Web SQL 数据库 API 于 2009 年 4 月推出,于 2010 年 11 月弃用,可让您以结构化方式在用户计算机上存储数据(内部基于 SQLite 数据库引擎)。虽然 WebKit(Safari 的后端引擎)和 Blink 引擎(Chrome 的后端引擎)都实现了该功能,但 Gecko(Firefox 的后端引擎)从未实现该功能,并且 WebKit 已于 2019 年将其移除。
万维网联盟 (W3C) 鼓励需要 Web 数据库的应用采用 Web Storage API 技术(例如 localStorage 和 sessionStorage)或 IndexedDB。在键值对存储空间和结构化数据方面,这些技术发挥了自身优势,但也存在缺点,例如缺少强大的查询语言。人们希望在 Web 上使用 SQL 是有原因的。
Web SQL 弃用和移除步骤
- [ 已完成。]Chromium 97 弃用了第三方情境中的 WebSQL,并将其移除( 2022 年 1 月 4 日)。
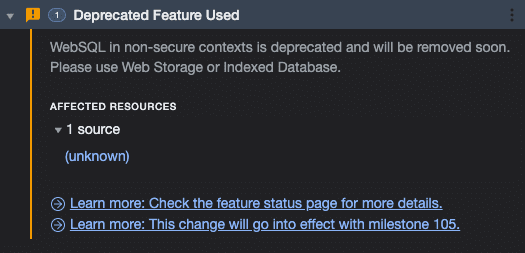
- [ 已完成。]自 Chromium 105(2022 年 1 月 4 日)起,不安全情境中的 Web SQL 访问已废弃,当时 Chrome 开发者工具“问题”面板中会显示一条警告消息。

- [ 已完成。]自 Chromium 110(2022 年 1 月 4 日)起,不安全情境中的 WebSQL 访问功能已不再可用。从 Chromium 110(2022 年 1 月 4 日)到 Chromium 123(2022 年 1 月 4 日),您可以通过企业政策继续使用此功能。
- [ 已完成。]从 Chromium 115(2022 年 1 月 4 日)开始,所有上下文中的 WebSQL 访问已废弃,Chrome 开发者工具“问题”面板中会显示一条警告消息。
- [ 已完成。]从 Chromium 117(2022 年 1 月 4 日)到 Chromium 123(2022 年 1 月 4 日),我们提供了一个弃用试用版,以便您继续使用 Web SQL。 如需详细了解弃用试用,请参阅起源试用入门。
- [ 已完成。]从 Chromium 119 开始,不再支持在所有情境中访问 WebSQL。
后续步骤
正如前言中所指出,在许多情况下,Web Storage API 技术(例如 localStorage 和 sessionStorage)或 IndexedDB 标准都是不错的替代方案,但并非在所有情况下都适用。
将存储空间留给 Web 开发者的理由
随着 Wasm 的出现,SQL 或 NoSQL 解决方案可以部署到 Web 上。例如 DuckDB-Wasm 和 absurd-sql。基于这些成果,我们认为开发者社区可以比浏览器供应商更快、更好地迭代和创建新的存储解决方案。
我们不打算仅移除 Web SQL。事实上,我们将其替换成了由开源社区维护的某种内容,以便作为可随意更新的软件包提供,而无需直接在浏览器中引入修复程序和新功能。我们的目标是让开发者能够将自己的数据库引入到 Web 中。
此外,我们希望这个示例有助于开源数据库的新生态系统蓬勃发展!文件系统访问句柄的发布终于提供了一种新的基元,可用于构建自定义存储解决方案。
弃用 Web SQL 的原因
可持续性和安全问题
Web SQL 规范无法持续实现,这限制了创新和新功能。该标准的最新版本明确指出 “用户代理必须实现 Sqlite 3.6.19 支持的 SQL 方言”。
SQLite 最初并非设计用于运行恶意 SQL 语句,但实现 Web SQL 意味着浏览器必须执行此操作。为了及时了解安全和稳定性修复程序,我们需要更新 Chromium 中的 SQLite。这与 Web SQL 的要求直接冲突,即行为必须与 SQLite 3.6.19 完全相同。
API 形状
Web SQL 也是一个会显示其版本的 API。作为 2000 年代末的产物,它是“回调地狱”的绝佳示例,如以下代码示例(由 Nolan Lawson 提供)所示。如您所见,SQL 语句(使用 SQLite SQL 方言)会作为字符串传递给数据库方法。
openDatabase(
// Name
'mydatabase',
// Version
1,
// Display name
'mydatabase',
// Estimated size
5000000,
// Creation callback
function (db) {
db.transaction(
// Transaction callback
function (tx) {
// Execute SQL statement
tx.executeSql(
// SQL statement
'create table rainstorms (mood text, severity int)',
// Arguments
[],
// Success callback
function () {
// Execute SQL statement
tx.executeSql(
// SQL statement
'insert into rainstorms values (?, ?)',
// Arguments
['somber', 6],
// Success callback
function () {
// Execute SQL statement
tx.executeSql(
// SQL statement
'select * from rainstorms where mood = ?',
// Arguments
['somber'],
// Success callback
function (tx, res) {
// Do something with the result
var row = res.rows.item(0);
console.log(
'rainstorm severity: ' +
row.severity +
', my mood: ' +
row.mood,
);
},
);
},
);
},
);
},
// Error callback
function (err) {
console.log('Transaction failed!: ' + err);
},
// Success callback);
function () {
console.log('Transaction succeeded!');
},
);
},
);
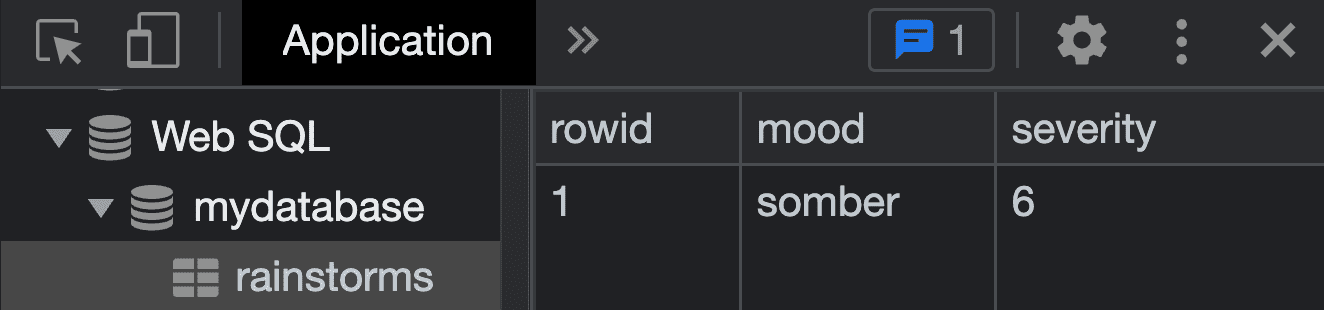
如果您运行此代码并使用 Chrome 开发者工具检查创建的表格,则会得到以下结果:

缺少实现者支持
除了 API 形状过于复杂(至少从今天的角度来看)之外,Mozilla 对基于 SQLite 构建的 Web SQL 还有许多疑虑:
“我们认为 [SQLite] 不适合用作面向一般 Web 内容公开的 API 的基础,这主要是因为没有可靠且广泛接受的标准来以有用的方式对 SQL 进行子集化。此外,我们不希望对 SQLite 所做的更改日后影响 Web,也不认为将主要浏览器版本(和 Web 标准)用于 SQLite 是明智之举。”
您可以参阅 前 Mozilla 员工 Vladimir Vukićević 的博文,了解 Mozilla 的顾虑。如需了解更多历史信息,请参阅 W3C Web 应用工作组会议记录(如果您真的想深入了解详情,请阅读 IRC 日志)和邮寄名单归档。此外,Nolan Lawson 的博文对所发生的情况进行了详细介绍。
反馈
如果您对本帖子中介绍的弃用步骤有任何疑问,请通过 blink-dev 邮寄列表与我们联系。任何人都可以加入此群组,并且任何人都可以发布内容。
相关链接
- ChromeStatus 条目: 废弃并移除第三方上下文中的 WebSQL
- ChromeStatus 条目:在不安全的上下文中弃用并移除 WebSQL
- 要废弃和移除的 intent:第三方上下文中的 WebSQL
- 弃用和移除 intent:不安全情境中的 WebSQL
- Chromium 问题:弃用并移除第三方上下文中的 WebSQL
- Chromium 问题:弃用并移除不安全情境中的 WebSQL
- Chromium 问题:弃用并移除 WebSQL (Window#openDatabase)
- 浏览器中的 SQLite Wasm,由源私有文件系统提供支持
致谢
本文由 Joe Medley、Ben Morss 和 Joshua Bell 审核。

