Chrome 線上應用程式商店提供越來越多網站企業的主題和擴充功能,為滿足這些發布商的需求,我們正在為 Chrome 線上應用程式商店開發人員資訊主頁推出全新的商品分析功能。

簡單易懂,一目瞭然
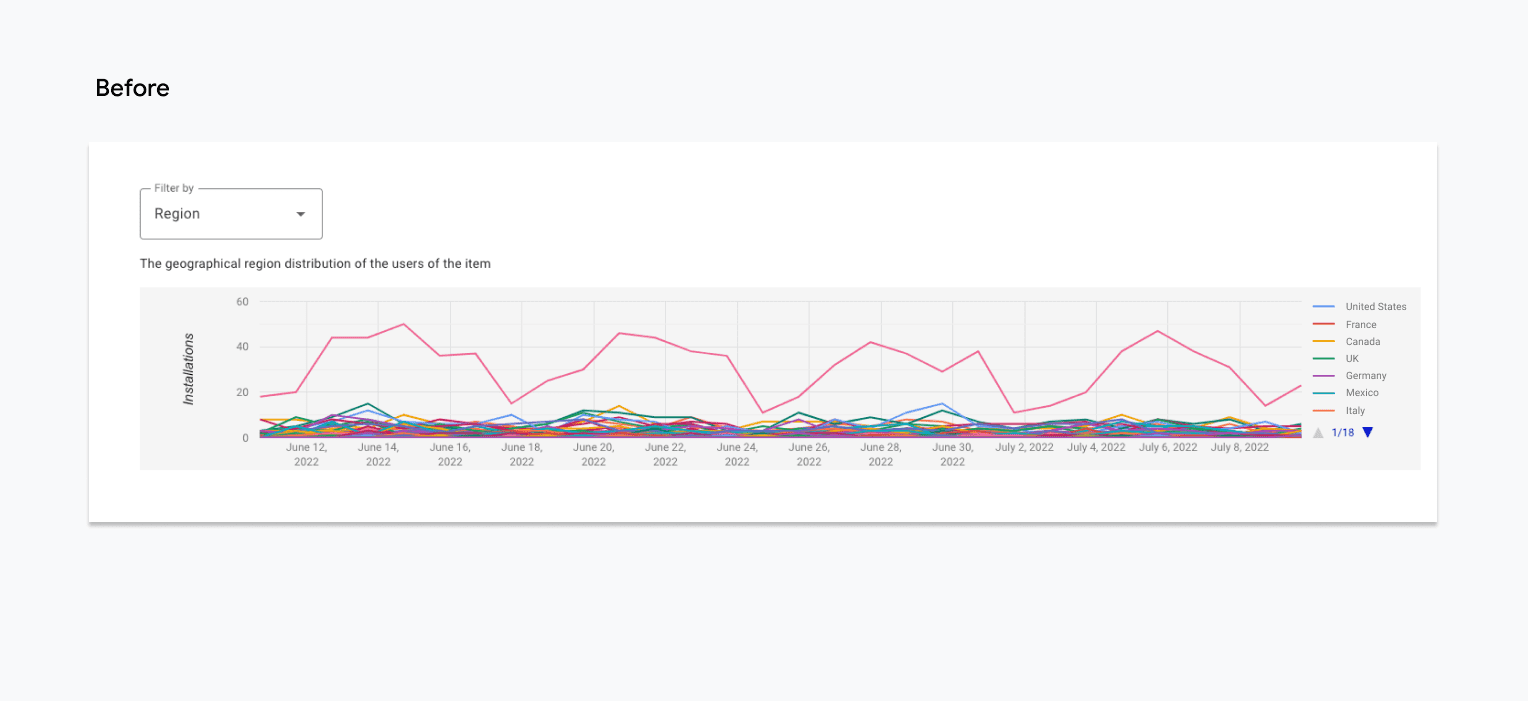
改良版數據分析資訊主頁的設計可讓您輕鬆瀏覽及瞭解資訊。因此,我們已更新視覺化和圖表,以簡單明瞭為目標。
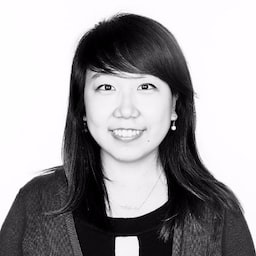
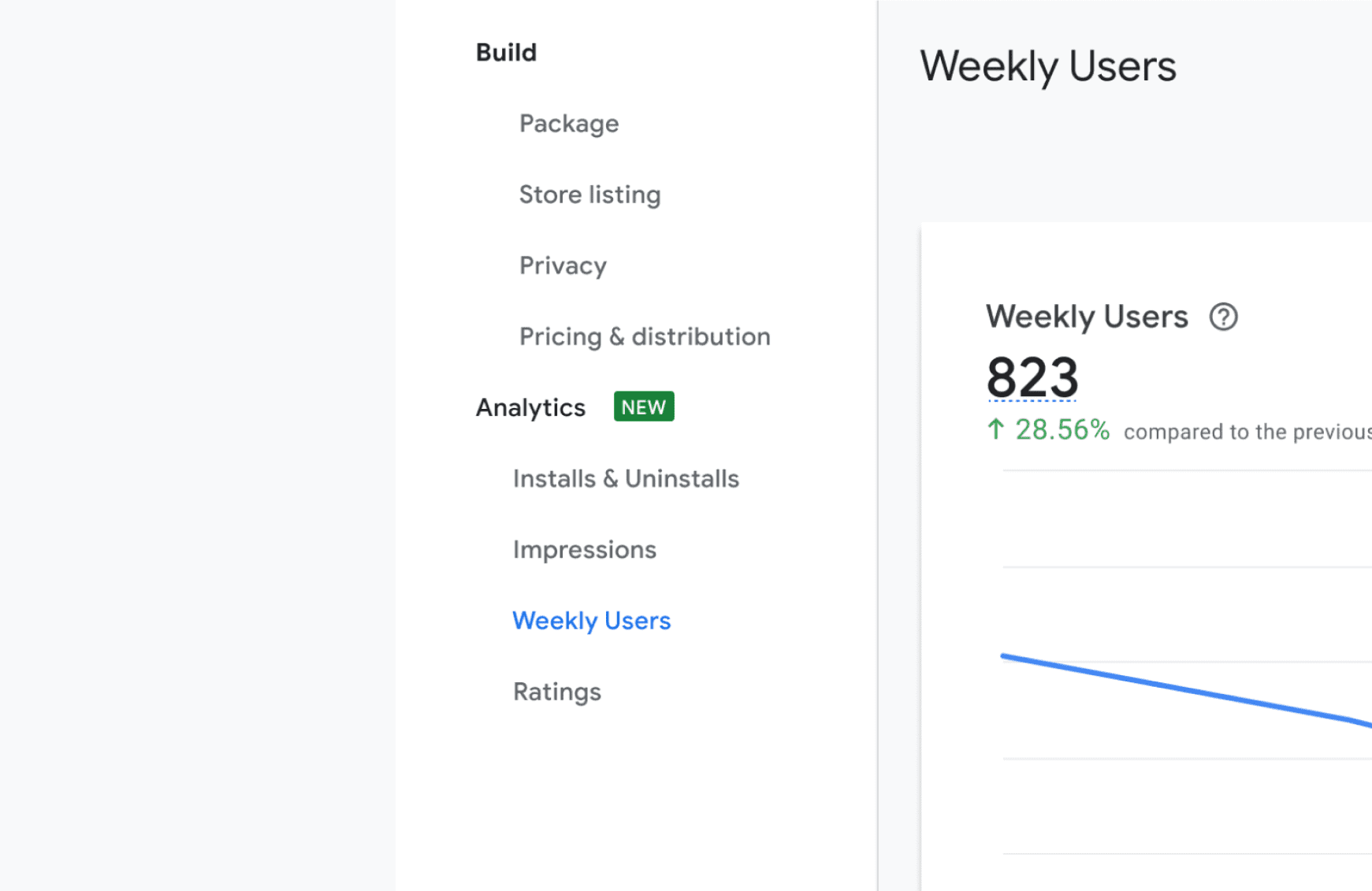
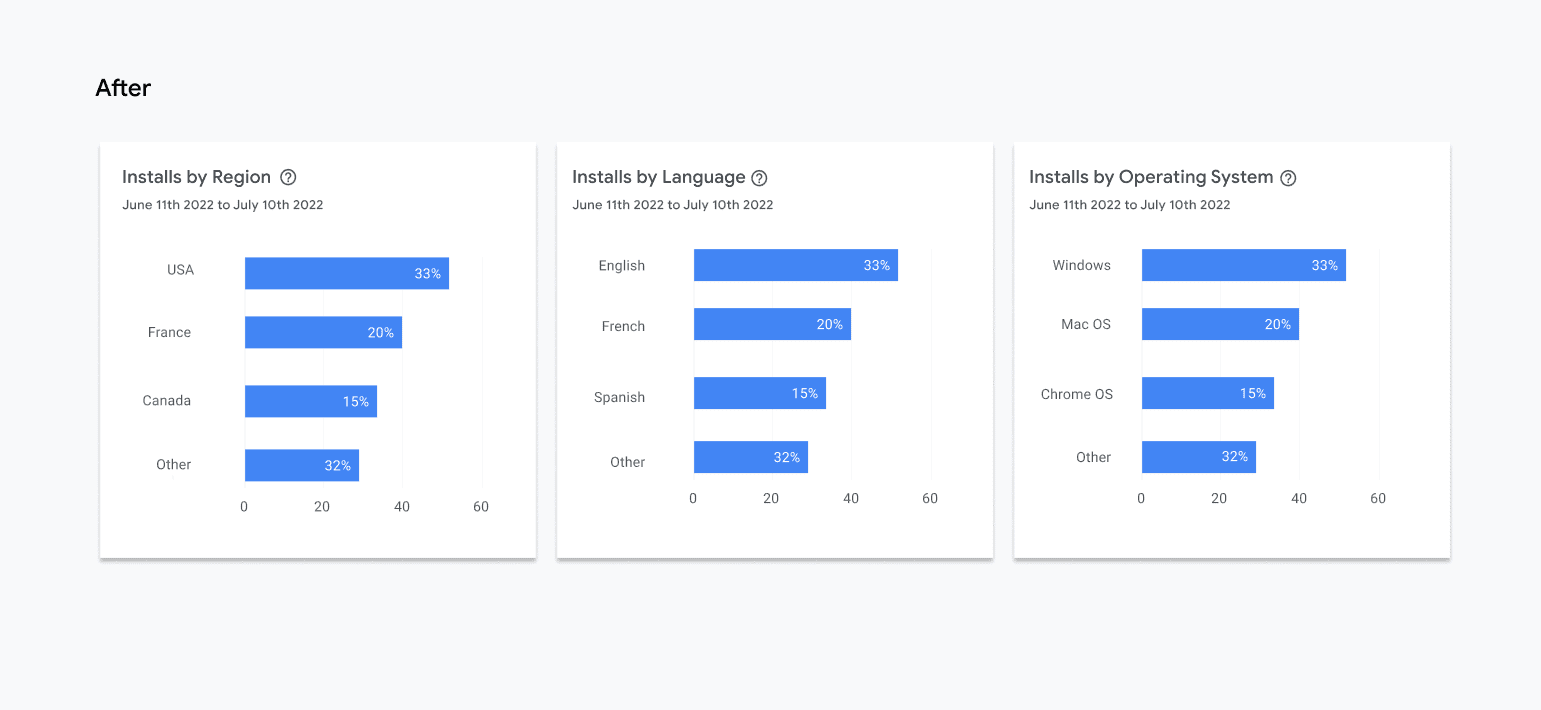
先前的「統計資料」分頁已重新排列,並分為 3 個獨立頁面:「安裝和解除安裝」、「曝光次數」和「每週使用者」。每個頁面都會顯示頂層圖表,其中列出分頁中最重要的指標,並在主要圖表下方提供補充的細部資料。

資訊主頁上的視覺化報表已精簡,只會顯示最重要的資訊。舉例來說,以「依區域劃分的安裝次數」為例,現在的資訊主頁會以百分比顯示特定區域在特定時間範圍內的安裝次數,而非在擁擠的圖表中顯示數十個難以區分的線條。


我們也認為開發人員應該能夠立即查看擴充功能的月度趨勢,以及擴充功能成效的關鍵轉折點。系統會自動計算這項趨勢資料,並在每個新分析分頁的主要圖表上醒目顯示。
雖然開發人員仍可將更詳細的指標匯出為 CSV 檔案,但現在他們可以一目瞭然地掌握決定商品相關事宜所需的最重要詳細資料。
事先整合有用的資料
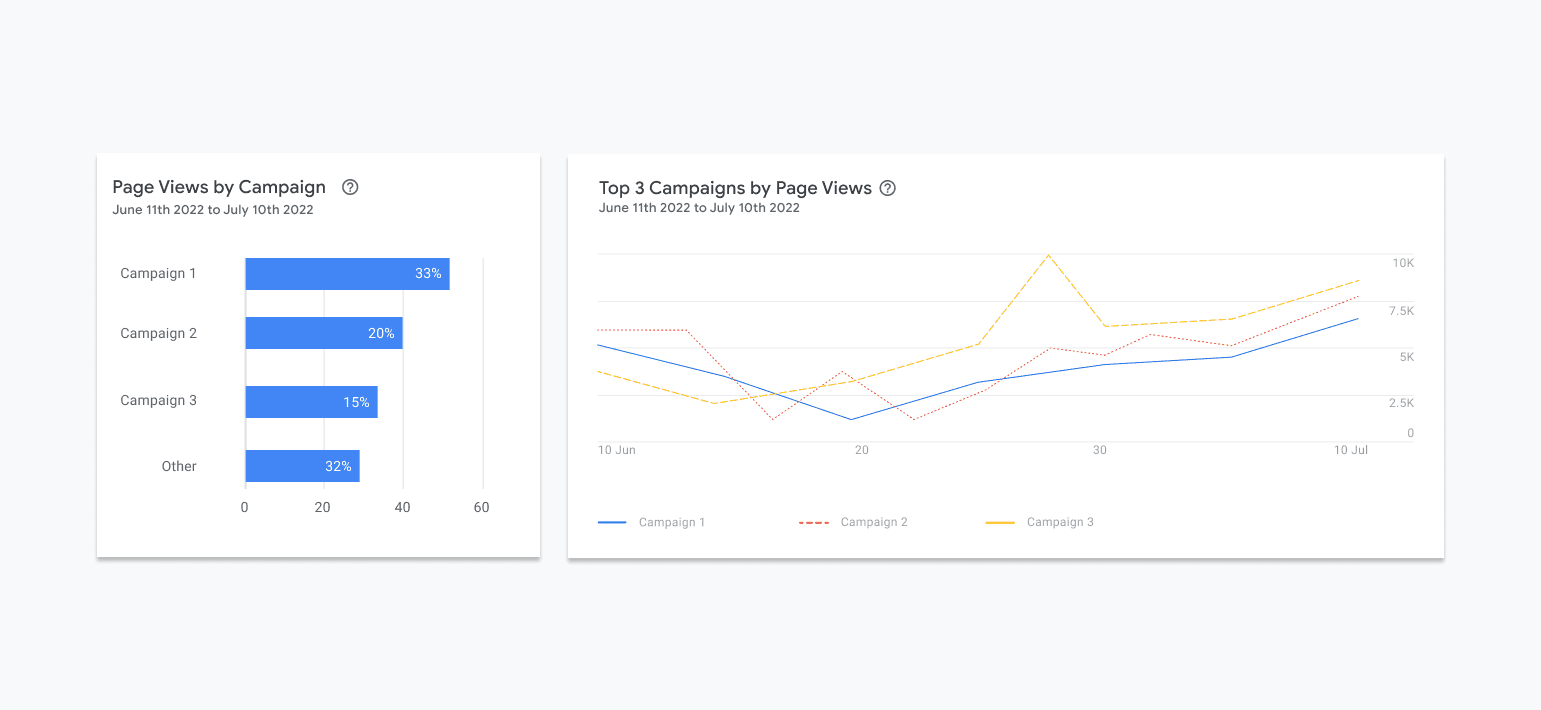
其中一個新分頁「曝光次數」已升級,加入新的指標和篩選器。這項功能可讓發布者瞭解商品資訊的熱門程度,以及流量來源。

「曝光」分頁中的主圖表為「網頁瀏覽次數」,可評估商品商店資訊頁面的瀏覽次數。使用 UTM 參數歸因流量的發布商,現在可以依 utm_source、utm_medium 和 utm_campaign 查看這項網頁瀏覽資料的細目。
發布商也可以查看向瀏覽網路商店的使用者顯示的商品曝光次數,例如在「推薦給您」專區和商品主打的其他位置。這項額外的資訊公開功能可協助開發人員進一步瞭解使用者如何在商店中找到他們的項目。
Chrome 線上應用程式商店團隊致力於持續改善及精進數據分析資訊主頁,讓發布商能有效監控及改善商店商品。新版 Analytics 服務體驗今天正式上線,開發人員可以查看所有已發布的項目。