CSS 和界面功能是指新的 CSS 功能和语法,可让您减少或替换自定义 JavaScript 解决方案或某些 CSS 小窍门,并帮助您编写出更好、更简单的代码。通过采用现代 CSS 功能,开发者可以:
- 缩短开发时间。
- 提高代码效率、可读性和可维护性。
- 提升效果。
- 打造顺畅、高效、无障碍的精美界面。
在本系列案例研究中,您将了解各种电子商务网站如何采用滚动驱动的动画、视图转换、Popover API、容器查询和 has() 选择器,以及这样做的好处。
电子商务网站为何应使用这些功能?
在证明改善用户体验的六个步骤中,Forrester Research 表明,设计良好的界面可以将转化次数提高多达 200%。用户似乎将设计质量与信任联系在一起,因为 94% 的消费者表示,设计是他们离开或不信任网站的主要原因。正因如此,电子商务网站会特别受益于这些 CSS 和界面功能。转化漏斗需要尽可能顺畅,以便用户轻松放心地完成他们的任务。响应迅速的互动和无缝导航可以为用户提供良好的视觉反馈,并为整个历程带来愉悦感和表现力。
这些功能经过精心设计,易于使用,并且大部分情况下只需使用极少的 JavaScript 即可在 CSS 中实现。它们有助于打造出色的电子商务体验,而无需借助第三方库或自定义 JavaScript 来创建相同的功能。减少使用 JavaScript 也可以提升性能:使这些体验更流畅、更灵敏。
网页界面功能可用于用户体验历程的所有部分。以下是一些真实的示例:
| 功能/公司 | redBus | PolicyBazaar | Tokopedia |
|---|---|---|---|
| 滚动驱动的动画 | 购物车 | 商品详情页面 (PLP) | 商品详情页面 (PDP) |
| 视图过渡 | 登录 | PDP | PDP |
| 弹出式窗口 | - | - | PDP |
| 容器查询 | 首页 | - | PDP |
| :has() | - | PLP | PDP |
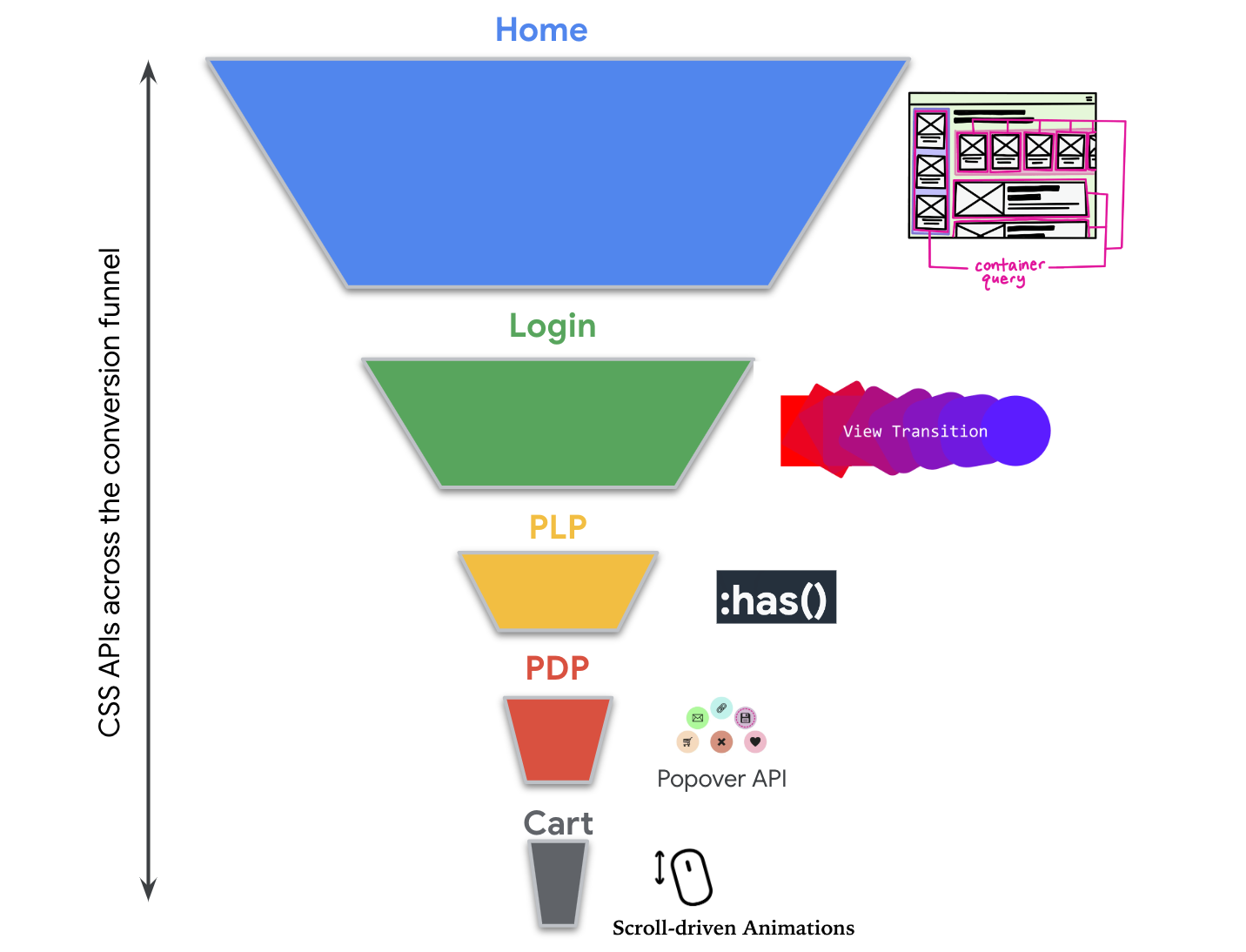
这也可以显示为转化漏斗:

以下案例研究分享了各公司如何实现这些功能以及他们发现的优势。
特别感谢 Penelope McLachlan、Hannah Van Opstal、Una Kravets、Bramus Van Damme 和 Rachel Andrew 提供有关这一系列文章的反馈和评价。



