
CSS Wrapped: 2023!
Langsung ke konten:
- Desain responsif
- Kueri penampung
- Kueri gaya
- :has selector
- Perbarui kueri media
- Menulis kueri media
- Kueri media transparansi
Wow! 2023 adalah tahun yang luar biasa bagi CSS!
Dari #Interop2023 hingga banyak halaman landing baru di ruang CSS dan UI yang memungkinkan kemampuan yang dulunya dianggap mustahil di platform web. Sekarang, setiap browser modern mendukung kueri penampung, sub-petak, pemilih :has(), dan banyak ruang warna dan fungsi baru. Kami memiliki dukungan di Chrome untuk animasi berbasis scroll khusus CSS dan transisi yang lancar antara tampilan web dengan transisi tampilan. Selain itu, ada banyak primitif baru yang telah diluncurkan untuk pengalaman developer yang lebih baik seperti penyusunan CSS dan gaya bercakupan.
Tahun yang luar biasa! Oleh karena itu, kami ingin mengakhiri tahun penting ini dengan merayakan dan mengapresiasi semua kerja keras yang dilakukan oleh para developer browser dan komunitas web yang telah memungkinkan semua ini terjadi.

Dasar arsitektur
Mari kita mulai dengan pembaruan pada kemampuan dan bahasa CSS inti. Fitur ini merupakan dasar bagi cara Anda membuat dan mengatur gaya, serta memberikan kekuatan besar kepada developer.
Fungsi trigonometri
Chrome 111 menambahkan dukungan untuk fungsi trigonometri sin(), cos(), tan(), asin(), acos(), atan(), dan atan2(), sehingga tersedia di semua mesin utama. Fungsi ini sangat berguna untuk tujuan animasi dan tata letak. Misalnya, kini jauh lebih mudah untuk menata elemen pada lingkaran di sekitar pusat yang dipilih.
Pelajari lebih lanjut fungsi trigonometri di CSS.
Pemilihan nth-* yang kompleks
Browser Support
Dengan pemilih pseudo-class :nth-child(), Anda dapat memilih elemen dalam DOM berdasarkan indeksnya. Dengan menggunakan mikrosintaksis An+B, Anda mendapatkan kontrol yang lebih baik atas elemen yang ingin Anda pilih.
Secara default, pseudo :nth-*() mempertimbangkan semua elemen turunan. Mulai Chrome 111, Anda dapat meneruskan daftar pemilih ke :nth-child() dan :nth-last-child() secara opsional. Dengan begitu, Anda dapat memfilter daftar turunan terlebih dahulu sebelum An+B melakukan tugasnya.
Dalam demo berikut, logika 3n+1 hanya diterapkan pada boneka kecil dengan memfilternya terlebih dahulu menggunakan of .small. Gunakan dropdown untuk mengubah pemilih yang digunakan secara dinamis.
Pelajari lebih lanjut pemilihan nth-* yang kompleks.
Cakupan
Chrome 118 menambahkan dukungan untuk @scope, aturan @ yang memungkinkan Anda mencakup pencocokan selektor ke subtree tertentu dari dokumen. Dengan gaya yang tercakup, Anda dapat menentukan elemen yang dipilih tanpa harus menulis pemilih yang terlalu spesifik atau mengaitkannya secara erat dengan struktur DOM.
Subpohon yang tercakup ditentukan oleh cakupan root (batas atas) dan batas cakupan opsional (batas bawah).
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
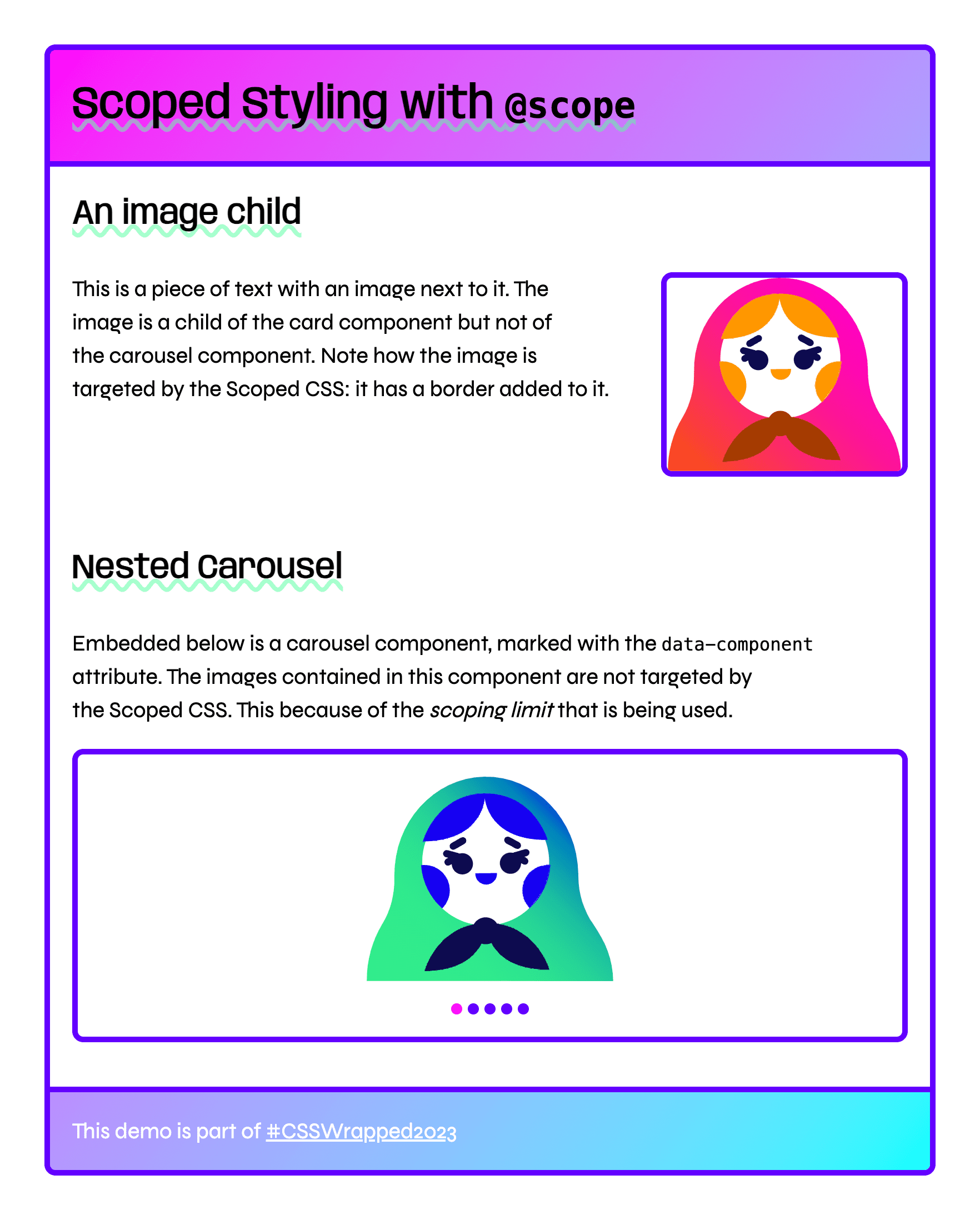
Aturan gaya yang ditempatkan di dalam blok cakupan hanya akan menargetkan elemen dalam subpohon yang diukir. Misalnya, aturan gaya yang diberi cakupan berikut hanya menargetkan elemen <img> yang berada di antara elemen .card dan komponen bertingkat yang cocok dengan pemilih [data-component].
@scope (.card) to ([data-component]) {
img { … }
}
Dalam demo berikut, elemen <img> dalam komponen carousel tidak cocok karena batas cakupan yang diterapkan.
Screenshot Demo Cakupan

Demo Langsung Scope
@scope CSSCari tahu selengkapnya tentang @scope di artikel "Cara menggunakan @scope untuk membatasi jangkauan pemilih". Dalam artikel ini, Anda akan mempelajari pemilih :scope, cara penanganan spesifisitas, cakupan tanpa pendahuluan, dan cara kaskade dipengaruhi oleh@scope.
Menyusun
Sebelum penyusunan, setiap pemilih harus dideklarasikan secara eksplisit, terpisah satu sama lain. Hal ini menyebabkan pengulangan, kumpulan stylesheet, dan pengalaman penulisan yang tidak teratur. Sekarang, pemilih dapat dilanjutkan dengan aturan gaya terkait yang dikelompokkan di dalamnya.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
Menyematkan Screencast
Demo Langsung Nesting
Penyusunan bertingkat dapat mengurangi ukuran stylesheet, mengurangi overhead pengulangan pemilih, dan memusatkan gaya komponen. Sintaksis awalnya dirilis dengan batasan yang mengharuskan penggunaan & di berbagai tempat, tetapi sejak itu telah dihilangkan dengan pembaruan sintaksis yang lebih fleksibel untuk penyusunan bertingkat.
Pelajari penyusunan bertingkat lebih lanjut.
Subgrid
CSS subgrid memungkinkan Anda membuat petak yang lebih kompleks dengan penyelarasan yang lebih baik antara tata letak turunan. Hal ini memungkinkan petak yang berada di dalam petak lain, untuk mengadopsi baris dan kolom petak luar sebagai miliknya, dengan menggunakan subgrid sebagai nilai untuk baris atau kolom petak.
Screencast Subgrid
Demo Langsung Sub-petak
Sub-petak sangat berguna untuk menyelaraskan elemen turunan dengan konten dinamis masing-masing. Hal ini membebaskan copywriter, penulis UX, dan penerjemah dari upaya membuat salinan project yang "sesuai" dengan tata letak. Dengan sub-petak, tata letak dapat disesuaikan agar sesuai dengan konten.
Pelajari subgrid lebih lanjut.

Tipografi
Tipografi web mengalami beberapa pembaruan penting pada tahun 2023. Peningkatan progresif yang sangat bagus adalah properti text-wrap. Properti ini memungkinkan penyesuaian tata letak tipografi, yang disusun di browser tanpa memerlukan skrip tambahan. Ucapkan selamat tinggal pada panjang baris yang tidak nyaman dan sambut tipografi yang lebih dapat diprediksi.
Huruf awal
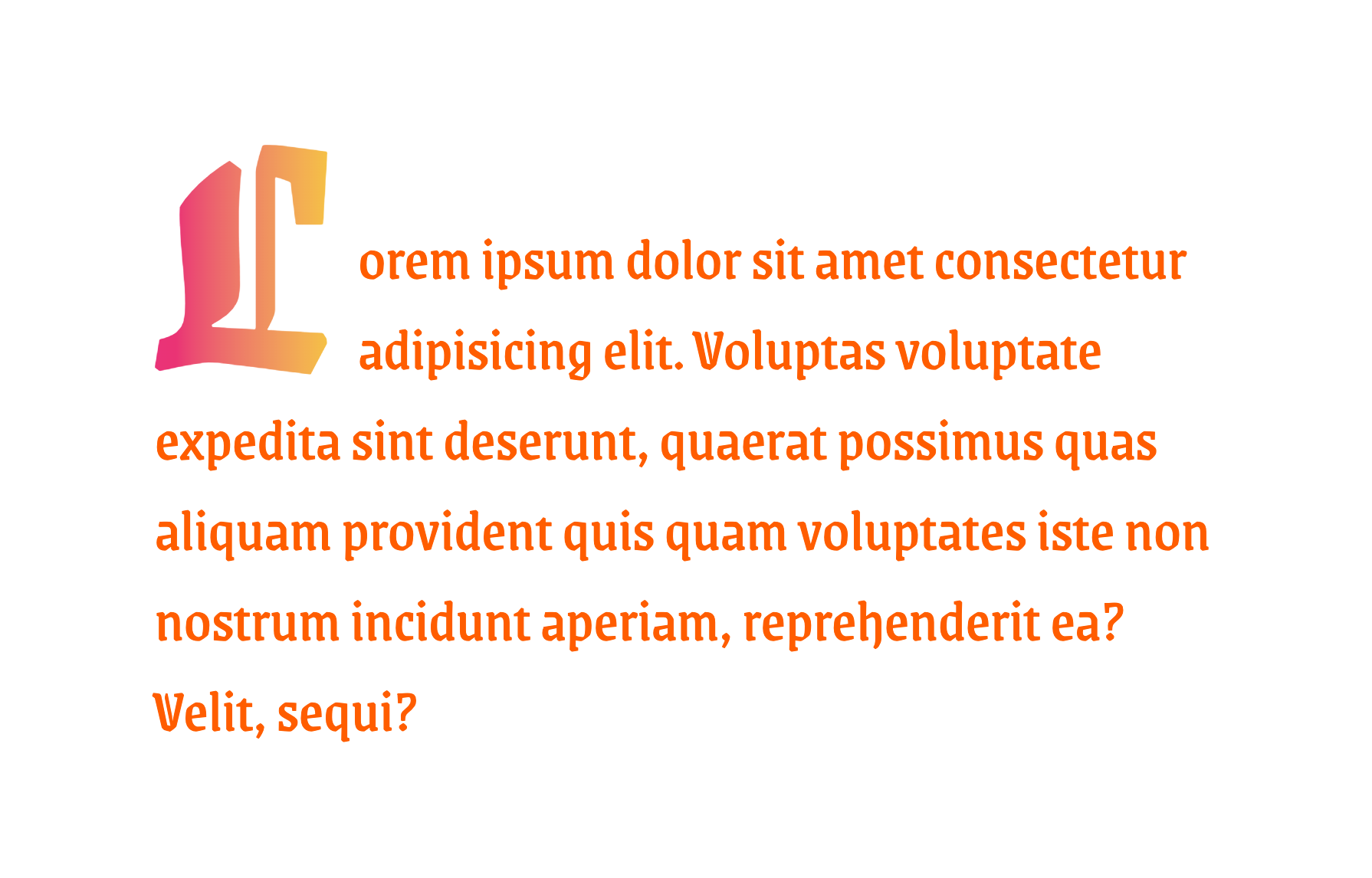
Tersedia di awal tahun dalam Chrome 110, properti initial-letter adalah fitur CSS kecil namun canggih yang menetapkan gaya untuk penempatan huruf awal. Anda dapat memosisikan huruf dalam keadaan turun atau naik. Properti ini menerima dua argumen: yang pertama untuk seberapa dalam huruf akan ditempatkan ke dalam paragraf yang sesuai, dan yang kedua untuk seberapa tinggi huruf akan diangkat di atasnya. Anda bahkan dapat melakukan kombinasi keduanya, seperti dalam demo berikut.
Screenshot Huruf Awal

Demo Huruf Awal
initial-letter untuk elemen semu ::first-letter untuk melihat perubahannya.Pelajari initial-letter lebih lanjut.
text-wrap: balance and pretty
Sebagai developer, Anda tidak mengetahui ukuran akhir, ukuran font, atau bahkan bahasa judul atau paragraf. Semua variabel yang diperlukan untuk penanganan pembungkusan teks yang efektif dan estetis ada di browser. Karena browser mengetahui semua faktor, seperti ukuran font, bahasa, dan area yang dialokasikan, browser menjadi kandidat yang tepat untuk menangani tata letak teks yang canggih dan berkualitas tinggi.
Di sinilah dua teknik pelengkapan teks baru berperan, yang satu disebut balance dan yang lainnya pretty. Nilai balance berupaya membuat blok teks yang harmonis, sedangkan pretty berupaya mencegah kata yatim piatu dan memastikan pemisahan kata yang tepat. Kedua tugas ini biasanya dilakukan secara manual, dan luar biasa jika tugas ini diberikan kepada browser dan dapat berfungsi untuk bahasa terjemahan apa pun.
Screencast Pengemasan Teks
Demo Langsung Pengemasan Teks
balance dan pretty pada heading dan paragraf dengan menarik penggeser. Coba terjemahkan demo ke bahasa lain.Pelajari lebih lanjut text-wrap: balance.

Warna
Tahun 2023 adalah tahun warna untuk platform web. Dengan ruang warna dan fungsi baru yang memungkinkan penerapan tema warna dinamis, tidak ada yang menghalangi Anda untuk membuat tema yang cerah dan indah yang layak didapatkan pengguna, dan membuatnya dapat disesuaikan juga.
Ruang Warna HD (Tingkat Warna 4)
Mulai dari hardware hingga software, CSS hingga lampu yang berkedip; komputer kita memerlukan banyak pekerjaan untuk mencoba merepresentasikan warna sebaik yang dapat dilihat oleh mata manusia. Pada tahun 2023, kami memiliki warna baru, lebih banyak warna, ruang warna baru, fungsi warna, dan kemampuan baru.
CSS dan warna kini dapat:
- Memeriksa apakah hardware layar pengguna mampu menampilkan warna HDR gamut lebar.
- Periksa apakah browser pengguna memahami sintaksis warna seperti Oklch atau Display P3.
- Tentukan warna HDR dalam Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ, dan lainnya.
- Buat gradien dengan warna HDR,
- Lakukan interpolasi gradien dalam ruang warna alternatif.
- Campurkan warna dengan color-mix().
- Buat varian warna dengan sintaksis warna relatif.
Screencast Color 4
Demo Color 4
Pelajari lebih lanjut Color 4 dan ruang warna.
fungsi color-mix
Mencampur warna adalah tugas klasik dan pada tahun 2023 CSS juga dapat melakukannya. Anda tidak hanya dapat mencampur putih atau hitam ke warna, tetapi juga transparansi, dan melakukan semua ini dalam ruang warna pilihan Anda. Fitur ini secara bersamaan merupakan fitur warna dasar dan fitur warna lanjutan.
Screencast color-mix()
Demo color-mix()
Anda dapat menganggap color-mix() sebagai momen dalam waktu dari gradien. Jika gradien menampilkan semua langkah yang diperlukan untuk beralih dari biru ke putih, color-mix() hanya menampilkan satu langkah. Hal-hal menjadi lebih rumit setelah Anda mulai memperhitungkan ruang warna dan mempelajari seberapa besar perbedaan ruang warna campuran dengan hasilnya.
Pelajari color-mix() lebih lanjut.
Sintaksis warna relatif
Sintaksis warna relatif (RCS) adalah metode pelengkap untuk color-mix() dalam membuat varian warna. Fungsinya sedikit lebih canggih daripada color-mix(), tetapi juga merupakan strategi yang berbeda untuk bekerja dengan warna. color-mix() dapat mencampurkan warna putih untuk mencerahkan warna, sedangkan RCS memberikan akses yang tepat ke saluran kecerahan dan kemampuan untuk menggunakan calc() pada saluran untuk mengurangi atau meningkatkan kecerahan secara terprogram.
Screencast RCS
Demo Langsung RCS
RCS memungkinkan Anda melakukan manipulasi relatif dan absolut pada warna. Perubahan relatif adalah perubahan saat Anda mengambil nilai saturasi atau kecerahan saat ini dan mengubahnya dengan calc(). Perubahan absolut adalah perubahan saat Anda mengganti nilai saluran dengan nilai yang benar-benar baru, seperti menyetel keburaman menjadi 50%. Sintaksis ini memberi Anda alat yang bermakna untuk penerapan tema, varian tepat waktu, dan lainnya.
Pelajari lebih lanjut sintaksis warna relatif.

Desain Responsif
Desain responsif berkembang pada tahun 2023. Tahun yang inovatif ini memungkinkan fitur baru yang sepenuhnya mengubah cara kita membangun pengalaman web responsif, dan memperkenalkan model baru desain responsif berbasis komponen. Kombinasi kueri penampung dan :has() mendukung komponen yang memiliki gaya responsif dan logisnya sendiri berdasarkan ukuran induknya, serta keberadaan atau status turunannya. Artinya, Anda akhirnya dapat memisahkan tata letak tingkat halaman dari tata letak tingkat komponen, dan menulis logika sekali untuk menggunakan komponen di mana saja.
Kueri penampung ukuran
Daripada menggunakan informasi ukuran global area pandang untuk menerapkan gaya CSS, kueri penampung mendukung kueri elemen induk dalam halaman. Artinya, komponen dapat diberi gaya secara dinamis di beberapa tata letak dan di beberapa tampilan. Kueri penampung untuk ukuran menjadi stabil di semua browser modern pada Hari Valentine tahun ini (14 Februari).
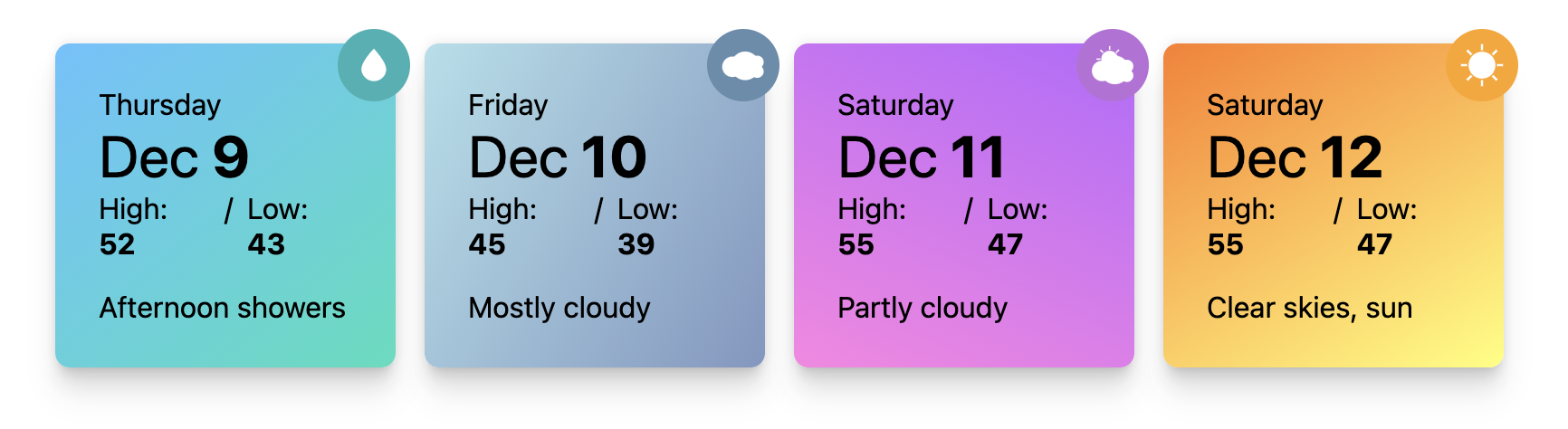
Untuk menggunakan fitur ini, siapkan terlebih dahulu penampungan pada elemen yang Anda kueri, lalu, mirip dengan kueri media, gunakan @container dengan parameter ukuran untuk menerapkan gaya. Selain kueri container, Anda mendapatkan ukuran kueri container. Dalam demo berikut, ukuran kueri penampung cqi (yang merepresentasikan ukuran penampung inline), digunakan untuk menentukan ukuran header kartu.
@container Screencast
Demo @container
Pelajari lebih lanjut cara menggunakan kueri penampung.
Mengatur gaya kueri penampung
Browser Support
Kueri gaya diterapkan dengan implementasi parsial di Chrome 111. Dengan kueri gaya saat ini, Anda dapat membuat kueri nilai properti kustom pada elemen induk saat menggunakan @container style(). Misalnya, kueri jika nilai properti kustom ada, atau disetel ke nilai tertentu, seperti @container style(--rain: true).
Screenshot kueri gaya

Demo kueri gaya
Meskipun terdengar mirip dengan penggunaan nama class di CSS, kueri gaya memiliki beberapa keunggulan. Yang pertama adalah dengan kueri gaya, Anda dapat memperbarui nilai di CSS sesuai kebutuhan untuk status pseudo. Selain itu, pada versi penerapan mendatang, Anda akan dapat membuat kueri rentang nilai untuk menentukan gaya yang diterapkan, seperti style(60 <= --weather <= 70), dan gaya berdasarkan pasangan nilai properti seperti style(font-style: italic).
Pelajari lebih lanjut cara menggunakan kueri gaya.
Pemilih:has()
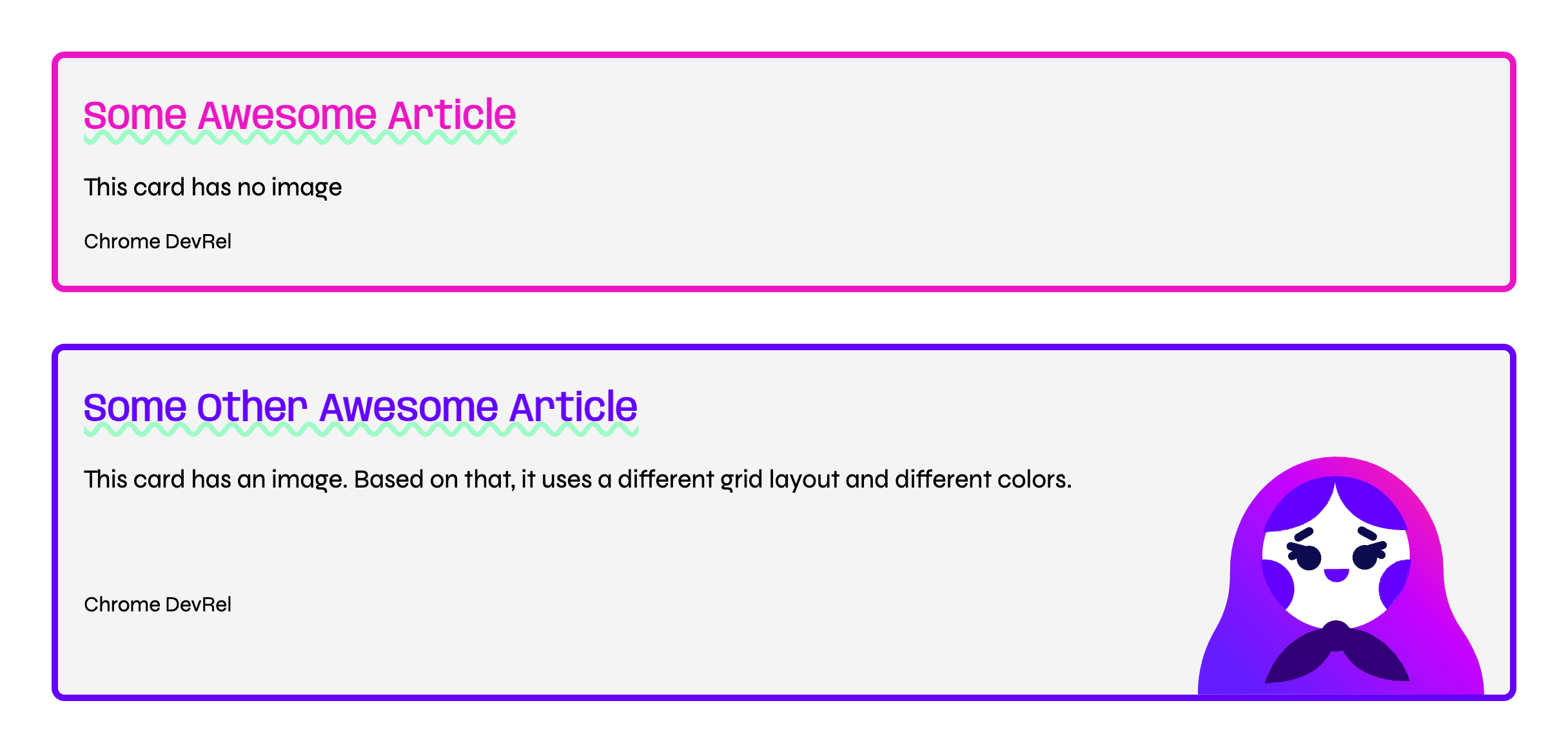
Selama hampir 20 tahun, developer meminta "pemilih induk" di CSS. Dengan pemilih :has() yang diluncurkan di Chrome 105, hal ini kini dapat dilakukan. Misalnya, menggunakan .card:has(img.hero) akan memilih elemen .card yang memiliki gambar utama sebagai turunan.
Screenshot Demo :has()

Demo Langsung :has()
:has(): Kartu tanpa/dengan gambarKarena :has() menerima daftar pemilih relatif sebagai argumennya, Anda dapat memilih lebih banyak elemen daripada elemen induk. Dengan menggunakan berbagai kombinator CSS, Anda tidak hanya dapat menelusuri hierarki DOM, tetapi juga melakukan pemilihan ke samping. Misalnya, li:has(+ li:hover) akan memilih elemen <li> yang mendahului elemen <li> yang saat ini di-hover.
Screencast :has()
Demo :has()
:has(): DockPelajari lebih lanjut pemilih CSS :has().
Perbarui kueri media
Kueri media update memberi Anda cara untuk menyesuaikan UI dengan kecepatan refresh perangkat. Fitur ini dapat melaporkan nilai fast, slow, atau none yang terkait dengan kemampuan berbagai perangkat.
Sebagian besar perangkat yang Anda desain kemungkinan memiliki kecepatan refresh yang cepat. Hal ini mencakup desktop dan sebagian besar perangkat seluler. eReader dan perangkat seperti sistem pembayaran berdaya rendah mungkin memiliki kecepatan refresh yang lambat. Mengetahui bahwa perangkat tidak dapat menangani animasi atau pembaruan yang sering, berarti Anda dapat menghemat penggunaan baterai atau pembaruan tampilan yang salah.
Memperbarui Screencast
Demo Pembaruan
Pelajari lebih lanjut @media (update).
Menulis kueri media
Kueri media scripting dapat digunakan untuk memeriksa apakah JavaScript tersedia atau tidak. Hal ini sangat bagus untuk peningkatan progresif. Sebelum kueri media ini, strategi untuk mendeteksi apakah JavaScript tersedia adalah dengan menempatkan class nojs di HTML, dan menghapusnya dengan JavaScript. Skrip ini dapat dihapus karena CSS kini memiliki cara untuk mendeteksi JavaScript dan menyesuaikannya.
Pelajari cara mengaktifkan dan menonaktifkan JavaScript di halaman untuk pengujian melalui Chrome DevTools di sini.
Membuat Skrip Screencast
Demo Pembuatan Skrip
Pertimbangkan peralihan tema di situs, kueri media pembuatan skrip dapat membantu membuat peralihan berfungsi sesuai preferensi sistem karena tidak ada JavaScript yang tersedia. Atau pertimbangkan komponen tombol—jika JavaScript tersedia, tombol dapat digeser dengan gestur, bukan hanya diaktifkan dan dinonaktifkan. Ada banyak peluang bagus untuk meningkatkan UX jika skrip tersedia sekaligus memberikan pengalaman dasar yang bermakna jika skrip dinonaktifkan.
Pelajari lebih lanjut skrip.
Kueri media dengan transparansi yang dikurangi
Antarmuka non-buram dapat menyebabkan sakit kepala atau menjadi masalah visual bagi berbagai jenis gangguan penglihatan. Itulah sebabnya Windows, macOS, dan iOS memiliki preferensi sistem yang dapat mengurangi atau menghapus transparansi dari UI. Kueri media untuk prefers-reduced-transparency ini cocok dengan kueri media preferensi lainnya, yang memungkinkan Anda berkreasi sekaligus menyesuaikan diri dengan pengguna.
Screencast Mengurangi Transparansi
Demo Transparansi yang Dikurangi
Dalam beberapa kasus, Anda dapat memberikan tata letak alternatif yang tidak memiliki konten yang menutupi konten lain. Dalam kasus lain, opasitas warna dapat disesuaikan agar buram atau hampir buram. Postingan blog berikut memiliki lebih banyak demo inspiratif yang beradaptasi dengan preferensi pengguna. Lihat postingan tersebut jika Anda ingin tahu kapan kueri media ini berguna.
Pelajari lebih lanjut @media (prefers-reduced-transparency).

Interaksi
Interaksi adalah fondasi pengalaman digital. Hal ini membantu pengguna mendapatkan masukan tentang apa yang mereka klik dan posisi mereka di ruang virtual. Tahun ini, ada banyak fitur menarik yang diluncurkan dan mempermudah penulisan serta penerapan interaksi, sehingga memungkinkan perjalanan pengguna yang lancar dan pengalaman web yang lebih baik.
Transisi tampilan
Transisi tampilan memiliki dampak besar pada pengalaman pengguna di suatu halaman. Dengan View Transitions API, Anda dapat membuat transisi visual antara dua status halaman Aplikasi Satu Halaman. Transisi ini dapat berupa transisi halaman penuh, atau hal-hal yang lebih kecil di halaman seperti menambahkan atau menghapus item baru ke daftar.
Inti dari View Transitions API adalah fungsi document.startViewTranstion. Teruskan fungsi yang memperbarui DOM ke status baru, dan API akan menangani semuanya untuk Anda. Transisi ini dilakukan dengan mengambil snapshot sebelum dan sesudah, lalu bertransisi di antara keduanya. Dengan CSS, Anda dapat mengontrol apa yang direkam dan secara opsional menyesuaikan cara animasi screenshot ini.
Screencast VT
Demo VT
View Transitions API untuk Aplikasi Halaman Tunggal diluncurkan di Chrome 111. Pelajari lebih lanjut Transisi Tampilan.
Fungsi linear-easing
Jangan biarkan nama fungsi ini menipu Anda. Fungsi linear() (jangan sampai tertukar dengan kata kunci linear) memungkinkan Anda membuat fungsi easing yang kompleks dengan cara sederhana, dengan mengorbankan presisi.
Sebelum linear(), yang diluncurkan di Chrome 113, efek pantulan atau pegas tidak dapat dibuat di CSS. Berkat linear(), kita dapat memperkirakan easing ini dengan menyederhanakannya menjadi serangkaian titik, lalu melakukan interpolasi linear di antara titik-titik ini.

linear() menggunakan titik-titik ini dan melakukan interpolasi secara linear di antaranya.Screencast Linear-easing
Demo Linear-easing
linear().Pelajari lebih lanjut tentang linear(). Untuk membuat kurva linear(), gunakan generator easing linear.
Scroll Berakhir
Banyak antarmuka menyertakan interaksi scroll, dan terkadang antarmuka perlu menyinkronkan informasi yang relevan dengan posisi scroll saat ini, atau mengambil data berdasarkan status saat ini. Sebelum peristiwa scrollend, Anda harus menggunakan metode waktu tunggu yang tidak akurat yang dapat diaktifkan saat jari pengguna masih berada di layar. Dengan peristiwa scrollend, Anda memiliki peristiwa scrollend yang waktunya tepat dan memahami apakah pengguna masih berada di tengah gestur atau tidak.
Screencast Scrollend
Demo Scrollend
Hal ini penting bagi browser karena JavaScript tidak dapat melacak keberadaan jari di layar selama scroll, informasi tersebut tidak tersedia. Bagian kode akhir scroll yang tidak akurat kini dapat dihapus dan diganti dengan peristiwa presisi tinggi milik browser.
Pelajari scrollend lebih lanjut.
Animasi yang digerakkan scroll
Animasi yang digerakkan oleh scroll adalah fitur menarik yang tersedia mulai dari Chrome 115. Dengan demikian, Anda dapat menggunakan animasi CSS yang sudah ada atau animasi yang dibuat dengan Web Animations API, dan menggabungkannya dengan offset scroll scroller. Saat Anda men-scroll ke atas dan bawah–atau ke kiri dan kanan dalam scroller horizontal–animasi yang ditautkan akan bergerak maju dan mundur sebagai respons langsung.
Dengan ScrollTimeline, Anda dapat melacak keseluruhan progres scroller, seperti yang ditunjukkan dalam demo berikut. Saat Anda men-scroll ke akhir halaman, teks akan muncul karakter demi karakter.
Screencast SDA
Demo SDA
Dengan ViewTimeline, Anda dapat melacak elemen saat melintasi scrollport. Cara kerjanya mirip dengan cara IntersectionObserver melacak elemen. Dalam demo berikut, setiap gambar akan muncul dari saat memasuki area scroll hingga berada di tengah.
Screencast Demo SDA
Demo Langsung SDA
Karena animasi berbasis scroll berfungsi dengan animasi CSS dan Web Animations API, Anda dapat memanfaatkan semua keunggulan yang ditawarkan API ini. Hal ini mencakup kemampuan untuk menjalankan animasi ini di luar thread utama. Anda kini dapat memiliki animasi yang lancar, yang didorong oleh scroll, yang berjalan di luar thread utama hanya dengan beberapa baris kode tambahan–apa yang tidak disukai?
Untuk mempelajari lebih lanjut animasi yang digerakkan scroll, baca artikel ini yang berisi semua detailnya atau buka scroll-driven-animations.style yang mencakup banyak demo.
Lampiran rentang waktu yang ditangguhkan
Saat menerapkan animasi berbasis scroll melalui CSS, mekanisme pencarian untuk menemukan pengontrol scroller selalu menelusuri hierarki DOM sehingga terbatas hanya pada ancestor scroll. Namun, sering kali elemen yang perlu dianimasikan bukanlah turunan dari scroller, melainkan elemen yang berada di subtree yang sama sekali berbeda.
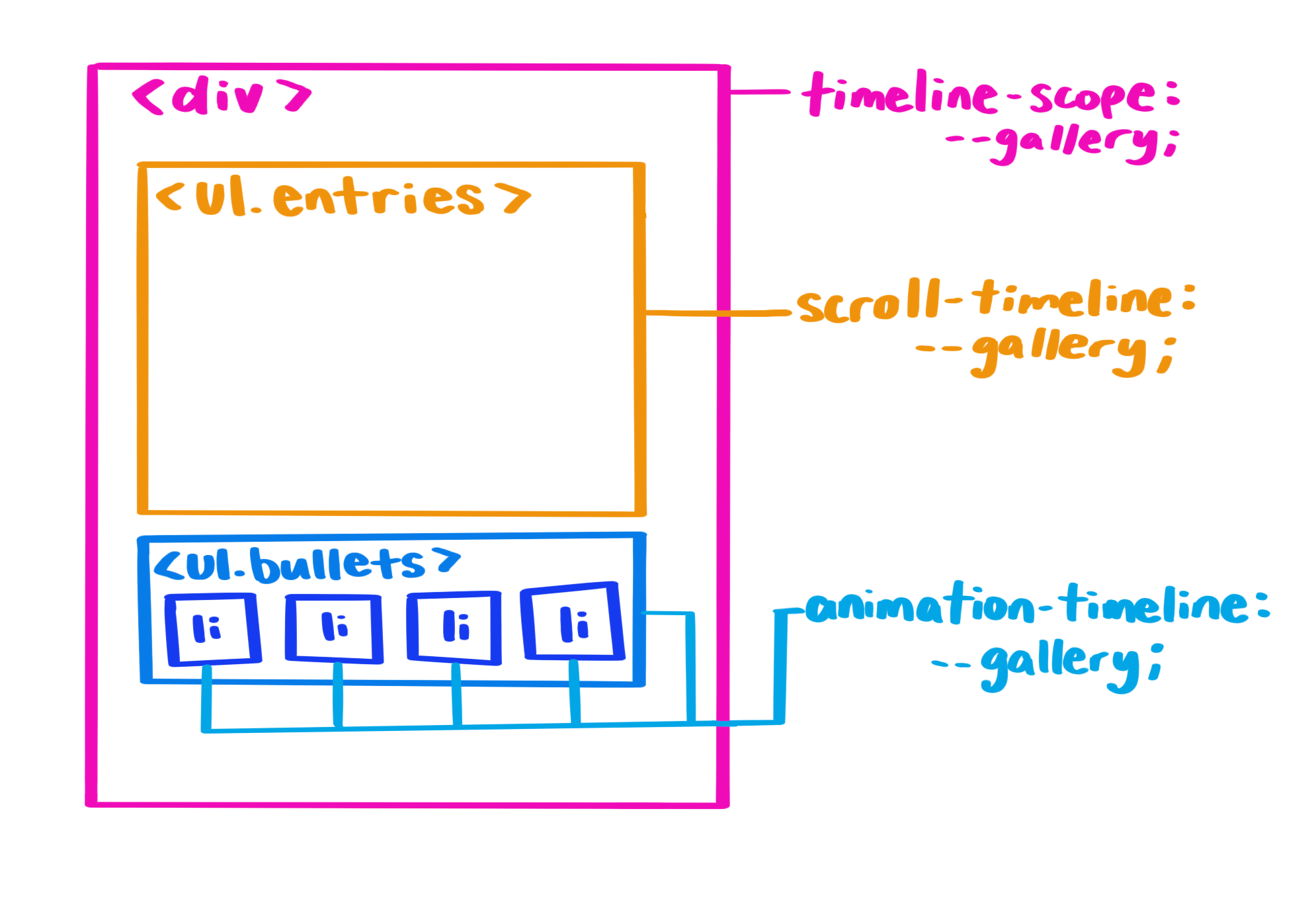
Untuk mengizinkan elemen animasi menemukan linimasa scroll bernama dari non-turunan, gunakan properti timeline-scope pada induk bersama. Hal ini memungkinkan scroll-timeline atau view-timeline yang ditentukan dengan nama tersebut dilampirkan ke dalamnya, sehingga memberikan cakupan yang lebih luas. Dengan begitu, setiap anak dari induk bersama tersebut dapat menggunakan linimasa dengan nama tersebut.

timeline-scope yang dideklarasikan pada induk bersama, scroll-timeline yang dideklarasikan pada scroller dapat ditemukan oleh elemen yang menggunakannya sebagai animation-timelineScreencast Demo
Demo Langsung
Pelajari lebih lanjut tentang timeline-scope.
Animasi properti diskrit
Kemampuan baru lainnya pada tahun 2023 adalah kemampuan untuk menganimasikan animasi diskrit, seperti menganimasikan ke dan dari display: none. Mulai Chrome 116, Anda dapat menggunakan display dan content-visibility dalam aturan keyframe. Anda juga dapat melakukan transisi properti diskrit apa pun pada titik 50%, bukan pada titik 0%. Hal ini dicapai dengan properti transition-behavior menggunakan kata kunci allow-discrete, atau di properti transition sebagai singkatan.
Animasi Diskr. Screencast
Animasi Diskr. Demo
Pelajari lebih lanjut cara mentransisikan animasi diskrit.
@starting-style
Aturan CSS @starting-style dibangun berdasarkan kemampuan web baru untuk membuat animasi ke dan dari display: none. Aturan ini memberikan cara untuk memberi elemen gaya "sebelum dibuka" yang dapat dicari browser sebelum elemen dibuka di halaman. Hal ini sangat berguna untuk animasi masuk, dan untuk menganimasikan elemen seperti popover atau dialog. Hal ini juga dapat berguna setiap kali Anda membuat elemen dan ingin memberikan kemampuan untuk menganimasikannya. Ambil contoh berikut yang menganimasikan atribut popover (lihat bagian berikutnya) ke dalam tampilan dan ke dalam lapisan atas dengan lancar dari luar area tampilan.
@starting-style Screencast
Demo @starting-style
Pelajari lebih lanjut @starting-style dan animasi entri lainnya.
Overlay
Properti overlay CSS baru dapat ditambahkan ke transisi Anda untuk memungkinkan elemen dengan gaya lapisan atas—seperti popover dan dialog—keluar dari lapisan atas dengan lancar. Jika Anda tidak melakukan transisi overlay, elemen Anda akan langsung kembali dipangkas, ditransformasikan, dan ditutupi, dan Anda tidak akan melihat transisi terjadi. Demikian pula, overlay memungkinkan ::backdrop menganimasikan keluar dengan lancar saat ditambahkan ke elemen lapisan atas.
Overlay Screencast
Demo Langsung Overlay
Pelajari lebih lanjut overlay dan animasi keluar lainnya.

Komponen
Tahun 2023 adalah tahun yang penting untuk perpaduan gaya dan komponen HTML, dengan hadirnya popover dan banyak pekerjaan yang dilakukan seputar penentuan posisi anchor dan masa depan dropdown gaya. Komponen ini mempermudah pembuatan pola UI umum tanpa perlu mengandalkan library tambahan atau membuat sistem pengelolaan status Anda sendiri dari awal setiap saat.
Popover
Popover API membantu Anda membuat elemen yang berada di atas bagian halaman lainnya. Hal ini dapat mencakup menu, pilihan, dan tooltip. Anda dapat membuat popover sederhana dengan menambahkan atribut popover dan id ke elemen yang muncul, serta menghubungkan atribut id-nya ke tombol pemanggilan menggunakan popovertarget="my-popover". Popover API mendukung:
- Promosi ke lapisan atas. Popover akan muncul di lapisan terpisah di atas bagian halaman lainnya, sehingga Anda tidak perlu bermain-main dengan indeks z.
- Fungsi penutupan ringan. Mengklik di luar area popover akan menutup popover dan mengembalikan fokus.
- Pengelolaan fokus default. Membuka popover akan membuat tab berikutnya berhenti di dalam popover.
- Pintasan tombol keyboard yang dapat diakses. Menekan tombol
escatau mengalihkan dua kali akan menutup popover dan mengembalikan fokus. - Binding komponen yang dapat diakses. Menghubungkan elemen popover ke pemicu popover secara semantik.
Screencast Popover
Demo Langsung Popover
Garis horizontal dalam pilihan
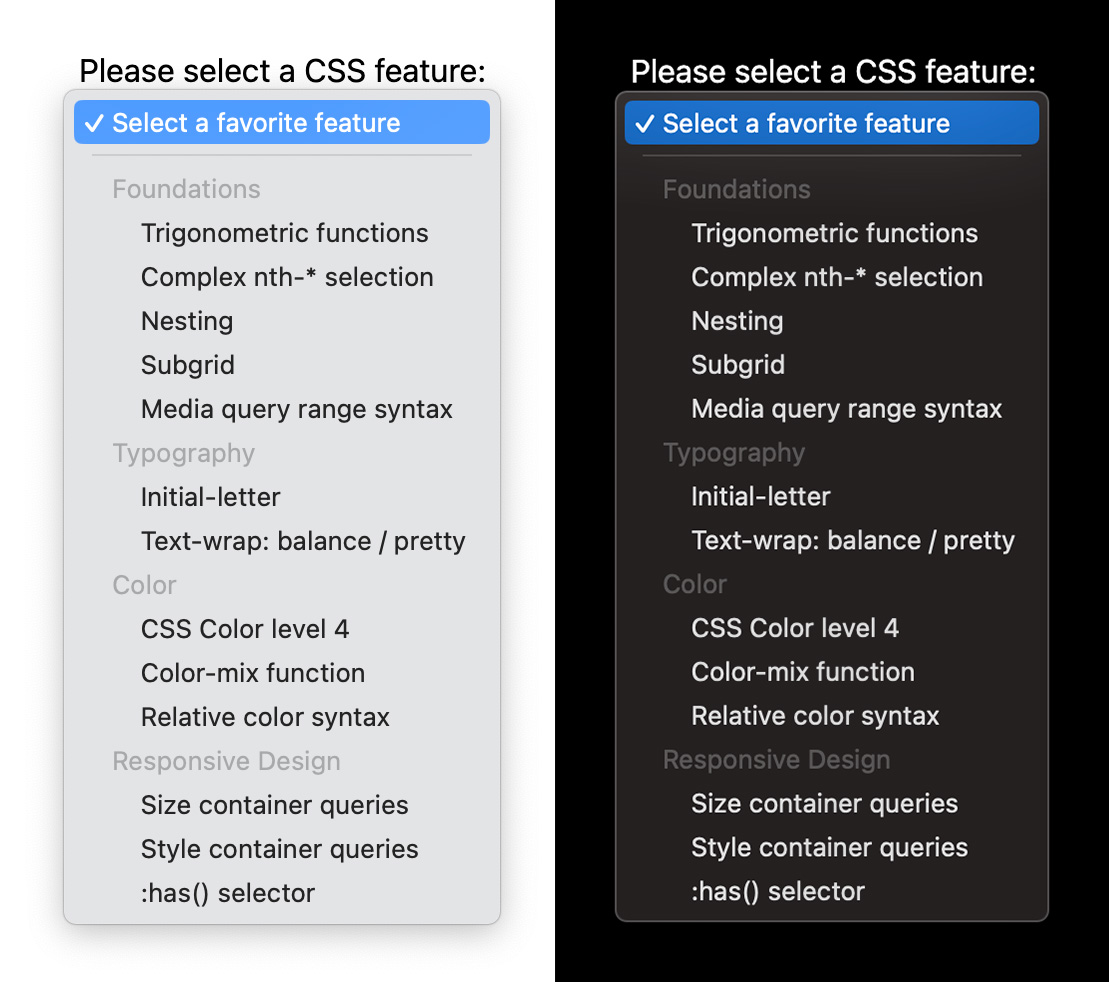
Perubahan kecil lainnya pada HTML yang diterapkan di Chrome dan Safari tahun ini adalah kemampuan untuk menambahkan elemen garis horizontal (tag <hr>) ke dalam elemen <select> untuk membantu memecah konten Anda secara visual. Sebelumnya, menempatkan tag <hr> ke dalam pilihan tidak akan dirender. Namun, tahun ini, Safari dan Chrome mendukung fitur ini, sehingga memungkinkan pemisahan konten yang lebih baik dalam elemen <select>.
Pilih Screenshot

Pilih Demo Langsung
Pelajari lebih lanjut cara menggunakan hr di select
:pseudo-class :user-valid dan :user-invalid
Stabil di semua browser tahun ini, :user-valid dan :user-invalid berperilaku serupa dengan pseudo-class :valid dan :invalid, tetapi hanya cocok dengan kontrol formulir setelah pengguna berinteraksi secara signifikan dengan input. Kontrol formulir yang wajib diisi dan kosong akan cocok dengan :invalid meskipun pengguna belum mulai berinteraksi dengan halaman. Kontrol yang sama tidak akan cocok dengan :user-invalid hingga pengguna mengubah input dan membiarkannya dalam status tidak valid.
Dengan pemilih baru ini, Anda tidak perlu lagi menulis kode stateful untuk melacak input yang telah diubah pengguna.
:user-* Screencast
:user-* Demo Langsung
Pelajari lebih lanjut cara menggunakan elemen semu validasi formulir user-*.
Akordeon eksklusif
Browser Support
Pola UI umum di web adalah komponen accordion. Untuk menerapkan pola ini, Anda menggabungkan beberapa elemen <details>, yang sering kali dikelompokkan secara visual untuk menunjukkan bahwa elemen tersebut saling terkait.
Yang baru di Chrome 120 adalah dukungan untuk atribut name pada elemen <details>. Jika atribut ini digunakan, beberapa elemen <details> yang memiliki nilai name yang sama akan membentuk grup semantik. Paling banyak satu elemen dalam grup dapat dibuka sekaligus: saat Anda membuka salah satu elemen <details> dari grup, elemen yang sebelumnya terbuka akan otomatis ditutup. Jenis accordion ini disebut accordion eksklusif.
Elemen <details> yang merupakan bagian dari akordeon eksklusif tidak harus berupa elemen saudara. Elemen ini dapat tersebar di seluruh dokumen.
CSS mengalami kebangkitan dalam beberapa tahun terakhir, terutama selama tahun 2023. Jika Anda baru menggunakan CSS atau hanya ingin mempelajari kembali dasar-dasarnya, lihat kursus Learn CSS gratis kami beserta kursus gratis lainnya yang ditawarkan di web.dev.
Kami mengucapkan selamat menikmati musim liburan dan semoga Anda segera berkesempatan untuk menerapkan beberapa fitur CSS dan UI baru yang canggih ini ke dalam pekerjaan Anda.
⇾ Tim DevRel UI Chrome,




