如今,能够连接到网络的设备的功能范围比以往任何时候都更广泛。面向高端桌面设备提供的 Web 应用可能也要面向低功耗手机、手表或平板电脑提供,因此要想打造在任何设备上都能顺畅运行且引人入胜的体验,难度非常高。
Device Memory API 是一项新的 Web 平台功能,旨在帮助 Web 开发者应对现代设备形态。它会向 navigator 对象添加一个只读属性 navigator.deviceMemory,该属性会返回设备的内存大小(以 GB 为单位),并向下舍入到最接近的二进制幂。该 API 还提供一个报告相同值的客户端提示标头 Device-Memory。
借助 Device Memory API,开发者可以执行以下两项主要操作:
- 根据返回的设备内存值做出有关要提供哪些资源的运行时决策(例如,向低内存设备上的用户提供应用的“精简版”)。
- 将此值报告给分析服务,以便更好地了解设备内存与用户行为、转化次数或对您的业务至关重要的其他指标之间的相关性。
根据设备内存动态调整内容
如果您运行的是自己的 Web 服务器,并且能够修改用于提供资源的逻辑,则可以有条件地响应包含 Device-Memory Client Hints 标头的请求。
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
借助此方法,您可以创建一个或多个版本的应用脚本,并根据 Device-Memory 标头中设置的值有条件地响应来自客户端的请求。这些版本不需要包含完全不同的代码(因为这样更难以维护)。大多数情况下,“精简版”仅会排除可能成本较高且对用户体验不至关重要的功能。
使用客户端提示标头
如需启用 Device-Memory 标头,请将客户端提示 <meta> 标记添加到文档的 <head>:
<meta http-equiv="Accept-CH" content="Device-Memory">
或者,在服务器的 Accept-CH 响应标头中添加“Device-Memory”:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
这会告知浏览器将 Device-Memory 标头随当前网页的所有子资源请求一起发送。
换句话说,在您为网站实现上述任一选项后,如果用户使用 RAM 为 0.5 GB 的设备访问该网站,则此页面中的所有图片、CSS 和 JavaScript 请求都将包含值设为“0.5”的 Device-Memory 标头,并且您的服务器可以根据需要响应此类请求。
例如,如果设置了 Device-Memory 标头且其值小于 1,则以下 Express 路线会提供脚本的“精简版”;如果浏览器不支持 Device-Memory 标头或其值为 1 或更大,则会提供“完整版”:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
使用 JavaScript API
在某些情况下(例如使用静态文件服务器或 CDN 时),您将无法根据 HTTP 标头有条件地响应请求。在这些情况下,您可以使用 JavaScript API 在 JavaScript 代码中发出条件请求。
以下逻辑与上面的 Express 路由类似,但它会在客户端逻辑中动态确定脚本网址:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
虽然根据设备功能有条件地分发同一组件的不同版本是一项不错的策略,但有时完全不分发组件可能更好。
在许多情况下,组件只是纯粹的增强功能。它们可以为用户体验增添一些精致的细节,但对应用的核心功能而言并非必需。在这些情况下,最好不要一开始就加载此类组件。如果旨在改善用户体验的组件导致应用运行缓慢或无响应,则说明该组件未能实现其目标。
对于任何影响用户体验的决策,衡量其影响至关重要。此外,您还必须清楚了解应用目前的表现。
了解当前应用版本的设备内存与用户行为之间的相关性,有助于您更好地了解需要采取哪些措施,并为您提供一个基准,以便您衡量未来更改的成效。
使用分析跟踪设备内存
Device Memory API 是新 API,默认情况下,大多数分析服务提供商都不会跟踪该 API。幸运的是,大多数分析服务提供商都提供了用于跟踪自定义数据的方法(例如,Google Analytics [分析] 提供一项名为自定义维度的功能),您可以使用该方法跟踪用户设备的设备内存。
使用自定义设备内存维度
在 Google Analytics 中使用自定义维度的过程分为两个步骤。
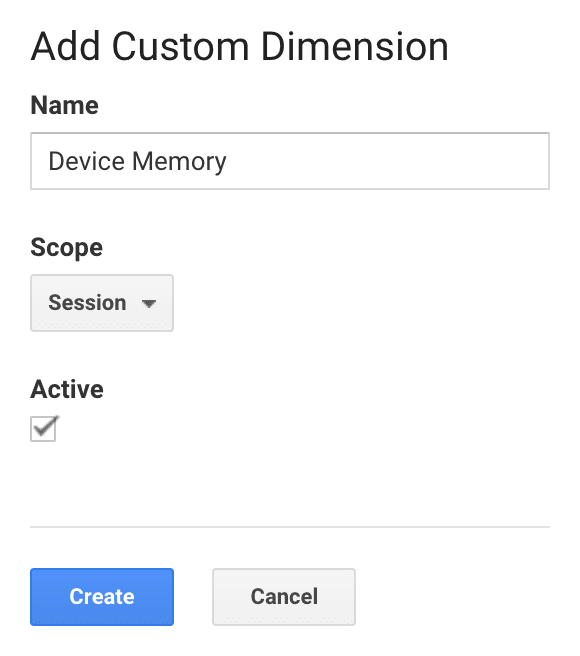
创建自定义维度时,请为其命名为“设备内存”,并选择“会话”范围,因为该值在用户的浏览会话期间不会发生变化:

接下来,更新您的跟踪代码。示例如下。 请注意,对于不支持 Device Memory API 的浏览器,该维度值将为“(not set)”。
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
报告设备内存数据
在跟踪器对象上将设备内存维度设为 set 后,您发送到 Google Analytics 的所有数据都将包含此值。这样,您就可以按设备内存细分所需的任何指标(例如页面加载时间、目标完成率等),以了解是否存在任何相关性。
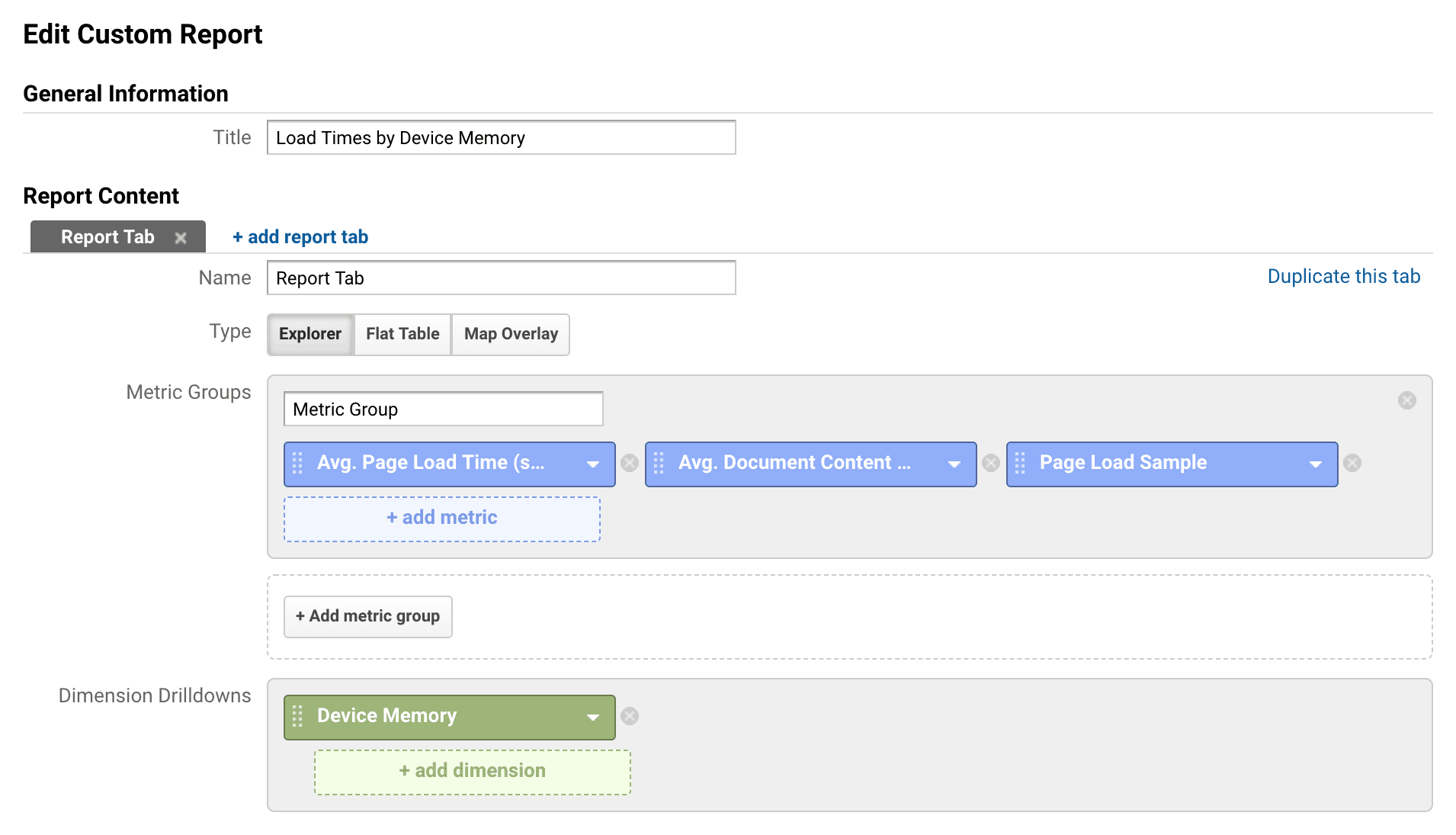
由于设备内存是自定义维度而非内置维度,因此您不会在任何标准报告中看到它。如需访问此类数据,您必须创建自定义报告。例如,按设备内存比较加载时间的自定义报告的配置可能如下所示:

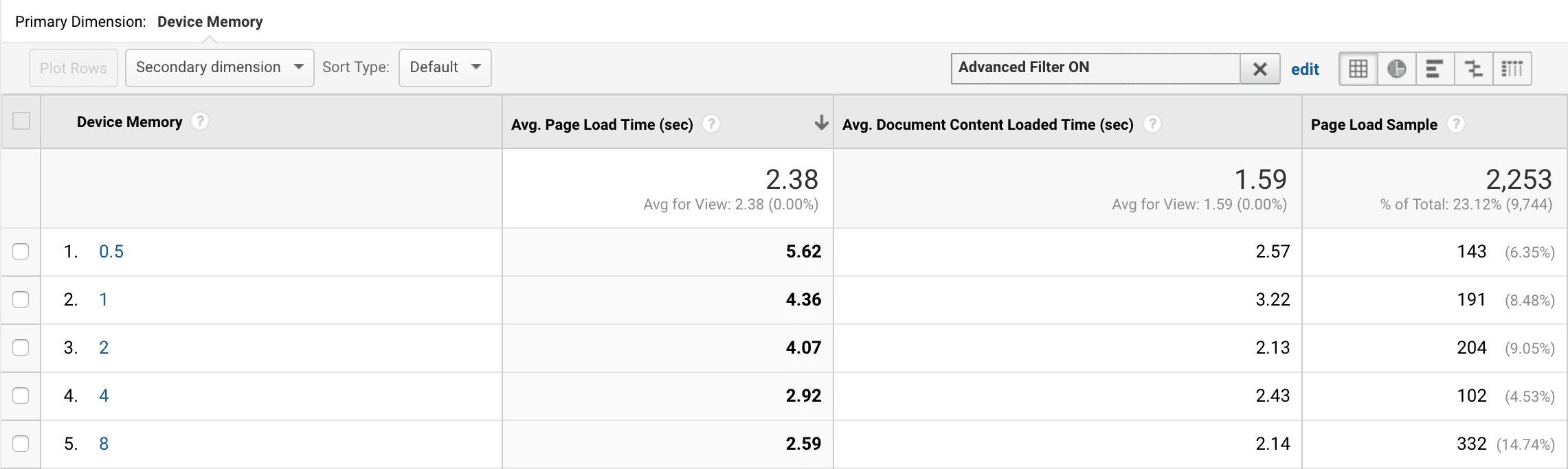
它生成的报告可能如下所示:

收集设备内存数据并确定用户在内存范围的所有范围内对应用的体验基准后,您可以尝试向不同用户提供不同的资源(使用上一部分中介绍的技术)。之后,您将能够查看结果,看看效果是否有所提升。
总结
本文概述了如何使用 Device Memory API 针对用户设备的功能量身定制应用,并介绍了如何衡量这些用户对应用的体验。
虽然本文重点介绍了 Device Memory API,但其中介绍的大多数方法都可以应用于报告设备功能或网络状况的任何 API。
随着设备形态的不断扩展,在做出影响用户体验的决策时,Web 开发者比以往任何时候都更需要考虑所有类型的用户。


