La variedad de capacidades de los dispositivos que se pueden conectar a la Web es más amplia que nunca. La misma aplicación web que se entrega a una computadora de escritorio de alta gama también se puede entregar a un teléfono, un reloj o una tablet de baja potencia, y puede ser muy difícil crear experiencias atractivas que funcionen sin problemas en cualquier dispositivo.
La API de Device Memory es una nueva función de la plataforma web que tiene como objetivo ayudar a los desarrolladores web a lidiar con el panorama de dispositivos modernos. Agrega una propiedad de solo lectura al objeto navigator, navigator.deviceMemory, que muestra la cantidad de RAM que tiene el dispositivo en gigabytes, redondeada hacia abajo al número de potencia de dos más cercano. La API también incluye un encabezado de sugerencias del cliente, Device-Memory, que informa el mismo valor.
La API de Device Memory les permite a los desarrolladores hacer dos acciones principales:
- Tomar decisiones de tiempo de ejecución sobre qué recursos entregar en función del valor de memoria del dispositivo que se muestra (p. ej., entregar una versión "lite" de una app a los usuarios que tengan dispositivos con poca memoria)
- Informa este valor a un servicio de estadísticas para comprender mejor cómo se correlaciona la memoria del dispositivo con el comportamiento de los usuarios, las conversiones y otras métricas importantes para tu empresa.
Adapta el contenido de forma dinámica según la memoria del dispositivo
Si ejecutas tu propio servidor web y puedes modificar la lógica que entrega los recursos, puedes responder de forma condicional a las solicitudes que contienen el encabezado de sugerencias para clientes Device-Memory.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
Con esta técnica, puedes crear una o más versiones de las secuencias de comandos de tu aplicación y responder a las solicitudes del cliente de forma condicional según el valor establecido en el encabezado Device-Memory. Estas versiones no tienen que contener un código completamente diferente (ya que es más difícil de mantener). La mayoría de las veces, la versión “lite” solo excluirá las funciones que pueden ser costosas y no esenciales para la experiencia del usuario.
Usa el encabezado de sugerencias del cliente
Para habilitar el encabezado Device-Memory, agrega la etiqueta <meta> de sugerencias del cliente al <head> de tu documento:
<meta http-equiv="Accept-CH" content="Device-Memory">
O bien incluye "Device-Memory" en los encabezados de respuesta Accept-CH de tu servidor:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
Esto le indica al navegador que envíe el encabezado Device-Memory con todas las solicitudes de subrecursos
para la página actual.
En otras palabras, una vez que hayas implementado una de las opciones anteriores para tu sitio web, si un usuario lo visita en un dispositivo con 0.5 GB de RAM, todas las solicitudes de imagen, CSS y JavaScript de esta página incluirán el encabezado Device-Memory con el valor establecido en "0.5", y tu servidor puede responder a esas solicitudes como mejor te parezca.
Por ejemplo, la siguiente ruta de Express entrega una versión “lite” de una secuencia de comandos si el encabezado Device-Memory está configurado y su valor es inferior a 1, o bien entrega una versión “completa” si el navegador no admite el encabezado Device-Memory o si el valor es 1 o superior:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
Cómo usar la API de JavaScript
En algunos casos (como con un servidor de archivos estáticos o una CDN), no podrás responder de forma condicional a las solicitudes basadas en un encabezado HTTP. En estos casos, puedes usar la API de JavaScript para realizar solicitudes condicionales en tu código de JavaScript.
La siguiente lógica es similar a la ruta de acceso exprés anterior, excepto que determina de forma dinámica la URL de la secuencia de comandos en la lógica del cliente:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
Si bien publicar condicionalmente diferentes versiones del mismo componente según las capacidades del dispositivo es una buena estrategia, a veces puede ser mejor no publicar un componente.
En muchos casos, los componentes son solo mejoras. Agregan algunos toques agradables a la experiencia, pero no son necesarios para la funcionalidad principal de la app. En estos casos, puede ser conveniente no cargar esos componentes en primer lugar. Si un componente diseñado para mejorar la experiencia del usuario hace que la app sea lenta o no responda, no está cumpliendo su objetivo.
Con cualquier decisión que tomes que afecte la experiencia del usuario, es fundamental que midas su impacto. También es fundamental que tengas una idea clara del rendimiento actual de tu app.
Comprender cómo la memoria del dispositivo se correlaciona con el comportamiento del usuario en la versión actual de tu app te permitirá tomar mejores decisiones y te brindará un modelo de referencia con el que podrás medir el éxito de los cambios futuros.
Cómo hacer un seguimiento de la memoria del dispositivo con estadísticas
La API de Device Memory es nueva, y la mayoría de los proveedores de estadísticas no la registran de forma predeterminada. Por fortuna, la mayoría de los proveedores de estadísticas te ofrecen una forma de hacer un seguimiento de los datos personalizados (por ejemplo, Google Analytics tiene una función llamada Dimensiones personalizadas) que puedes usar para hacer un seguimiento de la memoria del dispositivo de tus usuarios.
Usa una dimensión de memoria del dispositivo personalizada
El uso de dimensiones personalizadas en Google Analytics es un proceso de dos pasos.
- Configura la dimensión personalizada en Google Analytics.
- Actualiza tu código de seguimiento para
setel valor de memoria del dispositivo para la dimensión personalizada que acabas de crear.
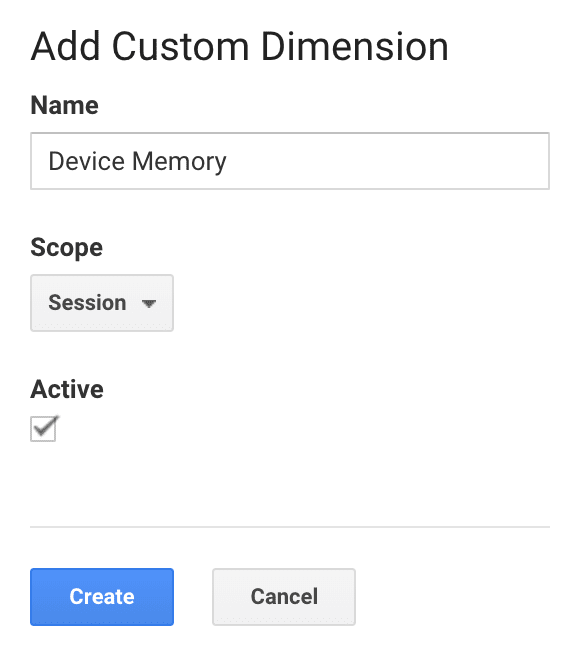
Cuando crees la dimensión personalizada, asígnale el nombre "Memoria del dispositivo" y elige un alcance de "sesión", ya que el valor no cambiará durante la sesión de navegación de un usuario:

A continuación, actualiza tu código de seguimiento. Este es un ejemplo de cómo podría verse. Ten en cuenta que, para los navegadores que no admiten la API de Device Memory, el valor de la dimensión será "(not set)".
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
Informes sobre los datos de la memoria del dispositivo
Una vez que la dimensión de memoria del dispositivo sea set en el objeto del servicio de seguimiento, todos los datos que envíes a Google Analytics incluirán este valor.
Esto te permitirá desglosar cualquier métrica que desees (p.ej., tiempos de carga de la página, porcentaje de cumplimiento de objetivos, etc.) por memoria del dispositivo para ver si hay alguna correlación.
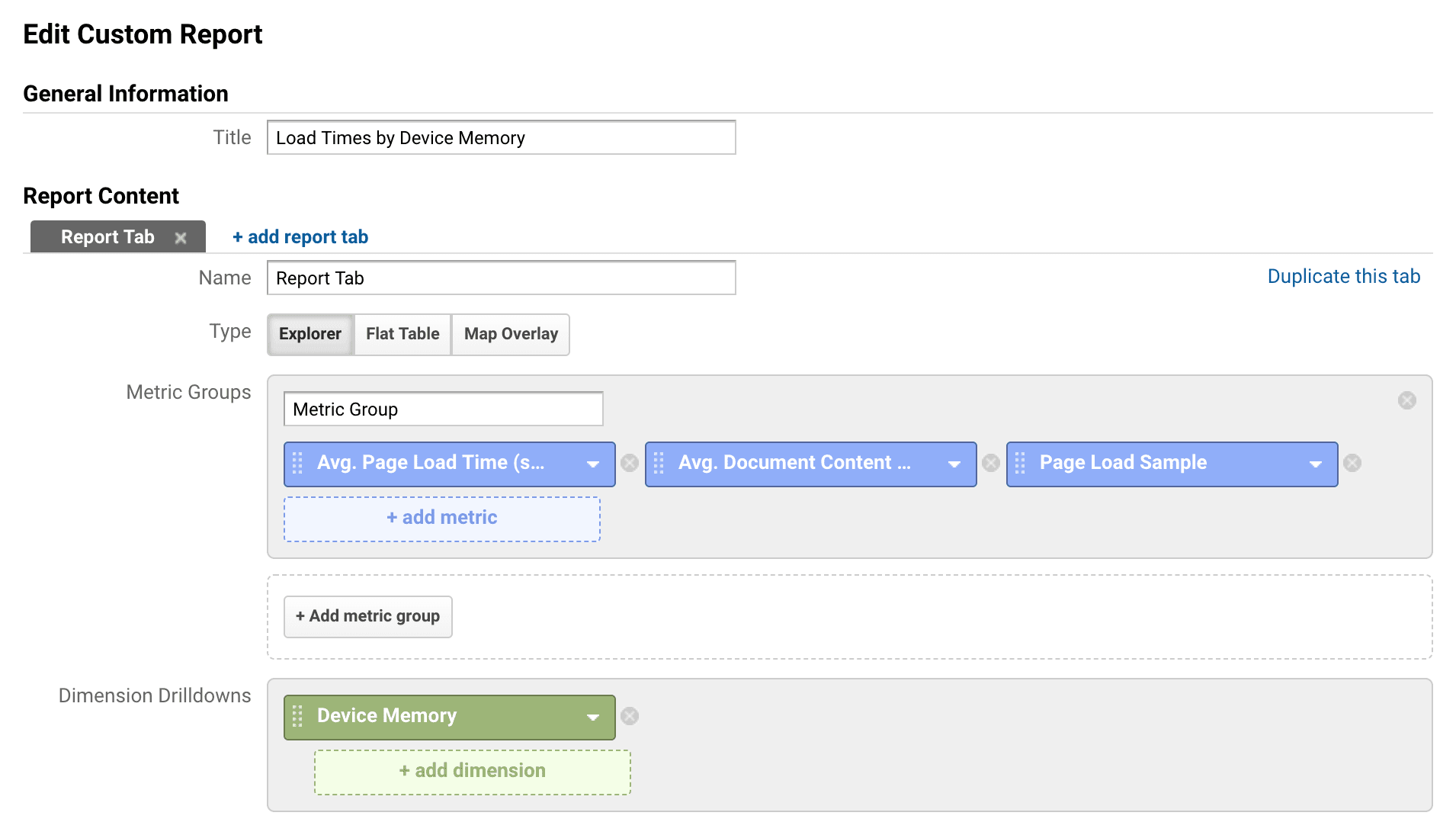
Como la memoria del dispositivo es una dimensión personalizada en lugar de una integrada, no la verás en ninguno de los informes estándares. Para acceder a estos datos, deberás crear un informe personalizado. Por ejemplo, la configuración de un informe personalizado que compara los tiempos de carga por memoria del dispositivo podría verse de la siguiente manera:

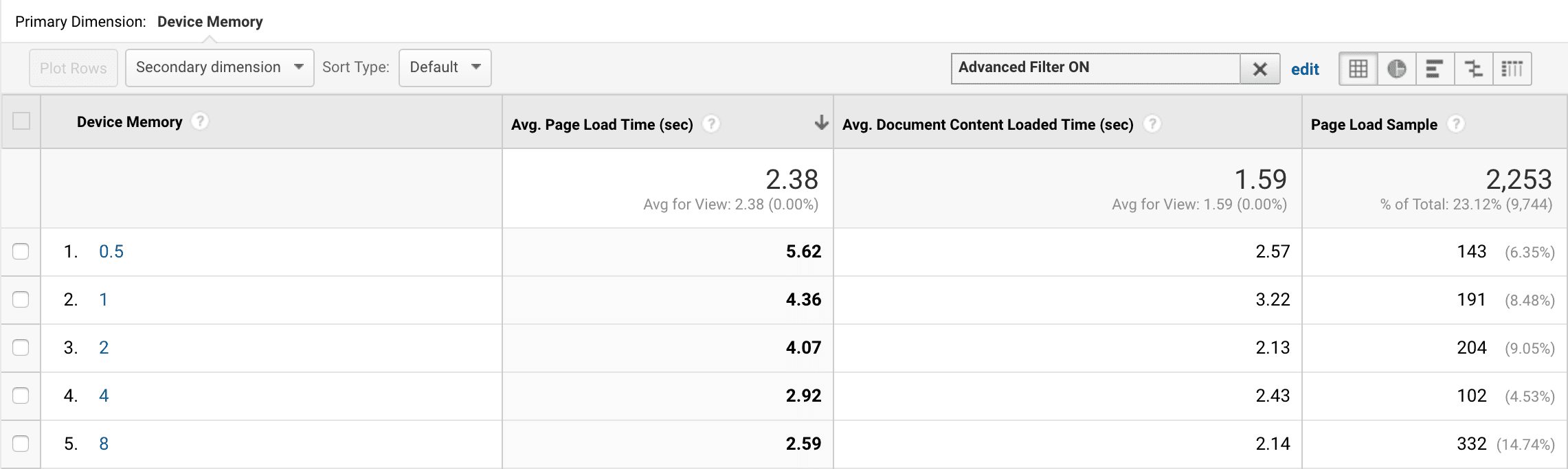
Y el informe que genera podría verse de la siguiente manera:

Una vez que recopiles datos de memoria del dispositivo y tengas un modelo de referencia de cómo los usuarios experimentan tu aplicación en todos los rangos del espectro de memoria, puedes experimentar con la entrega de diferentes recursos a diferentes usuarios (con las técnicas que se describen en la sección anterior). Luego, podrás ver los resultados y comprobar si mejoraron.
Conclusión
En esta publicación, se describe cómo usar la API de Device Memory para adaptar tu aplicación a las capacidades de los dispositivos de tus usuarios y se muestra cómo medir cómo experimentan tu app estos usuarios.
Si bien esta publicación se enfoca en la API de Device Memory, la mayoría de las técnicas que se describen aquí se pueden aplicar a cualquier API que informe las capacidades del dispositivo o las condiciones de la red.
A medida que el panorama de dispositivos sigue ampliándose, es más importante que nunca que los desarrolladores web tengan en cuenta todo el espectro de usuarios cuando tomen decisiones que afecten su experiencia.

