CSS 和界面功能是指新的 CSS 功能和语法,可帮助您减少或替换自定义 JavaScript 解决方案或某些 CSS 黑客技巧,并帮助您编写更优质、更简单的代码。采用现代 CSS 功能后,开发者可以:
- 缩短开发时间。
- 提高代码效率、可读性和可维护性。
- 提升性能。
- 打造美观、流畅、高效且易于访问的界面。
在本系列案例研究中,了解各种电子商务网站如何采用滚动驱动型动画、View 转场效果、Popover API、容器查询和 has() 选择器,以及采用这些功能后获得的好处。
为什么电子商务网站应使用这些功能?
Forrester Research 在通过六个步骤证明改善用户体验的重要性一文中指出,设计良好的界面最多可将转化次数提高 200%。用户似乎会将设计质量与信任度联系起来,94% 的消费者认为设计是他们离开或不信任某个网站的主要原因。因此,电子商务网站将特别受益于这些 CSS 和界面功能。转化漏斗需要尽可能顺畅,以便用户轻松自信地完成任务。响应式互动和流畅的导航可以为用户提供良好的视觉反馈,并为整个历程增添愉悦感和表现力。
这些功能的设计非常易于使用,并且大部分都可以通过 CSS 实现,只需使用少量 JavaScript 即可。它们有助于打造出色的电子商务体验,而无需借助第三方库或自定义 JavaScript 来实现相同的功能。减少使用 JavaScript 还可以提升性能:让这些体验更流畅、响应更迅速。
Web 界面功能可在用户体验历程的所有部分使用。以下是一些真实示例:
| 地图项/公司 | redBus | PolicyBazaar | Tokopedia |
|---|---|---|---|
| 滚动条驱动的动画 | 购物车 | 商品详情页面 (PLP) | 产品详情页面 (PDP) |
| 视图转换 | 登录 | PDP | PDP |
| 弹出式窗口 | - | - | PDP |
| 容器查询 | 首页 | - | PDP |
| :has() | - | PLP | PDP |
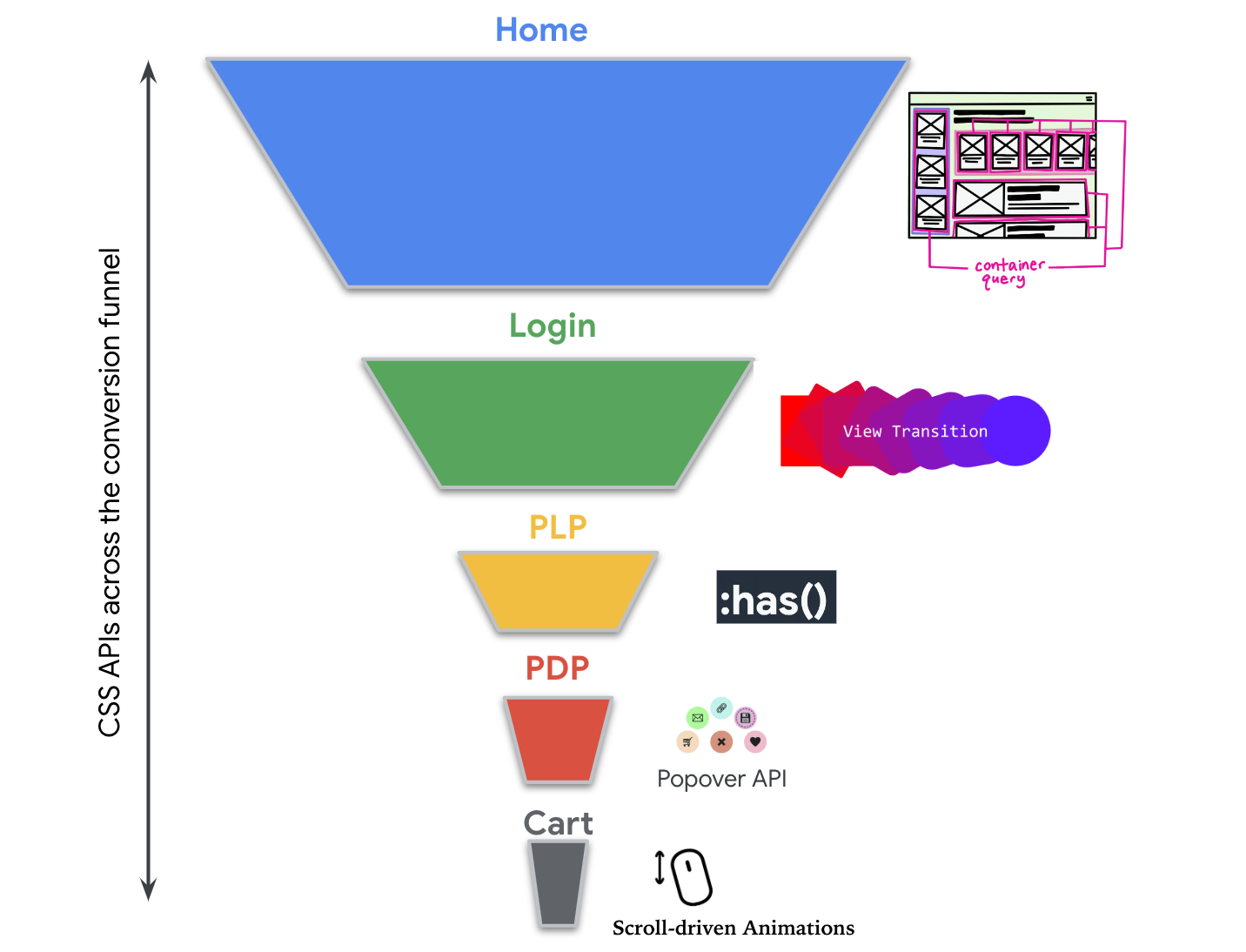
这也可以显示为转化漏斗:

以下案例研究分享了各公司如何实现这些功能以及他们发现的好处。
特别感谢 Penelope McLachlan、Hannah Van Opstal、Una Kravets、Bramus Van Damme 和 Rachel Andrew 对这一系列文章的反馈和审核。



