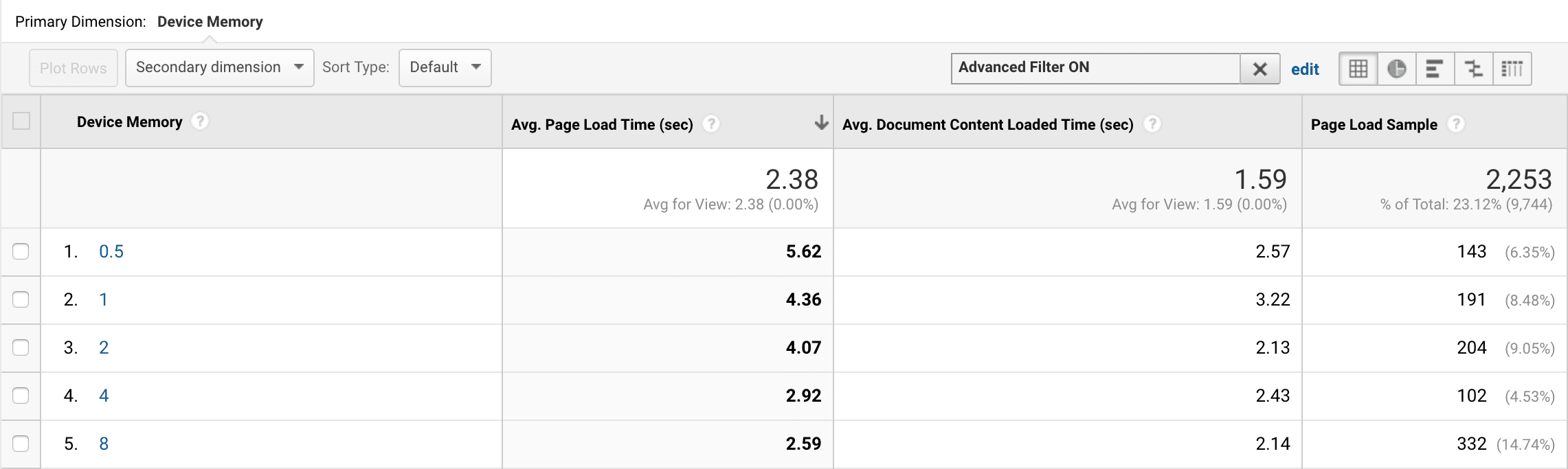
Wygenerowany raport może wyglądać tak:

Po zebraniu danych o pamięci urządzenia i uzyskaniu wartości bazowej dotyczącej tego, jak użytkownicy korzystają z aplikacji we wszystkich zakresach widma pamięci, możesz eksperymentować z wyświetlaniem różnych zasobów różnym użytkownikom (za pomocą technik opisanych w sekcji powyżej). Następnie możesz sprawdzić wyniki i sprawdzić, czy się poprawiły.
Podsumowanie
W tym artykule opisujemy, jak za pomocą interfejsu Device Memory API dostosować aplikację do możliwości urządzeń użytkowników, a także jak mierzyć ich wrażenia z korzystania z aplikacji.
Chociaż ten artykuł koncentruje się na interfejsie Device Memory API, większość opisanych w nim technik można zastosować do dowolnego interfejsu API, który raportuje możliwości urządzenia lub warunki sieci.
W miarę jak rynek urządzeń stale się poszerza, deweloperzy stron internetowych powinni bardziej niż kiedykolwiek wcześniej uwzględniać cały wachlarz użytkowników przy podejmowaniu decyzji, które wpływają na ich wrażenia.


