A gama de recursos de dispositivos que podem se conectar à Web é mais ampla hoje do que nunca. O mesmo aplicativo da Web que é veiculado para um computador de mesa de última geração também pode ser veiculado para um smartphone, relógio ou tablet de baixa potência. Pode ser muito difícil criar experiências atraentes que funcionem perfeitamente em qualquer dispositivo.
A API Device Memory é um novo recurso da plataforma
da Web que ajuda os desenvolvedores a lidar com o cenário de dispositivos
modernos. Ele adiciona uma propriedade somente leitura ao objeto navigator,
navigator.deviceMemory, que retorna a quantidade de RAM que o dispositivo tem em
gigabytes, arredondado para a potência de 2 mais próxima. A API também tem um
cabeçalho de dicas do cliente,
Device-Memory, que informa o mesmo valor.
A API Device Memory permite que os desenvolvedores façam duas coisas principais:
- Tome decisões de execução sobre quais recursos oferecer com base no valor de memória do dispositivo retornado (por exemplo, ofereça uma versão "lite" de um app para usuários em dispositivos com pouca memória).
- Informe esse valor a um serviço de análise para entender melhor como a memória do dispositivo se correlaciona com o comportamento do usuário, conversões ou outras métricas importantes para sua empresa.
Personalizar o conteúdo dinamicamente com base na memória do dispositivo
Se você estiver executando seu próprio servidor da Web e puder modificar a lógica que
oferece recursos, poderá responder condicionalmente a solicitações que contêm o
cabeçalho Client Hints Device-Memory.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
Com essa técnica, é possível criar uma ou mais versões dos scripts
do aplicativo e responder às solicitações do cliente de forma condicional com base no
valor definido no cabeçalho Device-Memory. Essas versões não precisam conter
códigos completamente diferentes, já que isso dificulta a manutenção. Na maioria das vezes, a
versão "lite" exclui recursos que podem ser caros e não essenciais
para a experiência do usuário.
Como usar o cabeçalho de dicas do cliente
Para ativar o cabeçalho Device-Memory, adicione a tag <meta> das dicas do cliente
ao <head> do documento:
<meta http-equiv="Accept-CH" content="Device-Memory">
Ou inclua "Device-Memory" nos cabeçalhos de resposta Accept-CH do servidor:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
Isso informa ao navegador para enviar o cabeçalho Device-Memory com todas as solicitações de subrecurso
da página atual.
Em outras palavras, depois de implementar uma das opções acima no seu
site, se um usuário acessar em um dispositivo com 0,5 GB de RAM, todas as solicitações de imagem, CSS e
JavaScript dessa página vão incluir o cabeçalho Device-Memory com
o valor definido como "0,5", e seu servidor poderá responder a essas solicitações da maneira
que achar melhor.
Por exemplo, a rota Express a seguir serve uma versão "lite" de um script se o cabeçalho Device-Memory estiver definido e o valor for menor que 1 ou uma versão "completa" se o navegador não oferecer suporte ao cabeçalho Device-Memory ou o valor for 1 ou maior:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
Como usar a API JavaScript
Em alguns casos, como em um servidor de arquivos estáticos ou em um CDN, não será possível responder condicionalmente a solicitações com base em um cabeçalho HTTP. Nesses casos, você pode usar a API JavaScript para fazer solicitações condicionais no código JavaScript.
A lógica a seguir é semelhante à rota Express acima, exceto que ela determina dinamicamente o URL do script na lógica do lado do cliente:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
Embora a veiculação condicional de diferentes versões do mesmo componente com base nos recursos do dispositivo seja uma boa estratégia, às vezes pode ser melhor não veicular um componente.
Em muitos casos, os componentes são apenas melhorias. Eles adicionam alguns toques legais à experiência, mas não são necessários para a funcionalidade principal do app. Nesses casos, é recomendável não carregar esses componentes. Se um componente destinado a melhorar a experiência do usuário deixa o app lento ou não responde, ele não está atingindo o objetivo.
Com qualquer decisão que afete a experiência do usuário, é fundamental medir o impacto dela. Também é fundamental ter uma ideia clara de como o app está funcionando.
Entender como a memória do dispositivo se correlaciona com o comportamento do usuário na versão atual do app vai ajudar a informar melhor a ação que precisa ser tomada e fornece uma referência para medir o sucesso de mudanças futuras.
Rastrear a memória do dispositivo com análises
A API Device Memory é nova, e a maioria dos provedores de análise não a rastreia por padrão. Felizmente, a maioria dos provedores de análise oferece uma maneira de acompanhar dados personalizados (por exemplo, o Google Analytics tem um recurso chamado Dimensões personalizadas) que você pode usar para acompanhar a memória dos dispositivos dos usuários.
Como usar uma dimensão de memória de dispositivo personalizada
O uso de dimensões personalizadas no Google Analytics é um processo de duas etapas.
- Configure a dimensão personalizada no Google Analytics.
- Atualize o código de rastreamento para
seto valor da memória do dispositivo para a dimensão personalizada que você acabou de criar.
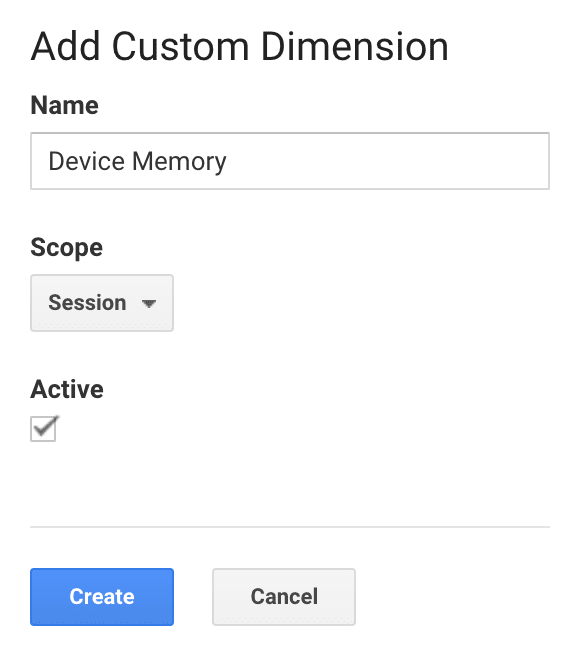
Ao criar a dimensão personalizada, dê a ela o nome "Memória do dispositivo" e escolha um escopo de "sessão", já que o valor não vai mudar durante a sessão de navegação de um usuário:

Em seguida, atualize o código de acompanhamento. Confira um exemplo de como isso pode ficar. Para navegadores que não oferecem suporte à API Device Memory, o valor da dimensão será "(not set)".
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
Como gerar relatórios sobre os dados de memória do dispositivo
Quando a dimensão de memória do dispositivo for
set no
objeto do rastreador, todos os dados enviados ao Google Analytics vão incluir esse valor.
Assim, você pode detalhar qualquer métrica (por exemplo, tempos de carregamento da página, taxa de conclusão de meta etc.) por memória do dispositivo para saber se há alguma correlação.
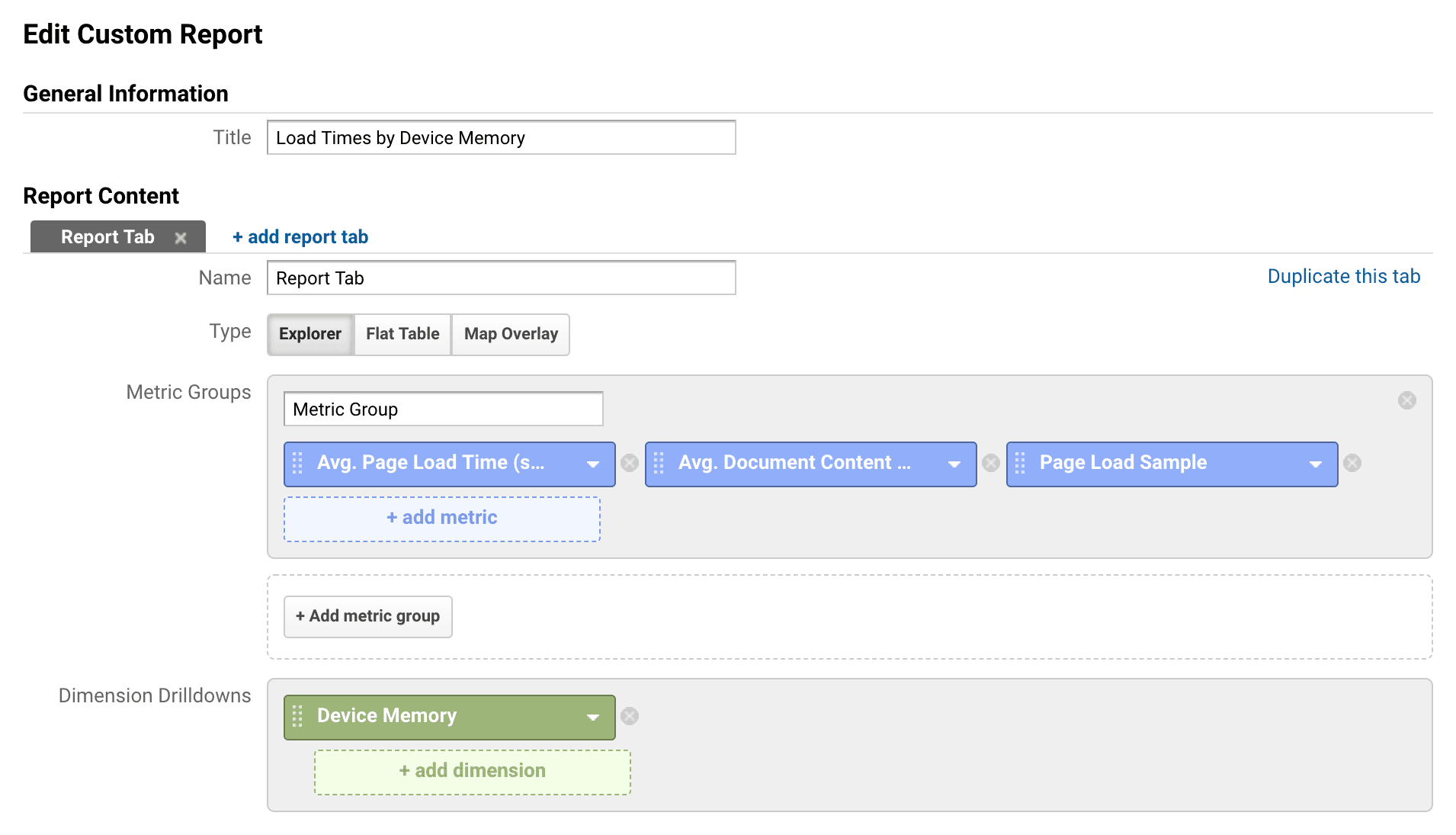
Como a memória do dispositivo é uma dimensão personalizada, e não integrada, ela não vai aparecer em nenhum dos relatórios padrão. Para acessar esses dados, você precisa criar um relatório personalizado. Por exemplo, a configuração de um relatório personalizado que compara os tempos de carregamento pela memória do dispositivo pode ser assim:

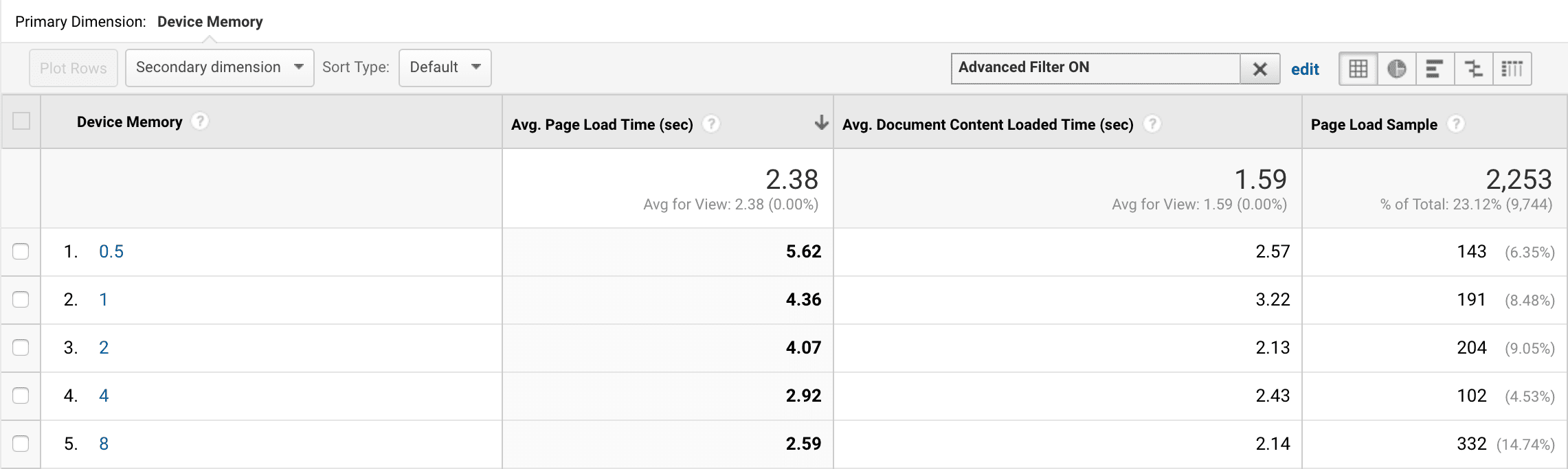
O relatório gerado pode ter esta aparência:

Depois de coletar dados de memória do dispositivo e ter uma referência de como os usuários usam seu aplicativo em todos os intervalos do espectro de memória, você pode testar a veiculação de recursos diferentes para usuários diferentes (usando as técnicas descritas na seção acima). Depois, você poderá analisar os resultados e conferir se eles melhoraram.
Conclusão
Esta postagem descreve como usar a API Device Memory para adaptar seu aplicativo aos recursos dos dispositivos dos usuários e mostra como medir a experiência desses usuários com o app.
Embora este post se concentre na API Device Memory, a maioria das técnicas descritas aqui pode ser aplicada a qualquer API que informe os recursos do dispositivo ou as condições de rede.
À medida que o cenário de dispositivos continua a se expandir, é mais importante do que nunca que os desenvolvedores da Web considerem todo o espectro de usuários ao tomar decisões que afetam a experiência deles.

