CSS と UI の機能とは、カスタム JavaScript ソリューションや一部の CSS ハックを削減または置き換え、より優れたシンプルなコードを記述できるようにする新しい CSS 機能と構文を指します。最新の CSS 機能を採用すると、デベロッパーは次のことを行えます。
- 開発時間を短縮できます。
- コードの効率性、可読性、メンテナンス性を向上させます。
- パフォーマンスを改善します。
- シームレスで効率的でアクセスしやすい美しいユーザー インターフェースを作成します。
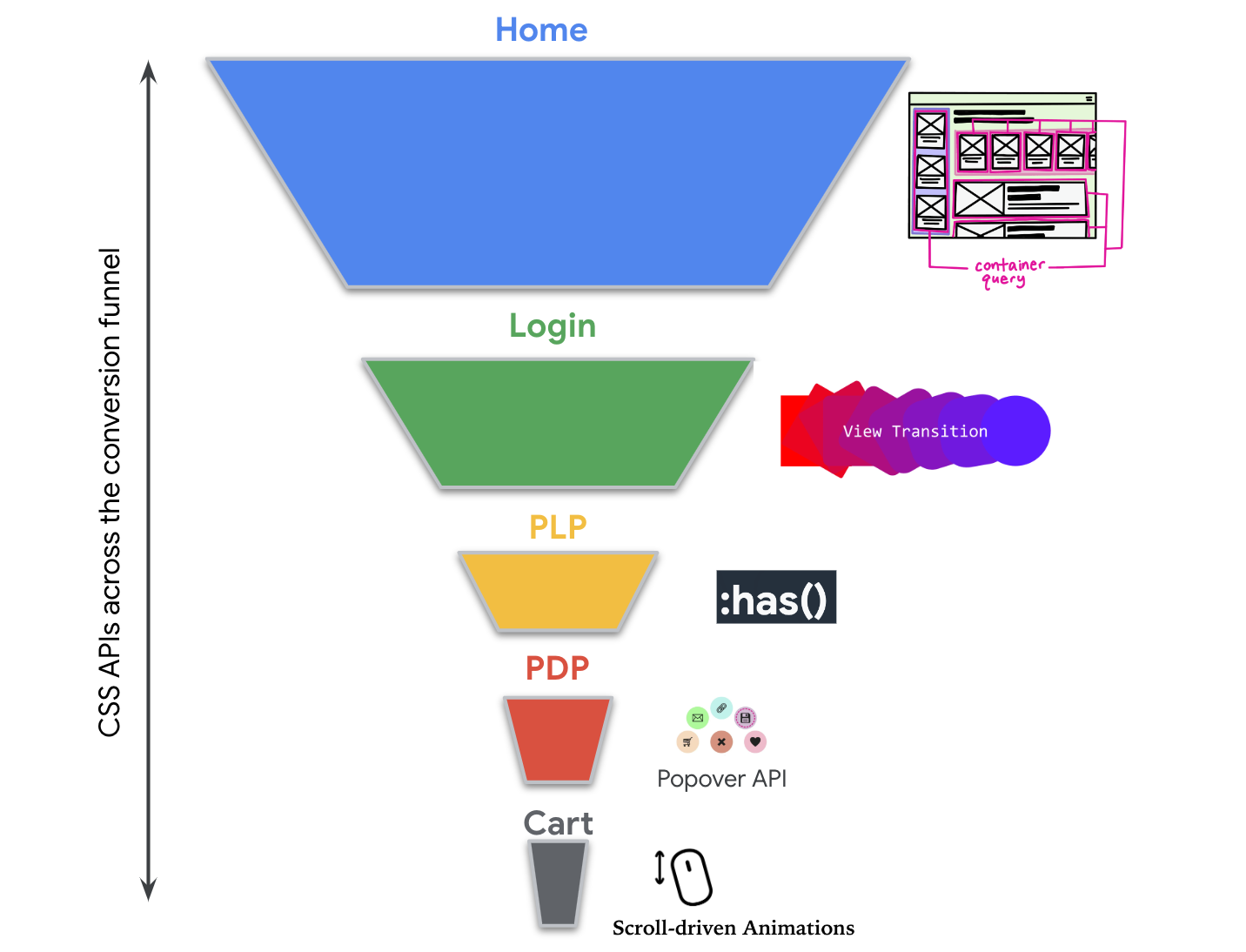
この一連の事例紹介では、さまざまな e コマース サイトがスクロール ドリブンのアニメーション、ビュー遷移、ポップオーバー API、コンテナクエリ、has() セレクタを実装し、その結果得られたメリットについて説明します。
これらの機能を e コマース サイトで使用すべき理由
Forrester Research の Six Steps for Justifying Better UX では、適切に設計された UI によってコンバージョンを最大 200% 増加させることができると示されています。ユーザーはデザインの品質と信頼を関連付けているようです。消費者の 94% は、ウェブサイトを離れたり、信頼しなくなったりする主な理由としてデザインを挙げています。そのため、e コマース サイトでは、これらの CSS と UI の機能が特に役立ちます。ユーザーがタスクを簡単に確実に完了できるように、コンバージョン ファネルは可能な限りスムーズにする必要があります。レスポンシブなインタラクションとシームレスなナビゲーションにより、ユーザーに優れた視覚的なフィードバックを提供でき、全体的なジャーニーに喜びと表現力を加えることができます。
これらの機能は使いやすく設計されており、ほとんどの部分を CSS で実装し、JavaScript を最小限に抑えることができます。サードパーティ ライブラリやカスタム JavaScript に頼ることなく、同じ機能を作成して優れた e コマース エクスペリエンスを実現できます。JavaScript の使用量を減らすと、パフォーマンスが向上し、エクスペリエンスがよりスムーズでレスポンシブになります。
ウェブ UI 機能は、ユーザー ジャーニーのすべての部分で使用できます。実際の例をいくつか紹介します。
| 機能/会社 | redBus | PolicyBazaar | Tokopedia |
|---|---|---|---|
| スクロール ドリブンのアニメーション | カート | 商品リスティング ページ(PLP) | 商品の詳細ページ(PDP) |
| 遷移を表示する | ログイン | PDP | PDP |
| ポップオーバー | - | - | PDP |
| コンテナクエリ | ホーム | - | PDP |
| :has() | - | PLP | PDP |
コンバージョン ファネルとして表示することもできます。

次のケーススタディでは、企業がこれらの機能を実装した方法と、そのメリットについて説明します。
このシリーズの記事のフィードバックとレビューをしてくれた Penelope McLachlan、Hannah Van Opstal、Una Kravets、Bramus Van Damme、Rachel Andrew の各氏に感謝します。



