
CSS 요약: 2023
콘텐츠로 이동:
와우! 2023년은 CSS에 있어 엄청난 한 해였습니다.
#Interop2023부터 CSS 및 UI 공간의 많은 새로운 기능에 이르기까지 개발자가 웹 플랫폼에서 불가능하다고 생각했던 기능을 지원합니다. 이제 모든 최신 브라우저가 컨테이너 쿼리, 하위 그리드, :has() 선택기, 다양한 새 색상 공간 및 함수를 지원합니다. Chrome에서는 CSS 전용 스크롤 기반 애니메이션을 지원하고 뷰 전환을 사용하여 웹 뷰 간에 부드럽게 애니메이션을 적용할 수 있습니다. 또한 CSS 중첩 및 범위 지정 스타일과 같은 더 나은 개발자 환경을 위해 많은 새로운 기본 요소가 추가되었습니다.
정말 다사다난한 한 해였습니다. 이러한 모든 성과를 가능하게 한 브라우저 개발자와 웹 커뮤니티의 노고를 기리고자 합니다.

아키텍처 기반
핵심 CSS 언어 및 기능 업데이트부터 살펴보겠습니다. 이러한 기능은 스타일을 작성하고 정리하는 방식의 기본이 되며 개발자에게 강력한 기능을 제공합니다.
삼각 함수
Chrome 111에서는 삼각 함수 sin(), cos(), tan(), asin(), acos(), atan(), atan2()에 대한 지원이 추가되어 모든 주요 엔진에서 사용할 수 있게 되었습니다. 이러한 함수는 애니메이션 및 레이아웃 목적으로 매우 유용합니다. 예를 들어 이제 선택한 중심을 둘러싼 원에 요소를 배치하는 것이 훨씬 쉬워졌습니다.
CSS의 삼각 함수에 대해 자세히 알아보세요.
복잡한 nth-* 선택
Browser Support
:nth-child() 의사 클래스 선택기를 사용하면 색인으로 DOM의 요소를 선택할 수 있습니다. An+B 마이크로 구문을 사용하면 선택할 요소를 세부적으로 제어할 수 있습니다.
기본적으로 :nth-*() 의사 클래스는 모든 하위 요소를 고려합니다. Chrome 111부터는 선택적으로 선택기 목록을 :nth-child() 및 :nth-last-child()에 전달할 수 있습니다. 이렇게 하면 An+B가 작업을 수행하기 전에 자녀 목록을 사전 필터링할 수 있습니다.
다음 데모에서는 of .small를 사용하여 미리 필터링하여 작은 인형에만 3n+1 로직이 적용됩니다. 드롭다운을 사용하여 사용된 선택기를 동적으로 변경합니다.
복잡한 nth-* 선택에 대해 자세히 알아보세요.
범위
Chrome 118에서는 선택기 일치를 문서의 특정 하위 트리에 범위 지정할 수 있는 at-rule인 @scope가 지원됩니다. 범위가 지정된 스타일을 사용하면 지나치게 구체적인 선택기를 작성하거나 DOM 구조에 긴밀하게 결합하지 않고도 선택할 요소를 매우 구체적으로 지정할 수 있습니다.
범위가 지정된 하위 트리는 범위 지정 루트 (상한)와 선택적 범위 지정 한도 (하한)로 정의됩니다.
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
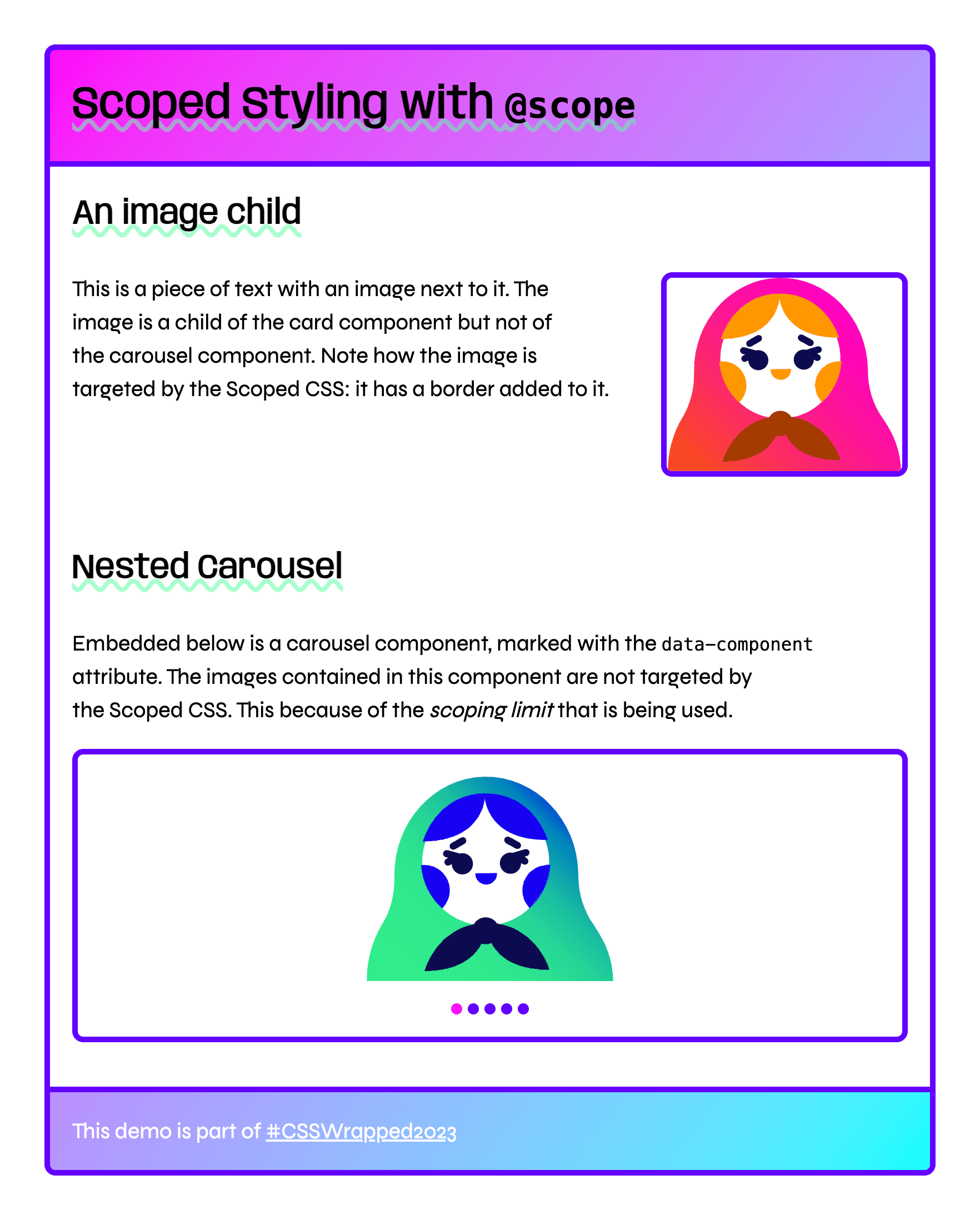
범위 블록 내에 배치된 스타일 규칙은 잘라낸 하위 트리의 요소만 타겟팅합니다. 예를 들어 다음 범위가 지정된 스타일 규칙은 .card 요소와 [data-component] 선택기로 일치하는 중첩된 구성요소 사이에 있는 <img> 요소만 타겟팅합니다.
@scope (.card) to ([data-component]) {
img { … }
}
다음 데모에서는 적용된 범위 지정 제한으로 인해 캐러셀 구성요소의 <img> 요소가 일치하지 않습니다.
범위 데모 스크린샷

Scope 라이브 데모
@scope 데모@scope에 대한 자세한 내용은 '@scope를 사용하여 선택기의 도달범위를 제한하는 방법' 도움말을 참고하세요. 이 도움말에서는 :scope 선택기, 구체성이 처리되는 방식, 서곡이 없는 범위, @scope에 의해 캐스케이드가 영향을 받는 방식을 알아봅니다.
중첩
중첩하기 전에는 모든 선택자를 서로 별도로 명시적으로 선언해야 했습니다. 이로 인해 반복, 스타일시트 대량, 분산된 작성 환경이 발생합니다. 이제 선택자를 관련 스타일 규칙이 그룹화된 상태로 계속할 수 있습니다.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
교육 후 수습 기간 스크린캐스트
중첩 라이브 데모
중첩을 사용하면 스타일시트의 무게를 줄이고, 선택자를 반복하는 오버헤드를 줄이며, 구성요소 스타일을 중앙 집중화할 수 있습니다. 이 구문은 처음에는 여러 곳에서 &를 사용해야 하는 제한이 있었지만 중첩 완화 구문 업데이트로 제한이 해제되었습니다.
중첩에 대해 자세히 알아보세요.
하위 그리드
CSS subgrid를 사용하면 하위 레이아웃 간의 정렬이 더 나은 복잡한 그리드를 만들 수 있습니다. 이를 통해 다른 그리드 내에 있는 그리드가 그리드 행 또는 열의 값으로 subgrid를 사용하여 외부 그리드의 행과 열을 자체 행과 열로 채택할 수 있습니다.
하위 그리드 스크린캐스트
Subgrid 라이브 데모
하위 그리드는 형제를 서로의 동적 콘텐츠에 정렬하는 데 특히 유용합니다. 이를 통해 카피라이터, UX 라이터, 번역가는 레이아웃에 '맞는' 프로젝트 카피를 만들려고 애쓰지 않아도 됩니다. 하위 그리드를 사용하면 콘텐츠에 맞게 레이아웃을 조정할 수 있습니다.
하위 그리드에 대해 자세히 알아보세요.

서체
2023년에는 웹 서체에 몇 가지 주요 업데이트가 있었습니다. 특히 유용한 점진적 개선은 text-wrap 속성입니다. 이 속성을 사용하면 추가 스크립트 없이 브라우저에서 구성된 서체 레이아웃 조정이 가능합니다. 어색한 줄 길이는 이제 그만, 더 예측 가능한 서체를 사용해 보세요.
Initial-letter
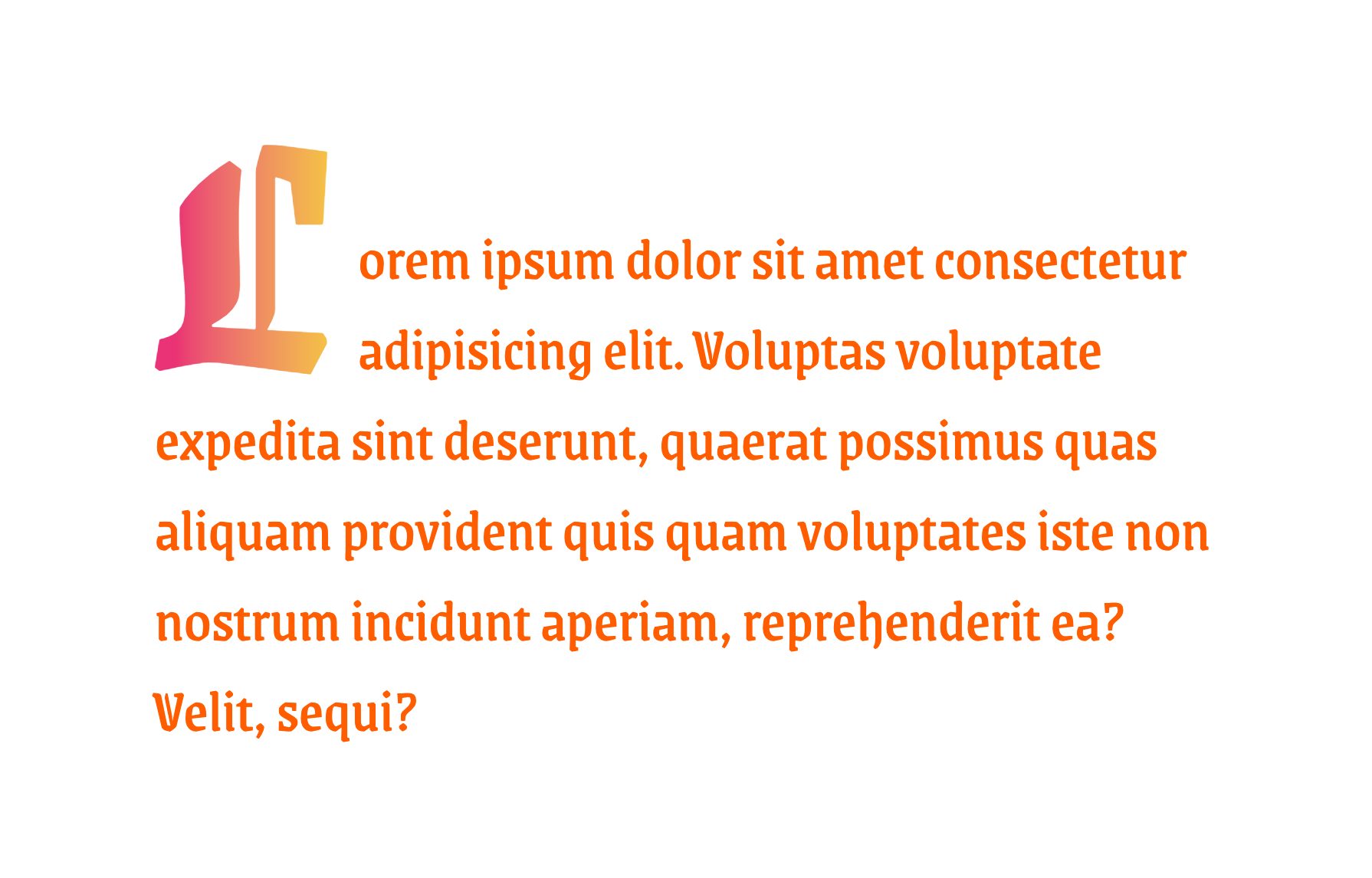
Chrome 110에서 연초에 도입된 initial-letter 속성은 첫 글자의 배치 스타일을 설정하는 작지만 강력한 CSS 기능입니다. 글자를 드롭 상태 또는 올린 상태로 배치할 수 있습니다. 이 속성은 두 개의 인수를 허용합니다. 첫 번째는 해당 단락에 글자를 얼마나 깊이 넣을지, 두 번째는 글자를 얼마나 위로 올릴지를 나타냅니다. 다음 데모와 같이 두 가지를 조합할 수도 있습니다.
이니셜 스크린샷

이니셜 데모
::first-letter 의사 요소의 initial-letter 값을 변경하여 이동하는 모습을 확인합니다.initial-letter에 대해 자세히 알아보세요.
text-wrap: balance and pretty
개발자는 광고 제목이나 단락의 최종 크기, 글꼴 크기, 언어를 알 수 없습니다. 텍스트 줄바꿈을 효과적이고 미적으로 처리하는 데 필요한 모든 변수는 브라우저에 있습니다. 브라우저는 글꼴 크기, 언어, 할당된 영역과 같은 모든 요소를 알고 있으므로 고급 고품질 텍스트 레이아웃을 처리하는 데 적합합니다.
여기서 balance과 pretty이라는 두 가지 새로운 텍스트 줄바꿈 기법이 사용됩니다. balance 값은 조화로운 텍스트 블록을 만드는 데 사용되고 pretty 값은 고아를 방지하고 적절한 하이픈을 사용하도록 하는 데 사용됩니다. 이 두 작업은 모두 전통적으로 수동으로 수행되었으며, 브라우저에 작업을 맡겨 번역된 모든 언어에서 작동하도록 하는 것은 놀라운 일입니다.
텍스트 줄바꿈 스크린캐스트
텍스트 줄바꿈 라이브 데모
balance 및 pretty의 효과를 비교할 수 있습니다. 데모를 다른 언어로 번역해 보세요.text-wrap: balance에 대해 자세히 알아보세요.

색상
2023년은 웹 플랫폼의 색상에 관한 한 중요한 해였습니다. 동적 색상 테마를 지원하는 새로운 색상 공간과 함수를 사용하면 사용자가 원하는 생생하고 풍부한 테마를 만들고 맞춤설정할 수 있습니다.
HD 색상 공간 (색상 수준 4)
하드웨어부터 소프트웨어, CSS, 깜박이는 조명까지 컴퓨터가 인간의 눈으로 보는 것만큼 색상을 잘 표현하려면 많은 작업이 필요합니다. 2023년에는 새로운 색상, 더 많은 색상, 새로운 색상 공간, 색상 함수, 새로운 기능이 제공됩니다.
이제 CSS와 색상으로 다음을 할 수 있습니다.
- 사용자의 화면 하드웨어가 와이드 색역 HDR 색상을 지원하는지 확인할 수 있습니다.
- 사용자의 브라우저가 Oklch 또는 Display P3와 같은 색상 구문을 이해하는지 확인합니다.
- Oklab, Oklch, HWB, 디스플레이 P3, Rec.2020, XYZ 등의 HDR 색상을 지정합니다.
- HDR 색상으로 그라데이션 만들기
- 대체 색상 공간에서 그라데이션 보간
- color-mix()로 색상을 혼합합니다.
- 상대 색상 구문을 사용하여 색상 변형을 만듭니다.
Color 4 스크린캐스트
색상 4 데모
색상 4 및 색상 공간에 대해 자세히 알아보세요.
color-mix 함수
색상 혼합은 클래식한 작업이며 2023년에는 CSS에서도 할 수 있습니다. 색상에 흰색이나 검은색뿐만 아니라 투명도도 혼합할 수 있으며, 원하는 색상 공간에서 이 모든 작업을 수행할 수 있습니다. 기본 색상 기능이자 고급 색상 기능입니다.
color-mix() 스크린캐스트
color-mix() 데모
color-mix()을 그라데이션의 특정 시점으로 생각하면 됩니다. 그라데이션은 파란색에서 흰색으로 이동하는 데 필요한 모든 단계를 보여주지만 color-mix()는 한 단계만 보여줍니다. 색상 공간을 고려하고 혼합 색상 공간이 결과에 얼마나 큰 영향을 미치는지 알게 되면 고급 단계로 넘어갑니다.
color-mix()에 대해 자세히 알아보세요.
상대 색상 구문
상대 색상 구문 (RCS)은 색상 변형을 만드는 color-mix()의 보완적인 방법입니다. color-mix()보다 약간 더 강력하지만 색상 작업 방식도 다릅니다. color-mix()는 색상을 밝게 하기 위해 흰색을 혼합할 수 있지만 RCS는 밝기 채널에 정확하게 액세스할 수 있으며 채널에서 calc()을 사용하여 밝기를 프로그래매틱 방식으로 줄이거나 늘릴 수 있습니다.
RCS 스크린캐스트
RCS 라이브 데모
RCS를 사용하면 색상을 상대적으로 조작하거나 절대적으로 조작할 수 있습니다. 상대적 변경은 채도 또는 밝기의 현재 값을 가져와 calc()로 수정하는 것입니다. 절대 변경은 채널 값을 완전히 새로운 값으로 바꾸는 경우입니다(예: 불투명도를 50%로 설정). 이 문법은 테마 설정, 적시 변형 등을 위한 의미 있는 도구를 제공합니다.
상대 색상 구문에 대해 자세히 알아보세요.

반응형 디자인
2023년에 반응형 디자인이 발전했습니다. 이 획기적인 한 해를 통해 반응형 웹 환경을 구축하는 방식을 완전히 바꾸는 새로운 기능이 도입되었으며, 구성요소 기반 반응형 디자인의 새로운 모델이 등장했습니다. 컨테이너 쿼리와 :has()를 함께 사용하면 상위 요소의 크기뿐만 아니라 하위 요소의 존재 여부나 상태에 따라 반응형 및 논리적 스타일을 소유하는 구성요소를 지원할 수 있습니다. 즉, 페이지 수준 레이아웃을 구성요소 수준 레이아웃과 분리하고 로직을 한 번만 작성하여 어디에서나 구성요소를 사용할 수 있습니다.
크기 컨테이너 쿼리
뷰포트의 전역 크기 정보를 사용하여 CSS 스타일을 적용하는 대신 컨테이너 쿼리는 페이지 내에서 상위 요소를 쿼리하는 것을 지원합니다. 즉, 여러 레이아웃과 여러 뷰에서 구성요소의 스타일을 동적으로 지정할 수 있습니다. 올해 밸런타인데이 (2월 14일)에 모든 최신 브라우저에서 크기에 대한 컨테이너 쿼리가 안정화되었습니다.
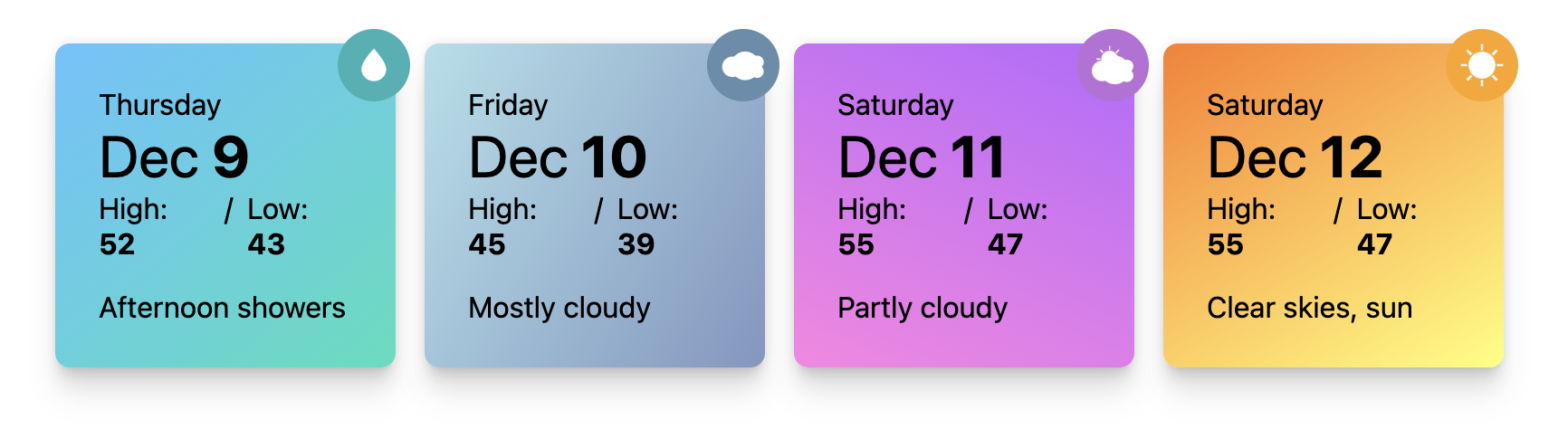
이 기능을 사용하려면 먼저 쿼리하는 요소에 포함을 설정한 다음 미디어 쿼리와 마찬가지로 크기 매개변수와 함께 @container를 사용하여 스타일을 적용합니다. 컨테이너 쿼리와 함께 컨테이너 쿼리 크기가 제공됩니다. 다음 데모에서는 인라인 컨테이너의 크기를 나타내는 컨테이너 쿼리 크기 cqi를 사용하여 카드 헤더의 크기를 조정합니다.
@container 스크린캐스트
@container 데모
컨테이너 쿼리 사용에 대해 자세히 알아보세요.
스타일 컨테이너 쿼리
Browser Support
스타일 쿼리는 Chrome 111에서 부분적으로 구현되었습니다. 현재 스타일 쿼리를 사용하면 @container style()를 사용할 때 상위 요소의 맞춤 속성 값을 쿼리할 수 있습니다. 예를 들어 맞춤 속성 값이 있는지 또는 @container style(--rain: true)와 같은 특정 값으로 설정되어 있는지 쿼리합니다.
스타일 쿼리 스크린샷

스타일 쿼리 데모
CSS에서 클래스 이름을 사용하는 것과 비슷하게 들리지만 스타일 쿼리에는 몇 가지 장점이 있습니다. 첫 번째는 스타일 쿼리를 사용하면 의사 상태에 필요한 대로 CSS의 값을 업데이트할 수 있다는 것입니다. 또한 향후 구현 버전에서는 값 범위를 쿼리하여 적용된 스타일(예: style(60 <= --weather <= 70))과 속성-값 쌍(예: style(font-style: italic))에 기반한 스타일을 확인할 수 있습니다.
스타일 쿼리 사용에 대해 자세히 알아보세요.
:has() 선택기
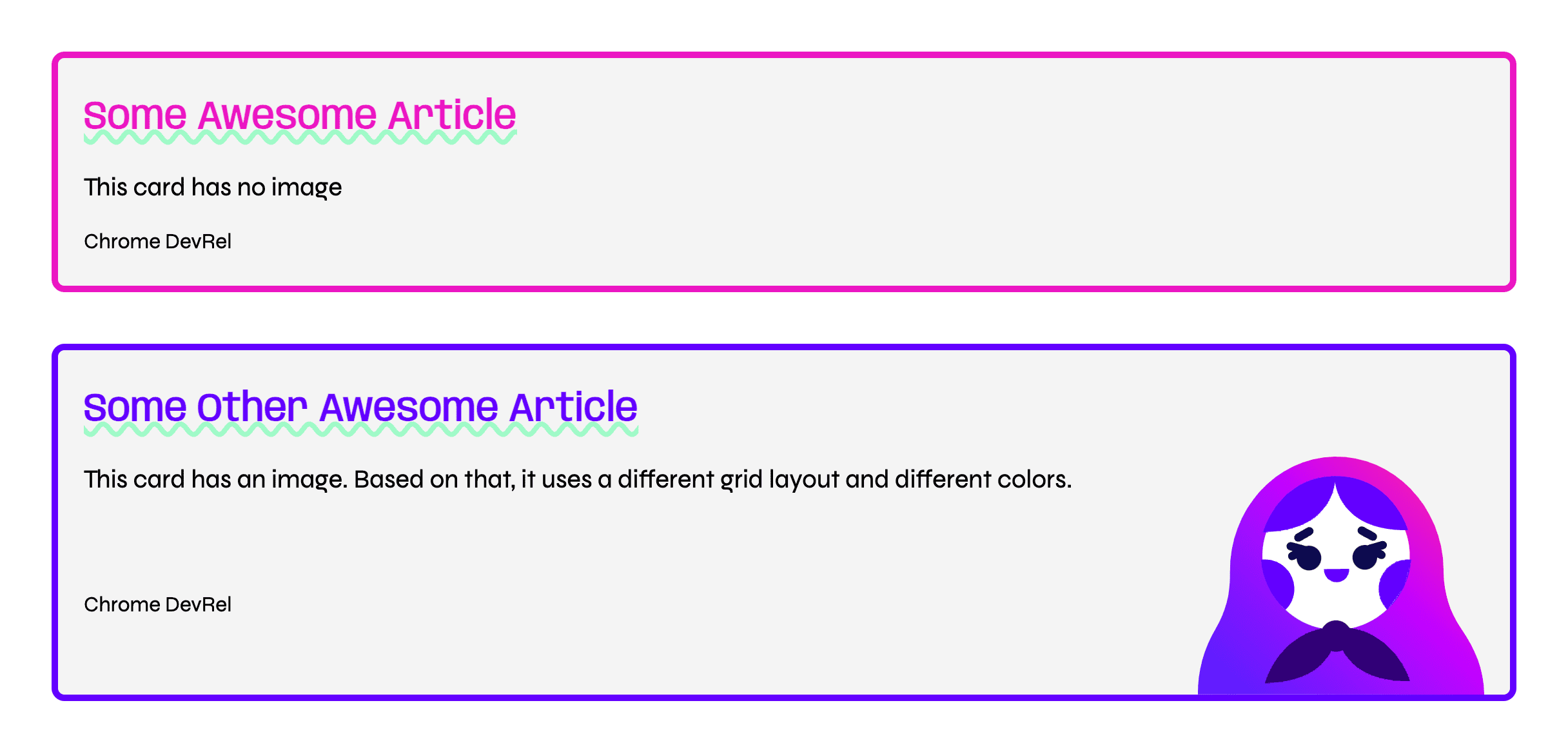
거의 20년 동안 개발자들은 CSS에서 '상위 선택자'를 요청했습니다. Chrome 105에서 제공된 :has() 선택기를 사용하면 이제 가능합니다. 예를 들어 .card:has(img.hero)를 사용하면 히어로 이미지가 하위 요소로 있는 .card 요소가 선택됩니다.
:has() 데모 스크린샷

:has() 라이브 데모
:has() 데모: 이미지가 없는 카드/이미지가 있는 카드:has()는 상대 선택기 목록을 인수로 허용하므로 상위 요소보다 훨씬 더 많은 요소를 선택할 수 있습니다. 다양한 CSS 결합자를 사용하면 DOM 트리를 위로 이동할 뿐만 아니라 옆으로 선택할 수도 있습니다. 예를 들어 li:has(+ li:hover)는 현재 마우스를 가져간 <li> 요소 앞에 있는 <li> 요소를 선택합니다.
:has() 스크린캐스트
:has() 데모
:has() 데모: 도크CSS :has() 선택자에 대해 자세히 알아보세요.
미디어 쿼리 업데이트
update 미디어 쿼리를 사용하면 기기의 화면 재생 빈도에 맞게 UI를 조정할 수 있습니다. 이 기능은 다양한 기기의 기능과 관련된 fast, slow 또는 none 값을 보고할 수 있습니다.
설계하는 대부분의 기기는 새로고침 빈도가 빠를 가능성이 높습니다. 여기에는 데스크톱과 대부분의 모바일 기기가 포함됩니다. e리더 및 저전력 결제 시스템과 같은 기기의 경우 새로고침 빈도가 느릴 수 있습니다. 기기에서 애니메이션이나 빈번한 업데이트를 처리할 수 없다는 것을 알면 배터리 사용량이나 잘못된 뷰 업데이트를 방지할 수 있습니다.
스크린캐스트 업데이트
데모 업데이트
@media (update)에 대해 자세히 알아보세요.
스크립팅 미디어 쿼리
스크립팅 미디어 쿼리를 사용하여 JavaScript가 사용 가능한지 확인할 수 있습니다. 이는 점진적 개선에 매우 유용합니다. 이 미디어 쿼리 이전에는 JavaScript가 사용 가능한지 감지하는 전략으로 HTML에 nojs 클래스를 배치하고 JavaScript로 삭제하는 방법이 있었습니다. 이제 CSS에서 JavaScript를 감지하고 그에 따라 조정할 수 있으므로 이러한 스크립트를 삭제할 수 있습니다.
여기에서 Chrome DevTools를 통해 테스트를 위해 페이지에서 JavaScript를 사용 설정 및 중지하는 방법을 알아보세요.
스크립팅 스크린캐스트
스크립팅 데모
웹사이트의 테마 전환을 고려해 보세요. 스크립팅 미디어 쿼리는 JavaScript를 사용할 수 없으므로 시스템 환경설정에 대해 전환이 작동하도록 지원할 수 있습니다. 또는 스위치 구성요소를 고려하세요. JavaScript를 사용할 수 있는 경우 스위치를 켜고 끄는 대신 동작으로 스와이프할 수 있습니다. 스크립트를 사용할 수 있는 경우 UX를 업그레이드할 수 있는 좋은 기회가 많으며 스크립트를 사용 중지한 경우 의미 있는 기본 환경을 제공할 수 있습니다.
스크립트에 관해 자세히 알아보세요.
투명성이 감소된 미디어 쿼리
불투명하지 않은 인터페이스는 다양한 유형의 시력 결함이 있는 사용자에게 두통을 유발하거나 시각적 어려움을 줄 수 있습니다. 이러한 이유로 Windows, macOS, iOS에는 UI의 투명도를 줄이거나 삭제할 수 있는 시스템 환경설정이 있습니다. prefers-reduced-transparency의 이 미디어 쿼리는 사용자를 위해 조정하면서도 창의력을 발휘할 수 있는 다른 환경설정 미디어 쿼리와 잘 어울립니다.
투명도 감소 스크린캐스트
투명도 감소 데모
경우에 따라 다른 콘텐츠를 오버레이하지 않는 대체 레이아웃을 제공할 수 있습니다. 다른 경우에는 색상의 불투명도를 조정하여 불투명하게 만들거나 거의 불투명하게 만들 수 있습니다. 다음 블로그 게시물에는 사용자 환경설정에 적응하는 더 많은 데모가 나와 있습니다. 이 미디어 쿼리가 유용한 경우에 대해 궁금하다면 살펴보세요.
@media (prefers-reduced-transparency)에 대해 자세히 알아보세요.

상호작용
상호작용은 디지털 환경의 핵심입니다. 사용자가 클릭한 항목과 가상 공간에서 현재 위치에 관한 피드백을 받을 수 있습니다. 올해는 상호작용을 더 쉽게 구성하고 구현할 수 있는 흥미로운 기능이 많이 출시되어 원활한 사용자 여정과 세련된 웹 환경을 지원했습니다.
전환 보기
뷰 전환은 페이지의 사용자 환경에 큰 영향을 미칩니다. View Transitions API를 사용하면 단일 페이지 애플리케이션의 두 페이지 상태 간에 시각적 전환을 만들 수 있습니다. 이러한 전환은 전체 페이지 전환일 수도 있고, 목록에 새 항목을 추가하거나 삭제하는 등 페이지의 작은 부분일 수도 있습니다.
뷰 전환 API의 핵심은 document.startViewTranstion 함수입니다. DOM을 새 상태로 업데이트하는 함수를 전달하면 API가 모든 것을 처리합니다. 이를 위해 전후 스냅샷을 찍은 다음 두 스냅샷 사이를 전환합니다. CSS를 사용하면 캡처되는 항목을 제어하고 이러한 스냅샷의 애니메이션 방식을 선택적으로 맞춤설정할 수 있습니다.
VT 스크린캐스트
VT 데모
단일 페이지 애플리케이션용 View Transitions API는 Chrome 111에서 출시되었습니다. 뷰 전환에 대해 자세히 알아보세요.
선형 이징 함수
이 함수의 이름에 속지 마세요. linear() 함수 (linear 키워드와 혼동하지 않음)를 사용하면 정밀도가 약간 떨어지지만 간단한 방식으로 복잡한 이징 함수를 만들 수 있습니다.
Chrome 113에서 제공된 linear() 이전에는 CSS에서 바운스 또는 스프링 효과를 만들 수 없었습니다. linear()를 사용하면 이러한 이징을 일련의 점으로 단순화한 다음 이러한 점 사이를 선형으로 보간하여 근사할 수 있습니다.

linear() 함수는 이러한 점을 사용하고 점 사이를 선형으로 보간합니다.선형 이징 스크린캐스트
선형 이징 데모
linear() 데모스크롤 끝
많은 인터페이스에는 스크롤 상호작용이 포함되어 있으며, 인터페이스가 현재 스크롤 위치와 관련된 정보를 동기화하거나 현재 상태에 따라 데이터를 가져와야 하는 경우도 있습니다. scrollend 이벤트 이전에는 사용자의 손가락이 화면에 있는 동안에도 트리거될 수 있는 부정확한 타임아웃 메서드를 사용해야 했습니다. scrollend 이벤트를 사용하면 사용자가 아직 동작을 진행 중인지 여부를 파악하는 완벽한 타이밍의 scrollend 이벤트가 있습니다.
Scrollend 스크린캐스트
Scrollend 데모
스크롤 중에 JavaScript는 화면에서 손가락의 존재를 추적할 수 없기 때문에 브라우저가 소유하는 것이 중요했습니다. 정보가 제공되지 않기 때문입니다. 이제 부정확한 스크롤 종료 시도 코드 청크를 삭제하고 브라우저 소유의 고정밀 이벤트로 대체할 수 있습니다.
scrollend에 대해 자세히 알아보세요.
스크롤 기반 애니메이션
스크롤 기반 애니메이션은 Chrome 115부터 사용할 수 있는 흥미로운 기능입니다. 이를 통해 기존 CSS 애니메이션 또는 Web Animations API로 빌드된 애니메이션을 가져와 스크롤러의 스크롤 오프셋에 연결할 수 있습니다. 위아래로 스크롤하거나 가로 스크롤러에서 좌우로 스크롤하면 연결된 애니메이션이 직접적인 반응으로 앞뒤로 스크러빙됩니다.
ScrollTimeline을 사용하면 다음 데모에서 볼 수 있듯이 스크롤러의 전체 진행 상황을 추적할 수 있습니다. 페이지 끝까지 스크롤하면 텍스트가 문자 단위로 표시됩니다.
SDA 스크린캐스트
SDA 데모
ViewTimeline을 사용하면 요소가 스크롤포트를 교차할 때 요소를 추적할 수 있습니다. 이는 IntersectionObserver가 요소를 추적하는 방식과 유사하게 작동합니다. 다음 데모에서는 이미지가 스크롤포트에 들어가는 순간부터 중앙에 도달할 때까지 표시됩니다.
SDA 데모 스크린캐스트
SDA 라이브 데모
스크롤 기반 애니메이션은 CSS 애니메이션 및 Web Animations API와 함께 작동하므로 이러한 API가 제공하는 모든 이점을 누릴 수 있습니다. 여기에는 이러한 애니메이션을 기본 스레드에서 실행할 수 있는 기능이 포함됩니다. 이제 스크롤로 구동되는 부드러운 애니메이션을 기본 스레드에서 실행할 수 있습니다. 추가 코드는 몇 줄만 있으면 됩니다.
스크롤 기반 애니메이션에 대해 자세히 알아보려면 자세한 내용이 포함된 이 도움말을 확인하거나 데모가 많이 포함된 scroll-driven-animations.style을 방문하세요.
지연된 타임라인 첨부파일
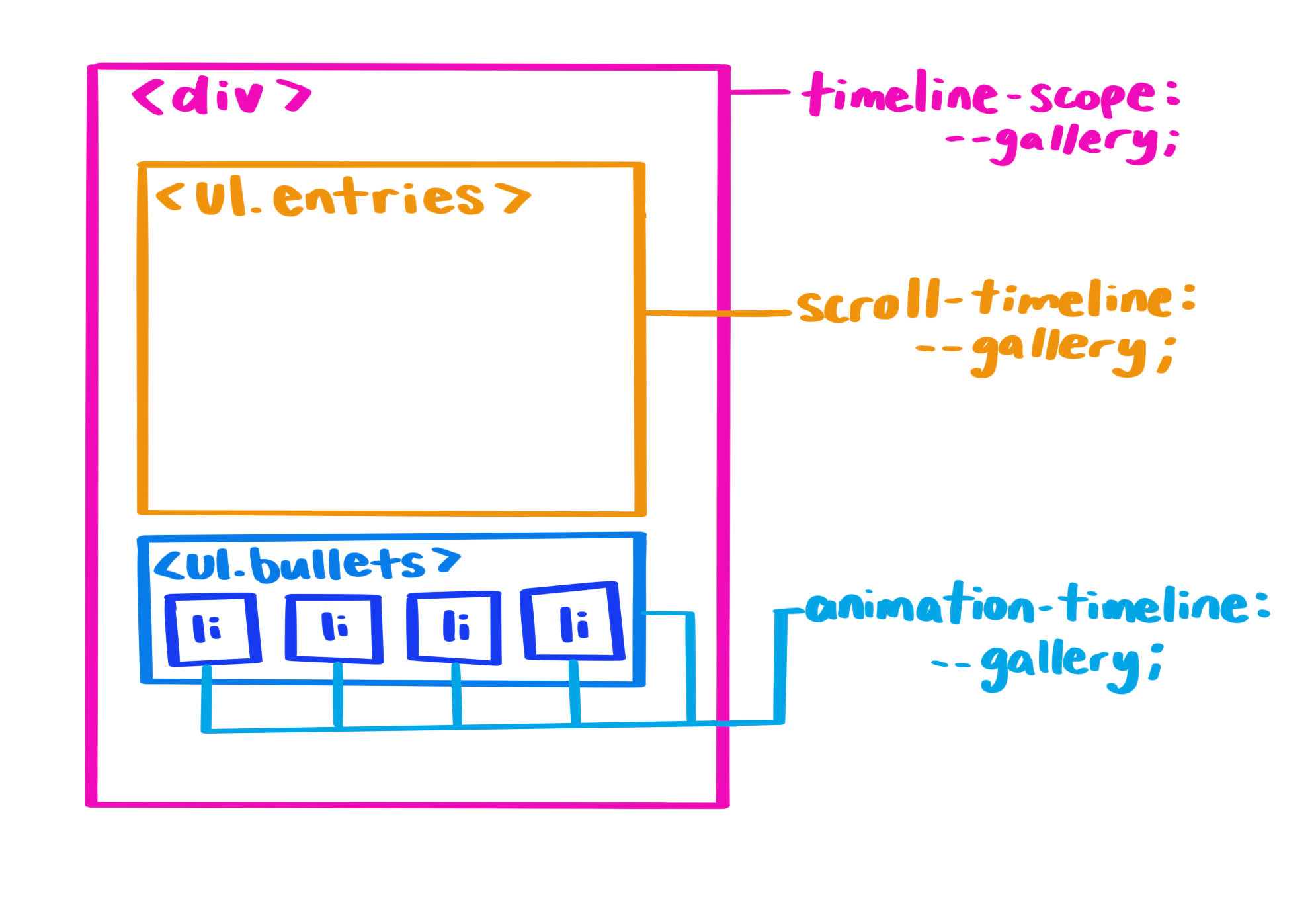
CSS를 통해 스크롤 기반 애니메이션을 적용할 때 제어 스크롤러를 찾는 조회 메커니즘은 항상 DOM 트리를 위로 이동하므로 스크롤 상위 요소로만 제한됩니다. 하지만 애니메이션을 적용해야 하는 요소가 스크롤러의 하위 요소가 아니라 완전히 다른 하위 트리에 있는 요소인 경우가 많습니다.
애니메이션 요소가 비상위 요소의 이름이 지정된 스크롤 타임라인을 찾을 수 있도록 하려면 공유 상위 요소에서 timeline-scope 속성을 사용하세요. 이렇게 하면 해당 이름으로 정의된 scroll-timeline 또는 view-timeline가 여기에 연결되어 범위가 더 넓어집니다. 이렇게 하면 공유된 상위 요소의 모든 하위 요소가 해당 이름의 타임라인을 사용할 수 있습니다.

timeline-scope를 사용하면 스크롤러에 선언된 scroll-timeline를 animation-timeline로 사용하는 요소가 찾을 수 있습니다.데모 스크린캐스트
실시간 데모
timeline-scope를 자세히 알아보세요.
불연속 속성 애니메이션
2023년의 또 다른 새로운 기능은 display: none로 또는 display: none에서 애니메이션을 적용하는 등 개별 애니메이션을 적용할 수 있다는 점입니다. Chrome 116부터 키프레임 규칙에서 display 및 content-visibility를 사용할 수 있습니다. 0% 지점이 아닌 50% 지점에서 불연속 속성을 전환할 수도 있습니다. 이는 allow-discrete 키워드를 사용하는 transition-behavior 속성 또는 transition 속성에서 약어로 달성됩니다.
Discrete Anim. 스크린캐스트
Discrete Anim. 데모
불연속 애니메이션 전환에 대해 자세히 알아보세요.
@starting-style
@starting-style CSS 규칙은 display: none으로 또는 display: none에서 애니메이션을 적용하는 새로운 웹 기능을 기반으로 합니다. 이 규칙은 브라우저가 페이지에서 요소가 열리기 전에 조회할 수 있는 'before-open' 스타일을 요소에 제공하는 방법을 제공합니다. 이는 진입 애니메이션과 팝오버 또는 대화상자와 같은 요소를 애니메이션으로 표시하는 데 매우 유용합니다. 요소를 만들고 애니메이션으로 표시하는 기능을 부여하려는 경우에도 유용합니다. 다음 예에서는 popover 속성 (다음 섹션 참고)을 뷰포트 외부에서 뷰로, 최상위 레이어로 부드럽게 애니메이션 처리합니다.
@starting-style 스크린캐스트
@starting-style 데모
@starting-style 및 기타 진입 애니메이션에 대해 자세히 알아보세요.
오버레이
새로운 CSS overlay 속성을 전환에 추가하면 popover 및 dialog와 같은 최상위 레이어 스타일이 있는 요소가 최상위 레이어에서 부드럽게 애니메이션으로 전환될 수 있습니다. 오버레이를 전환하지 않으면 요소가 즉시 다시 클리핑되고, 변환되고, 가려지므로 전환이 표시되지 않습니다. 마찬가지로 overlay를 사용하면 최상위 레이어 요소에 추가될 때 ::backdrop이 부드럽게 애니메이션으로 사라질 수 있습니다.
스크린캐스트 오버레이
오버레이 라이브 데모
오버레이 및 기타 종료 애니메이션에 대해 자세히 알아보세요.

구성요소
2023년은 스타일과 HTML 구성요소의 교차점에 있어 중요한 한 해였습니다. popover가 출시되었고 앵커 위치 지정과 스타일 지정 드롭다운의 미래에 관한 많은 작업이 진행되었습니다. 이러한 구성요소를 사용하면 추가 라이브러리에 의존하거나 매번 처음부터 자체 상태 관리 시스템을 빌드하지 않고도 일반적인 UI 패턴을 더 쉽게 빌드할 수 있습니다.
팝오버
Popover API를 사용하면 페이지의 나머지 부분 위에 배치되는 요소를 빌드할 수 있습니다. 여기에는 메뉴, 선택, 도움말이 포함될 수 있습니다. popover 속성과 id를 팝업되는 요소에 추가하고 popovertarget="my-popover"를 사용하여 id 속성을 호출 버튼에 연결하여 간단한 팝오버를 만들 수 있습니다. Popover API는 다음을 지원합니다.
- 최상위 레이어로 승격 팝오버는 페이지의 나머지 부분 위에 별도의 레이어에 표시되므로 z-index를 조작할 필요가 없습니다.
- 가벼운 닫기 기능 팝오버 영역 외부를 클릭하면 팝오버가 닫히고 포커스가 반환됩니다.
- 기본 포커스 관리. 팝오버를 열면 다음 탭이 팝오버 내에서 중지됩니다.
- 접근성 키보드 바인딩
esc키를 누르거나 두 번 전환하면 팝오버가 닫히고 포커스가 반환됩니다. - 액세스 가능한 구성요소 바인딩 팝오버 요소를 팝오버 트리거에 시맨틱하게 연결합니다.
팝오버 스크린캐스트
팝오버 라이브 데모
선택의 가로 규칙
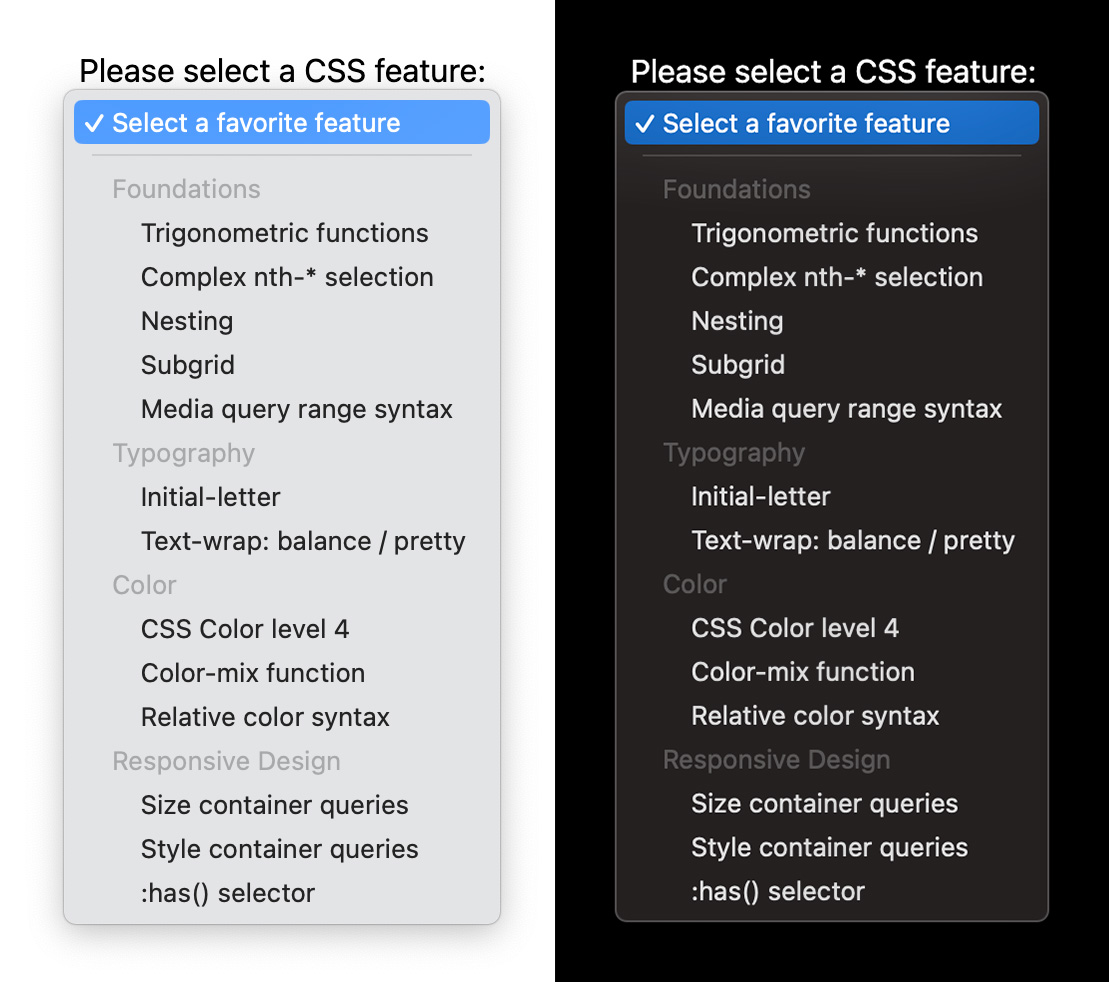
올해 Chrome과 Safari에 적용된 또 다른 작은 HTML 변경사항은 콘텐츠를 시각적으로 구분하는 데 도움이 되도록 <select> 요소에 가로 규칙 요소 (<hr> 태그)를 추가할 수 있다는 것입니다. 이전에는 <hr> 태그를 선택에 넣으면 렌더링되지 않았습니다. 하지만 올해 Safari와 Chrome 모두 이 기능을 지원하여 <select> 요소 내에서 콘텐츠를 더 잘 분리할 수 있습니다.
스크린샷 선택

라이브 데모 선택
select에서 hr 사용에 대해 자세히 알아보기
:user-valid 및 invalid 유사 클래스
올해 모든 브라우저에서 안정적인 :user-valid 및 :user-invalid는 :valid 및 :invalid 의사 클래스와 유사하게 작동하지만 사용자가 입력과 상당한 상호작용을 한 후에만 양식 컨트롤과 일치합니다. 필수이고 비어 있는 양식 컨트롤은 사용자가 페이지와 상호작용을 시작하지 않은 경우에도 :invalid와 일치합니다. 사용자가 입력을 변경하고 유효하지 않은 상태로 남겨두지 않는 한 동일한 컨트롤이 :user-invalid와 일치하지 않습니다.
이러한 새로운 선택기를 사용하면 사용자가 변경한 입력을 추적하기 위해 상태 저장 코드를 작성할 필요가 없습니다.
:user-* 스크린캐스트
:user-* 라이브 데모
user-* 양식 유효성 검사 가상 요소 사용에 대해 자세히 알아보세요.
독점 아코디언
Browser Support
웹에서 흔히 사용되는 UI 패턴은 아코디언 구성요소입니다. 이 패턴을 구현하려면 몇 가지 <details> 요소를 결합하고, 함께 속한다는 것을 나타내기 위해 시각적으로 그룹화하는 경우가 많습니다.
Chrome 120의 새로운 기능은 <details> 요소에서 name 속성을 지원한다는 것입니다. 이 속성을 사용하면 name 값이 동일한 여러 <details> 요소가 시맨틱 그룹을 형성합니다. 그룹에서 한 번에 열 수 있는 요소는 최대 하나입니다. 그룹에서 <details> 요소를 열면 이전에 열린 요소가 자동으로 닫힙니다. 이러한 유형의 아코디언을 독점 아코디언이라고 합니다.
독점 아코디언에 속하는 <details> 요소가 반드시 형제일 필요는 없습니다. 문서 전체에 흩어져 있을 수 있습니다.
CSS는 지난 몇 년간, 특히 2023년에 큰 변화를 겪었습니다. CSS를 처음 사용하거나 기본사항을 다시 확인하고 싶다면 web.dev에서 제공하는 다른 무료 과정과 함께 무료 CSS 학습 과정을 확인하세요.
즐거운 연말연시를 보내시고 곧 이러한 멋진 새로운 CSS 및 UI 기능을 작업에 통합해 보시기 바랍니다.
⇾ Chrome UI DevRel팀




