Het scala aan mogelijkheden van apparaten die verbinding kunnen maken met internet is tegenwoordig groter dan ooit tevoren. Dezelfde webapplicatie die op een geavanceerde desktopcomputer wordt aangeboden, kan ook worden aangeboden op een telefoon, horloge of tablet met een laag vermogen, en het kan een enorme uitdaging zijn om boeiende ervaringen te creëren die naadloos op elk apparaat werken.
De Device Memory API is een nieuwe webplatformfunctie die bedoeld is om webontwikkelaars te helpen omgaan met het moderne apparaatlandschap. Het voegt een alleen-lezen eigenschap toe aan het navigator , navigator.deviceMemory , die retourneert hoeveel RAM het apparaat heeft in gigabytes, naar beneden afgerond op de dichtstbijzijnde macht van twee. De API beschikt ook over een Client Hints Header , Device-Memory , die dezelfde waarde rapporteert.
De Device Memory API geeft ontwikkelaars de mogelijkheid om twee belangrijke dingen te doen:
- Neem runtimebeslissingen over welke bronnen moeten worden gebruikt op basis van de geretourneerde geheugenwaarde van het apparaat (bied bijvoorbeeld een 'lite'-versie van een app aan gebruikers op apparaten met weinig geheugen).
- Rapporteer deze waarde aan een analyseservice, zodat u beter inzicht krijgt in de manier waarop apparaatgeheugen samenhangt met gebruikersgedrag, conversies of andere statistieken die belangrijk zijn voor uw bedrijf.
Inhoud dynamisch aanpassen op basis van apparaatgeheugen
Als u uw eigen webserver gebruikt en de logica kunt wijzigen die bronnen bedient, kunt u voorwaardelijk reageren op aanvragen die de Device-Memory Client Hints Header bevatten.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
Met deze techniek kunt u een of meer versies van uw applicatiescript(s) maken en voorwaardelijk reageren op verzoeken van de client op basis van de waarde die is ingesteld in de Device-Memory header. Deze versies hoeven geen compleet andere code te bevatten (aangezien dat moeilijker te onderhouden is). Meestal sluit de "lite"-versie alleen functies uit die duur kunnen zijn en niet essentieel voor de gebruikerservaring.
De header Client Hints gebruiken
Om de Device-Memory header in te schakelen, voegt u de Client Hints <meta> -tag toe aan de <head> van uw document:
<meta http-equiv="Accept-CH" content="Device-Memory">
Of neem "Device-Memory" op in Accept-CH antwoordheaders van uw server:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
Dit vertelt de browser om de Device-Memory header te verzenden met alle subbronverzoeken voor de huidige pagina.
Met andere woorden: zodra u een van de bovenstaande opties voor uw website heeft geïmplementeerd en een gebruiker uw website bezoekt op een apparaat met 0,5 GB RAM, bevatten alle afbeeldings-, CSS- en JavaScript-verzoeken van deze pagina de Device-Memory header met de waarde ingesteld op "0,5", en uw server kan op dergelijke verzoeken reageren zoals u dat wilt.
De volgende Express- route biedt bijvoorbeeld een 'lite'-versie van een script als de Device-Memory header is ingesteld en de waarde ervan kleiner is dan 1, of biedt een 'volledige' versie als de browser de Device-Memory header niet ondersteunt of als de waarde 1 of hoger is:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
Met behulp van de JavaScript-API
In sommige gevallen (zoals bij een statische bestandsserver of een CDN) kunt u niet voorwaardelijk reageren op verzoeken op basis van een HTTP-header. In deze gevallen kunt u de JavaScript API gebruiken om voorwaardelijke verzoeken in uw JavaScript-code te doen.
De volgende logica is vergelijkbaar met de Express-route hierboven, behalve dat deze dynamisch de script-URL bepaalt in de logica aan de clientzijde:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
Hoewel het voorwaardelijk aanbieden van verschillende versies van hetzelfde onderdeel op basis van de mogelijkheden van het apparaat een goede strategie is, kan het soms zelfs beter zijn om een onderdeel helemaal niet te bedienen.
In veel gevallen zijn componenten louter verbeteringen. Ze voegen een aantal leuke accenten toe aan de ervaring, maar ze zijn niet vereist voor de kernfunctionaliteit van de app. In deze gevallen kan het verstandig zijn om dergelijke componenten überhaupt niet te laden. Als een onderdeel dat bedoeld is om de gebruikerservaring te verbeteren de app traag maakt of niet meer reageert, wordt zijn doel niet bereikt.
Bij elke beslissing die u neemt die van invloed is op de gebruikerservaring, is het van cruciaal belang dat u de impact ervan meet. Het is ook van cruciaal belang dat u een duidelijk beeld heeft van hoe uw app vandaag de dag presteert.
Als u begrijpt hoe het apparaatgeheugen correleert met het gebruikersgedrag voor de huidige versie van uw app, weet u beter welke actie moet worden ondernomen, en krijgt u een basislijn waarmee u het succes van toekomstige wijzigingen kunt meten.
Apparaatgeheugen volgen met analyses
De Device Memory API is nieuw en de meeste analyseproviders volgen deze niet standaard. Gelukkig bieden de meeste analyseproviders u een manier om aangepaste gegevens bij te houden (Google Analytics heeft bijvoorbeeld een functie genaamd Custom Dimensions ), die u kunt gebruiken om het apparaatgeheugen van de apparaten van uw gebruikers bij te houden.
Een aangepaste apparaatgeheugendimensie gebruiken
Het gebruik van aangepaste dimensies in Google Analytics bestaat uit twee stappen.
- Stel de aangepaste dimensie in Google Analytics in.
- Update uw trackingcode om de apparaatgeheugenwaarde
setvoor de aangepaste dimensie die u zojuist heeft gemaakt.
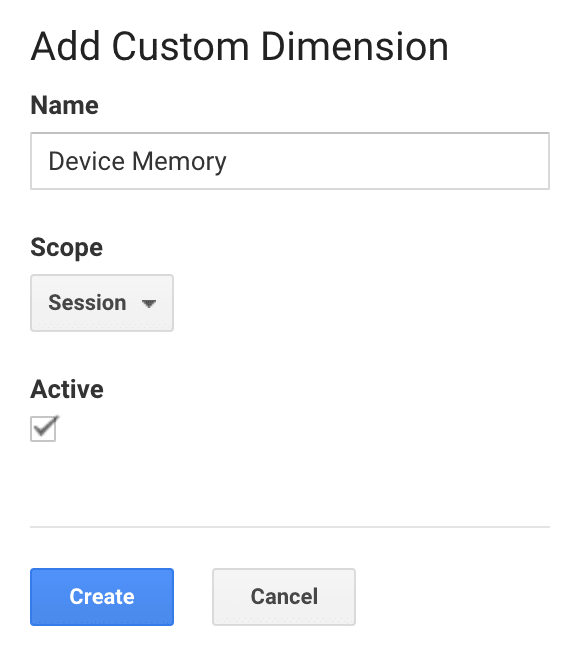
Wanneer u de aangepaste dimensie maakt, geeft u deze de naam 'Apparaatgeheugen' en kiest u het bereik 'sessie', aangezien de waarde niet verandert tijdens de browsersessie van een gebruiker:

Werk vervolgens uw trackingcode bij. Hier is een voorbeeld van hoe het eruit zou kunnen zien. Houd er rekening mee dat voor browsers die de Device Memory API niet ondersteunen, de dimensiewaarde '(niet ingesteld)' is.
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
Rapportage over apparaatgeheugengegevens
Zodra de apparaatgeheugendimensie is set op het trackerobject, bevatten alle gegevens die u naar Google Analytics verzendt deze waarde. Hierdoor kunt u elke gewenste statistiek (bijvoorbeeld laadtijden van pagina's , voltooiingspercentage van doelen , etc.) opsplitsen per apparaatgeheugen om te zien of er correlaties zijn.
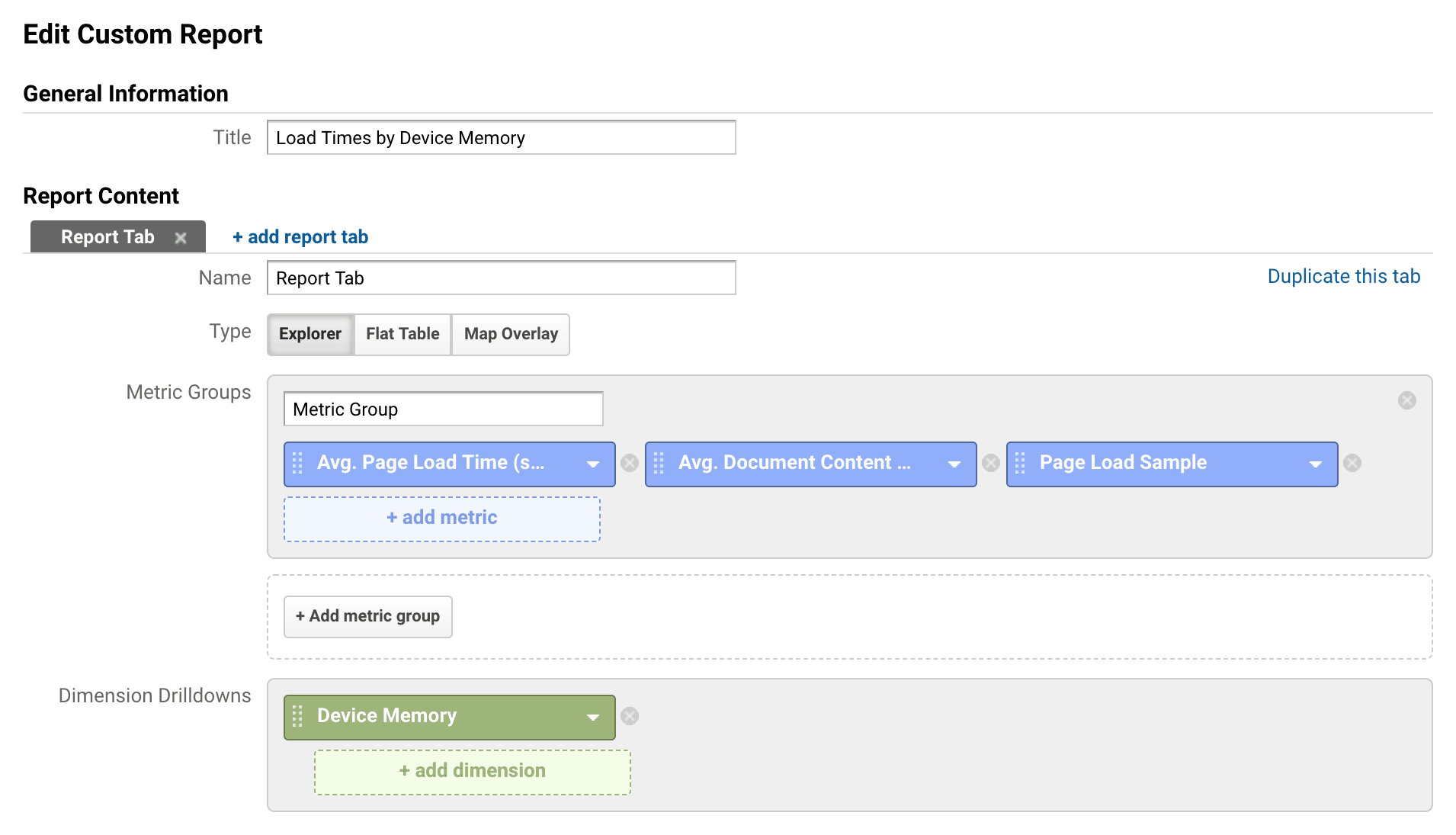
Omdat apparaatgeheugen een aangepaste dimensie is en geen ingebouwde dimensie, ziet u dit in geen van de standaardrapporten. Om toegang te krijgen tot deze gegevens moet u een aangepast rapport maken . De configuratie voor een aangepast rapport dat laadtijden per apparaatgeheugen vergelijkt, kan er bijvoorbeeld als volgt uitzien:

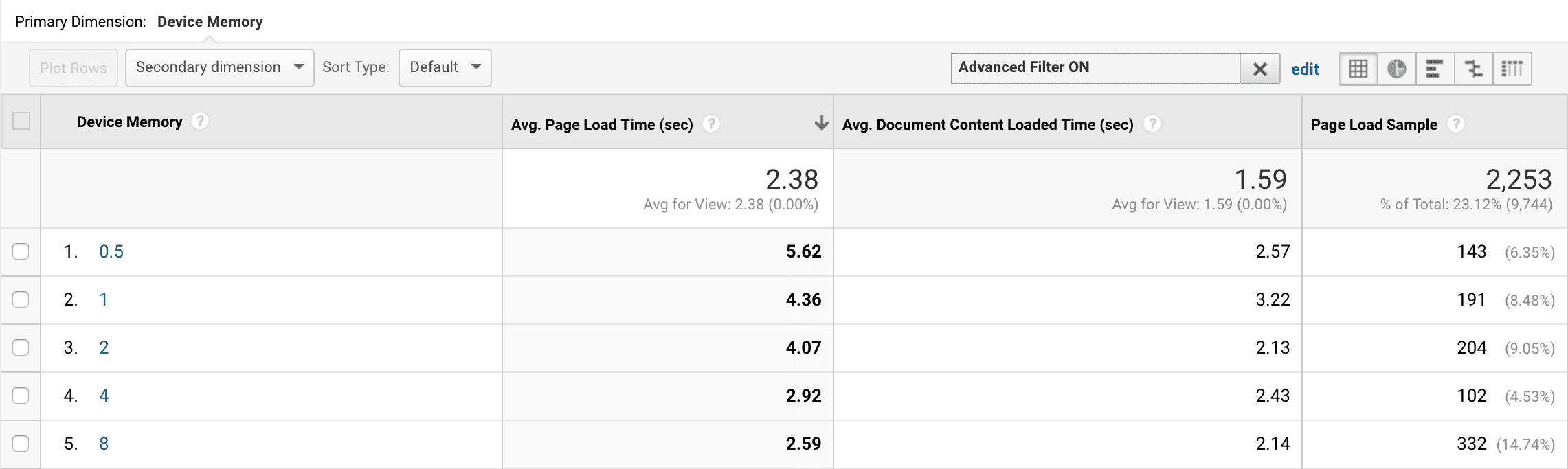
En het rapport dat het genereert, kan er als volgt uitzien:

Zodra u apparaatgeheugengegevens verzamelt en een basislijn heeft voor hoe gebruikers uw toepassing ervaren in alle bereiken van het geheugenspectrum, kunt u experimenteren met het aanbieden van verschillende bronnen aan verschillende gebruikers (met behulp van de technieken die in het bovenstaande gedeelte worden beschreven). Daarna kunt u de resultaten bekijken en zien of ze verbeterd zijn.
Inpakken
In dit bericht wordt beschreven hoe u de Device Memory API kunt gebruiken om uw applicatie af te stemmen op de mogelijkheden van de apparaten van uw gebruikers, en hoe u kunt meten hoe deze gebruikers uw app ervaren.
Hoewel dit bericht zich richt op de Device Memory API, kunnen de meeste hier beschreven technieken worden toegepast op elke API die apparaatmogelijkheden of netwerkomstandigheden rapporteert.
Nu het apparaatlandschap steeds groter wordt, is het belangrijker dan ooit dat webontwikkelaars rekening houden met het hele spectrum van gebruikers bij het nemen van beslissingen die van invloed zijn op hun ervaring.


