CSS Wrapped: 2023!
コンテンツに移動:
この結果として、2023 年は CSS にとって大きな年でした。
#Interop2023 から、CSS と UI の分野で多くの新しいランディングが実現し、デベロッパーがウェブ プラットフォームで不可能だと思っていた機能が実現しました。現在、すべての最新ブラウザがコンテナ クエリ、サブグリッド、:has() セレクタ、新しい色空間と関数をサポートしています。Chrome では、CSS のみのスクロールドリブン アニメーションと、ビューの切り替えによるウェブビュー間のスムーズなアニメーションがサポートされています。さらに、CSS ネストやスコープ付きスタイルなど、デベロッパー エクスペリエンスを向上させるための新しいプリミティブが多数追加されています。
今年は大変な 1 年でした。この記念すべき年を締めくくるにあたり、このすべてを可能にしたブラウザ デベロッパーとウェブ コミュニティの皆様の努力に感謝いたします。

アーキテクチャの基盤
まず、CSS のコア言語と機能の更新について説明します。これらは、スタイルの作成と整理の基盤となる機能であり、デベロッパーに大きな力を与えます。
三角関数
Chrome 111 では、三角関数 sin()、cos()、tan()、asin()、acos()、atan()、atan2() のサポートが追加され、すべての主要なエンジンで利用できるようになりました。これらの関数は、アニメーションやレイアウトの目的で非常に便利です。たとえば、選択した中心の周りの円に要素を配置することが、以前よりずっと簡単になりました。
詳しくは、CSS の三角関数をご覧ください。
複雑な nth-* 選択
Browser Support
:nth-child() 疑似クラス セレクタを使用すると、インデックスで DOM 内の要素を選択できます。An+B マイクロ構文を使用すると、選択する要素を細かく制御できます。
デフォルトでは、:nth-*() 疑似クラスはすべての子要素を考慮します。Chrome 111 以降では、必要に応じてセレクタリストを :nth-child() と :nth-last-child() に渡すことができます。これにより、An+B が処理を行う前に、子リストを事前フィルタリングできます。
次のデモでは、of .small を使用して事前にフィルタリングすることで、3n+1 ロジックが小さな人形にのみ適用されます。プルダウンを使用して、使用するセレクタを動的に変更します。
詳しくは、複雑な nth-* 選択をご覧ください。
スコープ
Chrome 118 では、セレクタのマッチングをドキュメントの特定のサブツリーにスコープ設定できる @ 規則である @scope のサポートが追加されました。スコープ設定されたスタイルを使用すると、過度に具体的なセレクタを記述したり、DOM 構造に密接に結合したりすることなく、選択する要素を非常に具体的に指定できます。
スコープ付きサブツリーは、スコープ ルート(上限)とオプションのスコープ制限(下限)で定義されます。
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
スコープ ブロック内に配置されたスタイルルールは、切り出されたサブツリー内の要素のみを対象とします。たとえば、次のスコープ付きスタイルルールは、.card 要素と [data-component] セレクタに一致するネストされたコンポーネントの間にある <img> 要素のみを対象とします。
@scope (.card) to ([data-component]) {
img { … }
}
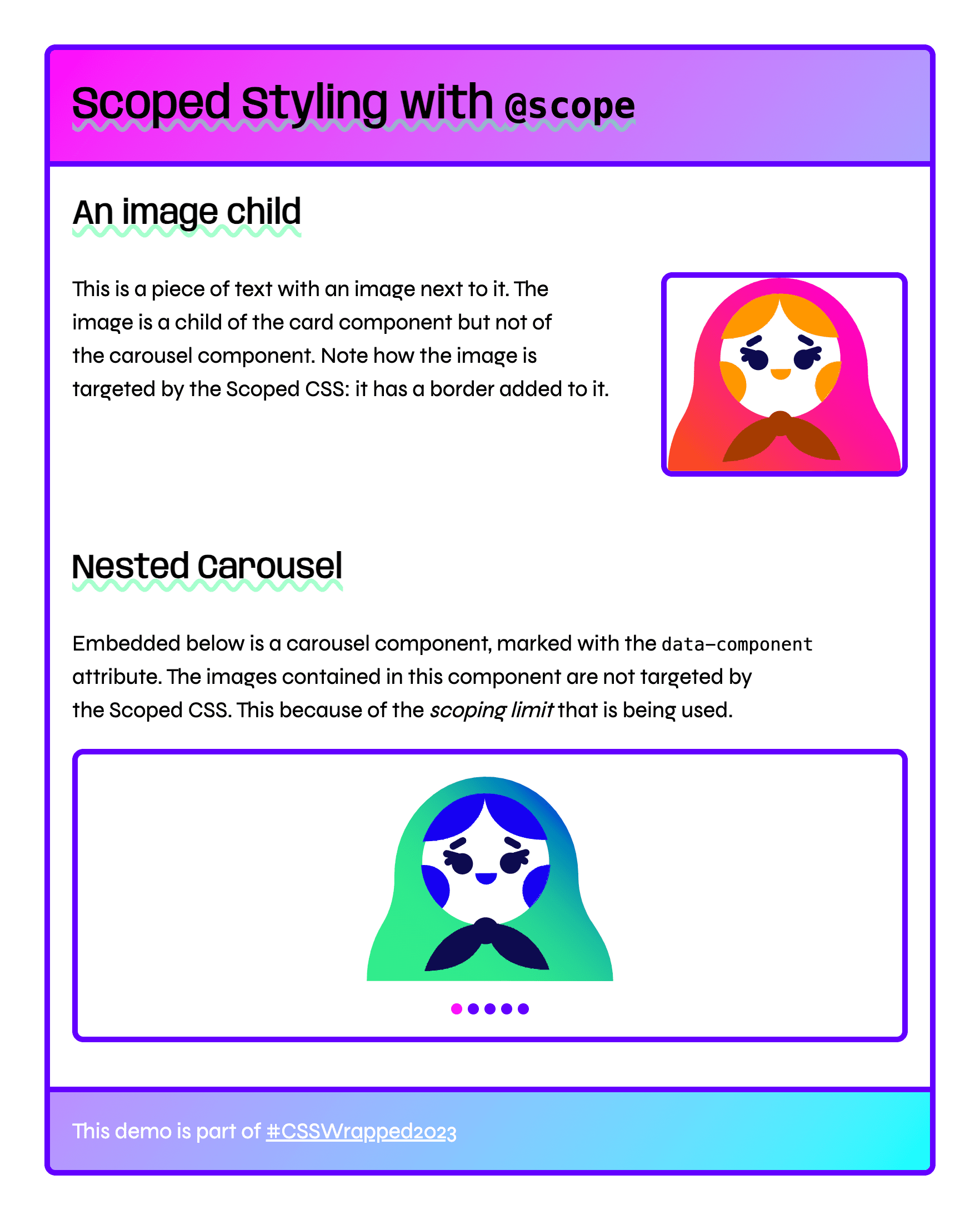
次のデモでは、適用されたスコープ制限により、カルーセル コンポーネントの <img> 要素が一致しません。
Scope Demo のスクリーンショット

Scope ライブデモ
@scope デモ@scope について詳しくは、「@scope を使用してセレクタの範囲を制限する方法」をご覧ください。この記事では、:scope セレクタ、特異性の処理方法、プレリュードのないスコープ、カスケードが @scope の影響を受ける仕組みについて説明します。
ネスト
ネストする前は、すべてのセレクタを個別に明示的に宣言する必要がありました。これにより、繰り返し、スタイルシートの肥大化、分散したオーサリング エクスペリエンスが発生します。セレクタを継続して、関連するスタイルルールをグループ化できるようになりました。
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
準備課程のスクリーンキャスト
ネストのライブデモ
ネストを使用すると、スタイルシートの重みを軽減し、セレクタの繰り返しによるオーバーヘッドを削減し、コンポーネント スタイルを一元化できます。当初リリースされた構文には、さまざまな場所で & を使用する必要があるという制限がありましたが、ネストの制限が緩和された構文の更新により、この制限は解除されました。
詳しくは、ネストをご覧ください。
サブグリッド
CSS subgrid を使用すると、子レイアウト間の配置がより適切になる、より複雑なグリッドを作成できます。これにより、別のグリッド内にあるグリッドが、グリッドの行または列の値として subgrid を使用して、外側のグリッドの行と列を独自の行と列として採用できるようになります。
サブグリッドのスクリーンキャスト
サブグリッドのライブデモ
サブグリッドは、兄弟要素を互いの動的なコンテンツに揃える場合に特に便利です。これにより、コピーライター、UX ライター、翻訳者は、レイアウトに「収まる」プロジェクト コピーを作成する必要がなくなります。サブグリッドを使用すると、コンテンツに合わせてレイアウトを調整できます。
詳しくは、サブグリッドをご覧ください。

タイポグラフィ
2023 年には、ウェブ タイポグラフィにいくつかの重要なアップデートがありました。特に優れたプログレッシブ エンハンスメントは text-wrap プロパティです。このプロパティを使用すると、追加のスクリプトを必要とせずに、ブラウザで組版レイアウトを調整できます。不自然な行の長さはもう不要。より予測可能なタイポグラフィを実現できます。
initial-letter
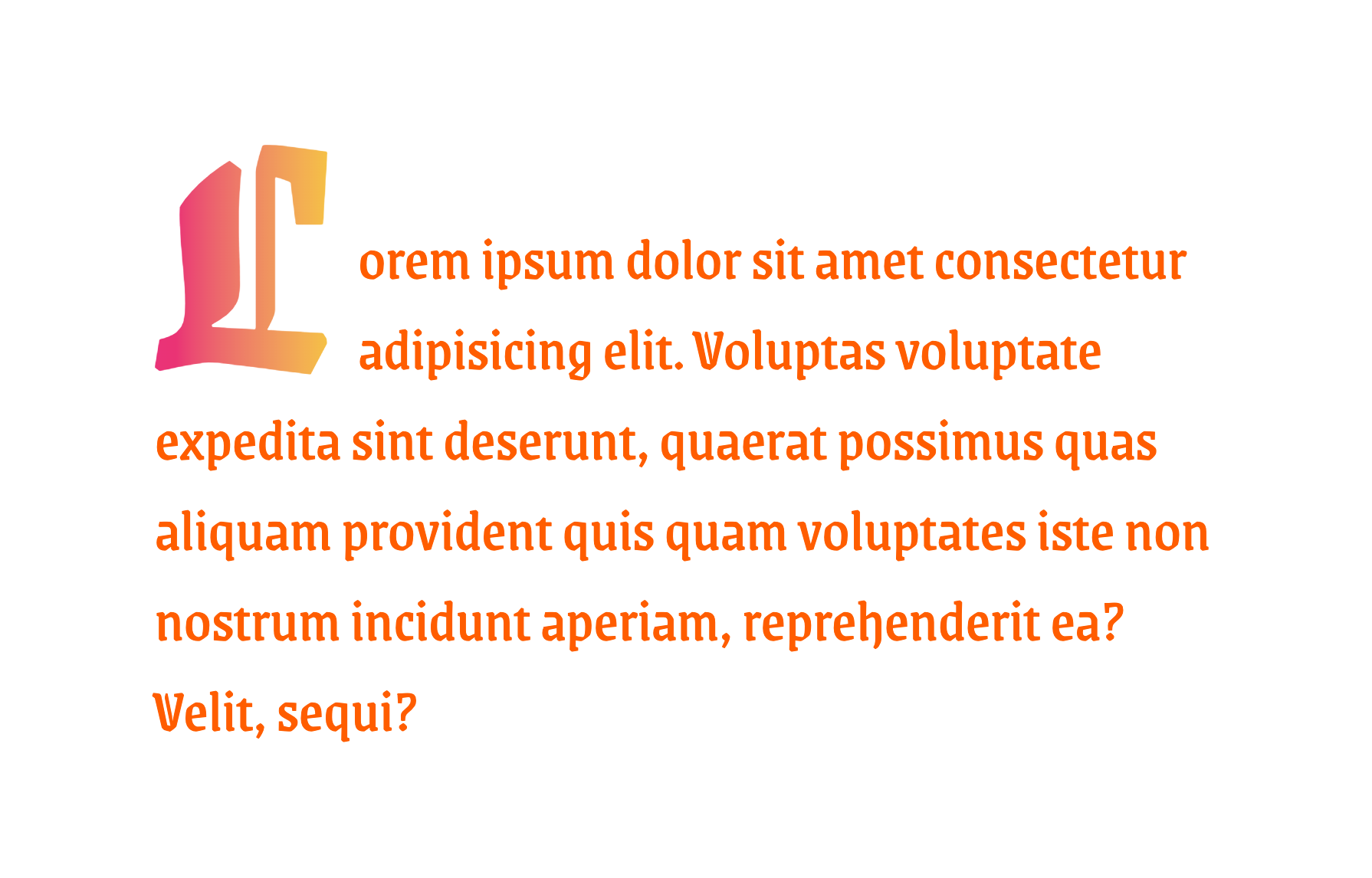
Chrome 110 で導入された initial-letter プロパティは、頭文字の配置のスタイルを設定する、小さくも強力な CSS 機能です。文字は、ドロップ状態またはレイズ状態のいずれかに配置できます。このプロパティは 2 つの引数を受け取ります。1 つ目は対応する段落に文字をどれだけ深くドロップするか、2 つ目は文字をどれだけ上に上げるかです。次のデモのように、両方を組み合わせることもできます。
頭文字のスクリーンショット

Initial-letter のデモ
::first-letter 疑似要素の initial-letter の値を変更して、シフトを確認します。詳しくは、initial-letter をご覧ください。
text-wrap: balance and pretty
開発者は、見出しや段落の最終的なサイズ、フォントサイズ、言語さえもわかりません。テキストの折り返しを効果的かつ美しく処理するために必要なすべての変数はブラウザにあります。ブラウザは、フォントサイズ、言語、割り当てられた領域などのすべての要素を認識しているため、高度で高品質なテキスト レイアウトを処理するのに適しています。
そこで、balance と pretty という 2 つの新しいテキスト折り返し手法が登場します。balance 値は調和のとれたテキスト ブロックを作成しようとし、pretty は孤立語を防ぎ、適切なハイフネーションを確保しようとします。これらのタスクはこれまで手作業で行われてきましたが、ブラウザに任せて、翻訳された言語で動作させることができるのは素晴らしいことです。
テキストの折り返しに関するスクリーンキャスト
テキストの折り返しライブデモ
balance と pretty の効果を比較できます。デモを別の言語に翻訳してみてください。詳しくは、text-wrap: balance をご覧ください。

色
2023 年はウェブ プラットフォームにとって色の年でした。ダイナミック カラーテーマ設定を可能にする新しいカラースペースと関数により、ユーザーが求める鮮やかで豊かなテーマを作成し、カスタマイズ可能にすることもできます。
HD 色空間(カラーレベル 4)
ハードウェアからソフトウェア、CSS から点滅するライトまで、コンピュータが人間の目が見るのと同じくらいの色を表現しようとすると、多くの作業が必要になります。2023 年には、新しい色、より多くの色、新しい色空間、色関数、新機能が追加されました。
CSS と色で、次のことができるようになりました。
- ユーザーの画面ハードウェアが広色域 HDR カラーに対応しているかどうかを確認する。
- ユーザーのブラウザが Oklch や Display P3 などの色構文を理解しているかどうかを確認します。- Oklab、Oklch、HWB、Display P3、Rec.2020、XYZ などで HDR カラーを指定します。- HDR カラーでグラデーションを作成します。
- 代替の色空間でグラデーションを補間します。
- color-mix() で色を混ぜます。
- 相対色構文を使用してカラー バリエーションを作成します。
Color 4 スクリーンキャスト
Color 4 のデモ
詳しくは、Color 4 とカラースペースをご覧ください。
color-mix 関数
色の混合は古典的なタスクですが、2023 年には CSS でも実行できるようになりました。白や黒を色に混ぜるだけでなく、透明度も調整できます。また、任意のカラースペースでこれらの操作を行うことができます。これは、基本的な色機能と高度な色機能の両方です。
color-mix() のスクリーンキャスト
color-mix() のデモ
color-mix() は、グラデーションの特定の時点と考えることができます。グラデーションは青から白に変化するすべてのステップを示しますが、color-mix() は 1 つのステップのみを示します。カラー スペースを考慮し始めると、ミキシング カラー スペースが結果にどれほど影響するかを理解できるようになり、高度な作業が可能になります。
詳しくは、color-mix() をご覧ください。
相対色の構文
相対色構文(RCS)は、カラーバリエーションを作成するための color-mix() の補完的なメソッドです。color-mix() よりも少し強力ですが、色の操作に関する戦略も異なります。color-mix() は色を明るくするために白を混ぜることがありますが、RCS では明度チャンネルに正確にアクセスでき、チャンネルで calc() を使用して明度をプログラムで増減できます。
RCS のスクリーンキャスト
RCS ライブデモ
RCS を使用すると、色に対して相対的および絶対的な操作を実行できます。相対的な変更とは、彩度または明度の現在の値を取得し、calc() で変更することです。絶対的な変更とは、チャンネル値を完全に新しい値に置き換える変更です(不透明度を 50% に設定するなど)。この構文を使用すると、テーマ設定、ジャストインタイム バリアントなどのための有意義なツールを利用できます。
詳しくは、相対色構文をご覧ください。

レスポンシブ デザイン
レスポンシブ デザインは 2023 年に進化しました。この画期的な年により、レスポンシブ ウェブ エクスペリエンスの構築方法を完全に変える新機能が実現し、コンポーネント ベースのレスポンシブ デザインという新しいモデルが導入されました。コンテナ クエリと :has() を組み合わせることで、親のサイズと、子要素の有無や状態に基づいて、レスポンシブで論理的なスタイル設定を所有するコンポーネントをサポートできます。つまり、ページレベルのレイアウトとコンポーネント レベルのレイアウトを分離し、ロジックを一度記述するだけでコンポーネントをどこでも使用できるようになります。
サイズ コンテナ クエリ
コンテナクエリでは、ビューポートのグローバルなサイズ情報を使用して CSS スタイルを適用するのではなく、ページ内の親要素のクエリをサポートしています。つまり、コンポーネントは複数のレイアウトや複数のビューで動的にスタイル設定できます。今年のバレンタイン デー(2 月 14 日)に、すべての最新ブラウザでサイズに関するコンテナ クエリが安定版になりました。
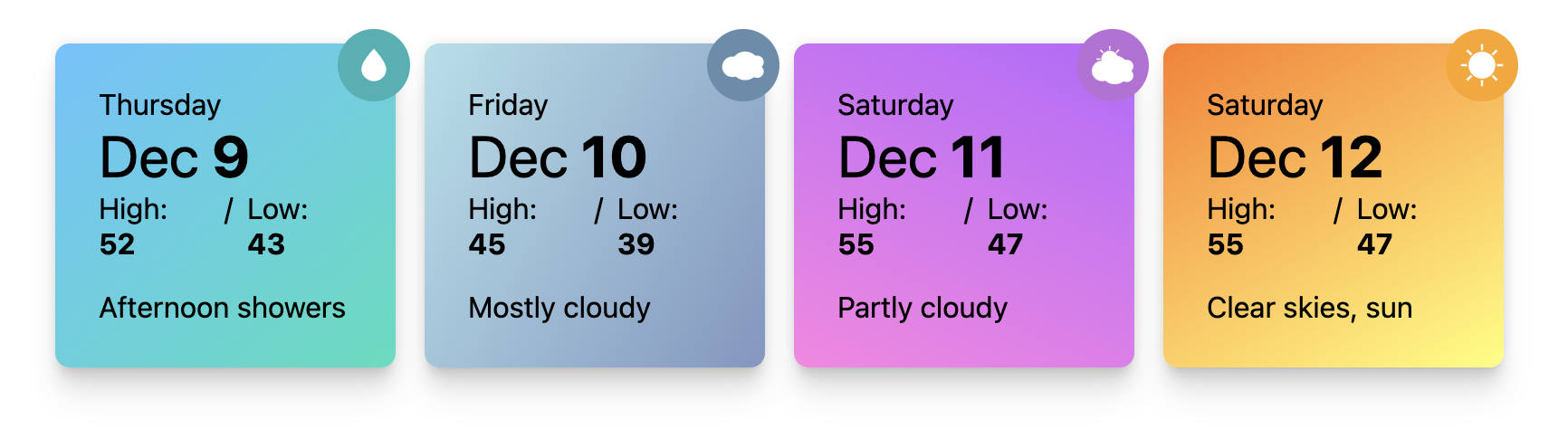
この機能を使用するには、まずクエリを実行する要素にコンテナを設定し、メディアクエリと同様に、@container とサイズ パラメータを使用してスタイルを適用します。コンテナクエリとともに、コンテナクエリのサイズも取得できます。次のデモでは、コンテナ クエリのサイズ cqi(インライン コンテナのサイズを表す)を使用して、カードのヘッダーのサイズを設定しています。
@container Screencast
@container デモ
詳しくは、コンテナ クエリの使用をご覧ください。
スタイル コンテナ クエリ
Browser Support
スタイルクエリは Chrome 111 で部分的に実装されました。現在のスタイルクエリでは、@container style() を使用するときに親要素のカスタム プロパティの値をクエリできます。たとえば、カスタム プロパティ値が存在するかどうか、または @container style(--rain: true) などの特定の値に設定されているかどうかをクエリします。
スタイルクエリのスクリーンショット

スタイル クエリのデモ
これは CSS でクラス名を使用するのと似ていますが、スタイルクエリにはいくつかの利点があります。1 つ目は、スタイルクエリを使用すると、擬似状態に必要な CSS の値を更新できることです。また、実装の将来のバージョンでは、値の範囲をクエリして、適用されるスタイル(style(60 <= --weather <= 70) など)や、プロパティと値のペア(style(font-style: italic) など)に基づくスタイルを特定できるようになります。
詳しくは、スタイルクエリをご覧ください。
:has() セレクタ
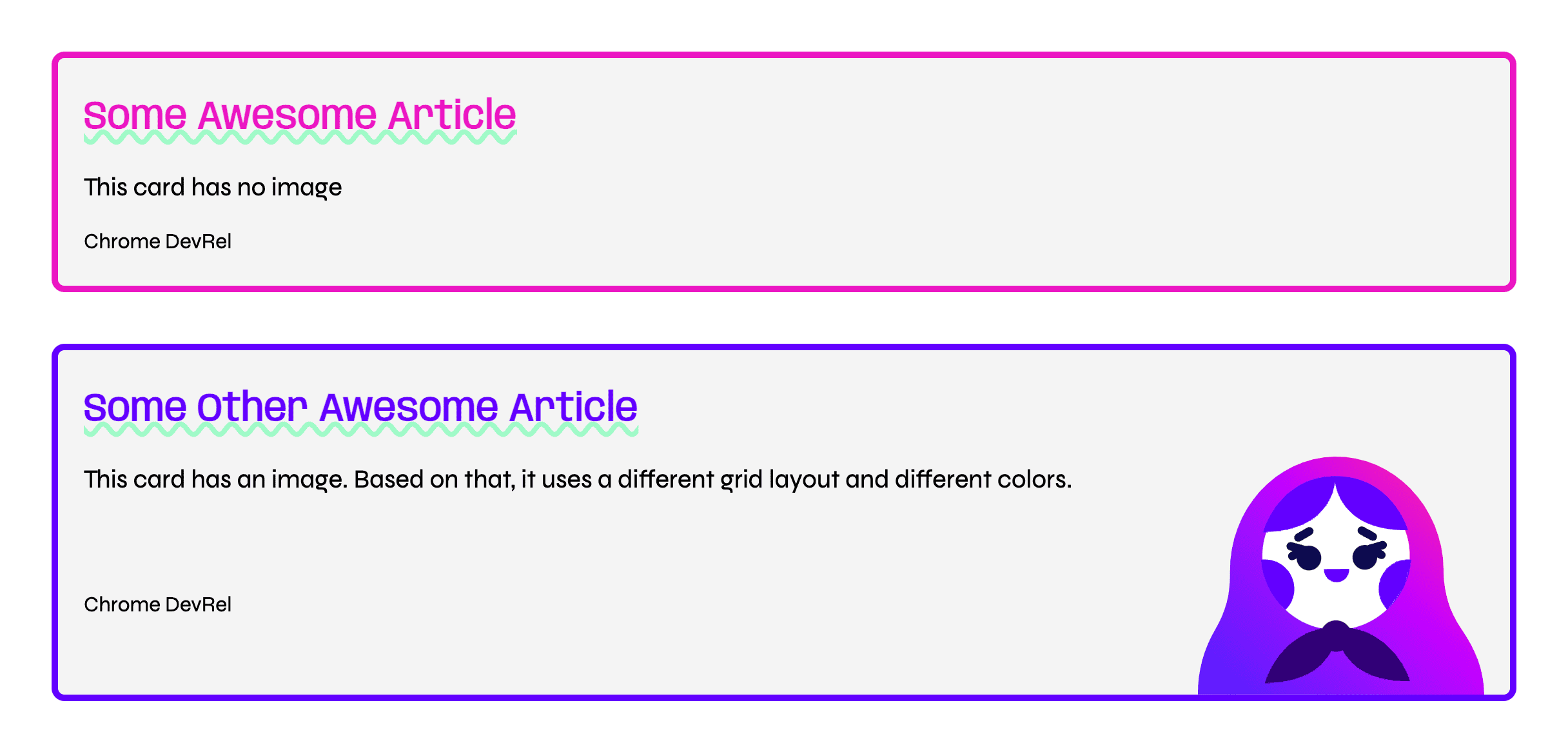
20 年近くにわたり、デベロッパーは CSS の「親セレクタ」を求めてきました。Chrome 105 でリリースされた :has() セレクタを使用すると、これが可能になります。たとえば、.card:has(img.hero) を使用すると、ヒーロー画像が子要素として含まれている .card 要素が選択されます。
::has() デモのスクリーンショット

:has() ライブデモ
:has() のデモ: 画像なし/ありのカード:has() は引数として相対セレクタ リストを受け取るため、親要素よりもはるかに多くの要素を選択できます。さまざまな CSS コンビネータを使用すると、DOM ツリーを上に移動するだけでなく、横方向の選択も行うことができます。たとえば、li:has(+ li:hover) は、現在ホバーしている <li> 要素の直前の <li> 要素を選択します。
:has() のスクリーンキャスト
:has() のデモ
:has() デモ: Dock詳しくは、CSS の :has() セレクタをご覧ください。
メディアクエリを更新する
update メディアクエリを使用すると、デバイスのリフレッシュ レートに合わせて UI を調整できます。この機能は、さまざまなデバイスの機能に関連する fast、slow、none の値をレポートできます。
設計対象のデバイスのほとんどは、リフレッシュ レートが高い可能性があります。これには、パソコンとほとんどのモバイル デバイスが含まれます。電子書籍リーダーや、低電力の決済システムなどのデバイスでは、更新レートが遅くなることがあります。デバイスがアニメーションや頻繁な更新に対応できないことを把握することで、バッテリーの使用量を節約したり、ビューの更新の失敗を回避したりできます。
スクリーンキャストを更新する
デモを更新する
詳しくは、@media (update) をご覧ください。
スクリプトによるメディアクエリ
スクリプト メディアクエリを使用すると、JavaScript が利用可能かどうかを確認できます。これはプログレッシブ エンハンスメントに非常に適しています。このメディアクエリ以前は、JavaScript が利用可能かどうかを検出する戦略として、HTML に nojs クラスを配置し、JavaScript で削除するという方法がありました。CSS で JavaScript を検出してそれに応じて調整できるようになったため、これらのスクリプトは削除できます。
Chrome DevTools を使用してテスト用にページの JavaScript を有効または無効にする方法をご確認ください。
スクリプトのスクリーンキャスト
スクリプトのデモ
ウェブサイトのテーマ切り替えを考えてみましょう。スクリプト メディアクエリは、JavaScript が利用できないため、システム設定に対して切り替えを機能させるのに役立ちます。また、スイッチ コンポーネントも検討してください。JavaScript が利用可能な場合は、スイッチをオン / オフするだけでなく、ジェスチャーでスワイプすることもできます。スクリプトが利用可能な場合は UX をアップグレードする機会が多く、スクリプトが無効な場合は有意義な基本体験を提供できます。
詳しくは、スクリプトをご覧ください。
透明度を下げるメディアクエリ
不透明なインターフェースは、頭痛を引き起こしたり、さまざまな種類の視覚障害のあるユーザーにとって見づらくなったりする可能性があります。そのため、Windows、macOS、iOS には、UI の透明度を下げたり、透明度をなくしたりできるシステム設定が用意されています。prefers-reduced-transparency のメディアクエリは、他の設定メディアクエリとよく調和しています。これにより、ユーザーに合わせて調整しながら、クリエイティブな表現が可能になります。
透明度を下げるスクリーンキャスト
透明度を下げるデモ
場合によっては、コンテンツが他のコンテンツに重ならない代替レイアウトを提供できます。また、色を不透明またはほぼ不透明になるように不透明度を調整することもできます。次のブログ投稿では、ユーザー設定に合わせて調整される、より刺激的なデモが紹介されています。このメディアクエリが役立つタイミングについて興味がある場合は、ぜひご覧ください。
詳しくは、@media (prefers-reduced-transparency) をご覧ください。

操作
インタラクションはデジタル エクスペリエンスの基盤です。これにより、ユーザーはクリックした内容や仮想空間内の現在地に関するフィードバックを得ることができます。今年は、インタラクションの作成と実装を容易にし、スムーズなユーザー ジャーニーと洗練されたウェブ エクスペリエンスを実現する、多くのエキサイティングな機能がリリースされました。
ビューの切り替え
ビューの切り替えは、ページのユーザー エクスペリエンスに大きな影響を与えます。View Transitions API を使用すると、シングルページ アプリケーションの 2 つのページ状態間で視覚的なトランジションを作成できます。これらのトランジションは、ページ全体のトランジションの場合もあれば、リストへの新しいアイテムの追加や削除など、ページ上の小さな要素のトランジションの場合もあります。
View Transitions API の中心となるのは document.startViewTranstion 関数です。DOM を新しい状態に更新する関数を渡すと、API がすべて処理してくれます。この効果は、変更前と変更後のスナップショットを撮影し、その 2 つを切り替えることで実現します。CSS を使用して、キャプチャする内容を制御したり、これらのスナップショットのアニメーションをカスタマイズしたりできます。
VT Screencast
VT のデモ
シングルページ アプリケーション用の View Transitions API は Chrome 111 でリリースされました。詳しくは、ビューの切り替えをご覧ください。
線形イージング関数
この関数の名前に惑わされないでください。linear() 関数(linear キーワードと混同しないようにしてください)を使用すると、精度が低下する代わりに、複雑なイージング関数を簡単に作成できます。
Chrome 113 でリリースされた linear() 以前は、CSS でバウンス効果やスプリング効果を作成することはできませんでした。linear() を使用すると、これらのイージングをポイントの連続に簡略化し、これらのポイント間で線形補間することで、近似できます。

linear() 関数はこれらのポイントを使用し、それらの間を線形補間します。リニア イージングのスクリーンキャスト
リニア イージングのデモ
linear() のデモ。詳しくは、linear() をご覧ください。linear() 曲線を作成するには、線形イージング ジェネレータを使用します。
スクロール終了
多くのインターフェースにはスクロール操作が含まれており、現在のスクロール位置に関連する情報を同期したり、現在の状態に基づいてデータを取得したりする必要がある場合があります。scrollend イベントの前は、ユーザーの指がまだ画面上にある間に発火する可能性のある不正確なタイムアウト メソッドを使用する必要がありました。scrollend イベントを使用すると、ユーザーがジェスチャーの途中かどうかを把握できる、タイミングの良い scrollend イベントを利用できます。
Scrollend Screencast
Scrollend デモ
スクロール中に画面上の指の存在を JavaScript で追跡することはできません。この情報は利用できないため、ブラウザが所有することが重要でした。不正確なスクロール終了試行コードのチャンクを削除し、ブラウザ所有の高精度イベントに置き換えることができるようになりました。
詳しくは、scrollend をご覧ください。
スクロール駆動型アニメーション
スクロール駆動型アニメーションは、Chrome 115 から利用できるエキサイティングな機能です。これにより、既存の CSS アニメーションまたは Web Animations API で作成されたアニメーションを取得して、スクローラーのスクロール オフセットに結合できます。上下にスクロールするか、横スクロールで左右にスクロールすると、リンクされたアニメーションが直接反応して前後にスクラブされます。
ScrollTimeline を使用すると、次のデモに示すように、スクローラーの全体的な進行状況を追跡できます。ページを最後までスクロールすると、テキストが 1 文字ずつ表示されます。
SDA スクリーンキャスト
SDA デモ
ViewTimeline を使用すると、要素がスクロールポートを通過する際に要素を追跡できます。これは、IntersectionObserver が要素をトラッキングする仕組みと同様に機能します。次のデモでは、各画像はスクロールポートに入った瞬間から中央に達するまで表示されます。
SDA デモのスクリーンキャスト
SDA ライブデモ
スクロールドリブン アニメーションは CSS アニメーションと Web Animations API で動作するため、これらの API のすべてのメリットを活用できます。これには、これらのアニメーションをメインスレッドから実行する機能が含まれます。数行のコードを追加するだけで、スクロールによって駆動される滑らかなアニメーションをメインスレッド外で実行できるようになりました。
スクロール駆動型アニメーションについて詳しくは、こちらの記事または scroll-driven-animations.style をご覧ください。多くのデモが含まれています。
遅延したタイムラインの添付ファイル
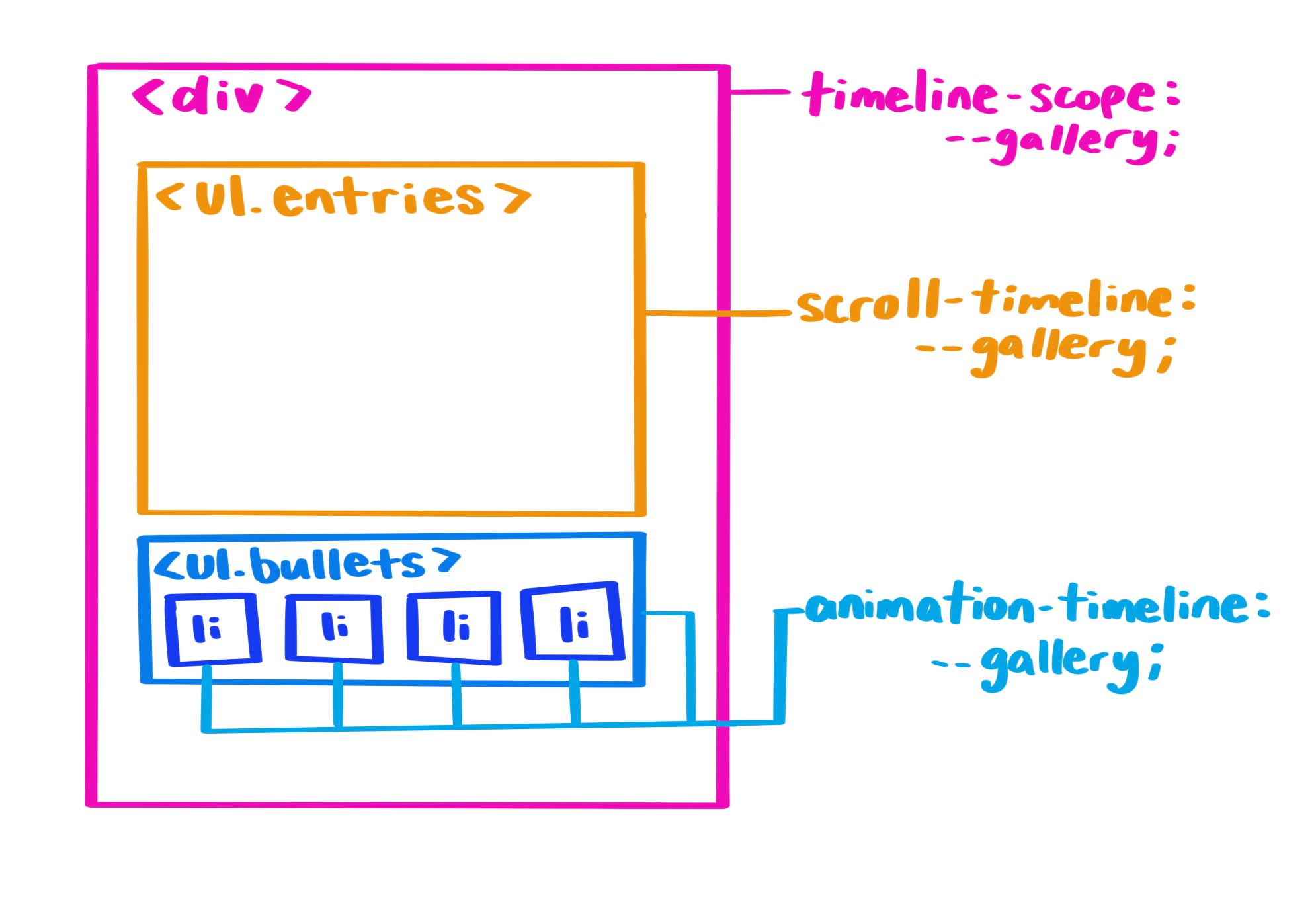
CSS を介してスクロールドリブン アニメーションを適用する場合、制御するスクローラーを見つけるためのルックアップ メカニズムは常に DOM ツリーを上方向に移動するため、スクロールの祖先に限定されます。ただし、アニメーション化する必要がある要素がスクローラーの子ではなく、まったく異なるサブツリーにある要素であることはよくあります。
アニメーション要素が非祖先の名前付きスクロール タイムラインを見つけられるようにするには、共有親で timeline-scope プロパティを使用します。これにより、その名前で定義された scroll-timeline または view-timeline をアタッチして、より広いスコープを付与できます。この設定により、共有された親のすべての子がその名前のタイムラインを使用できるようになります。

timeline-scope が宣言されている場合、スクローラーで宣言されている scroll-timeline は、それを animation-timeline として使用する要素によって検出できます。デモのスクリーンキャスト
ライブデモ
timeline-scope の詳細をご確認ください。
離散プロパティ アニメーション
2023 年のもう一つの新機能は、display: none へのアニメーションや display: none からのアニメーションなど、離散アニメーションをアニメーション化する機能です。Chrome 116 以降では、キーフレーム ルールで display と content-visibility を使用できます。また、0% ではなく 50% の時点で任意の離散プロパティを切り替えることもできます。これは、allow-discrete キーワードを使用する transition-behavior プロパティ、または transition プロパティの短縮形として実現されます。
Discrete Anim. スクリーンキャスト
Discrete Anim. デモ
詳しくは、離散アニメーションの切り替えをご覧ください。
@starting-style
@starting-style CSS ルールは、display: none との間でアニメーションを行うための新しいウェブ機能に基づいています。このルールを使用すると、ブラウザがページで要素を開く前に参照できる「before-open」スタイルを要素に適用できます。これは、開始アニメーションや、ポップオーバーやダイアログなどの要素のアニメーションに非常に便利です。要素を作成してアニメーション化したい場合にも便利です。次の例では、ビューポートの外から popover 属性(次のセクションを参照)をビューと最上位レイヤにスムーズにアニメーション表示します。
@starting-style スクリーンキャスト
@starting-style デモ
@starting-style やその他のエントリ アニメーションについて詳しくは、こちらをご覧ください。
オーバーレイ
新しい CSS overlay プロパティをトランジションに追加すると、popover や dialog などのトップレイヤ スタイルを持つ要素をトップレイヤからスムーズにアニメーションで表示できます。オーバーレイを切り替えないと、要素はすぐにクリップ、変換、カバーされた状態に戻り、切り替えは表示されません。同様に、overlay を最上位レイヤ要素に追加すると、::backdrop がスムーズにアニメーションで消えるようになります。
オーバーレイ スクリーンキャスト
オーバーレイ ライブデモ
詳しくは、オーバーレイやその他の終了アニメーションをご覧ください。

コンポーネント
2023 年は、スタイルと HTML コンポーネントの交差点にとって大きな年でした。popover がリリースされ、アンカーの配置やドロップダウンのスタイリングの将来について多くの作業が行われました。これらのコンポーネントを使用すると、追加のライブラリに依存したり、状態管理システムを毎回ゼロから構築したりすることなく、一般的な UI パターンを簡単に構築できます。
Popover
Popover API を使用すると、ページの他の部分の上に配置される要素を構築できます。メニュー、選択、ツールチップなどが含まれます。popover 属性と id をポップアップする要素に追加し、その id 属性を popovertarget="my-popover" を使用して呼び出しボタンに接続することで、シンプルなポップオーバーを作成できます。Popover API は、以下をサポートしています。
- 最上位レイヤへの昇格。ポップオーバーはページの他の部分とは別のレイヤに表示されるため、z-index を操作する必要はありません。
- ライト ディスミス機能。ポップオーバー領域の外側をクリックすると、ポップオーバーが閉じ、フォーカスが戻ります。
- デフォルトのフォーカス管理。ポップオーバーを開くと、次のタブがポップオーバー内で停止します。
- アクセス可能なキーボード バインディング。
escキーを押すか、ダブル切り替えを行うと、ポップオーバーが閉じ、フォーカスが戻ります。 - アクセス可能なコンポーネント バインディング。ポップオーバー要素をポップオーバー トリガーに意味的に接続します。
ポップオーバーのスクリーンキャスト
Popover ライブデモ
選択内の水平ルール
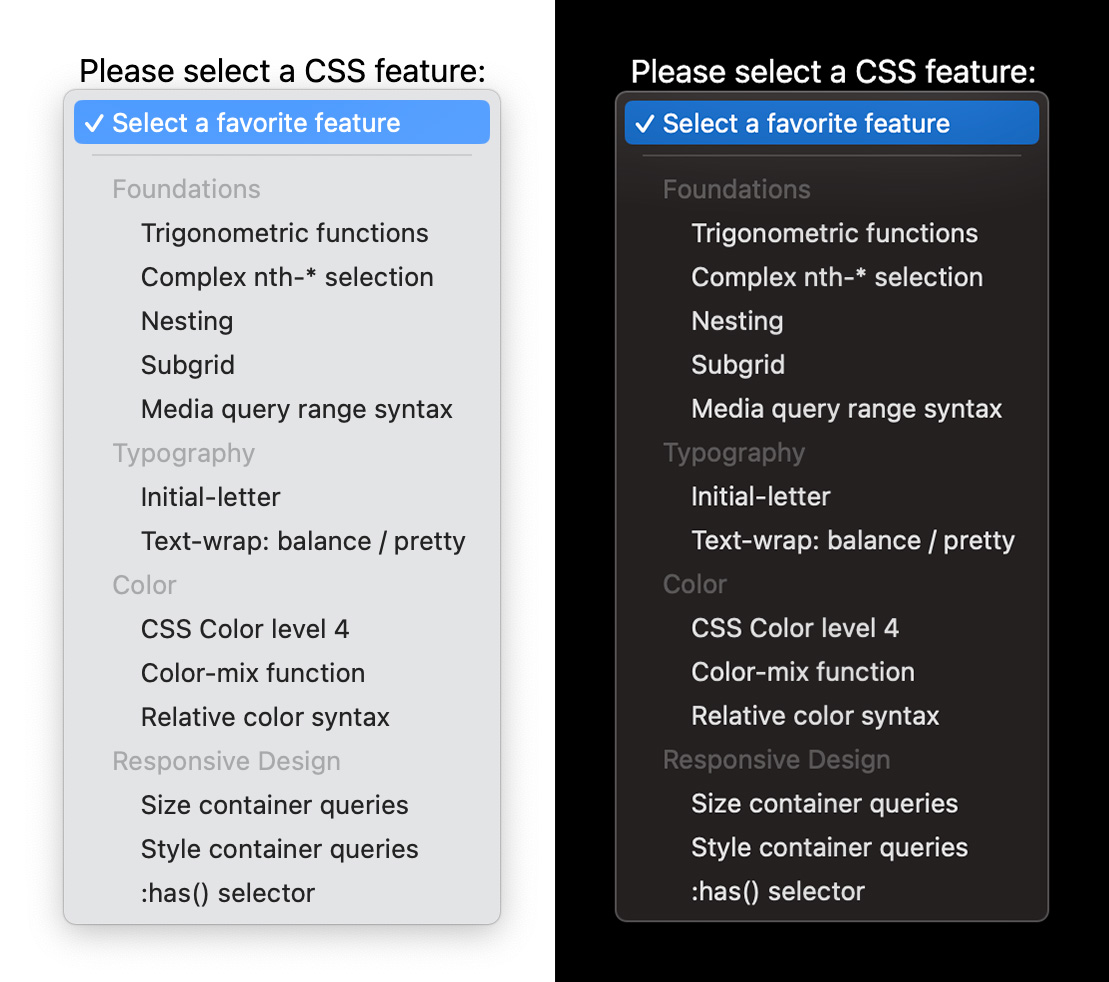
今年 Chrome と Safari に導入された HTML のもう 1 つの小さな変更は、コンテンツを視覚的に分割するために、<select> 要素に水平ルール要素(<hr> タグ)を追加できるようになったことです。以前は、<hr> タグを select に配置してもレンダリングされませんでした。しかし、今年は Safari と Chrome の両方がこの機能をサポートし、<select> 要素内のコンテンツをより適切に分離できるようになりました。
スクリーンショットを選択

[ライブデモ] を選択します。
詳しくは、select で hr を使用するをご覧ください。
:ユーザー有効および無効の疑似クラス
今年、すべてのブラウザで安定した :user-valid と :user-invalid は、:valid と :invalid の疑似クラスと同様に動作しますが、ユーザーが入力に大幅に操作した後にのみフォーム コントロールを照合します。必須で空のフォーム コントロールは、ユーザーがページでの操作を開始していない場合でも :invalid と一致します。ユーザーが入力内容を変更して無効な状態にした後でなければ、同じコントロールが :user-invalid と一致することはありません。
これらの新しいセレクタを使用すると、ユーザーが変更した入力を追跡するためにステートフル コードを記述する必要がなくなります。
:user-* スクリーンキャスト
:user-* ライブデモ
詳しくは、user-* フォーム検証疑似要素をご覧ください。
限定アコーディオン
Browser Support
ウェブの一般的な UI パターンはアコーディオン コンポーネントです。このパターンを実装するには、いくつかの <details> 要素を組み合わせます。多くの場合、それらがグループに属していることを示すために、視覚的にグループ化します。
Chrome 120 では、<details> 要素の name 属性のサポートが追加されました。この属性を使用すると、同じ name 値を持つ複数の <details> 要素がセマンティック グループを形成します。グループ内で一度に開ける要素は 1 つだけです。グループ内の <details> 要素の 1 つを開くと、以前に開いていた要素は自動的に閉じます。このタイプのアコーディオンは、排他的アコーディオンと呼ばれます。
排他的アコーディオンの一部である <details> 要素は、必ずしも兄弟要素である必要はありません。ドキュメント全体に散在している可能性があります。
CSS はここ数年、特に 2023 年にルネサンスを迎えています。CSS を初めて使用する場合や、基本を復習したい場合は、web.dev で提供されている他の無料コースとともに、無料の CSS を学ぶコースをご覧ください。
皆様が楽しいホリデー シーズンを過ごされ、これらの優れた新しい CSS 機能と UI 機能をすぐにでもご活用いただけることを願っております。
⇾ Chrome UI DevRel チーム、