ความสามารถของอุปกรณ์ที่เชื่อมต่อกับเว็บได้มีความหลากหลายมากกว่าที่เคย เว็บแอปพลิเคชันเดียวกันที่แสดงในคอมพิวเตอร์เดสก์ท็อประดับไฮเอนด์อาจแสดงในโทรศัพท์ นาฬิกา หรือแท็บเล็ตที่มีกำลังไฟต่ำด้วย และการสร้างประสบการณ์การใช้งานที่น่าสนใจซึ่งทำงานได้อย่างราบรื่นในทุกอุปกรณ์อาจเป็นเรื่องยากมาก
Device Memory API เป็นฟีเจอร์ใหม่สำหรับแพลตฟอร์มเว็บที่มุ่งช่วยให้นักพัฒนาเว็บจัดการกับอุปกรณ์สมัยใหม่ได้ ซึ่งจะเพิ่มพร็อพเพอร์ตี้ที่อ่านอย่างเดียวลงในออบเจ็กต์ navigator นั่นคือ navigator.deviceMemory ซึ่งจะแสดงปริมาณ RAM ของอุปกรณ์เป็นกิกะไบต์ โดยปัดเศษลงเป็นจำนวนเต็มที่มีค่าเป็น 2 ยกกำลัง n ที่ใกล้ที่สุด นอกจากนี้ API ยังมีส่วนหัว Client Hints Device-Memory ที่รายงานค่าเดียวกัน
Device Memory API ช่วยให้นักพัฒนาแอปทําสิ่งสําคัญ 2 อย่างต่อไปนี้ได้
- ตัดสินใจเกี่ยวกับทรัพยากรที่จะแสดงในรันไทม์ตามค่าหน่วยความจําของอุปกรณ์ที่แสดงผล (เช่น แสดงแอปเวอร์ชัน "Lite" แก่ผู้ใช้ในอุปกรณ์ที่มีหน่วยความจําต่ำ)
- รายงานค่านี้ไปยังบริการวิเคราะห์เพื่อให้เข้าใจได้ดีขึ้นว่าหน่วยความจําของอุปกรณ์เชื่อมโยงกับพฤติกรรมของผู้ใช้, Conversion หรือเมตริกอื่นๆ ที่สําคัญต่อธุรกิจอย่างไร
ปรับแต่งเนื้อหาแบบไดนามิกตามหน่วยความจําของอุปกรณ์
หากคุณใช้เว็บเซิร์ฟเวอร์ของคุณเองและแก้ไขตรรกะที่แสดงทรัพยากรได้ คุณจะตอบกลับคำขอที่มีDevice-Memory ส่วนหัวคำแนะนำไคลเอ็นต์แบบมีเงื่อนไขได้
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
เทคนิคนี้ช่วยให้คุณสร้างสคริปต์แอปพลิเคชันอย่างน้อย 1 เวอร์ชันและตอบสนองต่อคําขอจากไคลเอ็นต์แบบมีเงื่อนไขตามค่าที่ตั้งไว้ในส่วนหัว Device-Memory เวอร์ชันเหล่านี้ไม่จำเป็นต้องมีโค้ดที่แตกต่างกันโดยสิ้นเชิง (เนื่องจากจะดูแลรักษาได้ยาก) ในกรณีส่วนใหญ่ เวอร์ชัน "Lite" จะยกเว้นฟีเจอร์ที่อาจมีราคาแพงและไม่สำคัญต่อประสบการณ์ของผู้ใช้
การใช้ส่วนหัวคำแนะนำสำหรับไคลเอ็นต์
หากต้องการเปิดใช้ส่วนหัว Device-Memory ให้เพิ่มแท็กคำแนะนำไคลเอ็นต์ <meta> ลงใน <head> ของเอกสาร
<meta http-equiv="Accept-CH" content="Device-Memory">
หรือใส่ "Device-Memory" ในส่วนหัวการตอบกลับ Accept-CH ของเซิร์ฟเวอร์
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
ซึ่งจะบอกให้เบราว์เซอร์ส่งส่วนหัว Device-Memory พร้อมคําขอทรัพยากรย่อยทั้งหมดสําหรับหน้าปัจจุบัน
กล่าวคือ เมื่อคุณใช้ตัวเลือกใดตัวเลือกหนึ่งข้างต้นกับเว็บไซต์แล้ว หากผู้ใช้เข้าชมในอุปกรณ์ที่มี RAM 0.5 GB คำขอรูปภาพ CSS และ JavaScript ทั้งหมดจากหน้านี้จะมีส่วนหัว Device-Memory ที่มีการตั้งค่าเป็น "0.5" และเซิร์ฟเวอร์จะตอบกลับคำขอดังกล่าวได้ตามที่คุณเห็นสมควร
ตัวอย่างเช่น เส้นทาง Express ต่อไปนี้จะแสดงสคริปต์เวอร์ชัน "Lite" หากมีการตั้งค่าส่วนหัว Device-Memory และค่าของส่วนหัวนั้นน้อยกว่า 1 หรือจะแสดงเวอร์ชัน "เต็ม" หากเบราว์เซอร์ไม่รองรับส่วนหัว Device-Memory หรือค่าของส่วนหัวนั้นเท่ากับหรือมากกว่า 1
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
การใช้ JavaScript API
ในบางกรณี (เช่น เซิร์ฟเวอร์ไฟล์แบบคงที่หรือ CDN) คุณจะไม่สามารถตอบกลับคำขอตามเงื่อนไขโดยอิงตามส่วนหัว HTTP ในกรณีเหล่านี้ คุณสามารถใช้ JavaScript API เพื่อส่งคำขอแบบมีเงื่อนไขในโค้ด JavaScript
ตรรกะต่อไปนี้คล้ายกับเส้นทางด่วนด้านบน ยกเว้นว่าจะกำหนด URL สคริปต์ในตรรกะฝั่งไคลเอ็นต์แบบไดนามิก
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
แม้ว่าการแสดงคอมโพเนนต์เดียวกันในเวอร์ชันต่างๆ ตามความสามารถของอุปกรณ์เป็นกลยุทธ์ที่ดี แต่บางครั้งการไม่แสดงคอมโพเนนต์เลยอาจดีกว่า
ในหลายกรณี คอมโพเนนต์เป็นเพียงการเพิ่มประสิทธิภาพ ฟีเจอร์เหล่านี้ช่วยเพิ่มประสบการณ์การใช้งานที่ดี แต่ก็ไม่จำเป็นต่อฟังก์ชันหลักของแอป ในกรณีเหล่านี้ คุณอาจไม่ควรโหลดคอมโพเนนต์ดังกล่าวตั้งแต่แรก หากคอมโพเนนต์ที่มีไว้เพื่อปรับปรุงประสบการณ์ของผู้ใช้ทําให้แอปทำงานช้าหรือไม่ตอบสนอง แสดงว่าคอมโพเนนต์นั้นไม่ได้บรรลุเป้าหมาย
ไม่ว่าคุณจะตัดสินใจทำอะไรก็ตามที่ส่งผลต่อประสบการณ์ของผู้ใช้ คุณจำเป็นต้องวัดผลลัพธ์ของการตัดสินใจนั้น นอกจากนี้ คุณยังต้องทราบประสิทธิภาพของแอปในปัจจุบันอย่างชัดเจนด้วย
การทําความเข้าใจว่าหน่วยความจําของอุปกรณ์เชื่อมโยงกับพฤติกรรมของผู้ใช้สําหรับแอปเวอร์ชันปัจจุบันอย่างไรจะช่วยให้ทราบถึงสิ่งที่ต้องดําเนินการได้ดีขึ้น และจะเป็นฐานซึ่งคุณสามารถใช้วัดความสําเร็จของการเปลี่ยนแปลงในอนาคต
การติดตามหน่วยความจําของอุปกรณ์ด้วยข้อมูลวิเคราะห์
Device Memory API เป็น API ใหม่ และผู้ให้บริการข้อมูลวิเคราะห์ส่วนใหญ่ไม่ได้ติดตาม API นี้โดยค่าเริ่มต้น แต่ผู้ให้บริการข้อมูลวิเคราะห์ส่วนใหญ่มีวิธีให้คุณติดตามข้อมูลที่กำหนดเอง (เช่น Google Analytics มีฟีเจอร์ที่เรียกว่ามิติข้อมูลที่กําหนดเอง) ซึ่งคุณใช้ติดตามหน่วยความจําของอุปกรณ์สําหรับอุปกรณ์ของผู้ใช้ได้
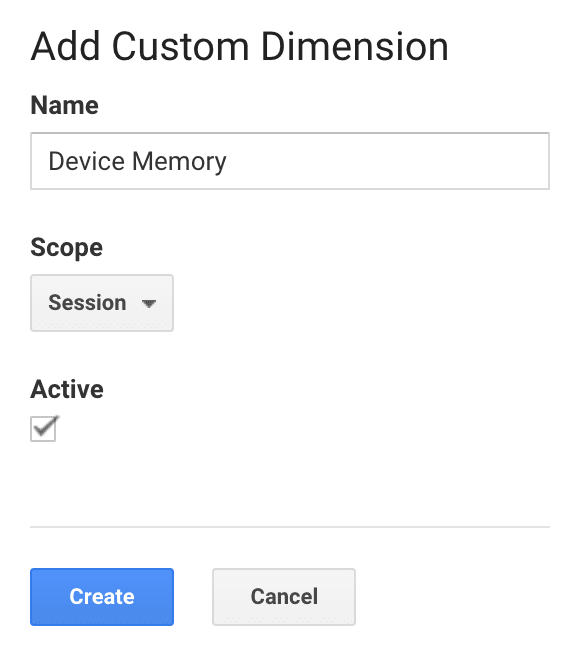
การใช้มิติข้อมูลหน่วยความจําของอุปกรณ์ที่กําหนดเอง
การใช้มิติข้อมูลที่กําหนดเองใน Google Analytics เป็นกระบวนการ 2 ขั้นตอน
- ตั้งค่ามิติข้อมูลที่กําหนดเองใน Google Analytics
- อัปเดตโค้ดการติดตามเป็น
setค่าหน่วยความจําของอุปกรณ์สําหรับมิติข้อมูลที่กําหนดเองที่คุณเพิ่งสร้างขึ้น
เมื่อสร้างมิติข้อมูลที่กำหนดเอง ให้ตั้งชื่อเป็น "หน่วยความจําของอุปกรณ์" แล้วเลือกขอบเขตเป็น "เซสชัน" เนื่องจากค่าจะไม่เปลี่ยนแปลงในระหว่างเซสชันการท่องเว็บของผู้ใช้

อัปเดตโค้ดติดตามในลำดับถัดไป ตัวอย่างลักษณะของข้อความที่อาจปรากฏมีดังนี้ โปรดทราบว่าเบราว์เซอร์ที่ไม่รองรับ Device Memory API จะมีค่ามิติข้อมูลเป็น "(not set)"
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
การรายงานข้อมูลหน่วยความจําของอุปกรณ์
เมื่อมิติข้อมูลหน่วยความจําของอุปกรณ์เป็น set ในออบเจ็กต์เครื่องมือติดตาม ข้อมูลทั้งหมดที่คุณส่งไปยัง Google Analytics จะมีค่านี้
ซึ่งจะช่วยให้คุณแจกแจงเมตริกที่ต้องการ (เช่น เวลาในการโหลดหน้าเว็บ อัตราความสำเร็จของเป้าหมาย ฯลฯ) ตามหน่วยความจําของอุปกรณ์เพื่อดูว่ามีความเกี่ยวข้องกันหรือไม่
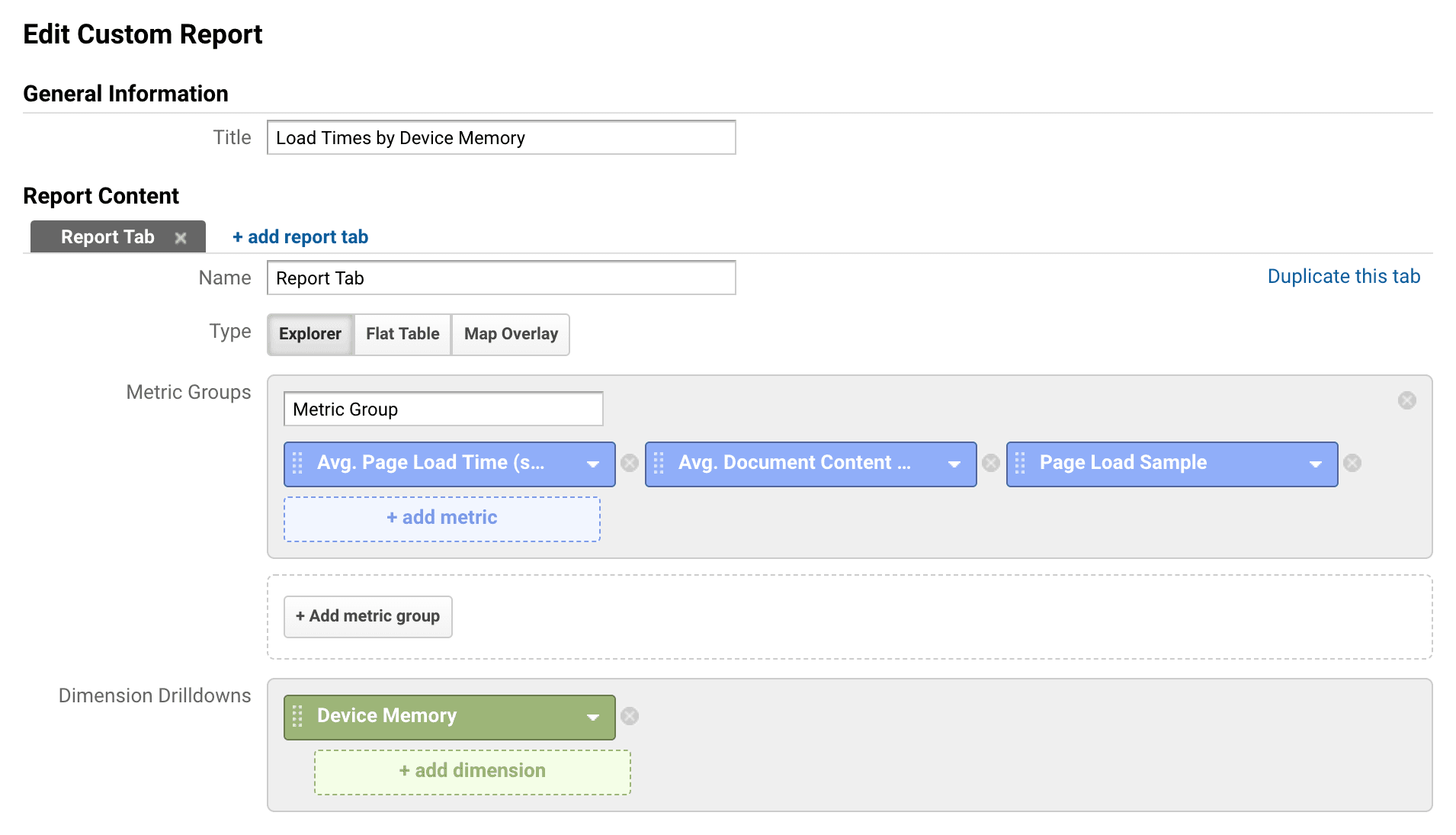
เนื่องจากหน่วยความจําของอุปกรณ์เป็นมิติข้อมูลที่กําหนดเอง ไม่ใช่มิติข้อมูลที่ฝังมา คุณจึงไม่เห็นมิติข้อมูลนี้ในรายงานมาตรฐาน หากต้องการเข้าถึงข้อมูลนี้ คุณจะต้องสร้างรายงานที่กําหนดเอง ตัวอย่างเช่น การกําหนดค่าสําหรับรายงานที่กําหนดเองซึ่งเปรียบเทียบเวลาในการโหลดตามหน่วยความจําของอุปกรณ์อาจมีลักษณะดังนี้

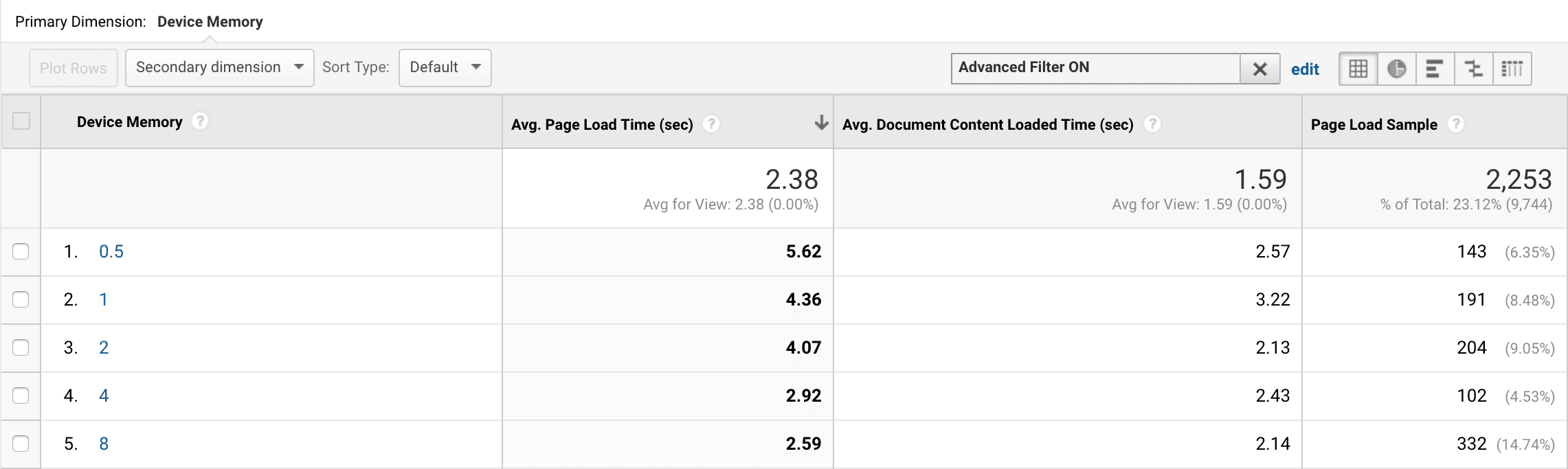
และรายงานที่สร้างขึ้นอาจมีลักษณะเช่นนี้

เมื่อรวบรวมข้อมูลหน่วยความจําของอุปกรณ์และมีข้อมูลพื้นฐานเกี่ยวกับประสบการณ์การใช้งานแอปพลิเคชันของผู้ใช้ในทุกช่วงของสเปกตรัมหน่วยความจําแล้ว คุณสามารถทดสอบการแสดงทรัพยากรที่แตกต่างกันต่อผู้ใช้แต่ละราย (โดยใช้เทคนิคที่อธิบายไว้ในส่วนด้านบน) หลังจากนั้น คุณจะดูผลลัพธ์และดูว่าดีขึ้นหรือไม่
สรุป
โพสต์นี้จะอธิบายวิธีใช้ Device Memory API เพื่อปรับแต่งแอปพลิเคชันให้เหมาะกับความสามารถของอุปกรณ์ของผู้ใช้ รวมถึงแสดงวิธีวัดประสบการณ์การใช้งานแอปของผู้ใช้เหล่านี้
แม้ว่าโพสต์นี้จะมุ่งเน้นที่ Device Memory API แต่เทคนิคส่วนใหญ่ที่อธิบายไว้ที่นี่สามารถใช้กับ API ใดก็ได้ที่รายงานความสามารถของอุปกรณ์หรือสภาพเครือข่าย
เมื่ออุปกรณ์มีหลากหลายมากขึ้นเรื่อยๆ นักพัฒนาเว็บจึงต้องคำนึงถึงผู้ใช้ทุกกลุ่มเมื่อตัดสินใจเกี่ยวกับสิ่งที่ส่งผลต่อประสบการณ์ของผู้ใช้

