دامنه قابلیتهای دستگاههایی که میتوانند به وب متصل شوند، امروزه بیشتر از گذشته است. همان برنامه وب که برای یک رایانه رومیزی پیشرفته ارائه می شود ممکن است برای تلفن، ساعت یا تبلت کم مصرف نیز ارائه شود، و ایجاد تجربیات متقاعد کننده ای که به طور یکپارچه روی هر دستگاهی کار می کنند، می تواند بسیار چالش برانگیز باشد.
Device Memory API یک ویژگی جدید پلتفرم وب است که هدف آن کمک به توسعه دهندگان وب برای مقابله با چشم انداز دستگاه مدرن است. این ویژگی یک ویژگی فقط خواندنی را به شی navigator اضافه می کند، navigator.deviceMemory ، که مقدار رم دستگاه را بر حسب گیگابایت برمی گرداند و به نزدیکترین توان دو به پایین گرد شده است. API همچنین دارای یک Client Hints Header ، Device-Memory است که همان مقدار را گزارش می کند.
Device Memory API به توسعه دهندگان این توانایی را می دهد که دو کار اصلی را انجام دهند:
- بر اساس مقدار حافظه بازگردانده شده دستگاه، در مورد منابعی که باید در زمان اجرا ارائه شوند، تصمیم بگیرید (مثلاً نسخه «لایت» یک برنامه را برای کاربران دستگاههای با حافظه کم ارائه کنید).
- این مقدار را به یک سرویس تجزیه و تحلیل گزارش دهید تا بتوانید نحوه ارتباط حافظه دستگاه با رفتار کاربر، تبدیلها یا سایر معیارهای مهم برای کسب و کارتان را بهتر درک کنید.
خیاطی محتوا به صورت پویا بر اساس حافظه دستگاه
اگر سرور وب خود را اجرا میکنید و میتوانید منطقی را که منابع را ارائه میکند تغییر دهید، میتوانید به صورت مشروط به درخواستهایی که حاوی Device-Memory Client Hints Header هستند پاسخ دهید.
GET /main.js HTTP/1.1
Host: www.example.com
Device-Memory: 0.5
Accept: */*
با استفاده از این تکنیک، می توانید یک یا چند نسخه از اسکریپت(های) برنامه خود را ایجاد کنید و به درخواست های مشتری به صورت مشروط بر اساس مقدار تنظیم شده در هدر Device-Memory پاسخ دهید. این نسخه ها نیازی به کدهای کاملاً متفاوت ندارند (زیرا نگهداری آن سخت تر است). بیشتر اوقات، نسخه "لایت" فقط ویژگی هایی را که ممکن است گران باشند و برای تجربه کاربر حیاتی نباشند حذف می کند.
استفاده از سربرگ Client Hints
برای فعال کردن هدر Device-Memory ، یا تگ Client Hints <meta> را به <head> سند خود اضافه کنید:
<meta http-equiv="Accept-CH" content="Device-Memory">
یا "Device-Memory" را در هدرهای پاسخ Accept-CH سرور خود قرار دهید:
HTTP/1.1 200 OK
Date: Thu Dec 07 2017 11:44:31 GMT
Content-Type: text/html
Accept-CH: Device-Memory, Downlink, Viewport-Width
این به مرورگر میگوید که سرصفحه Device-Memory را به همراه تمام درخواستهای منابع فرعی برای صفحه فعلی ارسال کند.
به عبارت دیگر، هنگامی که یکی از گزینههای بالا را برای وبسایت خود پیادهسازی کردید، اگر کاربر از دستگاهی با 0.5 گیگابایت رم بازدید کند، تمام درخواستهای تصویر، CSS و جاوا اسکریپت از این صفحه شامل هدر Device-Memory با مقدار «0.5» میشود و سرور شما میتواند به این درخواستها هر طور که شما مناسب میدانید پاسخ دهد.
به عنوان مثال، مسیر Express زیر یک نسخه "لایت" از یک اسکریپت را ارائه می دهد اگر هدر Device-Memory تنظیم شده باشد و مقدار آن کمتر از 1 باشد، یا اگر مرورگر از هدر Device-Memory پشتیبانی نمی کند یا مقدار آن 1 یا بیشتر باشد، نسخه "کامل" را ارائه می دهد:
app.get('/static/js/:scriptId', (req, res) => {
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `scriptVersion` to "lite" if (and only if)
// `Device-Memory` isn't undefined and returns a number less than 1.
const scriptVersion = req.get('Device-Memory') < 1 ? 'lite' : 'full';
// Respond with the file based on `scriptVersion` above.
res.sendFile(`./path/to/${req.params.scriptId}.${scriptVersion}.js`);
});
با استفاده از JavaScript API
در برخی موارد (مانند یک سرور فایل استاتیک یا یک CDN) نمیتوانید به صورت مشروط به درخواستهای مبتنی بر هدر HTTP پاسخ دهید. در این موارد می توانید از JavaScript API برای درخواست های شرطی در کد جاوا اسکریپت خود استفاده کنید.
منطق زیر شبیه مسیر Express بالا است، با این تفاوت که به صورت پویا URL اسکریپت را در منطق سمت کلاینت تعیین می کند:
// Low-memory devices should load the "lite" version of the component.
// The logic below will set `componentVersion` to "lite" if (and only if)
// deviceMemory isn't undefined and returns a number less than 1.
const componentVersion = navigator.deviceMemory < 1 ? 'lite' : 'full';
const component = await import(`path/to/component.${componentVersion}.js`);
component.init();
در حالی که ارائه مشروط نسخههای مختلف یک مؤلفه بر اساس قابلیتهای دستگاه، استراتژی خوبی است، گاهی اوقات حتی بهتر است که به هیچ وجه به یک مؤلفه سرویس ندهید.
در بسیاری از موارد، اجزاء صرفاً بهبود یافته اند. آنها نکات خوبی را به تجربه اضافه میکنند، اما برای عملکرد اصلی برنامه مورد نیاز نیستند. در این موارد، شاید عاقلانه باشد که در وهله اول چنین اجزایی را بارگذاری نکنید. اگر مؤلفه ای که برای بهبود تجربه کاربر در نظر گرفته شده است، برنامه را کند یا بی پاسخ کند، به هدف خود نمی رسد.
با هر تصمیمی که میگیرید و بر تجربه کاربر تأثیر میگذارد، بسیار مهم است که تأثیر آن را بسنجید. همچنین بسیار مهم است که تصویر واضحی از عملکرد امروز برنامه خود داشته باشید.
درک اینکه چگونه حافظه دستگاه با رفتار کاربر برای نسخه فعلی برنامه شما ارتباط دارد، بهتر به شما اطلاع می دهد که چه اقداماتی باید انجام شود، و به شما یک خط پایه ارائه می دهد که می توانید موفقیت تغییرات آینده را بر اساس آن اندازه گیری کنید.
ردیابی حافظه دستگاه با تجزیه و تحلیل
Device Memory API جدید است و اکثر ارائه دهندگان تجزیه و تحلیل به طور پیش فرض آن را ردیابی نمی کنند. خوشبختانه، اکثر ارائه دهندگان تجزیه و تحلیل راهی برای ردیابی داده های سفارشی در اختیار شما قرار می دهند (به عنوان مثال، Google Analytics یک ویژگی به نام ابعاد سفارشی دارد)، که می توانید از آن برای ردیابی حافظه دستگاه برای دستگاه های کاربران خود استفاده کنید.
استفاده از ابعاد حافظه دستگاه سفارشی
استفاده از ابعاد سفارشی در گوگل آنالیتیکس یک فرآیند دو مرحله ای است.
- بعد سفارشی را در Google Analytics تنظیم کنید .
- کد رهگیری خود را بهروزرسانی کنید تا مقدار حافظه دستگاه را برای بعد سفارشی که ایجاد کردهاید
set.
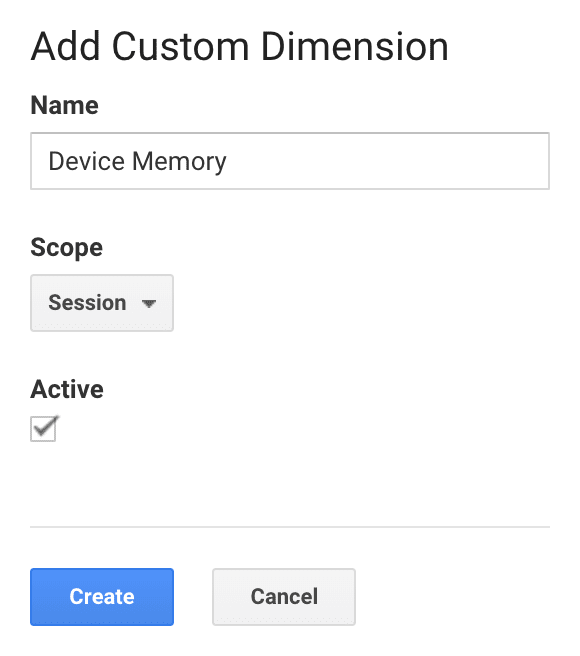
هنگام ایجاد بعد سفارشی، نام آن را "حافظه دستگاه" بگذارید و محدوده "sesion" را انتخاب کنید زیرا مقدار در طول جلسه مرور کاربر تغییر نمی کند:

در مرحله بعد کد رهگیری خود را به روز کنید. در اینجا نمونه ای از آنچه ممکن است به نظر برسد آورده شده است. توجه داشته باشید که برای مرورگرهایی که از Device Memory API پشتیبانی نمیکنند، مقدار ابعاد «(تنظیم نشده)» خواهد بود.
// Create the tracker from your tracking ID.
// Replace "UA-XXXXX-Y" with your Google Analytics tracking ID.
ga('create', 'UA-XXXXX-Y', 'auto');
// Set the device memory value as a custom dimension on the tracker.
// This will ensure it gets sent with all future data to Google Analytics.
// Note: replace "XX" with the index of the custom dimension you created
// in the Google Analytics admin.
ga('set', 'dimensionXX', navigator.deviceMemory || '(not set)');
// Do any other other custom setup you want...
// Send the initial pageview.
ga('send', 'pageview');
گزارش داده های حافظه دستگاه
هنگامی که بعد حافظه دستگاه روی شی ردیاب set شد، تمام داده هایی که به Google Analytics ارسال می کنید شامل این مقدار می شود. این به شما این امکان را میدهد تا هر معیاری را که میخواهید (مثلاً زمان بارگذاری صفحه ، نرخ تکمیل هدف و غیره) بر اساس حافظه دستگاه تجزیه کنید تا ببینید آیا همبستگی وجود دارد یا خیر.
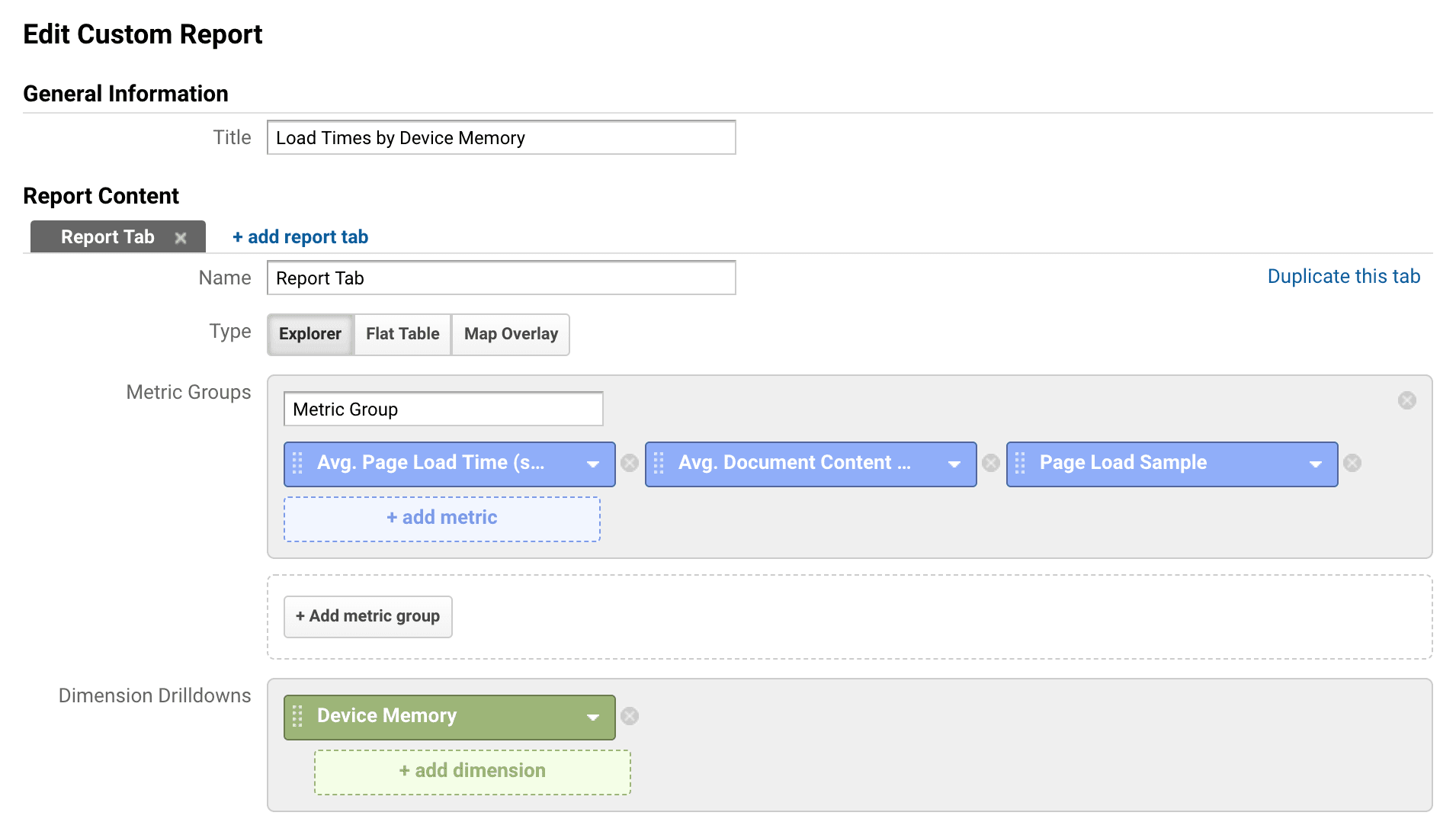
از آنجایی که حافظه دستگاه یک بعد سفارشی است نه یک بعد داخلی، آن را در هیچ یک از گزارش های استاندارد نخواهید دید. برای دسترسی به این داده ها باید یک گزارش سفارشی ایجاد کنید . برای مثال، پیکربندی یک گزارش سفارشی که زمان بارگذاری را با حافظه دستگاه مقایسه میکند، ممکن است به شکل زیر باشد:

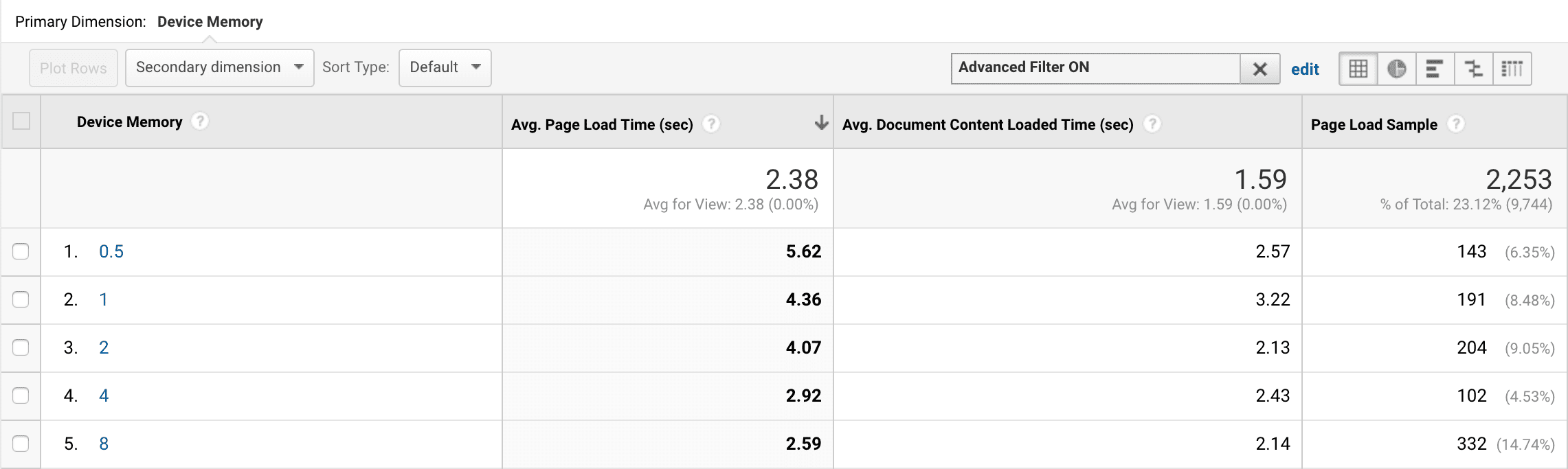
و گزارشی که تولید می کند ممکن است به این صورت باشد:

هنگامی که دادههای حافظه دستگاه را جمعآوری میکنید و یک خط پایه برای نحوه تجربه کاربران برنامه شما در تمام محدودههای طیف حافظه دارید، میتوانید با ارائه منابع مختلف به کاربران مختلف (با استفاده از تکنیکهای توضیح داده شده در بخش بالا) آزمایش کنید. پس از آن، می توانید به نتایج نگاه کنید و ببینید که آیا آنها بهبود یافته اند یا خیر.
بسته شدن
این پست نحوه استفاده از Device Memory API را برای تطبیق برنامه خود با قابلیتهای دستگاههای کاربران نشان میدهد و نشان میدهد که چگونه میتوان نحوه تجربه این کاربران از برنامه شما را اندازهگیری کرد.
در حالی که این پست بر روی Device Memory API تمرکز دارد، بیشتر تکنیکهای شرح داده شده در اینجا میتواند برای هر API که قابلیتهای دستگاه یا شرایط شبکه را گزارش میکند، اعمال شود.
همانطور که چشم انداز دستگاه همچنان در حال گسترش است، مهم تر از همیشه است که توسعه دهندگان وب هنگام تصمیم گیری هایی که بر تجربه آنها تأثیر می گذارد، کل طیف کاربران را در نظر بگیرند.


