ウェブに接続できるデバイスの機能の範囲は、かつてないほど広がっています。ハイエンドのデスクトップ パソコンに提供されるウェブ アプリケーションが、低電力のスマートフォン、スマートウォッチ、タブレットにも提供される場合があります。あらゆるデバイスでシームレスに動作する魅力的なエクスペリエンスを作成するのは非常に困難です。
Device Memory API は、ウェブ デベロッパーが最新のデバイス環境に対応できるようにすることを目的とした、新しいウェブ プラットフォーム機能です。navigator オブジェクトに読み取り専用のプロパティ navigator.deviceMemory が追加されます。このプロパティは、デバイスの RAM 容量をギガバイトで返します(2 のべき乗に切り捨て)。この API には、同じ値を報告する クライアント ヒント ヘッダー Device-Memory もあります。
Device Memory API を使用すると、開発者は次の 2 つの主なことができます。
- 返されたデバイスのメモリ値に基づいて、提供するリソースについて実行時に決定します(メモリ容量の少ないデバイスのユーザーにアプリの「ライト」バージョンを提供するなど)。
- この値をアナリティクス サービスに報告すると、デバイスのメモリがユーザー行動、コンバージョン、ビジネスにとって重要なその他の指標とどのように関連しているかを詳しく把握できます。
デバイスのメモリに基づいてコンテンツを動的に調整する
独自のウェブサーバーを運用していて、リソースを提供するロジックを変更できる場合は、Device-Memory クライアント ヒント ヘッダーを含むリクエストに条件付きで応答できます。
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
この手法を使用すると、アプリケーション スクリプトの 1 つ以上のバージョンを作成し、Device-Memory ヘッダーに設定された値に基づいて、クライアントからのリクエストに条件付きで応答できます。これらのバージョンに完全に異なるコードを含める必要はありません(保守が難しくなるため)。ほとんどの場合、「ライト」バージョンでは、費用が高く、ユーザー エクスペリエンスに不可欠ではない機能を除外します。
クライアント ヒント ヘッダーの使用
Device-Memory ヘッダーを有効にするには、ドキュメントの <head> にクライアント ヒント <meta> タグを追加します。
<meta http-equiv="Accept-CH" content="Device-Memory">
または、サーバーの Accept-CH レスポンス ヘッダーに「Device-Memory」を含めます。
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
これにより、現在のページのすべてのサブリソース リクエストとともに Device-Memory ヘッダーを送信するようブラウザに指示します。
つまり、ウェブサイトに上記のいずれかのオプションを実装すると、ユーザーが 0.5 GB の RAM を搭載したデバイスからアクセスした場合、このページからのすべての画像、CSS、JavaScript リクエストに、値が「0.5」に設定された Device-Memory ヘッダーが含まれ、サーバーは必要に応じてそのようなリクエストに応答できます。
たとえば、次の Express ルートは、Device-Memory ヘッダーが設定されていて、その値が 1 未満の場合は「ライト」バージョンのスクリプトを配信します。ブラウザが Device-Memory ヘッダーをサポートしていない場合や、値が 1 以上の場合は「フル」バージョンを配信します。
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
JavaScript API を使用する
静的ファイル サーバーや CDN などの場合、HTTP ヘッダーに基づいてリクエストに条件付きで応答することはできません。このような場合は、JavaScript API を使用して JavaScript コードで条件付きリクエストを行うことができます。
次のロジックは、上記の Express ルートに似ていますが、クライアントサイド ロジックでスクリプト URL を動的に決定します。
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
デバイスの機能に基づいて同じコンポーネントの異なるバージョンを条件付きで配信することは有効な戦略ですが、コンポーネントをまったく配信しないほうがよい場合もあります。
多くの場合、コンポーネントは純粋な機能強化です。これらの機能はエクスペリエンスに優雅さを加えますが、アプリのコア機能には必要ありません。このような場合は、そのようなコンポーネントを最初から読み込まないほうが賢明です。ユーザー エクスペリエンスを改善することを目的としたコンポーネントが、アプリの動作を遅くしたり、応答しなくなったりしている場合は、そのコンポーネントは目的を達成していません。
ユーザー エクスペリエンスに影響する決定を行う場合は、その影響を測定することが重要です。また、アプリの現在のパフォーマンスを明確に把握することも重要です。
現在のバージョンのアプリでデバイスのメモリとユーザー行動がどのように関連しているかを理解することで、必要なアクションを把握しやすくなり、今後の変更の成功を測定するためのベースラインが得られます。
分析情報を使用してデバイスのメモリを追跡する
Device Memory API は新しい API であり、ほとんどのアナリティクス プロバイダはデフォルトで追跡していません。幸い、ほとんどのアナリティクス プロバイダには、カスタムデータをトラッキングする方法が用意されています(たとえば、Google アナリティクスにはカスタム ディメンションという機能があります)。この機能を使用して、ユーザーのデバイスのデバイスメモリをトラッキングできます。
カスタム デバイス メモリ ディメンションを使用する
Google アナリティクスでカスタム ディメンションを使用するには、次の 2 つの手順を行います。
- Google アナリティクスでカスタム ディメンションを設定します。
- トラッキング コードを更新して、作成したカスタム ディメンションのデバイスメモリ値を
setに置き換えます。
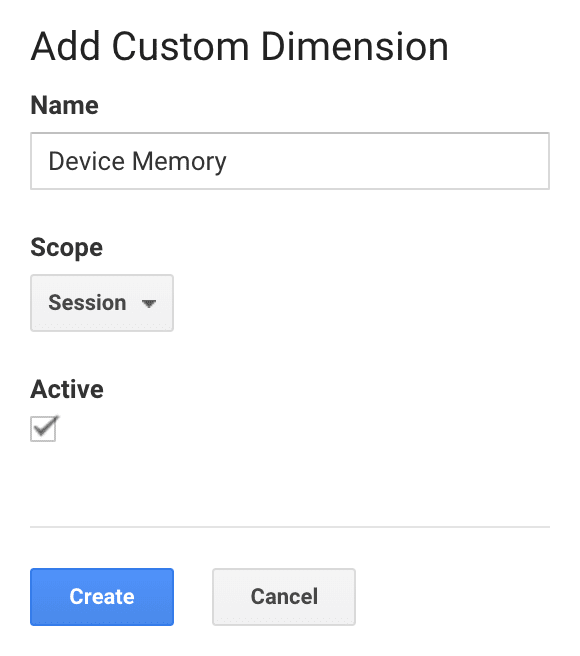
カスタム ディメンションを作成する際は、名前を「デバイスのメモリ」とし、スコープを「セッション」にします。この値はユーザーのブラウジング セッション中に変化しないためです。

次に、トラッキング コードを更新します。次に例を示します。Device Memory API をサポートしていないブラウザの場合、ディメンションの値は「(not set)」になります。
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
デバイスのメモリデータのレポート
トラッカー オブジェクトでデバイスのメモリ ディメンションが set になると、Google アナリティクスに送信されるすべてのデータにこの値が含まれます。これにより、任意の指標(ページ読み込み時間、目標達成率など)をデバイスのメモリ別に分類し、相関関係があるかどうかを確認できます。
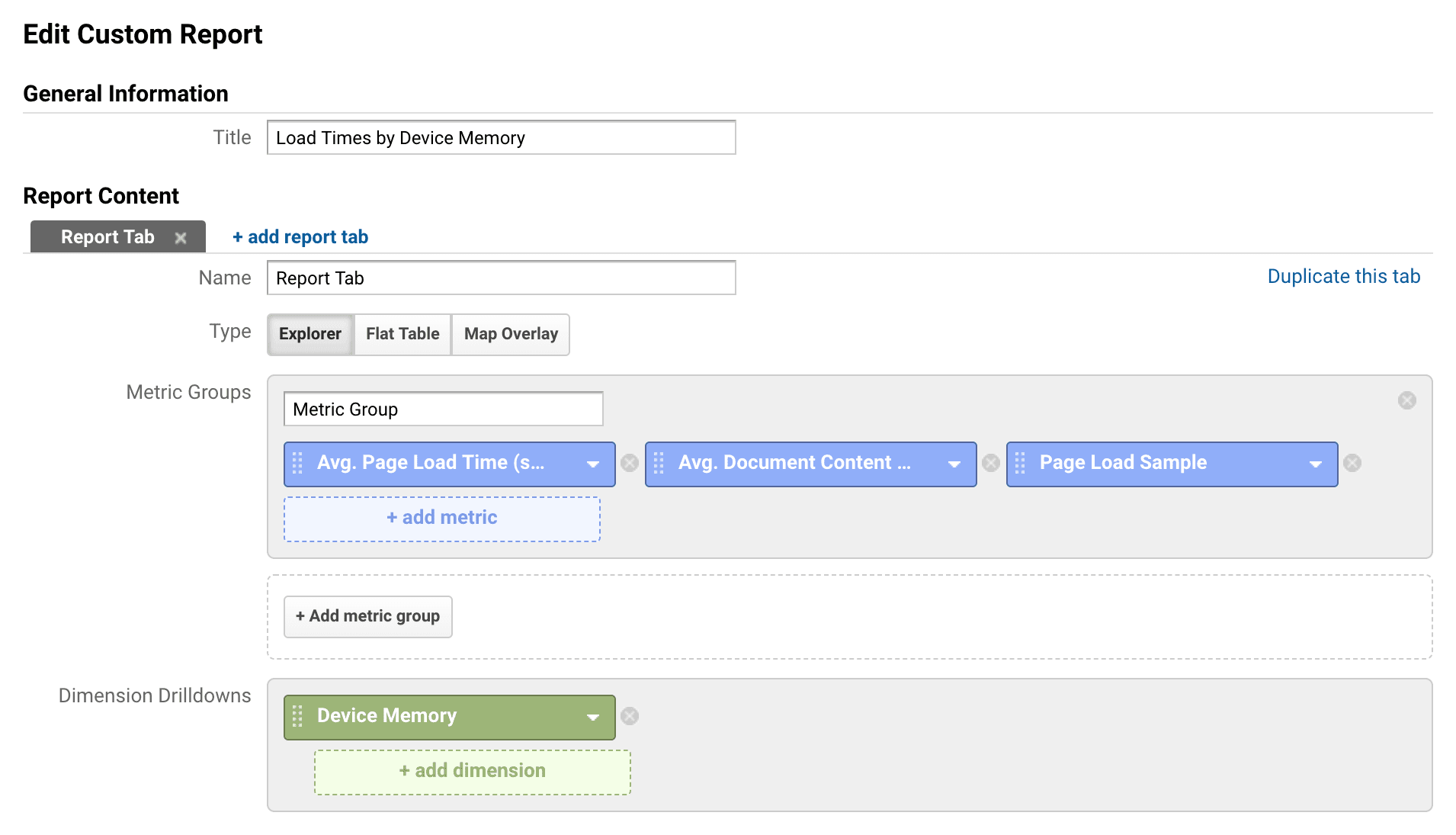
デバイスのメモリは組み込みディメンションではなくカスタム ディメンションであるため、標準レポートには表示されません。このデータにアクセスするには、カスタム レポートを作成する必要があります。たとえば、デバイスのメモリ別に読み込み時間を比較するカスタム レポートの構成は次のようになります。

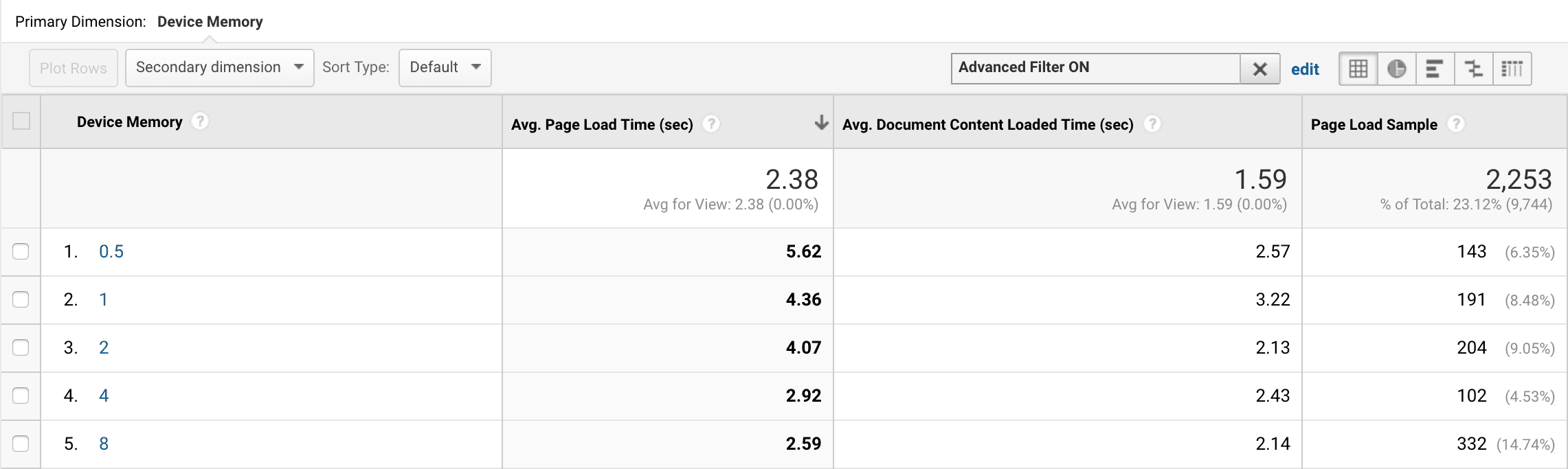
生成されるレポートは次のようになります。

デバイスのメモリデータを収集し、メモリスペクトルのすべての範囲でユーザーがアプリをどのように使用しているかのベースラインを取得したら、(上記のセクションで説明した手法を使用して)異なるユーザーに異なるリソースを提供するテストを行うことができます。その後、結果を確認して改善されているかどうかを確認できます。
まとめ
この記事では、Device Memory API を使用してユーザーのデバイスの機能に合わせてアプリケーションを調整する方法と、ユーザーがアプリをどのように使用しているかを測定する方法について説明します。
この記事では Device Memory API に焦点を当てていますが、ここで説明する手法のほとんどは、デバイスの機能やネットワーク状態を報告する任意の API に適用できます。
デバイスの種類がますます多様化する中、ウェブ デベロッパーは、ユーザー エクスペリエンスに影響する決定を行う際に、あらゆるユーザーを考慮することがこれまで以上に重要になっています。


